編輯:關於Android編程
下載並安裝WebStorm7。WebStorm7目前的穩定版本是7.0.3。為什麼我們選擇WebStorm?因為它提供了許多功能,如JavaScript代碼的語法完成,調試,語法高亮,版本系統集成等,你可以去WebStorm的更多信息的官方網站。
從Cocos2d-x的官方網站下載Cocos2D-JS 3.0alpha版本。點此處下載。當你下載了的Cocos2D-JS 3.0alpha版本。你應該把它解壓縮到一個合適的位置。在我們的例子中,我把它解壓在~/work/cocos2d-js-v3.0-alpha2.~代表你的主目錄路徑,這在我們的例子中是/Users/linshun。
注意:
你也可以通過GitHub上得到的Cocos2D-JS的前沿版本。這裡是的Cocos2D-JS GitHub的版本庫,最新的開發工作在develop分支。
下載並安裝Chrome34和JetBrains-IDE-support擴展。
好吧,讓我們來看看如何配置WebStorm7開發和調試我們的Cocos2D-JS應用。
如何創建新工程Cocos2d-JS 提供了一個控制台工具,使CH5和JSB應用程序的開發更加簡單和方便得多。你可以使用它來創建一個新的項目,其發布到Android,iOS,Mac OS或web,它是非常容易使用。
安裝Console工具第一步,在你使用該工具前需要先安裝。 請克隆 Cocos2d-JS倉庫並跟新所有子模塊。在Cocos2d-JS文件夾下打開控制台工具(console),然後在控制台上運行./setup.py。在安裝期間你可能需要提供你的 NDK, Android SDK 和 ANT的路徑。 注意該工具是使用python開發的,所以你需要在你的機子上安裝python 2.7.5或以後的版本(但是不支持 python3)。
**注意: ** 請執行source ~/.bash_profile,使環境設置立即生效。
創建新工程
// 創建一個包含 Cocos2d-x JSB 和 Cocos2d-html5 工程:
cocos new -l js
// 創建一個僅包含 Cocos2d-html5 的工程:
cocos new -l js --no-native
// 在指定的目錄創建一個指定名字的工程:
cocos new projectName -l js -d ./Projects
在這個教程中,我們使用cocos new -l js在當前目錄創建一個MyJSGame工程。
運行該工程使用Websever 運行 Cocos2d-JS 工程
cd ~/work/MyJSGame
cocos run -p web
使用Cocos2d-x JSB 編譯並運行項目
cd ~/work/MyJSGame
cocos compile -p ios|android|mac
cocos run -p ios|android|mac
有用的參數
-p platform : 平台可以是 ios|mac|android|web.
-s source : 你的工程目錄, 如果不指定當前目錄會被使用.
-q : 靜默模式, 移除日志消息.
-m mode : debug 或 release 模式, 默認是debug
--source-map: 普通的 source-map 文件. (僅針對Web 平台)
配置WebStorm 進行Cocos2d-JS開發首先,你應該啟動WebStorm7。如果這是你第一次啟動WebStorm,它會要求你選擇你的個人偏好,比如選擇鍵盤映射。
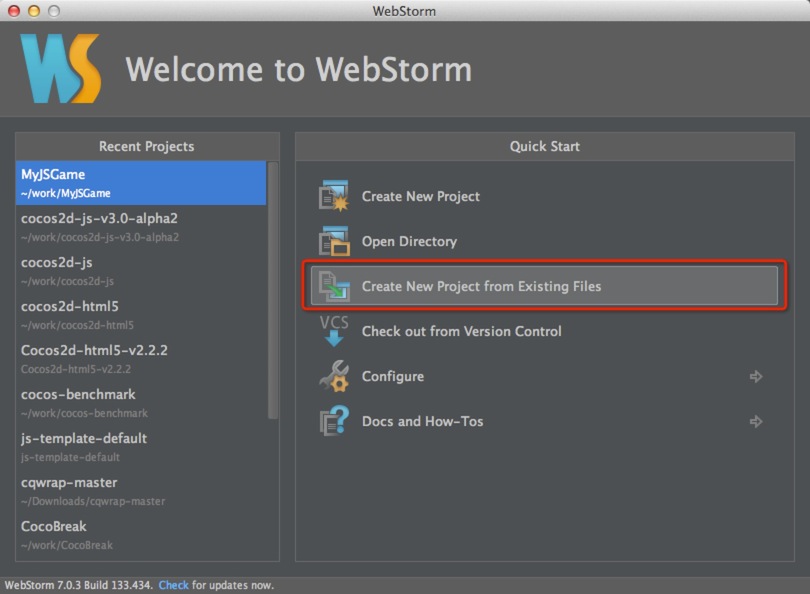
這是我的WebStorm啟動截圖:
圖1

注意:
如果你是第一次啟動WebStorm,最近打開工程部分應該為空。
現在,讓我嘗試用WebStorm進行Cocos2d-JS開發。
打開已經創建好的項目 MyJSGame
正如我們可以從上面的圖片中看到,你應該選擇Create New Project from Exisiting Files(從已存在的文件創建新項目)
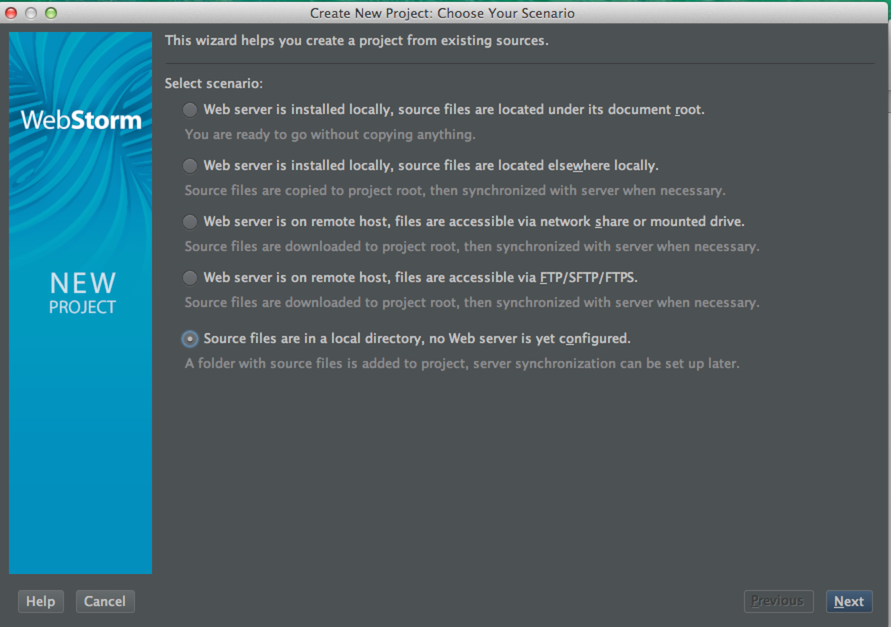
然後,它會提示你以下選項:
圖2

選擇Source files are in a local directory, no Web server is yet configured(源文件在本地目錄,沒有配置web server) 並點擊Next(下一步)繼續
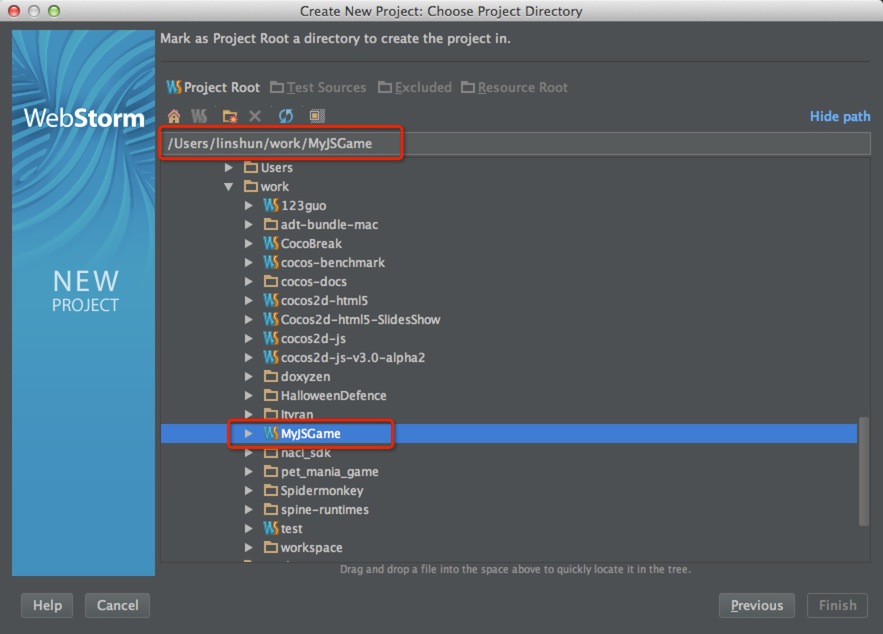
圖3
在這一步,你應該展開目錄樹來指定你的MyJSGame源代碼放的位置。當你指定了正確的目錄,注意Finish按鈕仍然是灰色的。
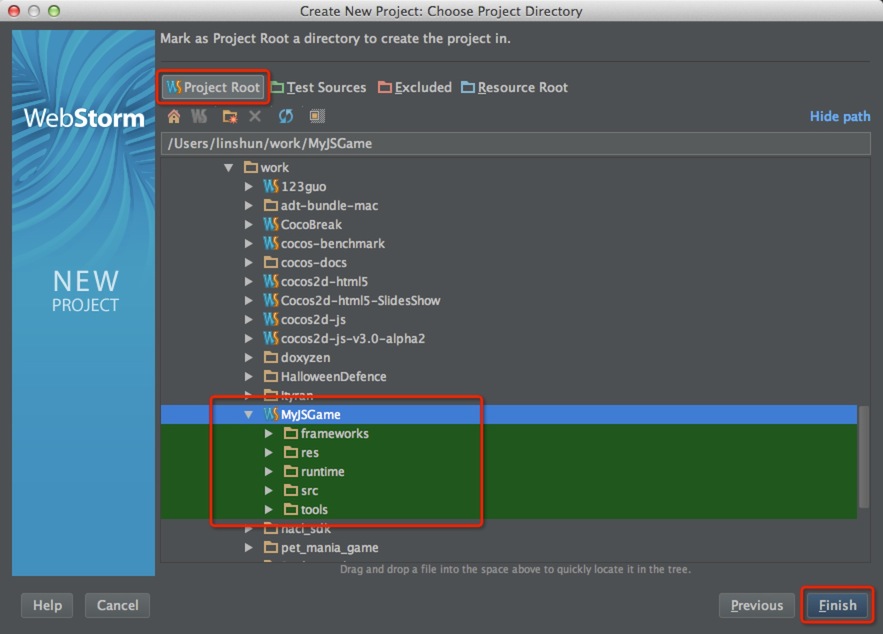
現在,我們應該設置該目錄為項目的Project Root(根目錄)。單擊項目根目錄按鈕,Finish(完成)按鈕將激活。
圖4
恭喜你,你已經成功配置了webstorm 開發 Cocos2d-JS 項目。
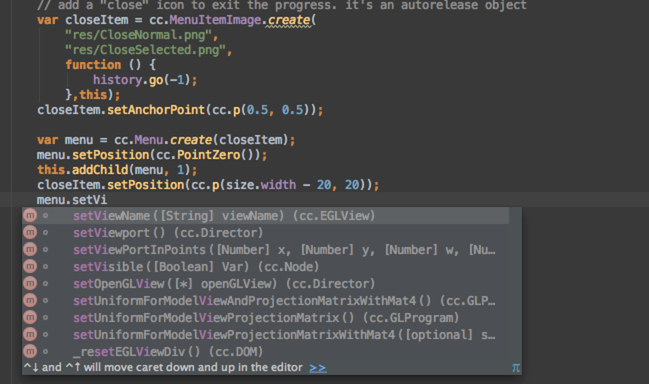
體驗 Cocos2d-JS當你已經添加了整個的Cocos2D-JS項目目錄到WebStorm7。WebStorm將解析所有的Cocos2D-JS源代碼。如果你打開MyJSGame/src/myApp.js,你可以得到的准確的語法自動補全的能力。
圖5
如果你有一個第三方JavaScript庫在你的Cocos2d-JS游戲應用程序,你也可以把它添加到WebStorm庫來解析並啟用實時語法自動補全。
下面是說明:
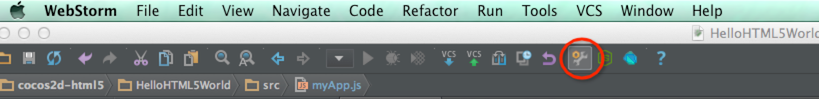
(可選) 添加第三方庫進行解析點擊Settings(設置)按鈕啟動你工程的設置對話框:
圖6
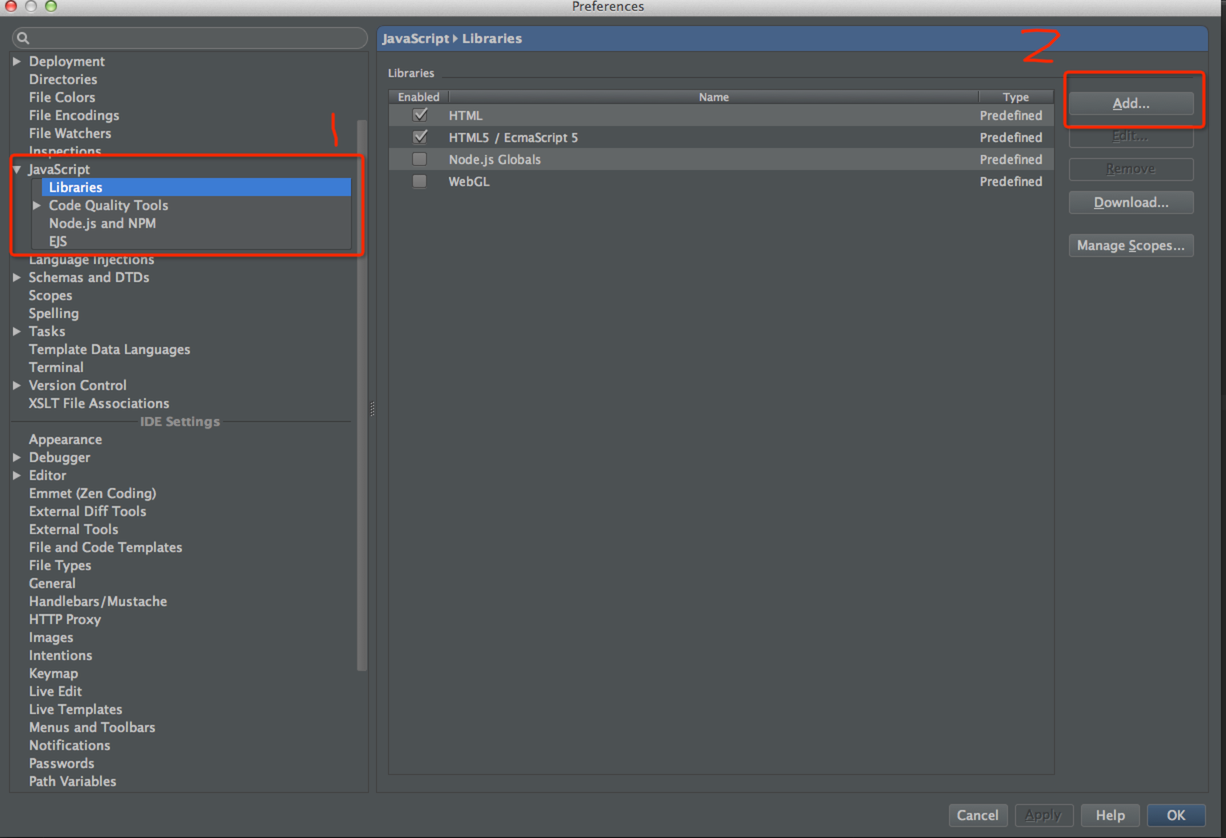
在點擊Settings(設置)菜單後,它將彈出如下的對話框:
圖7:

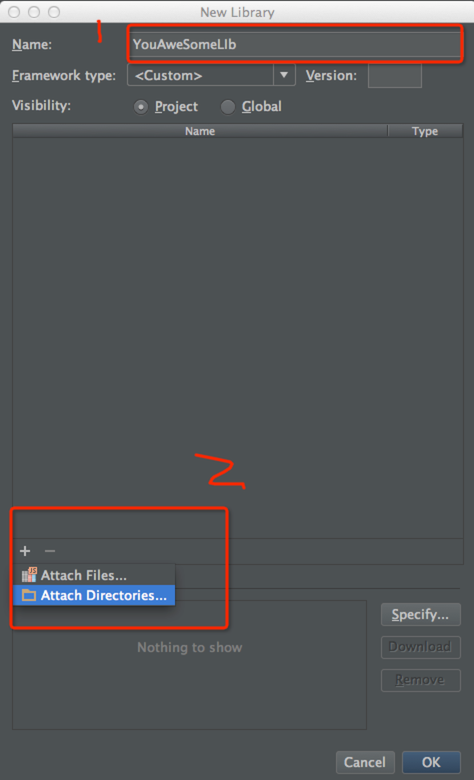
現在你可以點擊Add...按鈕,然後會提示你指定你的javascript庫的路徑。
圖8
在WebStorm中調試Cocos2d-JS javascript是時候學習調試Cocos2d-JS代碼了。
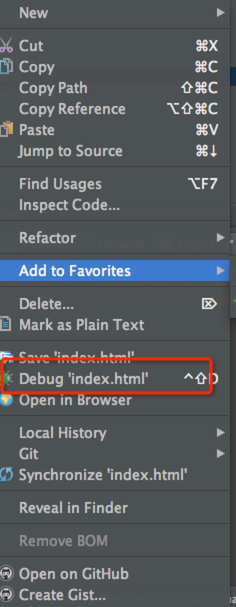
使用JB chrome 擴展連接WebStorm 到 Chrome右鍵點擊~/work/MyJSGame下的index.html文件,並選擇Debug 'index.html'
圖9

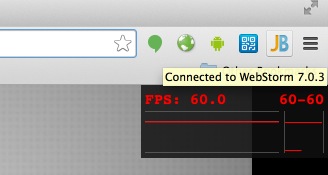
現在,它會自動打開你的Chrome浏覽器。如果你把你的鼠標chrome上面的JB插件, 它會告訴你,它已經連接上WebStrom7.0.3:
圖10
注意:
這一步很簡單,一旦你已經安裝了插件 -“JetBrains IDE support”。當你單擊WebStorm調試菜單,它會自動連接到浏覽器。它是相當的方便啊!你也可以點擊右側Chrome浏覽器的側邊欄的JB圖標,它會立即把你帶到WebStorm的IDE界面。
在WebStorm中調試javascript代碼返回到WebStorm界面,並雙擊MyJSGame/src/myApp.js在代碼區展示。
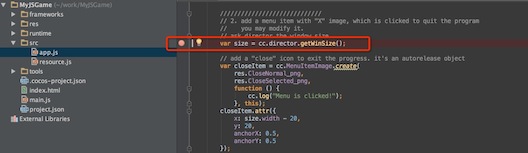
設置斷點。用鼠標右鍵單擊myApp.js源代碼視窗左邊的側欄。
圖11

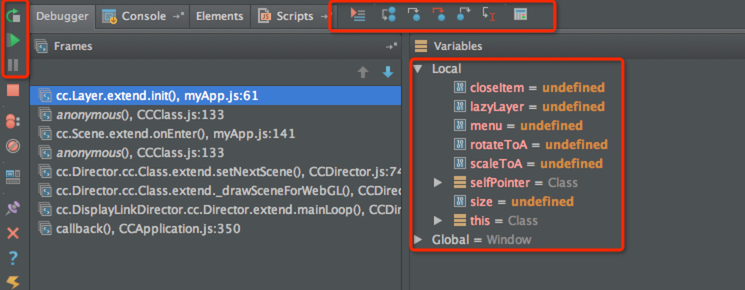
開始調試。 WebStorm會自動啟動你的chrome浏覽器,並運行示例項目。然後通過點擊JB圖標回到你的WebStorm。程序將停止在我們剛才設置的斷點處。且編輯器將切換到Debug視圖:
圖12

現在你可以做調試之類的事情,單步跳出,單步進入入,單步跳過,繼續執行等。
總結在本教程中,向你展示了基本的步驟來配置WebStorm7進行Cocos2d-HTML5的開發工作,包括配置語法感知自動補全和調試。過程是相當簡單明了。如果你對這個教程有任何疑問或建議,請告訴我們。我們將非常感謝你的貢獻。
何去何從在接下來的教程中,我們將通過內置的Cocos2d-JS測試和示例游戲,告訴你如何設置一個新的Cocos2d-JS項目。
1 JS調用C++
3.0中寫這個綁定比較簡單,跟ANE調用java如出一轍,一個JSContext,一個jsval,使用cocos2d提供的c++和js變量轉換的函數做好轉換即可。
cocos2d-js原來就定義好了代碼風格:
sc->addRegisterCallback(MinXmlHttpRequest::_js_register);
sc->addRegisterCallback(register_jsb_websocket);
sc->addRegisterCallback(register_jsb_socketio);
#if (CC_TARGET_PLATFORM == CC_PLATFORM_ANDROID)
sc->addRegisterCallback(JavascriptJavaBridge::_js_register);
#endif
sc->addRegisterCallback(register_jsb_kenko_all);
sc->start();
我們也順著這個風格,添加一個函數:register_jsb_kenko_all,這是一個全局函數。
jsb_kenko_auto.h
#ifndef jsb_jsb_kenko_auto_h
#define jsb_jsb_kenko_auto_h#include "cocos2d.h"std::string os_info();
bool jsb_os_info(JSContext *cx, uint32_t argc, JS::Value *vp);
bool jsb_callback(JSContext *cx, uint32_t argc, JS::Value *vp);
void register_jsb_kenko_all(JSContext* cx, JSObject* obj);#endif
jsb_kenko_auto.cpp
#include "jsb_kenko_auto.h" #include "cocos2d_specifics.hpp"std::string os_info() {
CCLOG("it's c++ os_info here");
return "os_info";
} bool jsb_os_info(JSContext *cx, uint32_t argc, JS::Value *vp) {
jsval ret = std_string_to_jsval(cx, os_info());
JS_SET_RVAL(cx, vp, ret);
return true;
}
void register_jsb_kenko_all(JSContext *cx, JSObject *obj) {
JS_DefineFunction(cx, obj, "osInfo", jsb_os_info, 0, 0); //生成名為osInfo的js全局函數
}
把h和cpp文件都放到AppDelegate.cpp同一個地方。上述的c++代碼會在spidermonkey運行環境中生成相應的js接口,所以,我們不需要自己額外寫對應的js接口。
然後就可以寫js代碼試試了。從運行結果可以看到,js調用成功,並獲取到返回值。
cc.game.onStart = function(){
cc.view.setDesignResolutionSize(800, 450, cc.ResolutionPolicy.SHOW_ALL);
cc.view.resizeWithBrowserSize(true);
cc.director.runScene(new MainScene());
cc.log("js get from c++: " + osInfo());
};
cc.game.run();
2 C++回調
關鍵在於使用ScriptingCore提供的方法,調用js。首先來看看ScriptingCore的源代碼,都有些什麼方法可以用。
executeFunctionWithOwner可以實現類似cc.sprite之類的c++對象和js對象的調用,沒有深究。這裡演示的是如何做全局調用。
evalString對任何一個前端開發來說都不會太陌生,畢竟這裡不是浏覽器,排除各種亂七八糟的安全問題,我們直接用這個函數。
/**
@brief Execute a scripted global function.
@brief The function should not take any parameters and should return an integer.
@param functionName String object holding the name of the function, in the global script environment, that is to be executed.
@return The integer value returned from the script function.
*/
virtual int executeGlobalFunction(const char* functionName) { return 0; } virtual int sendEvent(cocos2d::ScriptEvent* message) override;
virtual bool parseConfig(ConfigType type, const std::string& str) override; virtual bool handleAssert(const char *msg) { return false; } virtual void setCalledFromScript(bool callFromScript) { _callFromScript = callFromScript; };
virtual bool isCalledFromScript() { return _callFromScript; };
bool executeFunctionWithObjectData(void* nativeObj, const char *name, JSObject *obj);
bool executeFunctionWithOwner(jsval owner, const char *name, uint32_t argc = 0, jsval* vp = NULL, jsval* retVal = NULL); void executeJSFunctionWithThisObj(jsval thisObj, jsval callback, uint32_t argc = 0, jsval* vp = NULL, jsval* retVal = NULL); /**
* will eval the specified string
* @param string The string with the javascript code to be evaluated
* @param outVal The jsval that will hold the return value of the evaluation.
* Can be NULL.
*/
bool evalString(const char *string, jsval *outVal, const char *filename = NULL, JSContext* cx = NULL, JSObject* global = NULL);
修改jsb_kenko_auto.cpp:
#include "jsb_kenko_auto.h" #include "cocos2d_specifics.hpp"std::string os_info() {
CCLOG("it's c++ os_info here");
return "os_info";
}bool jsb_callback(JSContext *cx, uint32_t argc, JS::Value *vp) {
CCLOG("it's c++ testCallback here");
JSContext* jc = ScriptingCore::getInstance()->getGlobalContext();
// 注釋部分適合有對象化的調用
// 參考:http://www.tairan.com/archives/4902
//jsval v[2];
//v[0] = int32_to_jsval(jc, 32);
//v[1] = int32_to_jsval(jc, 12);
// 通過 ScriptingCore 封裝好的方法實現回調,可以幫助我們節省很多細節上的研究
//js_proxy_t * p = jsb_get_native_proxy();
//return ScriptingCore::getInstance()->executeFunctionWithOwner(OBJECT_TO_JSVAL(p->obj), "cpp_callback", 2, v); //2是參數個數,v是參數列表
//找到一個更適合全局函數的方法 jsval ret;
return ScriptingCore::getInstance()->evalString("cpp_callback(2,3)", &ret);
}
bool jsb_os_info(JSContext *cx, uint32_t argc, JS::Value *vp) {
jsval ret = std_string_to_jsval(cx, os_info());
JS_SET_RVAL(cx, vp, ret);
return true;
}
void register_jsb_kenko_all(JSContext *cx, JSObject *obj) {
JS_DefineFunction(cx, obj, "osInfo", jsb_os_info, 0, 0);
JS_DefineFunction(cx, obj, "test_cpp_callback", jsb_callback, 0, 0);
}
相應在js側添加一個全局函數,給c++調用。
cc.game.onStart = function(){
cc.view.setDesignResolutionSize(800, 450, cc.ResolutionPolicy.SHOW_ALL);
cc.view.resizeWithBrowserSize(true);
cc.director.runScene(new MainScene());
cc.log("js get from c++: " + osInfo());
test_cpp_callback();
};
cc.game.run();
function cpp_callback(a, b) {
cc.log("cpp return two integer: " + a + " " + b);
}
看輸出結果:
3 各種變量轉換函數
都在js_manual_conversions.h這裡了,真是應有盡有。下邊只列出一部分。
bool jsval_to_ushort( JSContext *cx, jsval vp, unsigned short *ret );
bool jsval_to_int32( JSContext *cx, jsval vp, int32_t *ret );
bool jsval_to_uint32( JSContext *cx, jsval vp, uint32_t *ret );
bool jsval_to_uint16( JSContext *cx, jsval vp, uint16_t *ret );
bool jsval_to_long( JSContext *cx, jsval vp, long *out);
bool jsval_to_ulong( JSContext *cx, jsval vp, unsigned long *out);
bool jsval_to_long_long(JSContext *cx, jsval v, long long* ret);
bool jsval_to_std_string(JSContext *cx, jsval v, std::string* ret);
jsval int32_to_jsval( JSContext *cx, int32_t l);
jsval uint32_to_jsval( JSContext *cx, uint32_t number );
jsval ushort_to_jsval( JSContext *cx, unsigned short number );
jsval long_to_jsval( JSContext *cx, long number );
jsval ulong_to_jsval(JSContext* cx, unsigned long v);
jsval long_long_to_jsval(JSContext* cx, long long v);
jsval std_string_to_jsval(JSContext* cx, const std::string& v);
 Android開發:app工程集成銀聯-退貨退款功能
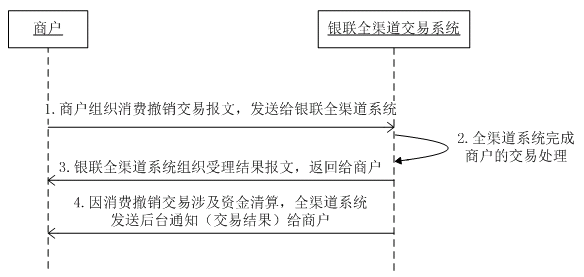
Android開發:app工程集成銀聯-退貨退款功能
一.前言之前已經將銀聯支付功能進行了集成,暫時將退款功能擱下了,今天抽了一小段光陰把這個洞給補上了。其實有了上一次集成支付功能的經驗,對退貨退款的集成就很容易實現了。本文
 將 Android* x86 NDK 用於 Eclipse* 並移植 NDK 示例應用
將 Android* x86 NDK 用於 Eclipse* 並移植 NDK 示例應用
目標 面向 Eclipse (ADT) 的 Android 插件現在支持基於 NDK 的應用開發。 其可自動生成項目和構件文件以及代碼存根,並可集成到整個 Andro
 Android解決多個Fragment切換時布局重新實例化問題
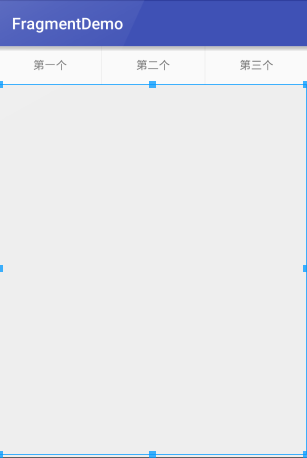
Android解決多個Fragment切換時布局重新實例化問題
至於fragment的使用就不多說了,直奔主題, 布局文件: //導航欄
 帶你深入理解Android Handler機制
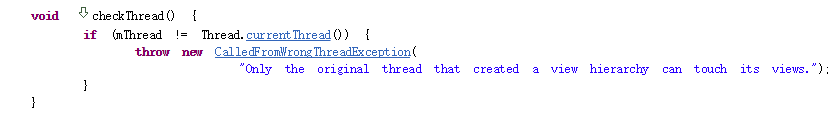
帶你深入理解Android Handler機制
說到消息機制,我們一定會想到Handler,由於Android系統規定主線程不能阻塞超過5s,否則會出現”Application Not Responding