編輯:關於Android編程
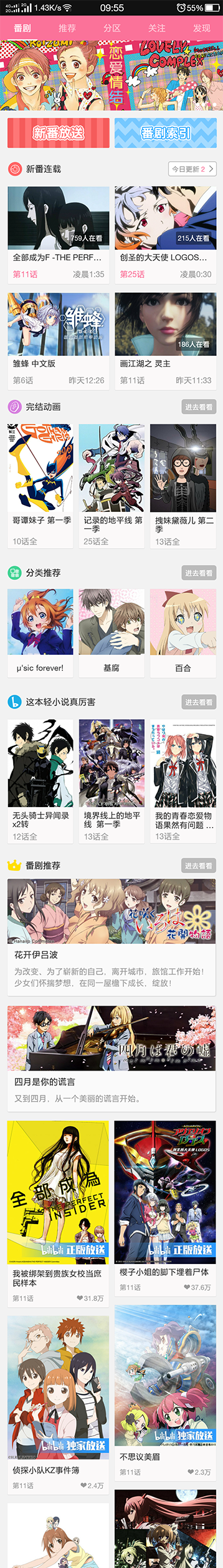
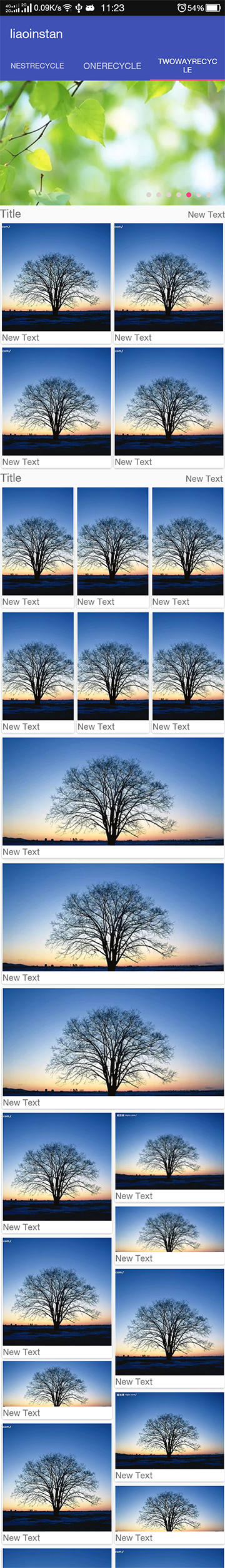
做過電商類應用的朋友可能都會遇到一個比較頭疼的問題:復雜的首頁布局如何實現。參考百度糯米,美團,bilibili等應用,都會發現其首頁的布局相對復雜,例如下圖bilibili的首頁(第二張是demo實現的效果圖),可以看到在同一個頁面中先是有列表布局出現,然後出現了2列的網格布局,接著3列的網格布局,最後還出現了瀑布流式布局:


這樣的效果該怎麼做呢?是使用LinearLayoutManager、GridLayoutManager還是StaggeredGridLayoutManager?還是根本不是使用的RecycleView,是用ScrollView硬布局實現的?或者使用了多個RecycleView進行嵌套,來實現3種混合布局的排版的?
下面我們一條一條進行梳理:
首先,我們發現頁面的長度是無限長度的,可以不斷下拉刷新,所有排除ScrollView的可能,基本斷定是使用的是RecyclerView 我們注意到同一個頁面中出現了3中混合布局的排版,有可能是使用RecycleView進行了2級嵌套,在線性RecycleView中嵌套了網格和瀑布的RecycleView? 如果沒有進行嵌套的話,有沒有辦法用一種自定義的布局管理器實現這3種效果呢? 會不會是使用了某些3方控件?針對以上3點疑問,我分別提供3種對應的解決方案來實現上圖的效果:
看到同一個滾動控件中出現了3種混合布局,多數人第一映像就是進行嵌套。
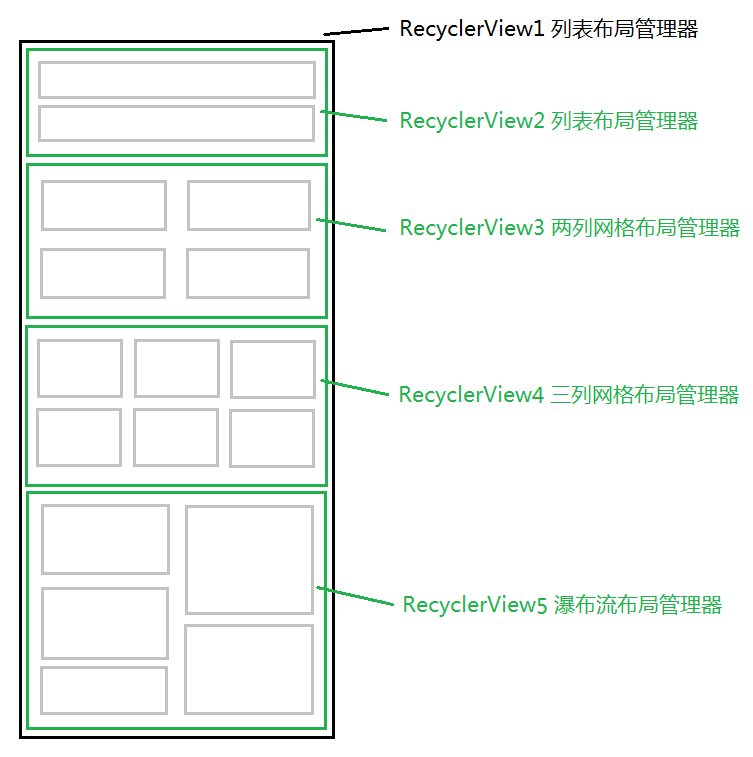
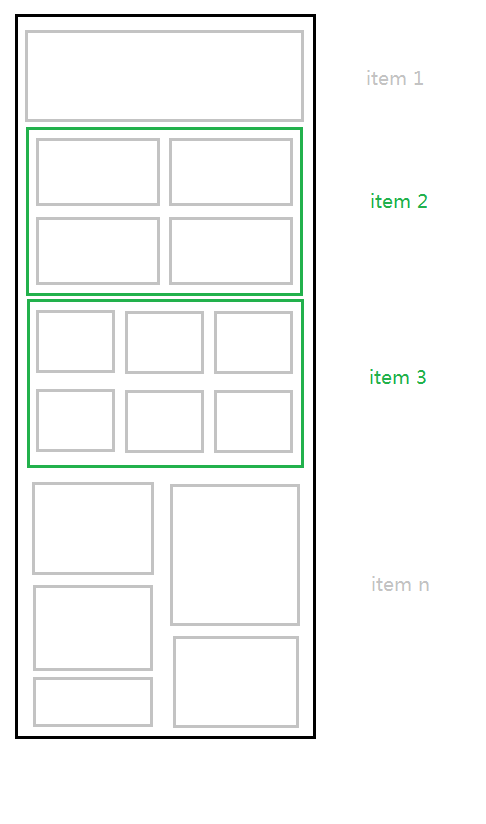
如果進行嵌套的話,嵌套什麼?從效果圖來看,上圖的一個欄目中的視圖數量似乎是固定的,這意味著可以使用RelativeLayout等布局進行硬排版。確實如果真是固定的這樣做當然更好,但是注意到點擊每個欄目上的刷新按鈕的時候,偶爾會出現兩個視圖交換位置的動畫,這是RecyclerView特有的,而且也沒有人告訴我每個欄目中的視圖數量就是固定,萬一哪天又多了一排呢,所以我們還是嵌套RecyclerView,具體嵌套規則如下圖:

其實最外層的RecyclerView1換成ScrollView也可以,只要把內部的RecyclerView依次拼接起來就可以,實現起來也更加簡單,實現方式千千萬,自己選個喜歡的而已,我只是為了便於拓展,萬一需要動態的增加欄目呢。
上一篇就說到了RecyclerView的嵌套的問題,給每個RecyclerView設置對應的Fully****LayoutManager就可以了。具體實現參見源碼,我就不貼了,重新getItemViewType方法為每個position位置的item設置不同的type類型,然後在onCreateViewHolder創建對應的Holder,最後在onBindViewHolder為不同類型的item設置不同的Fully布局的子RecyclerView就行了。
上關鍵代碼(有刪減):
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if (holder instanceof MyViewHolder1){
holder.child_recyclerView.setLayoutManager(new FullyLinearLayoutManager(context));
}else if (holder instanceof MyViewHolder2){
holder.child_recyclerView.setLayoutManager(new FullyGridLayoutManager(context, 2, GridLayoutManager.VERTICAL, false));
}else if (holder instanceof MyViewHolder3){
holder.child_recyclerView.setLayoutManager(new FullyGridLayoutManager(context, 3, GridLayoutManager.VERTICAL, false));
}else if (holder instanceof MyViewHolder4){
holder.child_recyclerView.setLayoutManager(new FullyGridLayoutManager(context, 3, GridLayoutManager.VERTICAL, false));
}
}
這種方式我不多介紹,因為在前一篇也說過,google不建議對RecyclerView、ListView進行嵌套,嵌套使用的話那麼視圖復用機制就等於白費了,依然會在第一次加載時初始化所有的item,如果數據量過大則會產生性能障礙,所以我也遵循google的建議不推薦使用嵌套解決問題,我更加推薦下面一種方案。
這種方案是我認為最為優秀的做法,它完全符合Google制定的標准:使用布局管理器來管理布局。我們繼續觀察首頁布局的圖示,我們真的要為了實現這種混合布局自己去寫一個布局管理器嗎?我們發現上面出現了列表、網格、瀑布流3種交叉混排的混合布局。我們先把瀑布流放在一邊,仔細想想如果我們把網格的列數設置為1列,那不就是一個列表布局嗎,也就是說我們使用網格布局管理器就可以做出列表的樣式,所以說雖然是說用自定義布局管理器,但實際上不需要我們自定義,GridLayoutManager為我們提供了動態改變每個item所占列數的方法:
gridManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return gridManager.getSpanCount();
}
}
getSpanSize方法,返回值就表示當前item占多少列,例如如果我們列數設置的為3列,返回3就表示鋪滿,也就是和列表一樣了。
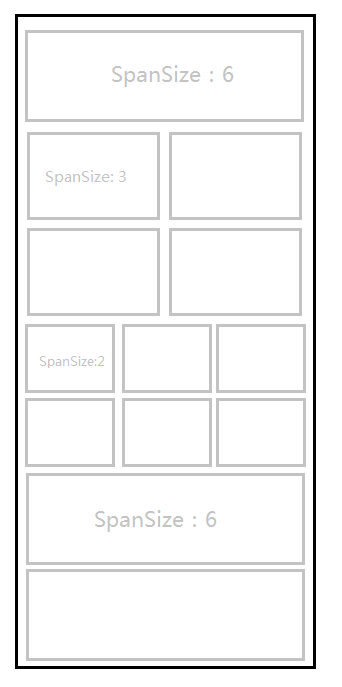
如圖所示,我們給RecyclerView設置一個列數為6的GridLayoutManager,然後再動態地為不同部位的item分別設置SpanSize為6(鋪滿)、3(1/2)、2(1/3)就行了

設置一個列數為6的GridLayoutManager:
recyclerView.setLayoutManager(new GridLayoutManager(recyclerView.getContext(), 6, GridLayoutManager.VERTICAL, false));
在onAttachedToRecyclerView方法中動態為不同position設置不同的SpanSize:
@Override
public void onAttachedToRecyclerView(final RecyclerView recyclerView) {
super.onAttachedToRecyclerView(recyclerView);
RecyclerView.LayoutManager manager = recyclerView.getLayoutManager();
if(manager instanceof GridLayoutManager) {
final GridLayoutManager gridManager = ((GridLayoutManager) manager);
gridManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
int type = getItemViewType(position);
switch (type){
case TYPE_SLIDER:
case TYPE_TYPE2_HEAD:
case TYPE_TYPE3_HEAD:
return 6;
case TYPE_TYPE2:
return 3;
case TYPE_TYPE3:
return 2;
default:
return 3;
}
}
});
}
}
那麼有朋友就要問了,說好的瀑布流呢?
我查閱了StaggeredGridLayoutManager,發現它並沒有提供動態設置所占列的方法,只是在StaggeredGridLayoutManager.LayoutParams中提供了這樣一個方法:
LayoutParams.setFullSpan(true);
作用是把當前item的寬度設為full(填滿),也就是說如果使用StaggeredGridLayoutManager要麼不設置,要麼就只能填滿,所以無法完成圖上的效果,我們也並不是非要完全仿照它,bilibili在最近一次更新後也放棄使用瀑布流式的布局了,統一為列表和網格式混排。
當然如果要實現圖上的效果也不是沒有辦法,只需要換一種方式,改一下item,把設置為FullSpan的item設置為一個多個視圖組合的復合item就行了,放個圖,代碼就不上了:

我幾乎翻遍了github上的三方RecyclerView,最後發現一款挺有意思的twoway-view
TwowayView是繼承自RecyclerView在其功能上拓展的一個特殊TwowayView,其實現了可動態進行自由排列的布局管理器,可實現列表,網格,瀑布,表格布局。功能比較強大,這裡主要使用其瀑布流來實現效果:
添加依賴:
repositories {
maven { url "https://oss.sonatype.org/content/repositories/snapshots/" }
maven { url "https://jitpack.io" }
}
dependencies {
compile 'org.lucasr.twowayview:core:1.0.0-SNAPSHOT@aar'
compile 'org.lucasr.twowayview:layouts:1.0.0-SNAPSHOT@aar'
}
添加布局:
TwoWayView支持在屬性中設置布局管理器,這樣就不必在代碼中設置了,設置列數為6列
設置適配器:
public class TwowayRecycleAdapter extends RecyclerView.Adapter{ @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { ... } @Override public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { ... } @Override public int getItemCount() { ... } @Override public int getItemViewType(int position) { ... } }
具體代碼參見demo,只說下重點:
實現getItemViewType方法,劃分不同的item類型:
@Override
public int getItemViewType(int position) {
if (position == 0){
return TYPE_SLIDER;
}else if (position == 1){
return TYPE_TYPE2_HEAD;
}else if (2<=position && position <= 7){
return TYPE_TYPE2;
}else if (position == 8){
return TYPE_TYPE3_HEAD;
}else if (9<=position && position <= 14){
return TYPE_TYPE3;
}else if (15<=position && position <= 18){
return TYPE_TYPE4;
}else {
return TYPE_TYPE5;
}
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
View itemView = holder.itemView;
final StaggeredGridLayoutManager.LayoutParams lp = (StaggeredGridLayoutManager.LayoutParams) itemView.getLayoutParams();
switch (getItemViewType(position)) {
case TYPE_SLIDER:
case TYPE_TYPE2_HEAD:
case TYPE_TYPE3_HEAD:
case TYPE_TYPE4:
lp.span = 6;
break;
case TYPE_TYPE2:
lp.span = 3;
break;
case TYPE_TYPE3:
lp.span = 2;
break;
case TYPE_TYPE5:
lp.span = 3;
if (position % 3 == 0) {
lp.height = 200;
} else if (position % 5 == 0) {
lp.height = 300;
} else if (position % 7 == 0) {
lp.height = 500;
} else {
lp.height = 400;
}
break;
}
itemView.setLayoutParams(lp);
...
}
在onBindViewHolder中通過item的position判斷其類型,然後設置item的span(及所占幾列),height(高度,不設置及為item本身高度)
上面的3種方案中,無疑第二種是最佳的解決方案,沒有引入過多的依賴,完全使用RecyclerView布局管理器的特性實現,從性能上來說也最佳。第三種方案其實也是實現的一種特殊的布局管理器來實現特殊排版的和第二種原理上是一樣的,只不過第二種方案使用的是google提供的自帶的工具,而後者是重新實現的。但是TwowayView能做到更多其他的支持,比如網格布局等(具體參見github : twoway-view),也不失為一種好的方式,而第一種方案我也就不多說了,不推薦,這種嵌套不僅讓代碼邏輯變得復雜凌亂(demo裡寫嵌套的時候我差點沒寫吐),同時還有性能障礙,所以給出一個結論:2>3>1
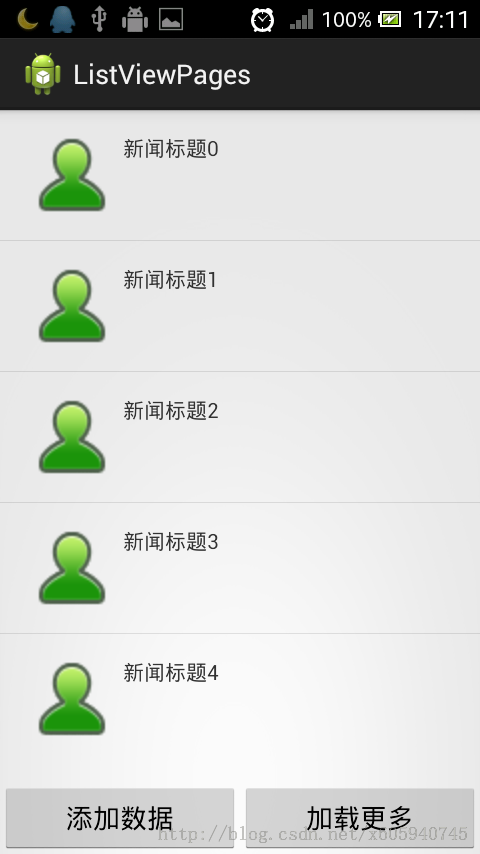
 Android應用中使用ListView來分頁顯示刷新的內容
Android應用中使用ListView來分頁顯示刷新的內容
點擊按鈕刷新1、效果如下:實例如下: 上圖的添加數據按鈕可以換成一個進度條 因為沒有數據所以我加了一個按鈕添加到數據庫用於測試;一般在服務器拉去數
 Android-Universal-Image-Loader學習筆記(3)--內存緩存
Android-Universal-Image-Loader學習筆記(3)--內存緩存
前面的兩篇博客寫了文件緩存,現在說說Android-Universal-Image-Loader的內存緩存,該內存緩存涉及到的類如圖所示 這些類的繼承關系如下圖所示:
 Android動態生成課程表 詳解
Android動態生成課程表 詳解
根據提供的課程信息,動態生成課程表。不同於網上流傳的課表形式,課程節數是固定,本課表的課程節數不固定。1、效果圖每天共有12節課,上課節數每天都不同。2、布局文件代碼周一
 android學習三(Intent)
android學習三(Intent)
前面的博文介紹了Activity,可能學的還不太爽哦,所以接下來學習android的Intent,它是android的信使,可以進行各個組件之間進行通信了。我依然在前面的