編輯:關於Android編程
package c.example.jreduch09;
import android.os.AsyncTask;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AbsListView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
import c.example.jreduch09.util.RefreshLayout;
public class Main4RefreshlayoutActivity extends AppCompatActivity {
private RefreshLayout refreshLayout;
private SwipeRefreshLayout srl;
private List list;
private View v;
private ArrayAdapter aa;
private ListView lv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main4);
lv=(ListView)findViewById(R.id.lv);
// refreshLayout= (RefreshLayout)findViewById(R.id.AArticleSwipeRefresh);
srl=(SwipeRefreshLayout)findViewById(R.id.srl);
list=new ArrayList();
aa=new ArrayAdapter(this,android.R.layout.simple_list_item_1,list);
lv.setAdapter(aa);
//refreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
// @Override
// public void onRefresh() {
// list.clear();
// for (int i=0;i<20;i++){
// list.add("di"+i+"xiaoxi");
//
// }
// aa.notifyDataSetChanged();
// refreshLayout.setRefreshing(false);
// }
//});
//上拉加載更多
// refreshLayout.setOnLoadListener(new RefreshLayout.OnLoadListener() {
// @Override
// public void onLoad() {
// for (int i=0;i<20;i++){
// list.add("新增加22di22"+i+"xiaoxi");
//
// }
// aa.notifyDataSetChanged();
// refreshLayout.setLoading(false);
// }
// });
srl.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
list.clear();
for (int a=0;a<20;a++){
list.add("刷新"+a+"數據");
}
aa.notifyDataSetChanged();
srl.setRefreshing(false);
}
});
lv.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView absListView, int i) {
}
@Override
public void onScroll(AbsListView absListView, int i, int i1, int i2) {
if (i2==0){
return;
}
int count =lv.getFooterViewsCount();
if(count==0){
if (i+i1==i2){
if(lv.getFooterViewsCount()==1){
return;
}
lv.addFooterView(v);
aa.notifyDataSetChanged();
new Test().execute();
}
}
}
});
}
public class Test extends AsyncTask{
@Override
protected Void doInBackground(Void... voids) {
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(Void aVoid) {
super.onPostExecute(aVoid);
for (int a=0;a<20;a++){
list.add("新增"+a+"數據");
}
lv.removeFooterView(v);
aa.notifyDataSetChanged();
}
}
}
-->
package c.example.jreduch10;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import butterknife.Bind;
import butterknife.ButterKnife;
import c.example.jreduch10.util.DividerItemDecoration;
public class RecyclerActivity extends AppCompatActivity {
private List
list; @Bind(R.id.rv) RecyclerView rv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_recycler); ButterKnife.bind(this); list=new ArrayList<>(); initdata(); MyAdapter myAdapter=new MyAdapter(list); //瀑布流管理器 StaggeredGridLayoutManager sgm= new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL); rv.setLayoutManager(sgm); rv.setAdapter(myAdapter); //設置分割線 DividerItemDecoration itemDecoration= new DividerItemDecoration(this,DividerItemDecoration.VERTICAL_LIST); rv.addItemDecoration(itemDecoration); } public void initdata(){ HashMap map=new HashMap(); map.put("img",R.mipmap.g); map.put("text","gggggg"); list.add(map); map=new HashMap(); map.put("img",R.mipmap.zyf); map.put("text","zyf"); list.add(map); map=new HashMap(); map.put("img",R.mipmap.zyfzyf); map.put("text","zyfzyf"); list.add(map); map=new HashMap(); map.put("img",R.mipmap.zyfzyfzyf); map.put("text","zyfzyfzyf"); list.add(map); list.add(map); map=new HashMap(); map.put("img",R.mipmap.zyf); map.put("text","zyf"); list.add(map); map=new HashMap(); map.put("img",R.mipmap.zyfzyf); map.put("text","zyfzyf"); list.add(map); map=new HashMap(); map.put("img",R.mipmap.zyfzyfzyf); map.put("text","zyfzyfzyf"); list.add(map); map=new HashMap(); map.put("img",R.mipmap.g); map.put("text","gggggg"); list.add(map); map=new HashMap(); map.put("img",R.mipmap.zyf); map.put("text","zyf"); list.add(map); map=new HashMap(); map.put("img",R.mipmap.zyfzyf); map.put("text","zyfzyf"); list.add(map); } public class MyAdapter extends RecyclerView.Adapter{ private ListmapList; public MyAdapter(ListmapList){ this.mapList=mapList; } @Override public int getItemCount() { return mapList.size(); } @Override public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view=LayoutInflater.from(getBaseContext()).inflate(R.layout.recycler_stag_layout,parent,false); MyViewHolder viewHolder=new MyViewHolder(view); return viewHolder; } @Override public void onBindViewHolder(MyViewHolder holder, int position) { Map map= mapList.get(position); holder.imageView.setImageResource((Integer) map.get("img")); holder.textView.setText(map.get("text").toString()); } } public class MyViewHolder extends RecyclerView.ViewHolder{ ImageView imageView; TextView textView; public MyViewHolder(View itemView) { super(itemView); imageView= (ImageView) itemView.findViewById(R.id.img); textView=(TextView)itemView.findViewById(R.id.tv1); } } }
xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="c.example.jreduch10.RecyclerActivity">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rv"
>android.support.v7.widget.RecyclerView>
RelativeLayout>
package c.example.jreduch10.util;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.View;
public class RecyclerViewItemListener
implements RecyclerView.OnItemTouchListener {
//定義Item單擊監聽器
public interface OnItemClickListener{
public void OnItemClick(View item, int adapterPosition);
}
//定義手勢
private GestureDetector mGestureDetector;
private OnItemClickListener itemClickListener;
public RecyclerViewItemListener(Context mContext,
OnItemClickListener itemClickListener) {
//初始化自定義單擊監聽器
this.itemClickListener = itemClickListener;
//初始手勢
this.mGestureDetector = new GestureDetector(mContext,new GestureDetector.SimpleOnGestureListener(){
@Override
public boolean onSingleTapUp(MotionEvent e) {
//必須返回true
return true;
}
});
}
@Override
public boolean onInterceptTouchEvent(RecyclerView rv, MotionEvent e) {
//根據點擊位置計算對應的Item子視圖
View cView = rv.findChildViewUnder(e.getX(),e.getY());
if(cView!=null && itemClickListener!=null
&& mGestureDetector.onTouchEvent(e)){
//根據子視圖放回子視圖在RecyclerView adapter中的位置
int position =rv.getChildAdapterPosition(cView);
itemClickListener.OnItemClick(cView,position);
return true;
}
return false;
}
@Override
public void onTouchEvent(RecyclerView rv, MotionEvent e) {
}
@Override
public void onRequestDisallowInterceptTouchEvent(boolean disallowIntercept) {
}
}


package c.example.jreduch10;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.TextView;
import butterknife.Bind;
import butterknife.ButterKnife;
import butterknife.OnClick;
public class ButterActivity extends AppCompatActivity {
@Bind(R.id.tv1)
TextView tv1;
@Bind(R.id.tv2)
TextView tv2;
@Bind(R.id.tv3)
TextView tv3;
@Bind(R.id.tv4)
TextView tv4;
@Bind(R.id.tv5)
TextView tv5;
//@BindView(R.id.tv1)TextView tv1;
// @BindView(R.id.tv2)TextView tv2;
// @BindView(R.id.tv3)TextView tv3;
// @BindView(R.id.tv4)TextView tv4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_butter);
ButterKnife.bind(this);
// ButterKnife.bind(this);
tv1.setText("1111");
}
@OnClick(R.id.tv1)
public void onClick() {
tv2.setText("22222");
}
@OnClick({R.id.tv4, R.id.tv5})
public void onClick(View view) {
switch (view.getId()) {
case R.id.tv4:
tv4.setText("44444");
break;
case R.id.tv5:
tv5.setText("55555");
break;
}
tv3.setText("33333344444455555");
}
}
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="c.example.jreduch10.ButterActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/tv1"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/tv2"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/tv3"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/tv4"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/tv5"
/>
LinearLayout>
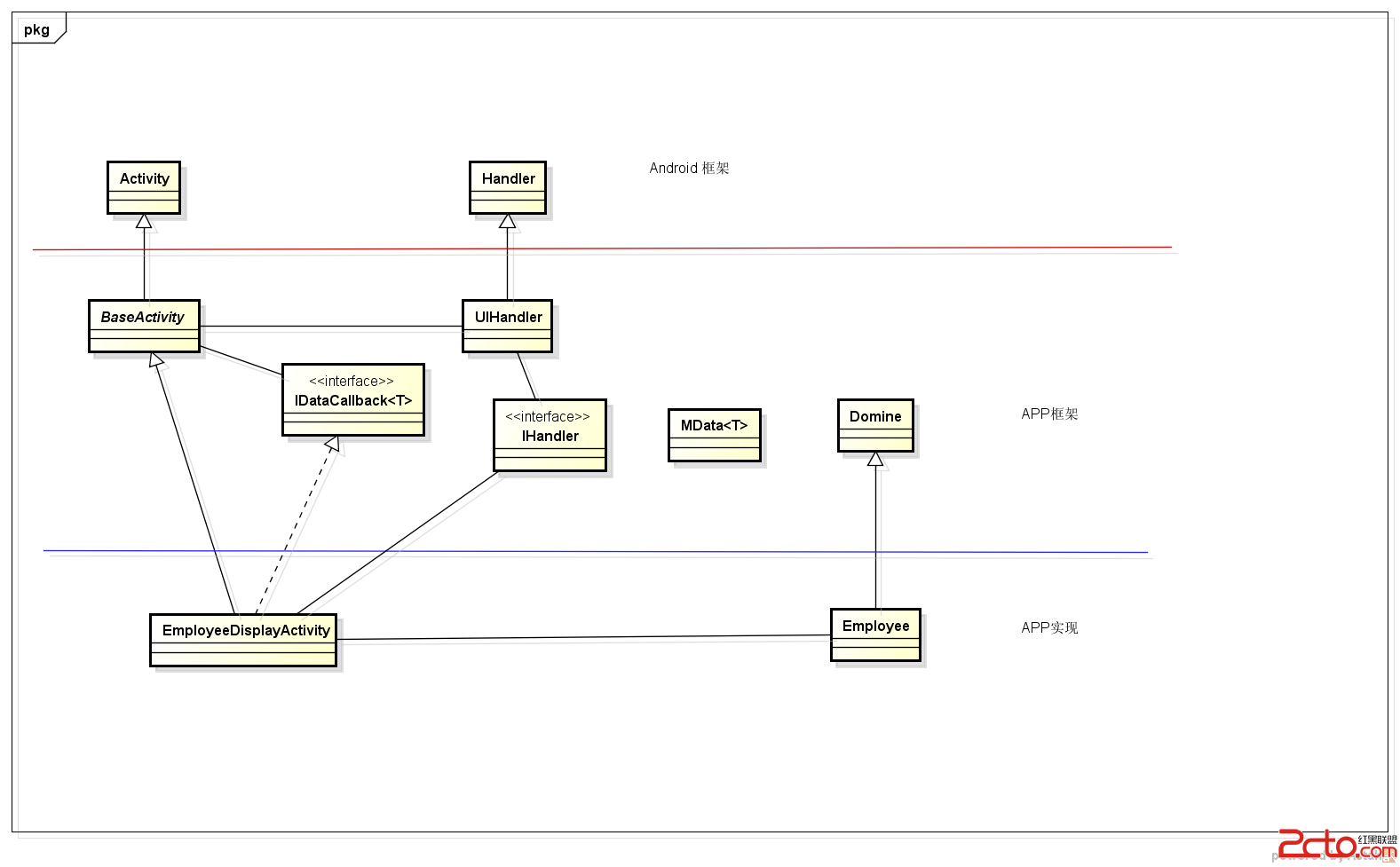
 Android App框架設計之編寫基類BaseActivity
Android App框架設計之編寫基類BaseActivity
Android App框架設計之編寫基類BaseActivity編寫基類BaseActivity- OOP裡面子類裡面能夠共享父類的方法,提高代碼的可復用性- 基類的編寫
 Android MediaStore檢索視頻並播放
Android MediaStore檢索視頻並播放
該文章是為了檢索手機上sd卡中的視頻,然後將檢索出來的相應視頻的縮略圖,名稱等視頻信息顯示在ListView上。點擊每個item後播放相應的視頻。 源代碼: 布局文件
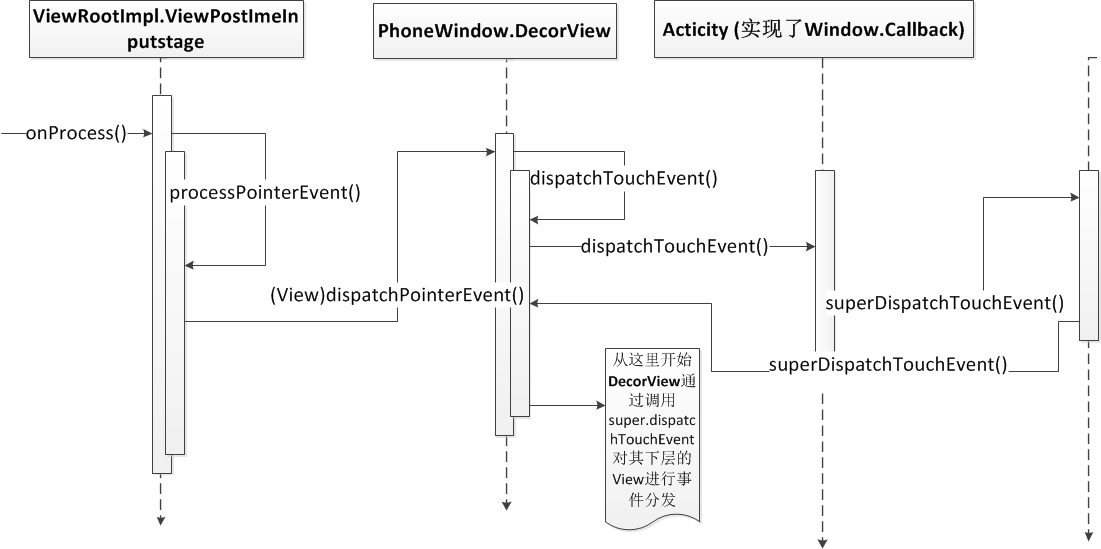
 從源碼角度分析Android 事件傳遞流程
從源碼角度分析Android 事件傳遞流程
自從開始負責公共控件模塊開始,我一直都想好好分析一下Android事件傳遞流程,相信網上有一大堆相關文章,但是我個人覺得作為一個專業的控件開發人員,如果只是知道一下大概,
 Android實現個性化的進度條
Android實現個性化的進度條
1.案例效果圖2.准備素材 progress1.png(78*78) progress2.png(78*78)3.原理采用一張圖片作為ProgressBar的背景圖片(一