編輯:關於Android編程
如果移動端訪問不佳或需要更好的閱讀體驗,歡迎使用 ==> Github 版
使用 RadioGroup 和 ViewPager 實現更加可定制的效果。
昨天設計圖剛出一點,寫了《Android 必知必會 - 動態切換著色模式和全屏模式》,記錄了動態修改頁面顯示模式的方式。今天又有新圖,不過設計師只考慮 iOS 平台的設計,拿到設計圖發現 TabLayout + ViewPager 的套路實現起來很麻煩,考慮了下,為了方便,決定使用 RadioGroup + ViewPager 來實現,之所以使用 RadioGroup ,是因為它內部多個 RadioButton 的狀態是互斥的,也就是只有一個是選中狀態,不需要我們進行多余的處理。總體來說比較簡單,就是細節略多了點。
主要知識點:
自定義 RadioButton 樣式 : selector + shape 自定義 RadioButton 文字樣式 : selector ViewPager + Fragment 及其適配器 RadioGroup 狀態監聽 ViewPager 頁面切換監聽先看效果圖:

UI:
頂部是 RadioGroup ,內部包含兩個 RadioButton聯動事件:
ViewPager重點在 RadioButton 的幾個屬性:
android:button="@null" 隱藏 RadioButton 默認的圖標 android:background="@drawable/top_r_bg" 設置背景,實際上是一個 selector android:textColor="@drawable/top_r_text" 設置文字顏色,它也是一個 selector 對於第二個 RadioButton : android:layout_marginLeft="-1dp" 和描邊寬度一樣,防止出現間隙下面把 xml 代碼放在一起看,它們都放在 drawable 目錄下:
上面只貼出了左邊按鈕的樣式,右邊的類似,不再張貼。UI 到這裡已經完成,下面看事件:
private void init() {
List fragments = new ArrayList<>();
fragments.add(new FragmentMain01A());
fragments.add(new FragmentMain01B());
NotePagerAdapter pagerAdapter = new NotePagerAdapter(getFragmentManager(), fragments);
mainViewpager.setAdapter(pagerAdapter);
/**
* 為 Viewpager 設置頁面切換監聽,當頁面切換完成被選中時,我們同步 RadioButton 的狀態
**/
mainViewpager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if (position == 0) radioButtonA.setChecked(true);
else radioButtonB.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
/**
* 為 RadioGroup 設置選中變化事件監聽,當 RadioButton 狀態變化,我們同步 Viewpager 的選中頁面
**/
mRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId == radioButtonA.getId()) mainViewpager.setCurrentItem(0);
else if (checkedId == radioButtonB.getId()) mainViewpager.setCurrentItem(1);
}
});
//設置默認選中頁
mainViewpager.setCurrentItem(0);
}
對了,還有 NotePagerAdapter 的代碼,這個比較簡單,是 ViewPager 和 Fragment 的適配器:
public class NotePagerAdapter extends FragmentStatePagerAdapter {
private List mFragments;
public NotePagerAdapter(FragmentManager fm, List fragments) {
super(fm);
mFragments = fragments;
}
@Override
public int getCount() {
return mFragments.size();
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
}
注意,以上代碼使用的是 android.support.v4 包的類,理論上不使用 V4 包是沒問題的。
看完整體的代碼發現並沒什麼難點,純屬基礎知識的疊加,主要是 UI 控件上的細節需要處理的比較多。
再者,如果頂部的控件超過2個,還需要更多的 xml 文件,頂部的幾個控件是可以封裝成一個自定義 View 的,甚至加上中間的 ViewPager 一起封裝。等待我後面的成果吧。如果有什麼疑問或建議,可以通過文末的聯系方式和我交流。
最後,紀念一下自己今天正式成為 CSDN博客專家 ,祝願廣大程序員都能在編程的路上有所成就!
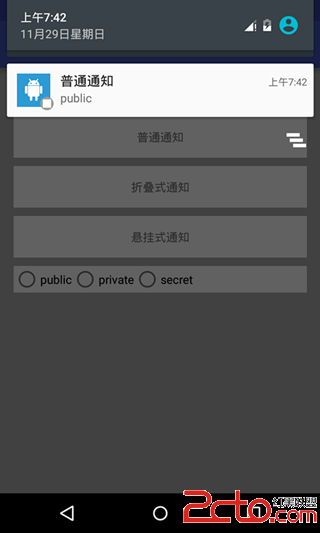
 Android5.x Notification應用解析
Android5.x Notification應用解析
Notification可以讓我們在獲得消息的時候,在狀態欄,鎖屏界面來顯示相應的信息,很難想象如果沒有Notification,那我們的qq和微信以及其他應用沒法主動通
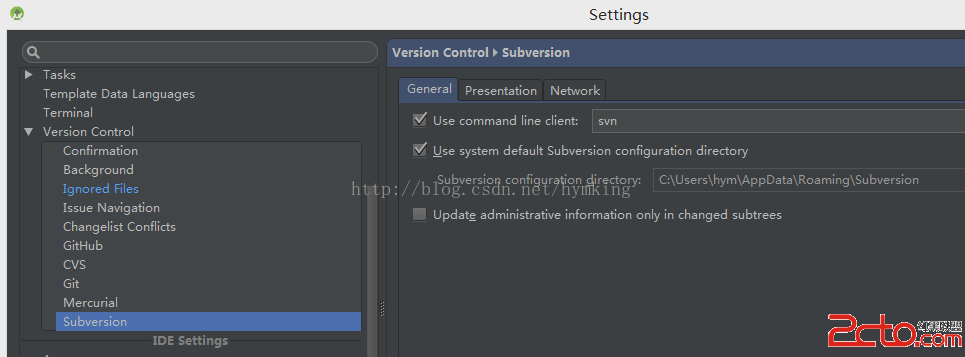
 Android studio share項目到svn倉庫
Android studio share項目到svn倉庫
我們有新的項目要進行開發了,一直想用用android studio。所以在新項目上,果斷使用。這裡是我將android studio項目share到svn倉庫的全過程。後
 Android多媒體之VideoView視頻播放器
Android多媒體之VideoView視頻播放器
本文實例為大家分享了視頻播放器的兩種方式,供大家參考,具體內容如下1)、SurfaceView在布局文件中<?xml version=1.0 encodin
 Android 動畫詳解之View動畫
Android 動畫詳解之View動畫
為了讓用戶的使用更舒適所以有些情況使用動畫是很有必要的,Android在3.0以前支持倆種動畫Tween動畫以及Frame動畫。Tween動畫支持簡單的平移,縮放,旋轉,