編輯:關於Android編程
如果移動端訪問不佳,歡迎使用 ==> Github 版
通過代碼動態切換頁面的著色模式和全屏模式,兼容 Android 4.4 + 。
本文假設讀者已經了解著色模式和全屏模式(沉浸模式)。
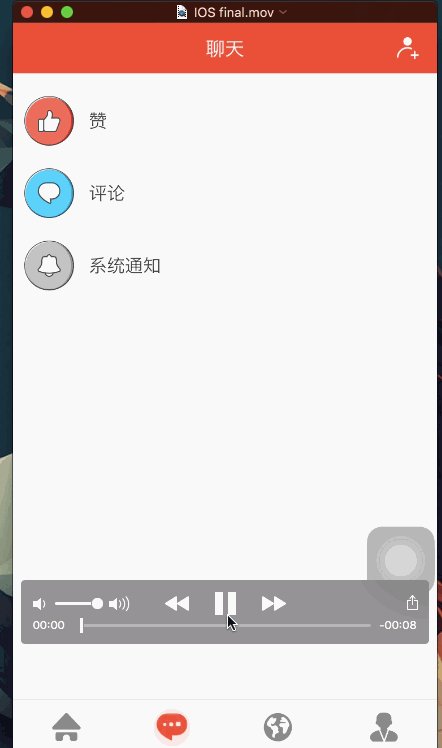
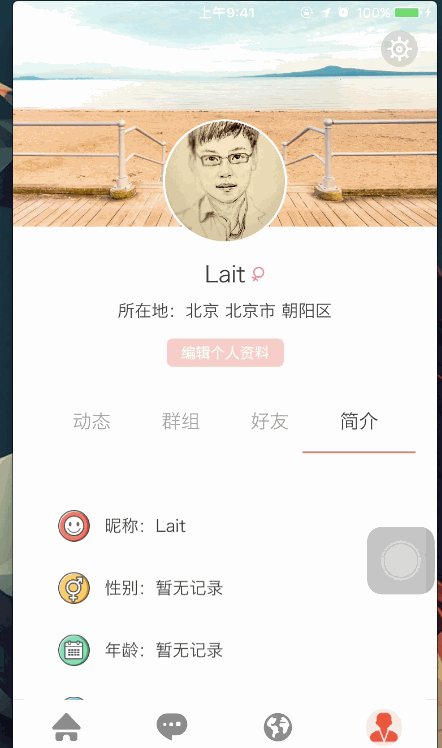
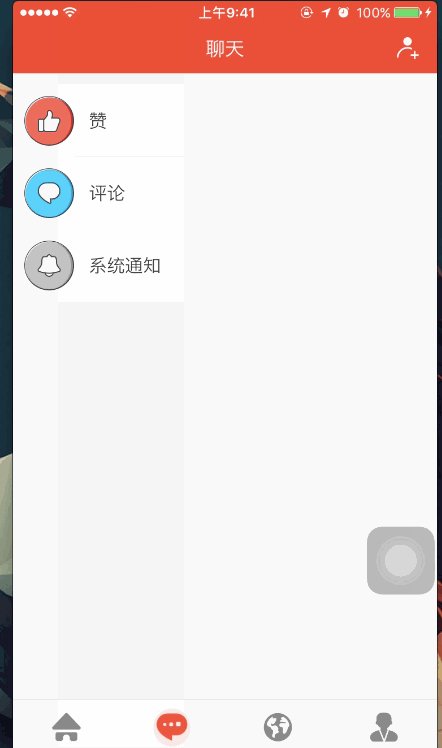
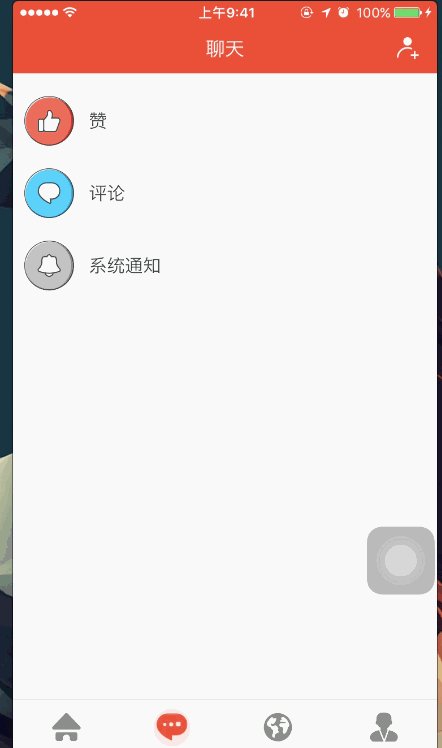
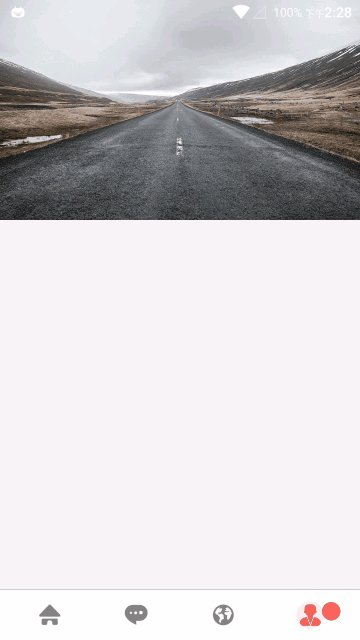
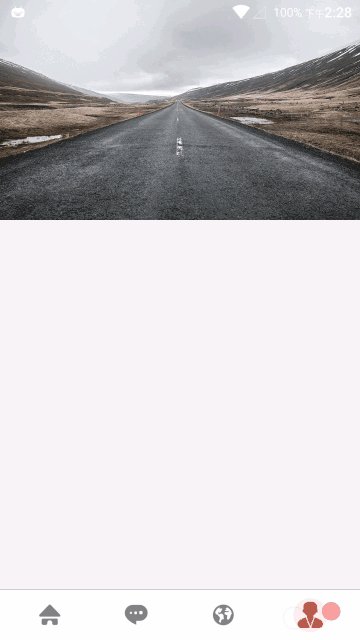
公司的 APP 設計圖僅有 iOS 版的,對於 Android 平台,它整體算是著色模式,但是在個人頁面是全屏模式(沉浸模式),實現設計圖時,我使用的是一個 Activity + 四個 Fragment 實現的。
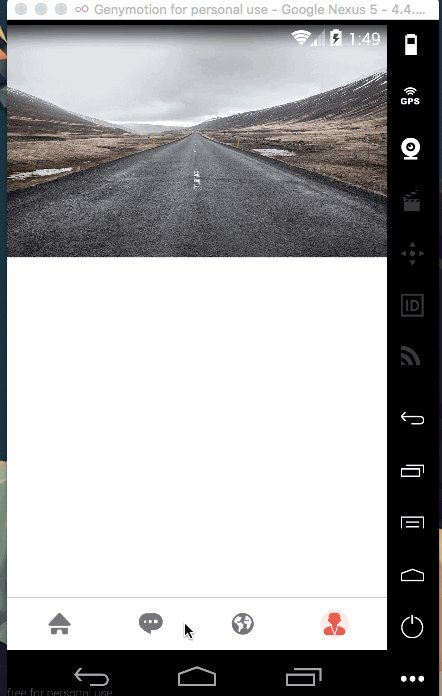
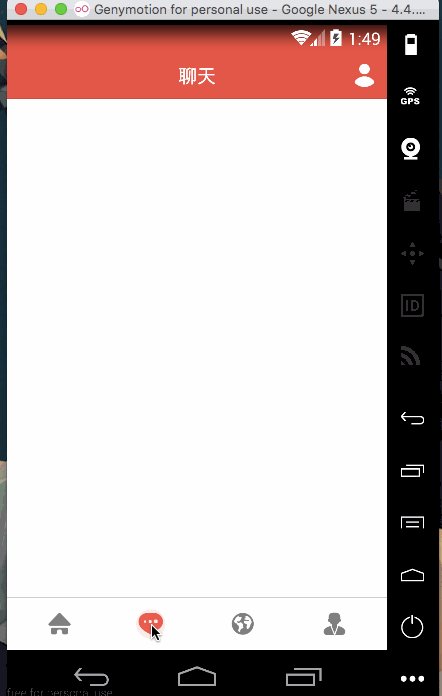
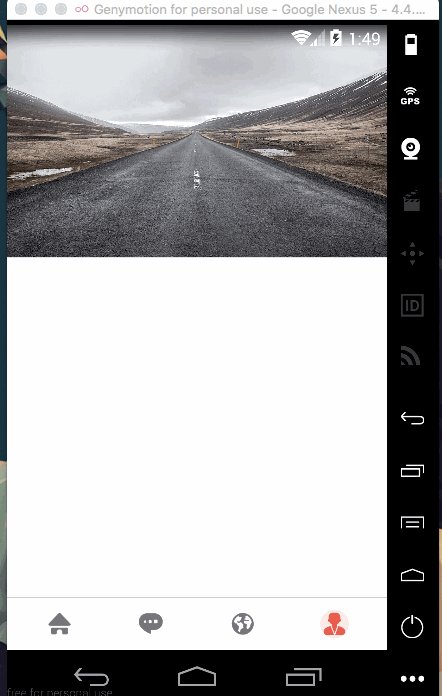
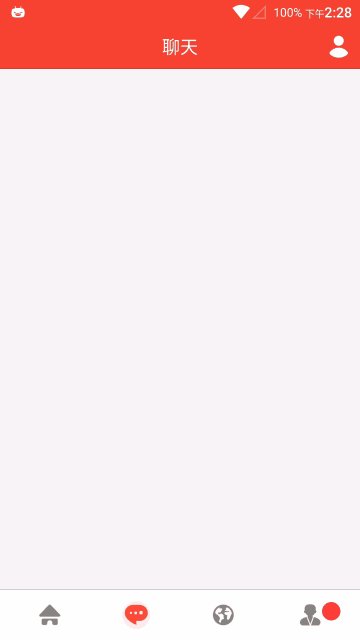
下面直接上效果圖:



從 Android 4.4 起,Window 新增了 WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS 的 Flag ,而從 Android 5.0 起,Window 又新增了 setStatusBarColor() 方法,可以直接修改狀態欄的顏色。
這種情況下,我們啟用 4.4 新增的半透明狀態欄,通過修改當前 Activity 的根布局的 background 和 paddingTop 來動態切換『著色模式』和全屏模式。
實際上,這種情況下的『著色模式』是在全屏模式下模擬出來的,並不是真正意義上的著色模式。
著色模式:
android:background="@color/title_bar" paddingTop = statusHeight全屏模式:
paddingTop = 0這種情況下,我們修改Window 對應的 Flag,然後直接設置狀態欄的顏色即可。
全屏模式:
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); window.setStatusBarColor(Color.TRANSPARENT);著色模式:
window.setStatusBarColor(getResources().getColor(R.color.title_bar)); window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);activity_main.xml
<framelayout android:background="@color/white" android:id="@+id/main_fl" android:layout_height="0dp" android:layout_weight="1" android:layout_width="match_parent"> </framelayout>
MainActivity.java
//響應底部對應的 ImageView 被點擊的事件,i 為 0-3
private void setSelect(int i) {
resetBg();//重置背景
FragmentManager fm = getSupportFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
hideFragment(ft);//隱藏已經顯示的 Fragment
switch (i) {
case 0:
setStatusBar(false);//著色模式
//... 顯示 Fragment_a
break;
case 1:
setStatusBar(false);//著色模式
//... 顯示 Fragment_b
break;
case 2:
setStatusBar(false);//著色模式
//... 顯示 Fragment_c
break;
case 3:
setStatusBar(true);//全屏模式
//... 顯示 Fragment_d
break;
}
ft.commit();
}
//修改當前 Activity 的顯示模式,hideStatusBarBackground :true 全屏模式,false 著色模式
private void setStatusBar(boolean hideStatusBarBackground) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT && Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
if (hideStatusBarBackground) {
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
} else {
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_VISIBLE);
}
ViewGroup mContentView = (ViewGroup) window.findViewById(Window.ID_ANDROID_CONTENT);
View mChildView = mContentView.getChildAt(0);
if (mChildView != null) {
if (hideStatusBarBackground) {
mChildView.setPadding(
mChildView.getPaddingLeft(),
0,
mChildView.getPaddingRight(),
mChildView.getPaddingBottom()
);
} else {
int statusHeight = getStatusBarHeight(this);
mChildView.setPadding(
mChildView.getPaddingLeft(),
statusHeight,
mChildView.getPaddingRight(),
mChildView.getPaddingBottom()
);
}
}
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
if (hideStatusBarBackground) {
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.setStatusBarColor(Color.TRANSPARENT);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
} else {
window.setStatusBarColor(getResources().getColor(R.color.title_bar));
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_VISIBLE);
}
}
}
//get StatusBar Height
public static int getStatusBarHeight(Activity activity) {
Rect frame = new Rect();
activity.getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
return frame.top;
}
對於 Android 5.0 + ( >= 5.0 ) 的情況很容易懂,畢竟可以直接設置狀態欄的顏色。對於 Android 4.4 + ( >= 4.4 且 < 5.0 ) 的情況,我這裡並沒有使用網上一些教程:向 DecorView 中添加一個高度為狀態欄的高度 View,也就沒有黑線的問題,而是通過修改根布局的背景色和根布局的 PaddingTop 來模擬著色模式。
注意,本實驗僅針對一個 Activity 包含多個 Fragment 且需要動態修改顯示模式的情況。操作過程中頁面並沒有配合使用 ActionBar ,使用的主題是 Theme.AppCompat.Light.NoActionBar ,不確定是否會有意想不到的效果,請在配合 ActionBar 時先進行測試或者參考文末的相關資料。
如果有什麼問題或建議,歡迎和我交流。
 android自定義刻度盤 表盤 速度表
android自定義刻度盤 表盤 速度表
效果圖直接在xml文件中添加即可,在代碼中調用setProgress(int) 即可。代碼注釋寫的很清楚,有興趣的隨便改改。InstrumentView.javapack
 Android標簽容器控件的實現
Android標簽容器控件的實現
介紹在一些APP中我們可以看到一些存放標簽的容器控件,和我們平時使用的一些布局方式有些不同,它們一般都可以自動適應屏幕的寬度進行布局,根據對自定義控件的一些理解,今天寫一
 Android自定義ImageView實現在圖片上添加圖層效果
Android自定義ImageView實現在圖片上添加圖層效果
首先我們先看下效果圖實現思路這是兩張前後對比圖,右邊第二張圖裡面的已搶光標簽圖片當已經沒有商品的時候就會顯示了,在每個圖片的中心位置,第一想法是在ImageView的外層
 android自定義view制作圓形進度條效果
android自定義view制作圓形進度條效果
還是我們自定View的那幾個步驟:1、自定義View的屬性2、在View的構造方法中獲得我們自定義的屬性[ 3、重寫onMesure ]4、重寫onDraw1、自定義屬性