編輯:關於Android編程
此篇邪惡一些,給單身屌絲發點“福利”,通過圖片的繪制,給美女脫掉衣服。
原理:圖片覆蓋圖片,通過畫筆對頂端的圖片做一些特效處理,即手指觸摸的地方,設置為透明。即可顯示最底部的美女圖片。
布局:一張內衣,一張外衣
package com.itandroid.syf;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
public class MainActivity extends Activity {
private Bitmap bmCopy;
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Bitmap bmSrc = BitmapFactory.decodeResource(getResources(), R.drawable.awaiyi);
// 1.創建一個與原圖一模一樣大小的bitmap對象
bmCopy = Bitmap.createBitmap(bmSrc.getWidth(), bmSrc.getHeight(), bmSrc.getConfig());
// 2.創建畫筆對象
Paint paint = new Paint();
// 3.創建畫板對象
Canvas canvas = new Canvas(bmCopy);
// 4.開始作畫
canvas.drawBitmap(bmSrc, new Matrix(), paint);
iv = (ImageView) findViewById(R.id.iv);
//添加圖片觸摸事件
iv.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
//獲取x和y的坐標
int x = (int) event.getX();
int y = (int) event.getY();
//算法
for(int i = -5; i <= 5; i++){//擴大坐標點的范圍
for(int j = -5; j <= 5; j++){
//把用戶劃過的坐標置為透明色
//改變指定的像素顏色
if(Math.sqrt(i*i + j*j) <= 5){
//防止角標越界
if(x + i < bmCopy.getWidth() && y + j < bmCopy.getHeight() && x + i >= 0 && y + j >= 0){
//直接指定x和y的坐標置為第三個參數的顏色。即透明色
bmCopy.setPixel(x + i, y + j, Color.TRANSPARENT);
// 繪制後,再次設置最新的圖片情況,刷新顯示。
iv.setImageBitmap(bmCopy);
}
}
}
}
break;
}
return true;
}
});
}
}

 RecyclerView.Adapter的優化與封裝
RecyclerView.Adapter的優化與封裝
說實在的,敲代碼和看書相比較,我還是看書或是看博文看得多,到現在好久都沒練練手了,然後在簡書上面看了別人對adapter的封裝和優化,嘿,還真的挺不錯的,adapter真
 android studio 多渠道打包,調試正式包,build.gradle解析
android studio 多渠道打包,調試正式包,build.gradle解析
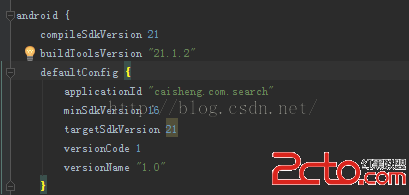
1,講解build.gradle文件。1.1根目錄Android1.1.1defaultConfig是Android的根目錄,可以配置包名等信息,若AndroidMain
 Android應用中實現選擇本地文件與目錄的實例分享
Android應用中實現選擇本地文件與目錄的實例分享
文件選擇器今天給大家分享下文件選擇器的作用 , 具體就是獲取用戶在在SD卡選中的文件/文件夾路徑 ,類似於C#中OpenFileDialog控件(對C#的一站式開發還是念
 Android實現網易新聞客戶端首頁效果
Android實現網易新聞客戶端首頁效果
關於實現網易新聞客戶端的界面,以前寫過很多博客,請參考:Android實現網易新聞客戶端效果Android實現網易新聞客戶端側滑菜單(一)Android實現網易新聞客戶端