編輯:關於Android編程
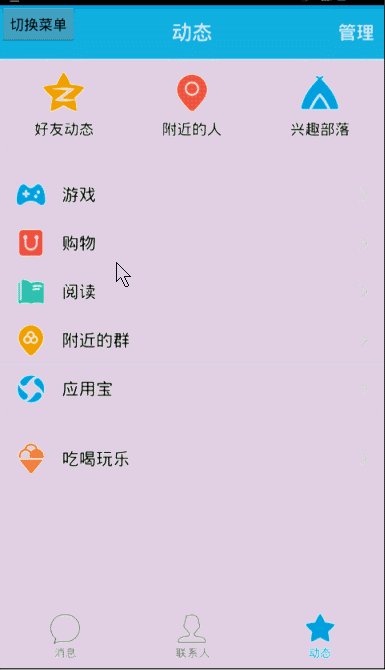
1.普通側滑
效果圖:
思路:通過自定義View繼承HorizontalScrollView,然後重寫onMeasure(),onLayout(),onTouchEvent()
方法並設置menu(通過動畫使menu開始時處於隱藏狀態)布局和content布局。(注意:使用ViewHelper類需要導入nineoldandroids-2.4.0.jar包)
menu(left_menu)布局代碼:
content(activity_main)布局代碼:
自定義attr.xml文件代碼:
自定義SlidingMenu代碼:
public class SlidingMenu extends HorizontalScrollView {
private LinearLayout mWapper;
private ViewGroup mMenu;//菜單布局
private ViewGroup mContent;//內容布局
private int mScreenWidth;//屏幕寬度
private int mMenuRightPadding=50;
private boolean once;
private int mMenuWidth;
private boolean isOpen;
public SlidingMenu(Context context) {
this(context, null);
}
/**
* 未使用自定義屬性時,調用
* @param context
* @param attrs
*/
public SlidingMenu(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
/**
* 自定義了屬性且使用時,調用次構造方法
* @param context
* @param attrs
* @param defStyleAttr
*/
public SlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//獲取定義的屬性的數組
TypedArray typedValue=context.getTheme().obtainStyledAttributes(attrs, R.styleable.SlidingMenu, defStyleAttr, 0);
int n=typedValue.getIndexCount();
for (int i=0;i=mMenuWidth/2){
this.smoothScrollTo(mMenuWidth,0);
isOpen=false;
}else {
this.smoothScrollTo(0,0);
isOpen=true;
}
return true;
}
return super.onTouchEvent(ev);
}
public void openMenu(){
if(isOpen)return;
this.smoothScrollTo(0,0);
isOpen=true;
}
public void closeMenu(){
if(!isOpen)return;
this.smoothScrollTo(mMenuWidth,0);
isOpen=false;
}
//切換菜單
public void toggle(){
if(isOpen){
closeMenu();
}else {
openMenu();
}
}
}
主文件代碼:
public class MainActivity extends AppCompatActivity {
private SlidingMenu mleftMenu;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mleftMenu= (SlidingMenu) findViewById(R.id.id_menu);
textView= (TextView) findViewById(R.id.iv_text);
//menu的第一個Item的點擊事件,可不寫
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mleftMenu.toggle();
}
});
}
public void toogleMenu(View view){
mleftMenu.toggle();
}
}
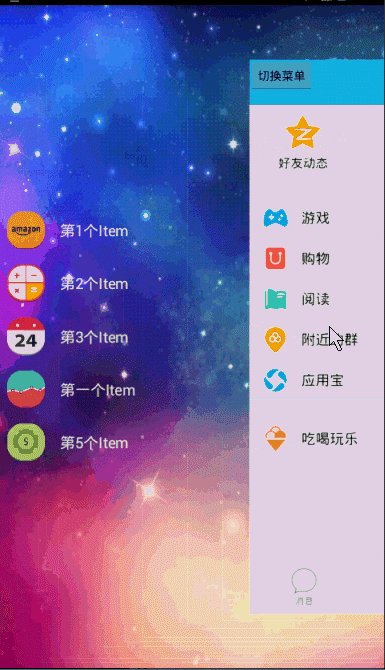
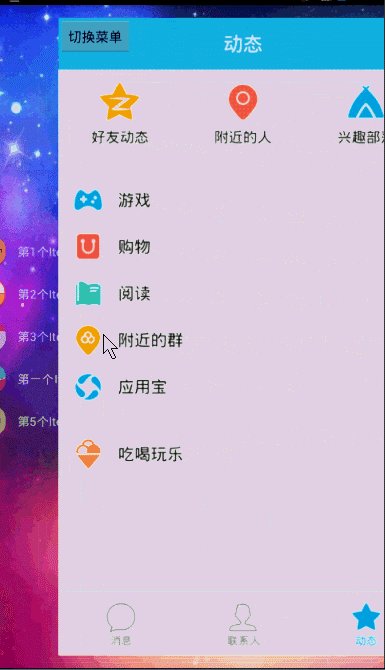
2.抽屜式側滑(一)
效果圖:
思路:在原來的基礎上,在自定義View文件中重寫onScrollChanged()方法
添加代碼:
/**
* 滾動時發生
* @param l
* @param t
* @param oldl
* @param oldt
*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
//調用屬性動畫,設置TranslateX,l值為menu隱藏的寬度,menu由完全隱藏變為完全可見,變化梯度 scale由1~0,menu偏移量由大到小;
float scale=l*1.0f/mMenuWidth; //1~0
ViewHelper.setTranslationX(mMenu, mMenuWidth * scale);
}
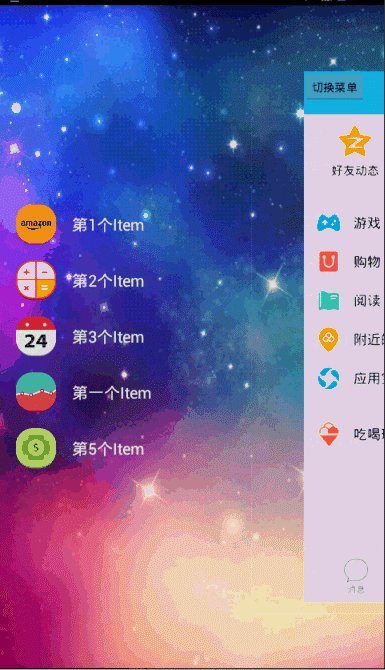
3.抽屜式側滑(二)
效果圖:
思路:在一的基礎上通過設置menu的縮放效果,content的縮放效果和縮放中心實現。
實現代碼:
/**
* 滾動發生
* @param l
* @param t
* @param oldl
* @param oldt
*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
//調用屬性動畫,設置TranslateX,l值為menu隱藏的寬度,menu由完全隱藏變為完全可見,變化梯度scale由1~0,menu偏移量由大到小;
float scale=l*1.0f/mMenuWidth; //1~0
// ViewHelper.setTranslationX(mMenu, mMenuWidth * scale);
float leftScale=1.0f-scale*0.3f; //0.7~1.0
float leftAlpha=0.6f+0.4f*(1-scale); //0.6~1.0
float rightScale=0.7f+0.3f*scale; //1.0~0.7
//縮放動畫0.7~1.0
ViewHelper.setScaleX(mMenu, leftScale);
ViewHelper.setScaleY(mMenu, leftScale);
//透明度變化0.6~1.0
ViewHelper.setAlpha(mMenu, leftAlpha);
ViewHelper.setTranslationX(mMenu, mMenuWidth * scale * 0.7f);
ViewHelper.setPivotX(mContent, 0);
ViewHelper.setPivotY(mContent, mContent.getHeight() / 2);
//縮放動畫1.0~0.7
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent,rightScale);
}
 android 單線程多任務斷點排隊下載(支持多界面刷新)
android 單線程多任務斷點排隊下載(支持多界面刷新)
最近在做一個單線程多任務的斷點排隊下載的功能,網上確實有很多這樣的demo。但是呢我發現大部分網上的demo都是很些不完整的要麼就是有缺陷的,可能是我還沒找到。今天我給大
 Android如何防止apk程序被反編譯
Android如何防止apk程序被反編譯
作為Android應用開發者,不得不面對一個尴尬的局面,就是自己辛辛苦苦開發的應用可以被別人很輕易的就反編譯出來。Google似乎也發現了這個問題,從SDK
 安卓開發之ViewDragHelper的使用及自定義可下拉展示內容的ViewGroup
安卓開發之ViewDragHelper的使用及自定義可下拉展示內容的ViewGroup
一、ViewDragHelper 一個自定義ViewGroup的工具類,它提供了許多有用的方法和狀態允許用戶去拖拽和繪制子View在自定義ViewGroup中的軌跡和位置
 Android NDK R9環境配置,開發教程
Android NDK R9環境配置,開發教程
NDK是一個工具集,可讓您實現您的應用程序使用本機代碼的語言,如C和C + +。Android NDK 是在SDK前面又加上了“原生&rdquo