編輯:關於Android編程
1:Toolbar跟隨滾動顯示與隱藏

看下Layout代碼
"1.0" encoding="utf-8"?>
.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/appbar"
android:theme="@style/ThemeOverlay.AppCompat.Dark"
>
.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"
/>
.support.design.widget.AppBarLayout>
.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:fitsSystemWindows="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
"8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/textString"
android:textSize="20sp" />
.support.v4.widget.NestedScrollView>
.support.design.widget.CoordinatorLayout>這個布局最外層用到了CoordinatorLayout起到協調子View的作用,然後用的是v7的Toolbar而不是已經過時的Actionbar,為了能夠讓Toolbar響應滾動事件需要在Toolbar外面放AppBarLayout的布局容器 ↓ 。
//代碼片段
.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/appbar"
android:theme="@style/ThemeOverlay.AppCompat.Dark"
>
.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"
/>
.support.design.widget.AppBarLayout>1234567891011121314151617
之後,我們需要定義AppBarLayout與滾動視圖之間的聯系。在RecyclerView或者任意支持嵌套滾動的view比如NestedScrollView上添加app:layout_behavior。Android design support library包含了一個字符串資源@string/appbar_scrolling_view_behavior,這個是官方定義好的,我們直接拿來用就OK了,它和AppBarLayout.ScrollingViewBehavior相匹配,當這個滾動的View發生滾動事件時候,CoordinatorLayout會搜索自己所包含的其他view,看看是否有view與這個behavior相關聯,所以NestedScrollView滾動的時候會觸發AppBarLayout ↓。
//代碼片段
.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:fitsSystemWindows="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
"8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/textString"
android:textSize="20sp" />
.support.v4.widget.NestedScrollView>
AppBarLayout裡面定義的view只要設置了app:layout_scrollFlags屬性,就可以在RecyclerView或者任意支持嵌套滾動的view比如NestedScrollView滾動事件發生的時候會被觸發↓:
//代碼片段
.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"
/>1234567
Toolbar中的app:layout_scrollFlags屬性裡面必須至少啟用scroll,這樣Toolbar才會滾動出屏幕,否則它將一直固定在頂部。
enterAlways:一旦向上滾動這個view就可見
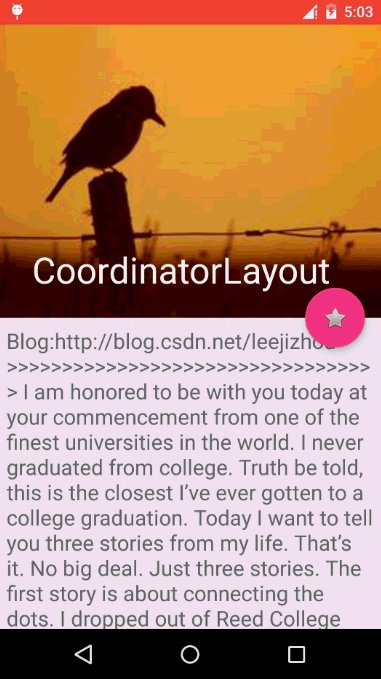
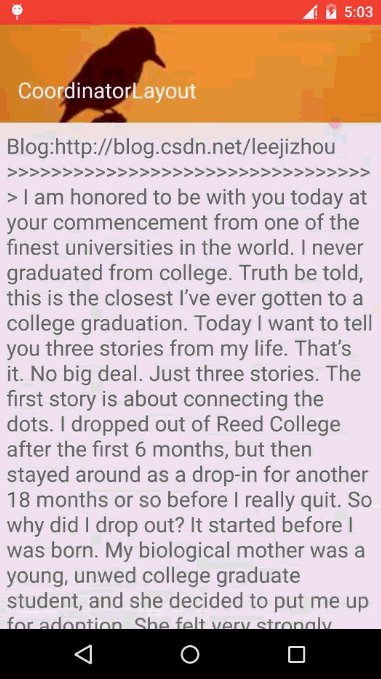
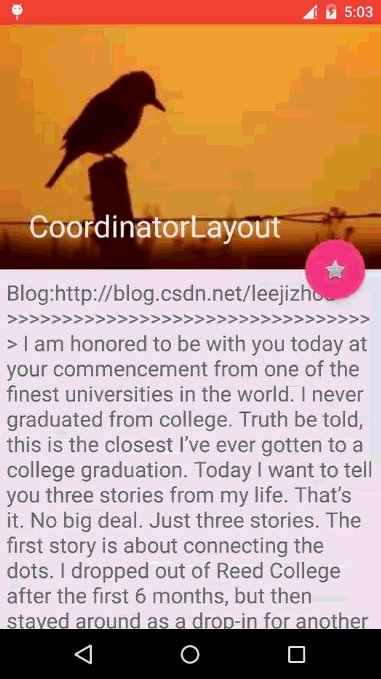
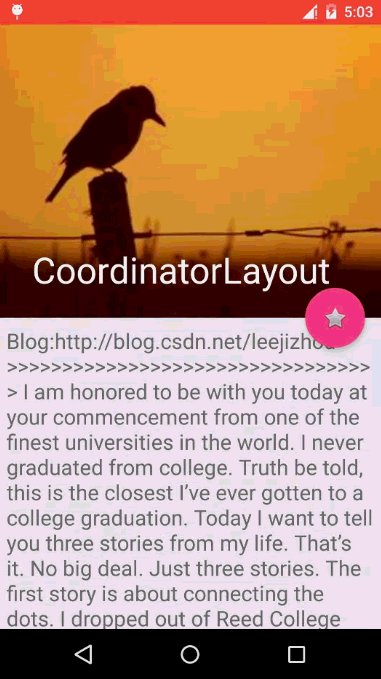
2:Toolbar跟隨滾動折疊效果

看下Layout代碼
.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
>
.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="300dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
"match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/p"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
/>
.support.design.widget.CollapsingToolbarLayout>
.support.design.widget.AppBarLayout>
.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:fitsSystemWindows="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
"8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/textString"
android:textSize="20sp" />
.support.v4.widget.NestedScrollView>
.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@android:drawable/btn_star"
app:layout_anchor="@id/app_bar"
app:layout_anchorGravity="bottom|end" />
.support.design.widget.CoordinatorLayout>為了使Toolbar具有折疊的效果,Toolbar外面還要放一個CollapsingToolbarLayout布局容器,CollapsingToolbarLayout裡面放了一個ImageView和一個Toolbar,並把這個CollapsingToolbarLayout放到AppBarLayout中作為一個整體。↓
.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
"match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/p"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
/>
.support.design.widget.CollapsingToolbarLayout>
CollapsingToolbarLayout的屬性
layout_scrollFlags=”scroll|exitUntilCollapsed”:向上滾動時收縮View,但可以固定Toolbar,使Toolbar一直在上面
contentScrim: 當CollapsingToolbarLayout折疊後背景顏色
CollapsingToolbarLayout子view,ImageView屬性
layout_collapseMode=”parallax”:使ImageView跟隨滾動的時候具有視差效果
layout_collapseParallaxMultiplier=”0.7”:視差因子,設置視差滾動因子,值為:0~1
CollapsingToolbarLayout子view,Toolbar屬性
layout_collapseMode=”pin”:當CollapsingToolbarLayout完全收縮後,Toolbar還可以保留在屏幕上。
 簡單實現Android計算器功能
簡單實現Android計算器功能
自己寫的安卓的計算器:注:這個是在mac中開發的,如果要在windows的eclipse中運行可能會出現路徑問題,解決辦法從windows中已有的安卓工程根目錄下復制一下
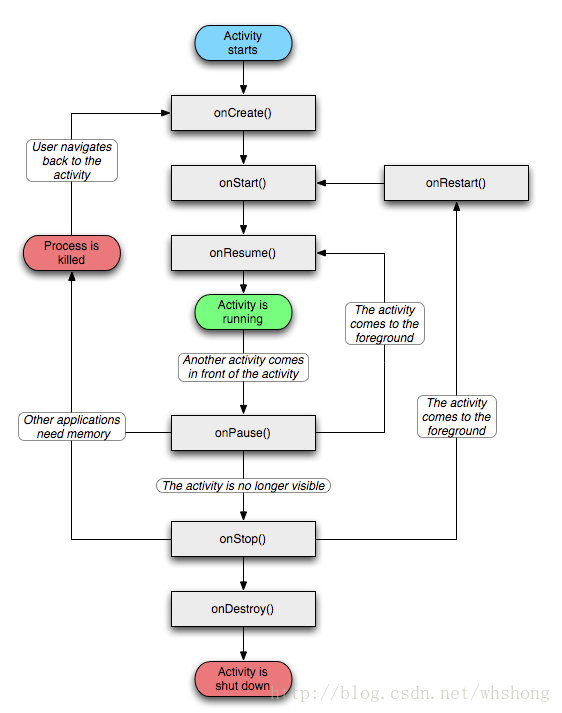
 Android學習篇:Activity介紹
Android學習篇:Activity介紹
Android學習篇:Activity介紹:Activity是Android系統提供的一個活動基類,它是一種可以包含用戶界面的組件,我們項目中所有的活動都必須繼承它才擁有
 Android px, dp, sp的區別
Android px, dp, sp的區別
Android自興起以來,開發者不斷增加,與此同時市場上參差不齊的設備也不斷增加,隨之而來的則是開發者需要適配眾多機型而帶來的困擾與抱怨。並且隨著不同廠家定制化不同的RO
 Enhancing Android UI with Custom Views 通過自定義view來讓你的UI更屌!
Enhancing Android UI with Custom Views 通過自定義view來讓你的UI更屌!
There are many great advantages to building your own UI components, such as the abili