編輯:關於Android編程
上文我們說了AppBarLayout的簡單滑動,本篇主要介紹CoordinatorLayout下的嵌套滑動相關知識,本文對此做介紹

按照慣例,先看效果,再談原理。可以看到在向上滑動的時候,先滑動AppBarLayout,AppBarLayout完全消失之後,在滑動NestedScrollView。而在向下滑動的時候,依然是先滑動AppBarLayout,等AppBarLayout完全滑下來之後,再滑動NestedScrollView。
代碼非常簡單,如下所示,關鍵代碼就2句,toolbar內的app:layout_scrollFlags=”scroll"enterAlways”以及NestedScrollView內的 app:layout_behavior=”@string/appbar_scrolling_view_behavior”
在分析原理前,我們可以先想想,如果要自己實現該怎麼實現?
這個例子要求是,Toolbar可滑時,滑動Toolbar,Toolbar滑完後,滑動NestedScrollView。滑動時Toolbar優先於NestedScrollView
簡單想了下,至少有以下4種解決方案
1、最古老的實現方式就是,在Toolbar+ NestedScrollView的外層包一個NestedScrollView(簡稱p) ,重寫p的onInterceptTouchEvent,如果p可滑動就攔截,若p不可滑動,就交給c處理,p的高度要設置為toolbar+content的高度。這個方式有個缺點,那就是在一次滑動過程中,如果p滑動了,那c不可能滑動,也就是說不可能在一次滑動過程中,既滑動了p也滑動了c,但是上面的例子是可以實現既滑動p又滑動c的
2、使用嵌套滑動,同樣需要在Toolbar+ NestedScrollView的外層包一個NestedScrollView(簡稱p),在p的onNestedPreScroll裡處理滑動事件,這個可以實現和例子一樣的效果,其實該例子用的就是嵌套滑動的方法,只是更復雜一點
3、把NestedScrollView加一個header,剛好和Toolbar疊在一起,一開始上滑的時候,NestedScrollView其實已經在滑動了,但是我們看不出來,因為在滑head,而toolbar監視NestedScrollView的滑動,然後滑動自己。這種實現方式,本質是NestedScrollView一直在滑,而toolbar監視到p滑動之後自己再滑動,其實此時是2個view同時在滑動
4、把NestedScrollView加一個padding,和Toolbar一樣大,然後設置android:clipToPadding=”false”,再由toolbar監視NestedScrollView的滑動,然後滑動自己,這個方法是方法3的一個變種,此時也是2個view同時在滑動
先大概講一下原理,不然看代碼會暈。
初始時NestedScrollView上滑會觸發CoordinatorLayout的onNestedPreScroll,在這裡把滑動分發給AppBarLayout,觸發AppBarLayout的上移,以及NestedScrollView 的上移,看起來好像是CoordinatorLayout在滾動一樣。
然後AppBarLayout由於上移逐漸消失,那麼AppBarLayout就無法消耗滑動事件,所以觸發NestedScrollView自己的滑動
這裡有坑,未獨占,可能被攔截。
下滑的時候也一樣,下滑觸發CoordinatorLayout的onNestedPreScroll,分發給AppBarLayout,AppBarLayout如果可以滑,就由AppBarLayout消費掉,如果AppBarLayout不能滑,就NestedScrollView自己消費。
AppBarLayout的滑動,我們之前已經說過了。
我這裡默認大家對嵌套滑動的知識有所了解,不了解的可以參考
我們先來找嵌套滑動的鏈表,
NestedScrollView-> CoordinatorLayout
CoordinatorLayout實現了NestedScrollingParent,所以是嵌套滑動鏈上的NestedScrollView父節點,會收到NestedScrollView滑動的各種事件。
手指在屏幕上滑動,會觸發NestedScrollView的move事件。
再來看真正建立嵌套滑動鏈表的代碼,NestedScrollView調用startNestedScroll,會調用CoordinatorLayout的onStartNestedScroll
onStartNestedScroll內的邏輯是遍歷子view,如果子view的behavior的onStartNestedScroll返回true,那麼調用acceptNestedScroll把mDidAcceptNestedScroll置為true。這裡涉及到了behavior的另一個函數onStartNestedScroll,這個函數有什麼意義,CoordinatorLayout可以接收嵌套滑動事件並且交給他的子view去處理,onStartNestedScroll就代表了子view是否願意接收嵌套滑動事件。
public boolean onStartNestedScroll(View child, View target, int nestedScrollAxes) {
boolean handled = false;
final int childCount = getChildCount();
//遍歷子節點
for (int i = 0; i < childCount; i++) {
final View view = getChildAt(i);
final LayoutParams lp = (LayoutParams) view.getLayoutParams();
final Behavior viewBehavior = lp.getBehavior();
if (viewBehavior != null) {
final boolean accepted = viewBehavior.onStartNestedScroll(this, view, child, target,
nestedScrollAxes);
handled |= accepted;
lp.acceptNestedScroll(accepted);
} else {
lp.acceptNestedScroll(false);
}
}
return handled;
}
void acceptNestedScroll(boolean accept) {
mDidAcceptNestedScroll = accept;
}
而看看本文的3個子view的behavior,AppBarLayout.ScrollingViewBehavior和MyBehavior的onStartNestedScroll都是返回默認值false的,只有AppBarLayout.Behavior有可能返回true。看下邊代碼
@Override
public boolean onStartNestedScroll(CoordinatorLayout parent, AppBarLayout child,
View directTargetChild, View target, int nestedScrollAxes) {
// Return true if we're nested scrolling vertically, and we have scrollable children
// and the scrolling view is big enough to scroll
final boolean started = (nestedScrollAxes & ViewCompat.SCROLL_AXIS_VERTICAL) != 0
&& child.hasScrollableChildren()
&& parent.getHeight() - directTargetChild.getHeight() <= child.getHeight();
...
return started;
}
要想返回true,得滿足3個條件,首先是縱向滑動,我們的NestedScrollView是縱向滑動的,滿足。然後AppBarLayout有可滑動的子view,這裡Toolbar內寫有app:layout_scrollFlags=”scroll|..”,所以的確存在可滑動的子view,滿足。
再看第三點CoordinatorLayout.getHeight() - NestedScrollView.getHeight() <= AppBarLayout.getHeight()
我們來看看這些高度分別是什麼
在這裡我們曾經詳細分析過CoordinatorLayout的measure和layout過程,
假設屏幕高度為H,navigatorbar高度為N,toolbar高度為T,狀態欄高度為S,那麼CoordinatorLayout的高度為H-N,AppBarLayout高度為T,NestedScrollView的高度是H-S-N(插一句如果toolbar不可滾,那麼NestedScrollView的高度為H-S-N-T,原因可以參考HeaderScrollingViewBehavior#onMeasureChild),所以上邊那個不等式就相當於T>=S,一般來說toolbar高度肯定大於statubar高度,所以條件3滿足。
三個條件滿足,返回true,建立嵌套滑動鏈,AppBarLayout的LayoutParams的mDidAcceptNestedScroll置為true。
上滑一開始是NestedScrollView的 dispatchNestedPreScroll,會發給上層CoordinatorLayout的onNestedPreScroll 代碼如下,然後CoordinatorLayout發給子view。只有lp.mDidAcceptNestedScroll為true的才有資格接收嵌套事件,這裡就是發給AppBarLayout.Behavior的onNestedPreScroll。
//CoordinatorLayout
public void onNestedPreScroll(View target, int dx, int dy, int[] consumed) {
int xConsumed = 0;
int yConsumed = 0;
boolean accepted = false;
final int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
final View view = getChildAt(i);
final LayoutParams lp = (LayoutParams) view.getLayoutParams();
//等同於!lp.mDidAcceptNestedScroll
if (!lp.isNestedScrollAccepted()) {
continue;
}
final Behavior viewBehavior = lp.getBehavior();
if (viewBehavior != null) {
mTempIntPair[0] = mTempIntPair[1] = 0;
viewBehavior.onNestedPreScroll(this, view, target, dx, dy, mTempIntPair);
xConsumed = dx > 0 ? Math.max(xConsumed, mTempIntPair[0])
: Math.min(xConsumed, mTempIntPair[0]);
yConsumed = dy > 0 ? Math.max(yConsumed, mTempIntPair[1])
: Math.min(yConsumed, mTempIntPair[1]);
accepted = true;
}
}
consumed[0] = xConsumed;
consumed[1] = yConsumed;
if (accepted) {
dispatchOnDependentViewChanged(true);
}
}
AppBarLayout.Behavior的onNestedPreScroll代碼如下所示,上滑的時候走的是L13,獲取min=-AppBarLayout.getUpNestedPreScrollRange(),getUpNestedPreScrollRange就是調用getTotalScrollRange,所以min是獲取可滑動部分的高度的相反數(getTotalScrollRange的結果是toolbar的高度T)。
然後調用scroll進行滑動(其實就是調用offsetTopAndBottom),注意這裡還有個返回值,返回的值就表示實際滑動了多少,因為有可能越界了,consumed[1]代表的是真正滑動的距離,會返回給NestedScrollView。如果沒有完全消費掉這個move事件,那麼NestedScrollView還會滑動。
再看傳入scroll的min和max,這是范圍約束,min為-T,max為0.
//AppBarLayout.Behavior
@Override
public void onNestedPreScroll(CoordinatorLayout coordinatorLayout, AppBarLayout child,
View target, int dx, int dy, int[] consumed) {
if (dy != 0 && !mSkipNestedPreScroll) {
int min, max;
if (dy < 0) {
// We're scrolling down
min = -child.getTotalScrollRange();
max = min + child.getDownNestedPreScrollRange();
} else {
// We're scrolling up
min = -child.getUpNestedPreScrollRange();
max = 0;
}
consumed[1] = scroll(coordinatorLayout, child, dy, min, max);
}
}
private int getUpNestedPreScrollRange() {
return getTotalScrollRange();
}
下滑的邏輯跟上滑類似,但有所不同。嵌套滑動初始化,建立嵌套滑動鏈表是一樣的,重點看看下滑的代碼。看下滑的代碼,關注L7,L8.min為-T,getDownNestedPreScrollRange得到結果為T(why?),所以max為0。offset約束范圍是 [-T,0]
@Override
public void onNestedPreScroll(CoordinatorLayout coordinatorLayout, AppBarLayout child,
View target, int dx, int dy, int[] consumed) {
if (dy != 0 && !mSkipNestedPreScroll) {
int min, max;
if (dy < 0) {
// We're scrolling down
min = -child.getTotalScrollRange();
max = min + child.getDownNestedPreScrollRange();
} else {
// We're scrolling up
min = -child.getUpNestedPreScrollRange();
max = 0;
}
consumed[1] = scroll(coordinatorLayout, child, dy, min, max);
}
}
再仔細看看getDownNestedPreScrollRange,為何返回T呢?
private int getDownNestedPreScrollRange() {
if (mDownPreScrollRange != INVALID_SCROLL_RANGE) {
// If we already have a valid value, return it
return mDownPreScrollRange;
}
int range = 0;
for (int i = getChildCount() - 1; i >= 0; i--) {
final View child = getChildAt(i);
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
final int childHeight = child.getMeasuredHeight();
final int flags = lp.mScrollFlags;
if ((flags & LayoutParams.FLAG_QUICK_RETURN) == LayoutParams.FLAG_QUICK_RETURN) {
// First take the margin into account
range += lp.topMargin + lp.bottomMargin;
// The view has the quick return flag combination...
if ((flags & LayoutParams.SCROLL_FLAG_ENTER_ALWAYS_COLLAPSED) != 0) {
// If they're set to enter collapsed, use the minimum height
range += ViewCompat.getMinimumHeight(child);
} else if ((flags & LayoutParams.SCROLL_FLAG_EXIT_UNTIL_COLLAPSED) != 0) {
// Only enter by the amount of the collapsed height
range += childHeight - ViewCompat.getMinimumHeight(child);
} else {
// Else use the full height
range += childHeight;
}
} else if (range > 0) {
// If we've hit an non-quick return scrollable view, and we've already hit a
// quick return view, return now
break;
}
}
return mDownPreScrollRange = Math.max(0, range - getTopInset());
}
可以看出上述代碼是,查找滿足FLAG_QUICK_RETURN的view,把他的高度統計下來,FLAG_QUICK_RETURN是什麼,看下邊就是SCROLL_FLAG_SCROLL和SCROLL_FLAG_ENTER_ALWAYS,我們的toolbar滿足條件,所以返回T
(如果for循環內存在多個滿足FLAG_QUICK_RETURN的view,那第二個的margin會被計算進去,但是本身高度不會算到range裡面)
static final int FLAG_QUICK_RETURN = SCROLL_FLAG_SCROLL | SCROLL_FLAG_ENTER_ALWAYS;
此時,上滑的時候,先滑AppBarLayout,然後滑NestedScrollView,下滑的時候先滑NestedScrollView後滑AppBarLayout。
為何會這樣呢?首先安裝嵌套滑動的邏輯其實是NestedScrollView和CoordinatorLayout為嵌套父子view,此處CoordinatorLayout把滑動都交給了AppBarLayout。所以可以簡單認為AppBarLayout和NestedScrollView為嵌套父子view,那無論上滑下滑的時候,都是在pre的時候由AppBarLayout滑動(step1),然後NestedScrollView自己滑(step2),然後再交由AppBarLayout滑動(step3)。怎麼分配step1,step2,step3,AppBarlayout裡有幾個變量mTotalScrollRange,mDownPreScrollRange,mDownScrollRange就發揮作用了,下滑的時候,先執行step1,step1可以滑多遠?mDownPreScrollRange。然後執行step2,step3,step3可以滑多遠看mDownScrollRange。而上滑的時候,只有step1,step2,並沒有step3(可以看AppBarLayout.Behavior#onNestedScroll內沒有對上滑的處理)。
去掉enterAlways為何下滑的邏輯會變呢?
因為mDownPreScrollRange變了,getDownNestedPreScrollRange裡面此時就不會把toolbar高度算進去,結果就是0.
@Override
public void onNestedPreScroll(CoordinatorLayout coordinatorLayout, AppBarLayout child,
View target, int dx, int dy, int[] consumed) {
if (dy != 0 && !mSkipNestedPreScroll) {
int min, max;
if (dy < 0) {
// We're scrolling down
min = -child.getTotalScrollRange();
max = min + child.getDownNestedPreScrollRange();
} else {
// We're scrolling up
min = -child.getUpNestedPreScrollRange();
max = 0;
}
consumed[1] = scroll(coordinatorLayout, child, dy, min, max);
}
}
下滑走L7,此時
minOffset==maxOffset,所以其實就禁止了preScroll,enterAlways阻止了下拉的時候的preScroll。
那為何NestedScrollView滑完後,會滑動AppBarLayout呢?
此時子view滑完,觸發父view CoordinatorLayout的onNestedScroll,CoordinatorLayout把這個交給AppBarLayout的behavior,此時是下滑,所以dyUnconsumed<0,走到L8,開始滑動。
@Override
public void onNestedScroll(CoordinatorLayout coordinatorLayout, AppBarLayout child,
View target, int dxConsumed, int dyConsumed,
int dxUnconsumed, int dyUnconsumed) {
if (dyUnconsumed < 0) {
// If the scrolling view is scrolling down but not consuming, it's probably be at
// the top of it's content
scroll(coordinatorLayout, child, dyUnconsumed,
-child.getDownNestedScrollRange(), 0);
// Set the expanding flag so that onNestedPreScroll doesn't handle any events
mSkipNestedPreScroll = true;
} else {
// As we're no longer handling nested scrolls, reset the skip flag
mSkipNestedPreScroll = false;
}
}
可以看出無enteralways的時候下滑有何不同,AppBarLayout滑動在NestedScrollView之後(onNestedScroll),而有enteralways的時候,AppBarLayout滑動在NestedScrollView之前(onNestedPreScroll)。這個時候可以簡單的把AppBarLayout和NestedScrollView看做嵌套滑動裡的父子,子view滑前會問父view是否滑(onNestedPreScroll),子view滑後,若未消耗完距離,會再問一遍父view是否滑(onNestedScroll)。這裡的邏輯是一樣的,AppBarLayout可以在NestedScrollView滑前滑,也可以在NestedScrollView滑完之後滑,還可以在NestedScrollView之前滑一部分,之後再滑剩下的。
而AppBarLayout內有三個變量來記錄相關數據,mTotalScrollRange,mDownPreScrollRange,mDownScrollRange。
mDownPreScrollRange代表子view滑之前,我可滑多少
mDownScrollRange代表子view滑之後,我可以滑多少
這裡 有enterAlways時候, mTotalScrollRange= mDownPreScrollRange=T
無enterAlways時候, mTotalScrollRange= mDownScrollRange =T
1、CoordinatorLayout可以作為嵌套滑動的父view,但他和一般的父view不一樣(一般的父view是傳給父父view處理)他收到嵌套滑動事件之後,會發給子view處理。
2、上滑過程肯定是AppBarlayout優先滑
3、下滑過程為AppBarlayout先滑(step1),NestedScrollView再滑,AppBarlayout再滑,這個過程由mDownPreScrollRange和mDownScrollRange控制,受enterAlways影響
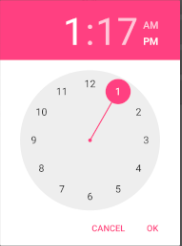
 Android 日期和時間的使用實例詳解
Android 日期和時間的使用實例詳解
Android 日期和時間的使用日期和時間的使用;1:彈出框TimePickerDialog,DatePickerDialog2:組件TimePicker,DatePic
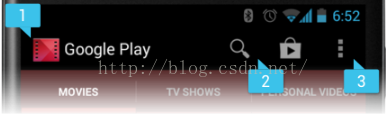
 Android之三種Menu的使用與分析
Android之三種Menu的使用與分析
以下說明全部針對Android3.0(Api-11)。本指南將介紹三種基本菜單分別是PartA:操作欄(選項菜單OptionMenu)、PartB:上下文操作模式(Act
 淺析Android文件管理器(項目一)
淺析Android文件管理器(項目一)
文件管理器是管理文件的軟件,幫助用戶處理日常工作,管理儲存在本地和網絡中的文件。所有文件管理器都提供了基本的操作如創建、打開、查看、編輯、移動和刪除文件。許多Androi
 Android HttpClient自動登陸discuz論壇!
Android HttpClient自動登陸discuz論壇!
你登陸論壇的時候,我們先看看浏覽器干了什麼事兒: 用Firefox打開HiPda 的登陸頁面,輸入用戶名和密碼,點登陸。 下面是通過firebug插件獲取的數據: 可