編輯:關於Android編程
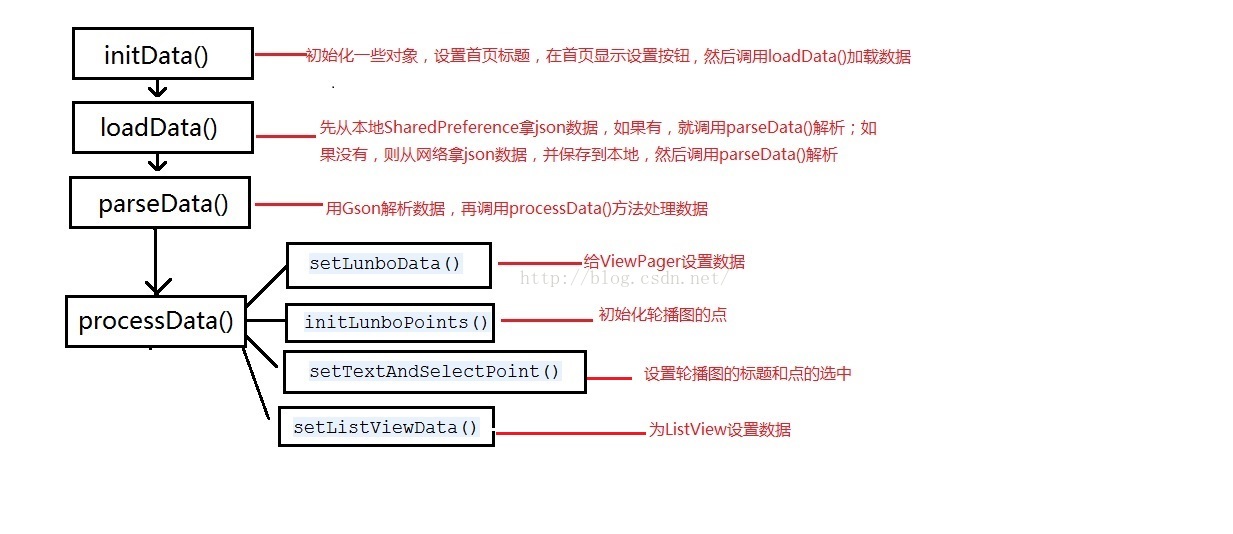
一.這一篇我們要從網絡為首頁加載數據,解析數據,並為各個組件設置數據。我們先來看看HomePage的代碼,邏輯後面分析。代碼看起雖然挺多的,邏輯卻沒有幾步。
public class HomeBasePage extends BasePage {
private Gson mGson;
private HomeDataBean mHomeData;
private List mLunboDatas = new ArrayList();
private List mListViewDatas = newArrayList();
private LunboAdapter mLunboAdapter;
private int selectedPosition;
private ListViewAdapter mListViewAdapter;
private BitmapUtils mBitmapUtils;
public HomeBasePage(MainActivity mainActivity) {
super(mainActivity);
// TODO自動生成的構造函數存根
}
@Override
public void initData(String themeDailyNumber) {
// BitmapUtils類專門用來異步從網絡加載圖片
if (mBitmapUtils == null) {
mBitmapUtils = new BitmapUtils(mainActivity);
mBitmapUtils.configDefaultBitmapConfig(Config.ARGB_4444);
}
// 首頁顯示設置按鈕
ibSetting.setVisibility(View.VISIBLE);
// 設置首頁標題
tvTitle.setText("首頁");
// 從網絡中加載數據
loadData();
}
@Override
protected void initListener() {
vpLunboPic.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// 輪播圖一切換,拿到該頁面的position,傳給成員變量selectedPosition
selectedPosition = position;
// 為輪播圖設置標題並把該頁面對應的點從灰色變成白色
setTextAndSelectPoint();
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO自動生成的方法存根
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO自動生成的方法存根
}
});
// ListView的item一點擊,帶著該item的文章id去ArticleActivity
lvNews.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view,
int position, long id) {
// 因為ListView有個頭布局,而頭布局的position為0,頭布局不是文章item,所以position != 0
if (position != 0) {
String url = MyContants.BASEARTICLESTRING + mHomeData.stories.get(position-1).id;
Intent intent = new Intent(mainActivity,ArticleActivity.class);
intent.putExtra("articleUrl", url);
mainActivity.startActivity(intent);
}
}
});
super.initListener();
}
private void loadData() {
mLunboAdapter = new LunboAdapter();
// 為輪播圖的ViewPager設置Adapter
vpLunboPic.setAdapter(mLunboAdapter);
mListViewAdapter = new ListViewAdapter();
// 為ListView設置Adapter
lvNews.setAdapter(mListViewAdapter);
// 先從SharedPreference裡面拿json數據
String jsonCache = SpTools.getString(mainActivity,
MyContants.HOMELATEST, "");
// 如果數據存在,直接去解析Json數據
if (!TextUtils.isEmpty(jsonCache)) {
// System.out.println(jsonCache);
parseData(jsonCache);
}
HttpUtils httpUtils = new HttpUtils();
// 用HttpUtils異步從網絡獲取數據
// 第一個參數:get方式獲取數據
// 第二個參數:url地址
// 第三個參數:回調對象,獲取數據成功或獲取數據失敗後調用
httpUtils.send(HttpMethod.GET, MyContants.HOMELATEST,
new RequestCallBack() {
@Override
public void onSuccess(ResponseInfo responseInfo) {
// 獲取數據成功後,拿到json數據
String homeJsonData = responseInfo.result;
// 這裡做一個緩存,把json數據保存到SharedPreference裡面
SpTools.putString(mainActivity,MyContants.HOMELATEST,
homeJsonData);
// System.out.println("Data" +homeJsonData);
if (!TextUtils.isEmpty(homeJsonData) ) {
parseData(homeJsonData);
}
}
@Override
public void onFailure(HttpException error, String msg) {
// TODO自動生成的方法存根
}
});
}
private void parseData(String homeJsonData) {
// 創建Gson對象,這個對象只要有一個就可以了,所以只有為空的時候才創建
if (mGson == null) {
mGson = new Gson();
}
// 用Gson解析數據
mHomeData = mGson.fromJson(homeJsonData, HomeDataBean.class);
//System.out.println(mHomeData.stories.get(0).images.get(0));
// 處理數據
processData();
}
private void processData() {
// 1.給ViewPager數據
setLunboData();
// 2.初始化點
initLunboPoints();
// 3.設置標題及點的選中
setTextAndSelectPoint();
// 4.為ListView設置數據
setListViewData();
}
private void setListViewData() {
// 為ListView設置數據
mListViewDatas = mHomeData.stories;
}
private class ListViewAdapter extends BaseAdapter {
@Override
public int getCount() {
return mListViewDatas.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroupparent) {
ViewHolder viewHolder;
if (convertView == null) {
// 加載ListView的item的布局
convertView = View.inflate(mainActivity, R.layout.list_item,
null);
viewHolder = new ViewHolder();
// 拿到item裡面的各個組件
viewHolder.textView = (TextView) convertView
.findViewById(R.id.tv_list_item_title);
viewHolder.imageView = (ImageView) convertView
.findViewById(R.id.iv_list_item_image);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
// 為item裡面的TextView組件設置標題
viewHolder.textView.setText(mListViewDatas.get(position).title);
// 為item裡面的ImageView組件設置圖片,還是用BitmapUtils異步加載
String listImageUrl = mListViewDatas.get(position).images.get(0);
if (!TextUtils.isEmpty(listImageUrl)) {
mBitmapUtils.display(viewHolder.imageView, listImageUrl);
} else {
viewHolder.imageView.setVisibility(View.GONE);
}
return convertView;
}
}
private class ViewHolder {
TextView textView;
ImageView imageView;
}
private voidsetTextAndSelectPoint() {
// 設置輪播圖的標題
tvLunboTitle.setText(mHomeData.top_stories.get(selectedPosition).title);
// 遍歷,輪播圖的setOnPageChangeListener的onPageChange方法中拿到了當前的頁面的position,
// 並把它傳給selectedPosition,如果i為selectedPosition,則把點設為白點
for (int i = 0; i < mLunboDatas.size(); i++) {
llLunboPoints.getChildAt(i).setEnabled(i == selectedPosition);
}
}
private void initLunboPoints() {
// 先移除輪播圖下面所有的點
llLunboPoints.removeAllViews();
// 遍歷輪播圖的數量,即有多少輪播圖,就創建幾個點
for (int i = 0; i < mLunboDatas.size(); i++) {
View view = new View(mainActivity);
// 為View設置背景,背景為一個選擇器,state_enabled為true的時候為白點,為false的時候為灰點
view.setBackgroundResource(R.drawable.selector_lunbo_points);
// 默認都設為灰色點
view.setEnabled(false);
// 為點View創建LayoutParams,裡面傳入的參數是px
// 所以我們創建了一個工具類DensityUtil的dip2px()方法將density單位轉為像素單位px
LayoutParams layoutParams = new LayoutParams(DensityUtil.dip2px(
mainActivity, 5), DensityUtil.dip2px(mainActivity, 5));
// 為點View設置左邊邊距
layoutParams.leftMargin = DensityUtil.dip2px(mainActivity, 5);
// 為點View設置LayoutParams
view.setLayoutParams(layoutParams);
// 把點加進LinearLayout
llLunboPoints.addView(view);
}
}
private class LunboAdapter extends PagerAdapter {
@Override
public int getCount() {
return mLunboDatas.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO自動生成的方法存根
return arg0 == arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Objectobject) {
container.removeView((View) object);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// 輪播圖的每一頁頁面都是一個ImageView
ImageView imageView = new ImageView(mainActivity);
// ImageView上面的圖片x軸,y軸上都拉伸
imageView.setScaleType(ScaleType.FIT_XY);
// 用BitmapUtills從網上異步加載圖片,並放在ImageView容器中
// 第一個參數為容器
// 第二個參數為url
mBitmapUtils.display(imageView,
mHomeData.top_stories.get(position).image);
// 輪播圖的ImageView一點擊,帶著該輪播圖頁面的文章id去ArticleActivity
imageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String url = MyContants.BASEARTICLESTRING + mHomeData.top_stories.get(vpLunboPic.getCurrentItem()).id;
Intent intent = new Intent(mainActivity,ArticleActivity.class);
intent.putExtra("articleUrl", url);
mainActivity.startActivity(intent);
}
});
container.addView(imageView);
return imageView;
}
}
private void setLunboData() {
// 拿到輪播圖的數據
mLunboDatas = mHomeData.top_stories;
// 更新輪播圖的展示
mLunboAdapter.notifyDataSetChanged();
}
}
二.我們現在來分析邏輯

過程上面已經有了,無非就是設置一些能設置的控件,需要從網絡拿的數據的過程就是,先從本地拿,本地沒有,再去網絡拿,然後就解析數據,然後用解析後的數據為輪播圖及ListView設置數據,輪播圖和ListView都用Adapter,過程也大同小異,前面都講過了。還是不會的話看代碼的注釋吧。
三.這裡我們專門來講一下怎樣用Gson來解析json數據
1)Gson包復制到libs目錄下面

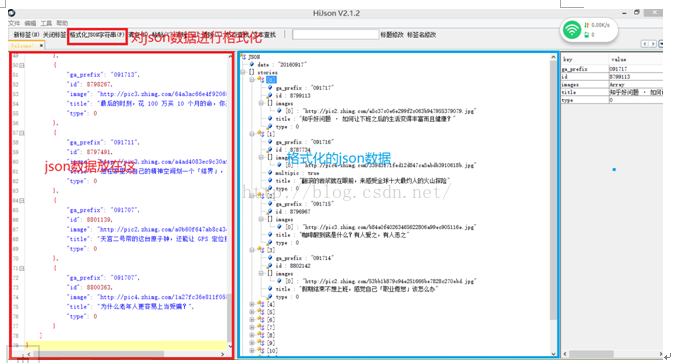
2.從網上拿到json數據,放到HiJson軟件下面

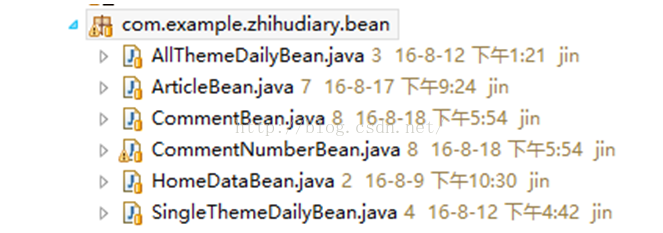
3.在項目中專門創建一個bean包,專門放各種Bean類

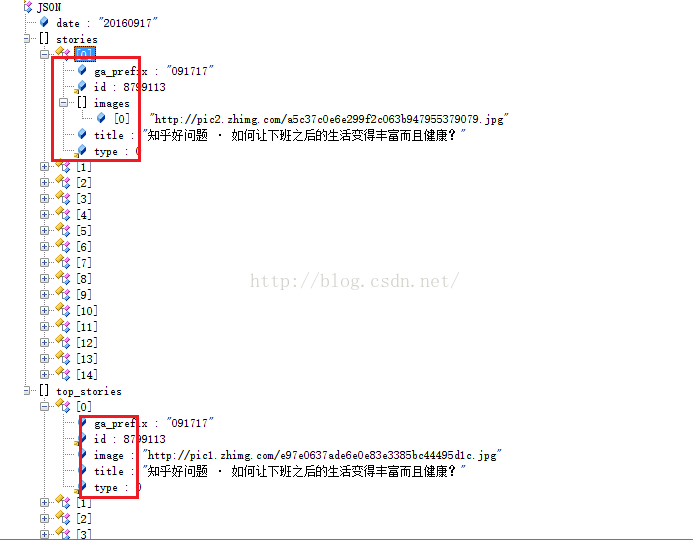
4.以首頁數據為例,我們從網上拿到的數據是這樣的

5.接下去放到Hijson裡面格式化

6.根據結構創建HomeDataBean
public class HomeDataBean {
public String date;
public List stories;
public List top_stories;
// ListView的數據
public class HomeListViewData {
public String ga_prefix;
public String id;
public List images;
public String title;
public String type;
public String multipic;
}
// 輪播圖的數據
public class HomeLunboData {
public String ga_prefix;
public String id;
public String image;
public String title;
public String type;
}
}
7.創建Gson對象,調用Gson對象的fromJson方法解析
if (mGson == null) {
mGson = new Gson();
}
mHomeData = mGson.fromJson(homeJsonData, HomeDataBean.class);
 Android開發模擬器啟動失敗的解決方法
Android開發模擬器啟動失敗的解決方法
1. 錯誤提示信息 錯誤大概意思:連接到adb(android debug bridge)出現了一個嚴重的錯誤,你必須重啟adb和Eclipse工具,請確保在位置…
 Android-通過Java代碼來實現屬性動畫
Android-通過Java代碼來實現屬性動畫
Android-通過Java代碼來實現屬性動畫除了可以使用定義xml文件來設置動畫之外,還可以使用java代碼來進行控制動畫。示例如下:布局文件: 主活動:
 Android UI開發神兵利器之Android Action Bar Style Generator
Android UI開發神兵利器之Android Action Bar Style Generator
ActionBar是3.0後的UI設計規范,同時也是Google極力推薦使用的設計風格,如何快速設計一個入眼的ActionBar呢,更進一步,給我們搭好一個入眼的Acti
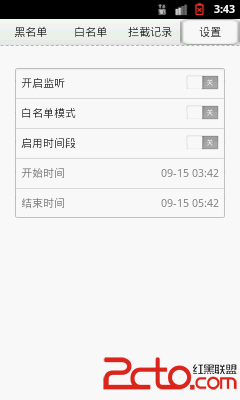
 android項目 之 來電管家(4) ----- 添加攔截時間段
android項目 之 來電管家(4) ----- 添加攔截時間段
在大多數的騷擾攔截類的軟件中都會有定時攔截這個實用的的功能,其實,也不難實現。 看圖: 在未選中啟用時間段時