編輯:關於Android編程
1. 什麼是ActionBar:
Google在Android3.0以後,為了避免開發人員總是仿照iOS界面去開發,並且要與iOS界面去抗衡;同時,為了給用戶更多的空間,Google提出了一個新的設計理念: 將最常用的按鈕,放到標題欄上面,這樣用戶可以快速的點擊,所以形成了”ActionBar”。
2.使用
1. ActionBar 需要考慮使用哪一個版本;提供了 v7 的兼容版本(Android 2.1),和標准版本(Android 3.0 之後可用)
2. AppCompatActivity 或者是 ActionBarActivity 默認已經包含ActionBar的支持了
3. 通過 options menu,可以給ActionBar設置菜單和標題動作按鈕
4. ActionBar 支持 Tab導航和下拉列表導航;通過代碼來設置
5. ActionBar 使用 SearchView 可以實現在標題欄進行搜索
6. ActionBar 可以添加分享功能;
3. Menu item
1. 創建OptionsMenu,指定資源文件,在資源文件中,給指定的item設置 showAsAction 就可以添加ActionBar相應的按鈕;
2. showAsAction 指定的屬性,不能夠100%確保期望的效果,因為ActionBar顯示在標題上面的按鈕,顯示效果依賴於屏幕的寬度;
3. always 是總是顯示在標題欄上面,當按鈕非常多,會把菜單項擠出去;
4. ifRoom: 代表,當ActionBar的寬度還有剩余,能夠繼續放置菜單,那麼這個時候,當前菜單項可能能夠顯示在ActionBar的標題上面;如果沒有空間,那麼當前的菜單就顯示在 “三個點”代表的菜單項當中;對於有些手機,需要點 “Menu”按鍵,才會顯示出來菜單。
4.1 never : 代表指定的Action永遠不再ActionBar(標題欄)上面顯示
5. withText 當ActionBar空間足夠,能夠同時顯示標題,圖標的時候,就會自動顯示標題;如果沒有空間,那麼不顯示標題
orderInCategory 屬性:填寫數字即可,數字會根據所有Action的值按照升序排列,數字 1 第一個顯示,數字越大越在後面顯示。
orderInCategory :沒有設置這個屬性的item始終按照xml的順序在最前面,之後才是跟著有順序的item
ActionBar 顯示的順序,先將所有的沒有 orderInCategory屬性的Action 按照 XML書寫的順序,進行顯示,之後才會進行有 orderInCategory 屬性的Action,進行排序,再顯示。
先顯示沒有orderInCategory的菜單,之後才是有orderInCategory的菜單
4.代碼解決一切
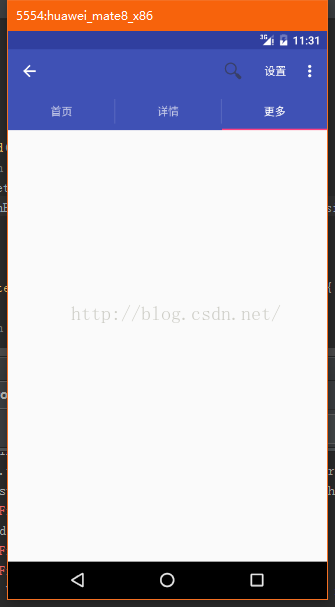
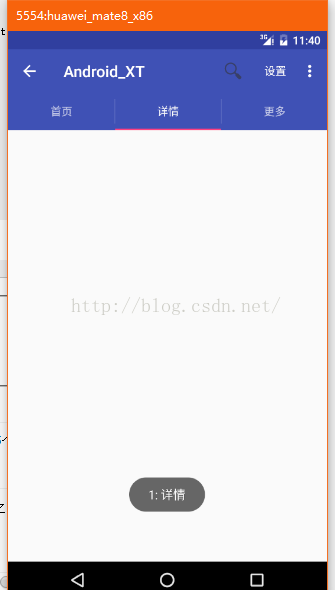
ActionBar的簡單使用
menu文件
package com.treasure_ct.android_xt.basedfunction.actionbar;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
import com.treasure_ct.android_xt.R;
public class ActionBar_SimpleUse_Activity extends AppCompatActivity implements ActionBar.TabListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_basedfunction_actionbar_simpleuse);
//ActionBar的基本使用
//1.獲取ActionBar,注意可能為null
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
//2.設置
//2.1設置後退,當被點擊,相當一一個菜單點擊方法,id =android.R.id.home
actionBar.setDisplayHomeAsUpEnabled(true);//設置最左邊的menu是否為後退
// actionBar.setHomeAsUpIndicator(R.mipmap.icon_main1);//設置後退的圖標
actionBar.setDisplayShowTitleEnabled(false);//去掉標題的文字
//2.2 導航模式,Tab模式,用於VP 和Fragment
//1,。設置模式
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
//2.先創建Tab,設置監聽器,添加Tab
ActionBar.Tab tab = actionBar.newTab();
tab.setTabListener(this);
tab.setText("首頁");
actionBar.addTab(tab);
tab = actionBar.newTab();
tab.setTabListener(this);
tab.setText("詳情");
actionBar.addTab(tab);
tab = actionBar.newTab();
tab.setTabListener(this);
tab.setText("更多");
actionBar.addTab(tab);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.actionbar_main_item,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.actionbar_settings:
Toast.makeText(ActionBar_SimpleUse_Activity.this, "設置biubiubiu", Toast.LENGTH_SHORT).show();
break;
case android.R.id.home:
finish();
break;
}
return true;
}
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
//FragmentTransaction 參數不允許commit()調用就出錯
int position = tab.getPosition();
Toast.makeText(ActionBar_SimpleUse_Activity.this, String.valueOf(position)+": "+tab.getText(), Toast.LENGTH_SHORT).show();
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
//FragmentTransaction 參數不允許commit()調用就出錯
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) {
//FragmentTransaction 參數不允許commit()調用就出錯
}
}
效果:


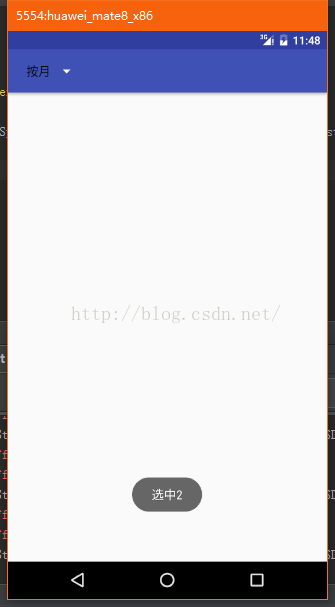
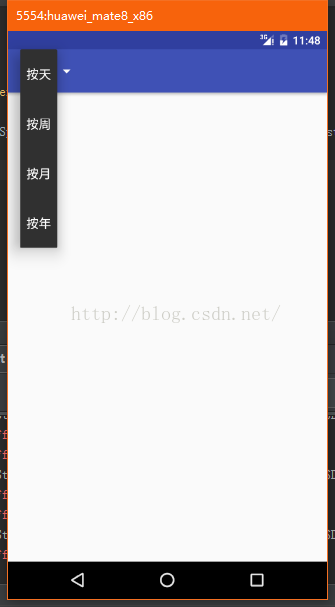
做一個下拉列表。類似於日歷上的 選擇按月顯示還是按周顯示
package com.treasure_ct.android_xt.basedfunction.actionbar;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Toast;
import com.treasure_ct.android_xt.R;
import java.util.ArrayList;
public class ActionBar_Spinner_Activity extends AppCompatActivity implements ActionBar.OnNavigationListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_basedfunction_actionbar_spinner);
// 1. getSupportActionBar()
// 2. 設置導航模式為列表
// 3. 設置下拉列表導航的 Adapter
// 4. 列表選中接口回調
ActionBar actionBar = getSupportActionBar();
if (actionBar != null){
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
actionBar.setDisplayShowTitleEnabled(false);//去掉標題欄的文字
ArrayList list = new ArrayList<>();
list.add("按天");
list.add("按周");
list.add("按月");
list.add("按年");
ArrayAdapter adapter = new ArrayAdapter(this,android.R.layout.simple_dropdown_item_1line,list);
actionBar.setListNavigationCallbacks(adapter,this);
}
}
@Override
public boolean onNavigationItemSelected(int itemPosition, long itemId) {
boolean ret = true;
Toast.makeText(ActionBar_Spinner_Activity.this, "選中"+itemPosition, Toast.LENGTH_SHORT).show();
return ret;
}
}


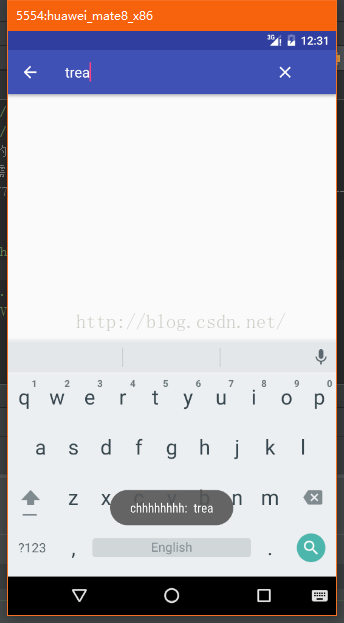
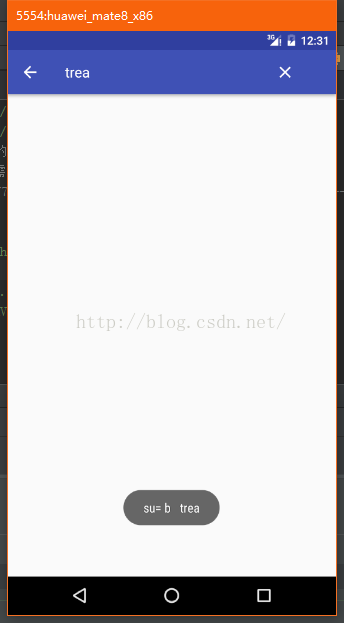
3.在標題欄開發一個搜索界面
v4包下
package com.treasure_ct.android_xt.basedfunction.actionbar;
import android.support.v4.view.MenuItemCompat;
import android.support.v4.widget.SearchViewCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.SearchView;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
import com.treasure_ct.android_xt.R;
public class ActionBar_Search_Activity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_basedfunction_actionbar_search);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.actionbar_search_item,menu);
//設置搜索輸入框的步驟
//1.查找指定的MenuItem
MenuItem item = menu.findItem(R.id.actionbar_search);
//2.設置SearchView
View view = SearchViewCompat.newSearchView(this);
item.setActionView(view);
MenuItemCompat.setActionView(item, view);
return true;
}
}
package com.treasure_ct.android_xt.basedfunction.actionbar; import android.support.v4.view.MenuItemCompat; import android.support.v4.widget.SearchViewCompat; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.SearchView; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.widget.Toast; import com.treasure_ct.android_xt.R; public class ActionBar_Search_Activity extends AppCompatActivity implements SearchView.OnQueryTextListener { private SearchView searchView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_basedfunction_actionbar_search); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.actionbar_search_item,menu); //設置搜索輸入框的步驟 //1.查找指定的MenuItem MenuItem item = menu.findItem(R.id.actionbar_search); //2.設置SearchView // 2 View view = SearchViewCompat.newSearchView(this); // 1 item.setActionView(view); // 2 MenuItemCompat.setActionView(item, view); View view = MenuItemCompat.getActionView(item); if (view != null){ searchView = (SearchView) view; //設置 SearchView 的查詢回調接口 searchView.setOnQueryTextListener(this); // //在搜索輸入框沒有顯示的時候,點擊Action,回調這個接口,冰潔顯示輸入框 // searchView.setOnSearchClickListener(); //檔自動補全的 的內容被選中,回調接口 // searchView.setOnSuggestionListener(); //可以設置搜索的自動補全功能,也可以搜索歷史數據 // searchView.setSuggestionsAdapter(); } return true; } /** * 當用戶在輸入法中點擊搜索按鈕時,調用這個方法,發起實際的搜索功能。 * @param query * @return */ @Override public boolean onQueryTextSubmit(String query) { Toast.makeText(ActionBar_Search_Activity.this, "su= b "+query, Toast.LENGTH_SHORT).show(); searchView.clearFocus(); return true; } /** * 每一次輸入字符都會回調這個方法,聯想功能 * @param newText * @return */ @Override public boolean onQueryTextChange(String newText) { Toast.makeText(ActionBar_Search_Activity.this, "chhhhhhhh: "+newText, Toast.LENGTH_SHORT).show(); return true; } }



新特性 ToolsBar
 Android仿微信、錄制音頻並發送功能
Android仿微信、錄制音頻並發送功能
MyRecorder(仿微信,錄制音頻並發送功能)①布局實現(activity_main.xml) 布局采用線性布局,上面使用的一個ListView,下面使用的是一個自定
 Android中實現多行、水平滾動的分頁的Gridview實例源碼
Android中實現多行、水平滾動的分頁的Gridview實例源碼
功能要求: (1)比如每頁顯示2X2,總共2XN,每個item顯示圖片+文字(點擊有鏈接)。 如果單行水平滾動,可以用Horizontalscrollview實現。 如果
 仿今日頭條的(一)
仿今日頭條的(一)
頭部用的是TabLayout和ViewPager實現的 底部用的是FragmentTabHost和Fragment實現的先看底部的實現:底部布局: <fram
 那些年我們用過的顯示性能指標
那些年我們用過的顯示性能指標
注:Google 在自己文章中用了 Display Performance 來描述我們常說的流暢度,為了顯得有文化,本文主要用“顯示性能”一詞來