編輯:關於Android編程
對話框 Dialog
什麼是對話框
對話框是在當前的頁面之上彈出的小窗口, 用於顯示一些重要的提示信息, 提示用戶的輸入,確認信息,
或顯示某種狀態.如 : 顯示進度條對話框, 退出提示.
對話框的特點:
1, 當前界面彈出的小窗口.
2, 用戶要與它進行交互, 可以接收用戶輸入的信息, 也可以反饋信息給用戶.
常用對話框:
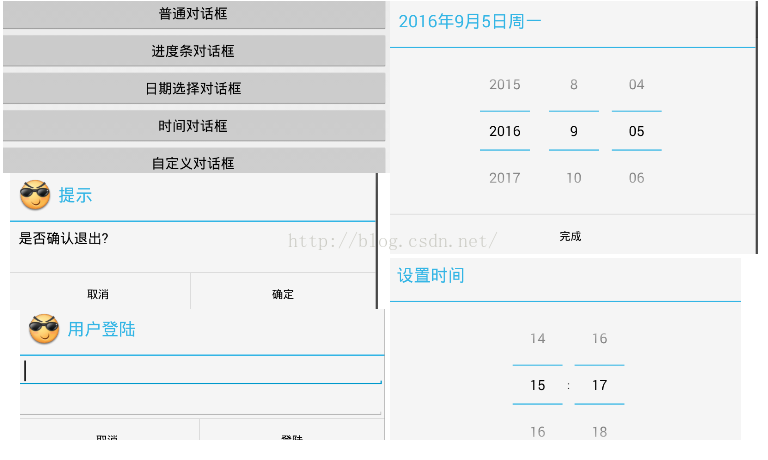
1, 普通對話框 AlertDialog
2, 進度條對話框 ProgressDialog
3, 日期對話框 DatePickerDialog
4, 時間對話框 TimePickerDialog
5, 自定義對話框
常用普通對話框 AlertDialog
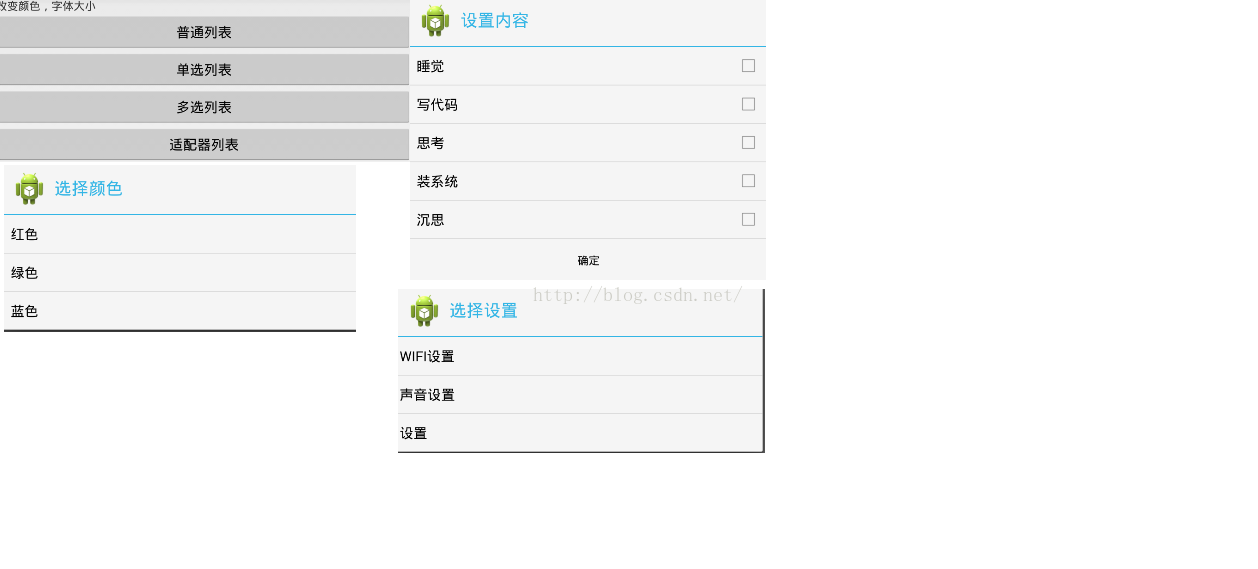
1, 普通列表對話框 setItems -- onClickListener
2, 單選對話框 setSingleChoiceItems -- onClickListener
3, 多選對話框 setMultiChoiceItems --- > onMultiChoiceClickListener
4, 適配器對話框 setAdapter -- onClickListener
package com.qf.day11_dialog_01;
import java.util.Calendar;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.DatePickerDialog;
import android.app.DatePickerDialog.OnDateSetListener;
import android.app.ProgressDialog;
import android.app.TimePickerDialog;
import android.app.TimePickerDialog.OnTimeSetListener;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.os.Bundle;
import android.view.View;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import android.widget.Toast;
public class MainActivity extends Activity {
private EditText name;
private EditText pwd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void showAlertDialog(View v)
{
//1, 定義普通對話框的構建者
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
//2, 構建對話框
builder.setIcon(R.drawable.img_23);//設置圖標
builder.setTitle("提示");//設置標題
builder.setMessage("是否確認退出?");//設置內容
//設置取消按鈕
/**
* text 按鈕顯示的文字
* listener 按鈕對應的監聽器
*/
builder.setNegativeButton("取消", null);
//設置確定按鈕
builder.setPositiveButton("確定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
finish();
}
});
//3, 顯示對話框
builder.show();
}
public void showProgressDialog(View v)
{
//1, 得到ProgressDialog的對象
ProgressDialog pDialog = new ProgressDialog(this);
//2, 構建對話框
pDialog.setIcon(R.drawable.img_14);
pDialog.setTitle("提示");
pDialog.setMessage("正在加載, 請稍後....");
pDialog.setCancelable(true);//是否可撤銷 true 可以 false 不可以
//設置進度條對話框的樣式
//ProgressDialog.STYLE_HORIZONTAL 水平的
//ProgressDialog.STYLE_SPINNER 轉圈的
pDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
//3, 顯示對話框
pDialog.show();
//pDialog.dismiss();//對話框消失
pDialog.setProgress(50);//設置進度值, 在顯示對話後,才可以設置
}
public void showDatePickerDialog(View v)
{
//獲取系統的當前日期
Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR);
int monthOfYear = calendar.get(Calendar.MONTH);
int dayOfMonth = calendar.get(Calendar.DAY_OF_MONTH);
//1, 創建帶有日期選擇器的對話框
/**
* context 上下文對象
* callBack onDateSetListener(日期選擇器上的"確定"按鈕監聽器)
* year 默認的年
* monthOfYear 默認的月份
* dayOfMonth 默認的日期
*/
DatePickerDialog dPDialog = new DatePickerDialog(this,new OnDateSetListener() {
/**
* DatePicker view 日期選擇器
*/
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
//選擇後的日期監聽
Toast.makeText(MainActivity.this, year+"-"+(monthOfYear+1)+"-"+dayOfMonth, Toast.LENGTH_SHORT).show();
}
}, year, monthOfYear, dayOfMonth);
//2, 顯示對話框
dPDialog.show();
}
public void showTimePickerDialog(View v)
{
//1, 創建帶有時間選擇器的對話框
/**
* context 上下文對象
* callBack onTimeSetListener
* hourOfDay 默認的小時
* minute 默認的分鐘數
* is24HourView 是否24小時制
*/
TimePickerDialog tpDialog = new TimePickerDialog(this, new OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
Toast.makeText(MainActivity.this, hourOfDay + " :" + minute, Toast.LENGTH_SHORT).show();
}
}, 15, 17, true);
//2, 顯示對話框
tpDialog.show();
}
//自定義對話框(在普通對話框基礎上實現)
public void showCustomDialog(View v)
{
//1, 得到普通對話框的構建者
AlertDialog.Builder builder = new AlertDialog.Builder(this);
//2, 構建對話框
builder.setIcon(R.drawable.img_23);
builder.setTitle("用戶登陸");
//3, 為對話框設置自定義的視圖
View view = getLayoutInflater().inflate(R.layout.login, null);
name = (EditText) view.findViewById(R.id.name);
pwd = (EditText) view.findViewById(R.id.pwd);
builder.setView(view);
//為對話框添加 按鈕
builder.setNegativeButton("取消", null);
builder.setPositiveButton("登陸", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String info = name.getText().toString()+", "+ pwd.getText().toString();
Toast.makeText(MainActivity.this, info, Toast.LENGTH_SHORT).show();
}
});
//4, 顯示對話框
builder.show();
}
}

package com.qf.day11_dialog_02;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.DialogInterface.OnClickListener;
import android.content.DialogInterface.OnMultiChoiceClickListener;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView tv;
private int position;//單選列表的 中間轉接
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView) findViewById(R.id.tv);
}
//普通列表對話框
public void showCommon(View v)
{
//1, 得到普通對話框的構建者
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("選擇顏色");
//2, 設置列表
//getResources().getStringArray(id)
builder.setItems(R.array.colors, new OnClickListener() {
/**
* DialogInterface dialog 對話框
* int which 當前選中的item 從0開始
*/
@Override
public void onClick(DialogInterface dialog, int which) {
switch (which) {
case 0:
tv.setTextColor(Color.RED);
break;
case 1:
tv.setTextColor(Color.GREEN);
break;
case 2:
tv.setTextColor(Color.BLUE);
break;
}
}
});
//3, 顯示對話框
builder.show();
}
//單選列表
public void showSingle(View v)
{
//1, 得到普通對話框的構建者
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("設置文字大小");
//2, 設置單選列表
/**
* items 選項資源的ID R.array.sizes
* checkedItem 默認選中的item的下標, 如果沒有默認選中, 那麼設置為-1
* listener 監聽器
*/
builder.setSingleChoiceItems(R.array.sizes, -1, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 把當前選中的Item的下標 賦值給全局的變量 position
position = which;
}
});
builder.setPositiveButton("確定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO 根據全局的position 判斷該執行什麼樣的操作
switch (position) {
case 0:
tv.setTextSize(20);
break;
case 1:
tv.setTextSize(30);
break;
case 2:
tv.setTextSize(40);
break;
}
}
});
//3, 顯示對話框
builder.show();
}
//多選列表
public void showMulti(View v)
{
//1, 得到普通對話框的構建者
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.drawable.ic_launcher);
builder.setTitle("設置內容");
//2, 設置多選列表
/**
* items 資源的ID
* checkedItems 當前選中的Item
* listener 監聽器
*/
//得到所有的數據
final String[] hobbys = getResources().getStringArray(R.array.hobbys);
//選中的Item
final boolean[] checkedItems = new boolean[hobbys.length];
builder.setMultiChoiceItems(R.array.hobbys, checkedItems, new OnMultiChoiceClickListener() {
/**
* DialogInterface dialog 當前對話框
* int which 當前選擇的Item下標
* boolean isChecked 當前選擇Item的狀態
*/
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
//改變boolean[] 中狀態
checkedItems[which] = isChecked;
}
});
builder.setPositiveButton("確定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
StringBuilder sBuilder = new StringBuilder();
for(int i=0;i adapter = new ArrayAdapter(this,
android.R.layout.simple_list_item_1,
data);
builder.setAdapter(adapter, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Intent intent = new Intent();
switch (which) {
case 0:
intent.setAction("android.settings.WIFI_SETTINGS");
break;
case 1:
intent.setAction("android.settings.SOUND_SETTINGS");
break;
case 2:
intent.setAction("android.settings.SETTINGS");
break;
}
startActivity(intent);
}
});
//3, 顯示對話框
//builder.show();
builder.create().show();
}
}

 Android 使用Vitamio打造自己的萬能播放器(2)—— 手勢控制亮度、音量、縮放
Android 使用Vitamio打造自己的萬能播放器(2)—— 手勢控制亮度、音量、縮放
前言 本章繼續完善播放相關播放器的核心功能,為後續擴展打好基礎。系列 1、Android 使用Vitamio打造自己的萬能播放器(1)——准備
 Android 四種動畫效果的調用實現代碼
Android 四種動畫效果的調用實現代碼
(1) main.xml 代碼如下:(聲明四個按鈕控件) XML代碼: 復制代碼 代碼如下: <?xml version=1.0 encoding=utf-8?&g
 微信授權登錄、分享、支付等核心內容和支付寶支付
微信授權登錄、分享、支付等核心內容和支付寶支付
一、微信的授權登錄、分享、支付:(項目上線的時候記得把keystore換成記得打包的哦)(一)、微信授權登錄:1.先登錄微信的開發者平台,注冊自己的相關項目內容(詳情請查
 Android新聞廣告條滾動效果
Android新聞廣告條滾動效果
項目中需要用到類似公告欄的控件,能用的基本不支持多行顯示,於是只好自己動手,苦於沒有自定義過一個像樣的控件,借鑒Android公告條demo,實現了多行向上滾動的控件。在