編輯:關於Android編程
上篇文章簡單描述了有關如何實現逐幀動畫(Frame Animation),如何還未了解逐幀動畫(Frame Animation)。今天這篇文章就來描述補間動畫(Tween Animation)。
補間動畫(Tween Animation)也稱為 View 動畫
原理:通過對場景裡的對象做圖形變化來產生一種動畫效果,主要包括四種效果:平移(translate)、旋轉(rotate)、縮放(scale)和透明(alpha)。實際作用的View位置,大小等不會跟隨變化。
PS:補間動畫(Tween Animation),只是改變了View的顯示效果而已,而不會真正去改變View的屬性,例如View位置,大小等不會跟隨變化。
實現補間動畫(Tween Animation) 有兩種方式,一種在xml中定義動畫,另一種是直接使用動畫對象。下面分別介紹具體如何實現。
一、使用xml文件實現補間動畫(Tween Animation)。
1.在/res/anim目錄下,新建xml文件,文件名可以作為資源ID被引用。如果不存在anim目錄,那麼請手動創建。對應xml文件的根節點:alpha,translate,scale,rotate以及組合set。通過AnimationUtils的loadAnimation方法加載。
(1).平移(translate)動畫。
在/res/anim目錄下,新建translate.xml文件,添加如下代碼,
標簽標示平移動畫,它可以是View在水平或者豎直方向完成平移的動畫效果。
屬性說明:
fromXDelta:動畫開始的X坐標;
toXDelta:動畫結束的X坐標;
fromYDelta:動畫開始的Y坐標;
toYDelta:動畫結束的Y坐標;
以上這4種屬性的取值
PS: 如果以浮點數字表示,是一個絕對值,代表相對自身原始位置的像素值;
如果以num%表示,代表相對於自己的百分比,比如toXDelta定義為100%就表示在X方向上移動自己的1倍距離
如果以num%p表示,代表相對於父類組件的百分比。
duration: 動畫的持續時間;
PS:
android:interpolator 動畫的插值器或者渲染器,被用來修飾動畫效果,定義動畫的變化率,可以使存在的動畫效果accelerated(加速),decelerated(減速),repeated(重復),bounced(彈跳)等。android:interpolator 屬性相當於物理中的變速加速度的概念。
android:fillAfter="true"// 是否停留在結束位置
接著需要在Activity中設置引用該動畫,方法比較簡單,具體如下所示,
private void translateAnim(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.translate);
view.setAnimation(animation);
}
至此,該動畫就設置完畢了!運行看效果吧!
效果截圖如下,

(2).旋轉(rotate)動畫。
在/res/anim目錄下,新建rotate.xml文件,添加如下代碼,
屬性說明:
fromDegrees: 旋轉開始角度; toDegrees: 旋轉結束角度; 浮點值,單位:度 ; repeatCount:旋轉的次數 默認值是0 代表旋轉1次 如果值是repeatCount=4 旋轉5次,值為-1或者infinite時,表示該動畫一直循環,永不停止。 pivotX: 旋轉軸點X坐標; pivotY: 旋轉軸點Y坐標; 這兩個屬性有三種表示方式,數字方式代表相對於自身左邊緣的像素值,num%方式代表相對於自身左邊緣或頂邊緣的百分比,num%p方式代表相對於父容器的左邊緣或頂邊緣的百分比。
這裡有旋轉軸點,View是圍繞著抽點進行旋轉的。默認情況下,旋轉軸點是View的中心點。
接著需要在Activity中設置引用該動畫,方法比較簡單,具體如下所示,
private void rotateAnim(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.rotate);
view.setAnimation(animation);
}
運行,效果截圖如下,

屬性說明:
fromXScale: 沿著x軸縮放的起始比例; toXScale: 沿著x軸縮放的結束比例; fromYScale: 沿著y軸縮放的起始比例; toYScale: 沿著y軸縮放的結束比例; pivotX: 縮放軸點X坐標; pivotY: 縮放軸點Y坐標 duration: 動畫的持續時間;
這裡有軸點,默認情況下,軸點是View的中心點,這個時候在水平方向進行縮放的話會導致View向左右兩個方向同時進行縮放,但是把軸點設置View的右邊界,那麼View就只會向左邊進行縮放,反之則向右邊進行縮放。
接著需要在Activity中設置引用該動畫,方法比較簡單,具體如下所示,
private void scaleAnim(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.scale);
view.setAnimation(animation);
}
運行,效果截圖如下,

(4).透明(alpha)。
在/res/anim目錄下,新建scale.xml文件,添加如下代碼,
標簽標示透明度動畫,它可以改變View的透明度。
屬性說明:
fromAlpha :起始透明度; toAlpha:結束透明度; 1.0表示完全不透明 0.0表示完全透明 duration: 動畫的持續時間接著需要在Activity中設置引用該動畫,方法比較簡單,具體如下所示,
private void alphaAnim(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.alpha);
view.setAnimation(animation);
}
運行,效果截圖如下,

(5). 動畫集合。
我們也可以在一個xml文件中,集合好幾種動畫。
在/res/anim目錄下,新建anim.xml文件,添加如下代碼,
android:shareInterpolator:表示集合中的動畫是否共享同一個插值器,如果集合不指定插值器,那麼子動畫需要單獨指定所需的插值器或者使用默認值。
android:interpolator:插值器
接著需要在Activity中設置引用該動畫,方法比較簡單,具體如下所示,
private void anim(View view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.anim);
view.setAnimation(animation);
}
運行,效果截圖如下,

二、使用代碼(動畫類)實現補間動畫(Tween Animation)。
(1).平移(translate)動畫。
使用 TranslateAnimation實現。創建一個TranslateAnimation對象,
public TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)參數說明:
fromXDelta 起始點的X坐標 toXDelta 結束點的X坐標 fromYDelta 起始點的Y坐標 toYDelta 結束點的Y坐標
具體創建代碼如下,
private void setTranslateAnim(View view) {
//定義一個位移補間動畫
TranslateAnimation translateAnimation = new TranslateAnimation(0, 200, 0, 200);
//設置動畫結束後效果保留
translateAnimation.setFillAfter(false);
//設置動畫持續時間
translateAnimation.setDuration(2000);
//開啟動畫
view.startAnimation(translateAnimation);
}
並且還可以設置 插值器,
//控制動畫先慢後快
translate.setInterpolator(new AccelerateInterpolator());
運行效果和使用xml是一致的!自己可以動手試試!
使用RotateAnimation實現。創建一個RotateAnimation對象,
public RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY) {
參數說明:
fromDegrees: 旋轉起始的角度 toDegrees: 旋轉結束的角度 pivotX: 旋轉軸的X坐標 pivotY: 旋轉軸的Y坐標
具體創建代碼如下,
private void setRotateAnim(View view) {
//定義一個旋轉補間動畫
RotateAnimation rotateAnimation = new RotateAnimation(0,360, 1, 1);
//設置動畫結束後效果保留
rotateAnimation.setFillAfter(false);
//設置動畫持續時間
rotateAnimation.setDuration(2000);
//設置動畫的重復次數
rotateAnimation.setRepeatCount(5);
//開啟動畫
view.startAnimation(rotateAnimation);
}
運行效果和使用xml是一致的!自己可以動手試試哦!
(3).縮放(scale)。
使用ScaleAnimation實現。創建一個ScaleAnimation對象,
public ScaleAnimation(float fromX, float toX, float fromY, float toY)參數說明:
fromX: 起始點的X坐標; toX: 結束點的X坐標; fromY: 起始點的Y坐標; toY: 結束點的Y坐標
具體創建代碼如下,
private void setScaleAnim(View view) {
//定義一個縮放補間動畫
ScaleAnimation scaleAnimation = new ScaleAnimation(0.1f,1.2f, 0.2f, 1.2f);
//設置動畫結束後效果保留
scaleAnimation.setFillAfter(false);
//設置動畫持續時間
scaleAnimation.setDuration(2000);
//設置動畫的重復次數
scaleAnimation.setRepeatCount(5);
//開啟動畫
view.startAnimation(scaleAnimation);
}
(4).透明(alpha)。
使用AlphaAnimation實現。創建一個AlphaAnimation對象,
public AlphaAnimation(float fromAlpha, float toAlpha)參數說明:
fromAlpha 起始透明度 toAlpha 結束透明度具體創建代碼如下,
private void setAlphaAnim(View view) {
//定義一個縮放補間動畫
AlphaAnimation alphaAnimation = new AlphaAnimation(0,1f);
//設置動畫結束後效果保留
alphaAnimation.setFillAfter(false);
//設置動畫持續時間
alphaAnimation.setDuration(2000);
//設置動畫的重復次數
alphaAnimation.setRepeatCount(5);
//開啟動畫
view.startAnimation(alphaAnimation);
}
運行效果和使用xml是一致的!動手試試吧!
(5). 動畫集合。
使用AnimationSet實現。創建一個AnimationSet對象,將各種動畫對象加入到該AnimationSet對象中。例如
private void setAnim(View view){
AnimationSet animationSet=new AnimationSet(true);
//定義一個旋轉補間動畫
RotateAnimation translate = new RotateAnimation(0,360, 1, 1);
//設置動畫持續時間
translate.setDuration(2000);
animationSet.addAnimation(translate);
ScaleAnimation scale = new ScaleAnimation(0.1f,1.2f, 0.2f, 1.2f);
scale.setDuration(1000);
animationSet.addAnimation(scale);
//定義一個旋轉補間動畫
RotateAnimation rotate = new RotateAnimation(0,360, 1, 1);
//設置動畫持續時間
rotate.setDuration(2000);
animationSet.addAnimation(rotate);
view.setAnimation(animationSet);
}
效果是各種動畫的額集合!你還不動手試試!
三、總結。
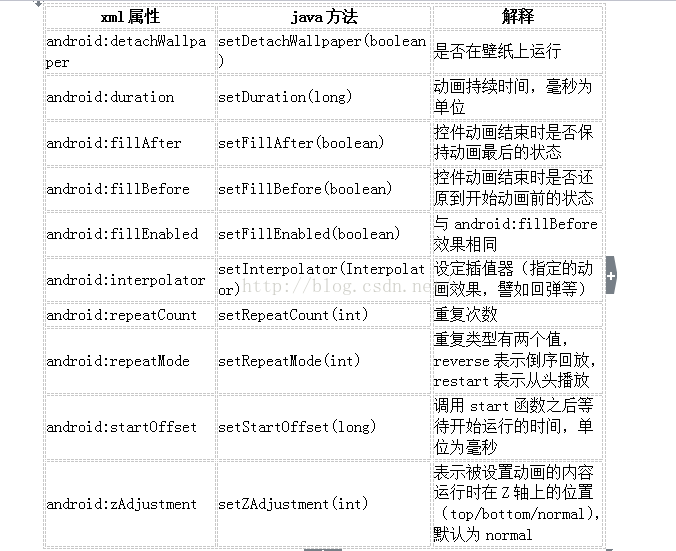
1. Animation屬性小結如下:

所有的補間動畫都具備這些屬性,可以任意設置。
2. repeatCount 重復的次數,默認為0,必須是int,可以為-1表示不停止。
3. repeatMode 重復的模式,默認為restart,即重頭開始重新運行,可以為reverse即從結束開始向前重新運行。在android:repeatCount大於0或為infinite時生效 。
 Android之listfragment的使用例子
Android之listfragment的使用例子
1、fragment簡介我對fragment的理解是基於activity的,對於大多數的基本開始發時,我們最先遇到的就是用activity來開發。 簡單的例子,新建一個最
 安卓開發的環境變量配置
安卓開發的環境變量配置
無論是ADT還是Android Studio 開發工具都需要下載JDK.網址http:www.oracle.com/index.html. 安裝完成後,進入計算機→屬性
 Android開發教程之shape和selector的結合使用
Android開發教程之shape和selector的結合使用
shape和selector是Android UI設計中經常用到的,比如我們要自定義一個圓角Button,點擊Button有些效果的變化,就要用到shape和select
 android Fragment生命周期介紹
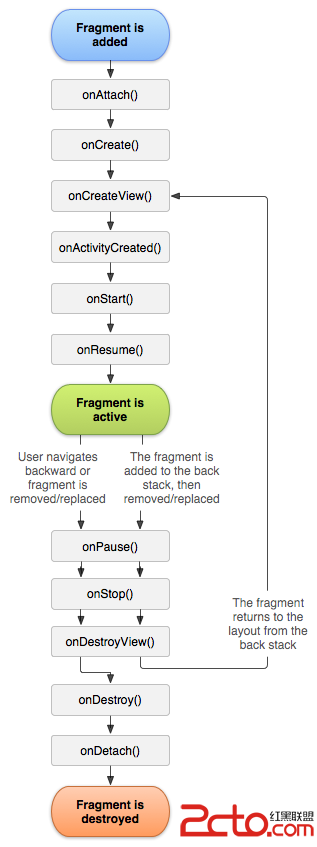
android Fragment生命周期介紹
主要看兩張圖,和跑代碼 一,Fragment的生命周 二,與Activity生命周期的對比 場景演示 : 切換到該Fragment 11-29 14:2