編輯:關於Android編程
android5.0以後出現了Toolbar,今天折騰了一下,在此做個記錄方便以後查看,同時也給有需要的朋友們參考!!!!!很慚愧只做了一點微小的工作。
下面將完成兩個方面的工作:
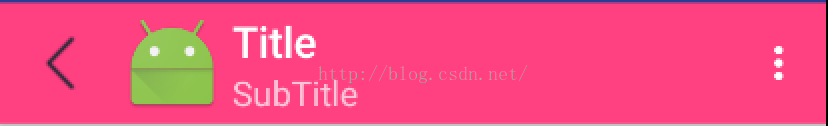
一、ToolBar的基本使用,如下是效果圖:

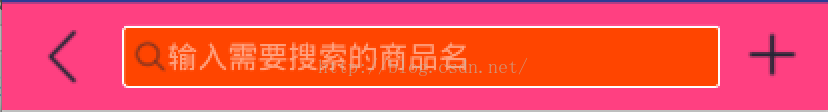
二、自定義ToolBar,如下是效果圖:

一、Toolbar的基本使用
1、新建工程後在activity_main.xml布局中添加如下代碼:
windows="true" android:layout_height="match_parent" android:layout_width="match_parent" tools:context="com.gta.yanwen.hellotoolbar.MainActivity" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools">
這是個主布局,根布局我們先不管,也可用RelativeLayout,主要看看AppBarLayout和Toolbar這兩個view,AppBarLayout定義Toolbar所在的布局,設置了android:theme屬性,這個屬性是設置Toolbar的主題,主要是文字和背景等一些屬性的集合,若不設置theme這個屬性也可以通過?attr/color設置某個部位的單獨屬性。
AppBarLayout布局裡面包含了ToolBar這個布局,來一個個分析她的屬性:
android:background 設置toolbar的背景顏色
android:navigationIcon 設置toolbar最左邊的按鈕圖標
app:logo 設置Logo圖標
app:title 設置Title標題
app:subtitle 設置副標題SubTitle
當然還有標題字體顏色、副標題字體顏色,讀者可以自行去嘗試。
注意:?attr/colorAccent屬性值在style文件中有定義。
2、主布局設置完了以後再編寫MainActivity.java文件,貼出代碼如下慢慢分析:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.inflateMenu(R.menu.menu_main);
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
Toast.makeText(MainActivity.this, "action_menu", Toast.LENGTH_SHORT).show();
}
return true;
}
});
}
}
代碼部分也很簡單,獲取到toolbar的id,設置了menu選項菜單,並設置了選項菜單每一項的點擊監聽事件。
到此編譯、運行可出現圖一效果。
二、自定義Toolbar
思路:編寫CurToolbar類繼承Toolbar,左邊箭頭和上面使用方法一樣,郵編部分加了一個TextView和ImageButton。
1、在layout下新建tool_bar_layout.xml布局文件,如下:
在RelativeLayout中放置了兩個控件,分別是TextView和ImageButton,TextView是點擊搜索控件,其中加載了bg_toolbar_search_view樣式(後面將貼出)。布局的最右邊放置一個帶加號圖片等ImageButton,這個布局是自定義Toolbar的主要部分。
2、其次新建CurToolbar繼承Toolbar,代碼如下:
public class CurToolBar extends Toolbar {
private ImageView mImageView;
private TextView mSearchEdit;
private View view;
public CurToolBar(Context context) {
this(context, null);
}
public CurToolBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CurToolBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
view = LayoutInflater.from(getContext()).inflate(R.layout.tool_bar_layout, null);
ViewById(R.id.toolbar_title);
mImageView = (ImageView) view.findViewById(R.id.toolbar_imgbtn);
mSearchEdit = (TextView) view.findViewById(R.id.toolbar_search_view);
if (mImageView != null) {
final TintTypedArray a = TintTypedArray.obtainStyledAttributes(getContext(), attrs,
R.styleable.CurToolBar, defStyleAttr, 0);
mImageView.setImageDrawable(a.getDrawable(R.styleable.CurToolBar_rightButtonIcon));
a.recycle();
}
if (mSearchEdit != null) {
final TintTypedArray a = TintTypedArray.obtainStyledAttributes(getContext(), attrs,
R.styleable.CurToolBar, defStyleAttr, 0);
boolean isVisible = a.getBoolean(R.styleable.CurToolBar_isShowSearchView, false);
mSearchEdit.setVisibility(isVisible ? View.VISIBLE : View.GONE);
a.recycle();
}
LayoutParams lp = new LayoutParams(LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT, Gravity.CENTER_HORIZONTAL);
addView(view, lp);
}
}
通過LayoutInflater獲取tool_bar_layout布局,隨後獲取到裡面的TextView和ImageButton,調用TintTypeArray.obtainStyledAttributes()獲取到自定義的CurToolbar屬性集合,然後獲取到其中的rightButtonIcon和isShowSearchView這兩個自定義的屬性值,最後調用addView()將tool_bar_layout布局添加到Toolbar中。
3、在values下新建attrs文件,編寫如下屬性:
rightButtonIcon屬性,值類型是reference
isShowSearchView屬性,值類型是boolean
4、再編寫activity_main.xml主布局,如下:
在AppBarLayout中加入CurToolBar自定義的布局,仔細看會發現加入了我們剛剛自定義的rightButtonIcon和isShowSearchIcon屬性,當程序運行是CurToolBar類中會讀到這兩個屬性的值並進行設置。
5、最後編寫MainActivity.java,如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.findViewById(R.id.toolbar_imgbtn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "ToolBar ImageButton", Toast.LENGTH_SHORT).show();
}
});
toolbar.findViewById(R.id.toolbar_search_view).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Toast.makeText(MainActivity.this, "Toolbar Search Edittext", Toast.LENGTH_SHORT).show();
startActivity(new Intent(MainActivity.this, SearchCommodityActivity.class));
}
});
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "onNavigationOnClick", Toast.LENGTH_SHORT).show();
}
});
}
}
這裡主要是設置了CurToolbar中控件的點擊監聽事件,在SearchView這個TextView時啟動了SearchCommodityActivity搜索界面,貼出如下:
SearchCommodityActivity.class
public class SearchCommodityActivity extends Activity {
private ImageButton back_btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.search_commondity_layout);
back_btn = (ImageButton) findViewById(R.id.back_btn);
back_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
SearchCommodityActivity.this.finish();
}
});
}
}
search_commodity_layout.xml
6、編譯、運行程序可出現如上圖二所示效果
 android直播中的一些流媒體技術淺析
android直播中的一些流媒體技術淺析
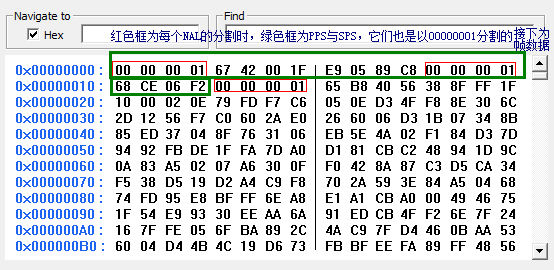
最近在做一個直播的android手機app,難點在於流媒體的處理,主要是對流媒體進行編碼與傳輸,在此用H264編碼,傳輸協議采用RTMP,流媒體服務器用nginx並進行配
 android事件分發流程
android事件分發流程
1.描述說到android事件的分發機制,真的是感覺既熟悉又陌生,因為每次需要用到的時候查看相關的源碼,總能找到一些所以然來,但是要根據自己理解從頭到尾說一遍,卻一點都說
 Android學習筆記二十九之SwipeRefreshLayout、RecyclerView和CardView
Android學習筆記二十九之SwipeRefreshLayout、RecyclerView和CardView
前面我們介紹了AlertDialog和幾個常用的Dialog,ProgressDialog進度條提示框、DatePickerDialog日期選擇對話框和TimePicke
 Android支付寶支付
Android支付寶支付
接入流程及說明官方地址:https://doc.open.alipay.com/docs/doc.htm?spm=a219a.7629140.0.0.erBW90&
 【React Native開發】React Native控件之ViewPagerAndroid講解以及美團首頁頂部效果實例(17)
【React Native開發】React Native控件之ViewPagerAndroid講解以及美團首頁頂部效果實例(17)
(一)前言今天我們一起來看一下ViewPagerAndroid組件完成解