編輯:關於Android編程

簡介:功能強大的圖片無限自動輪播控件,可支持自定義狀態點及指示器顯示位置等功能
支持圖片無限輪播的控件,可進行自定義功能。

dependencies {
compile 'com.xhb:xbanner:1.0.0'
}
2.在布局文件中添加 XBanner
3.在 Activity 或者 Fragment 中配置
初始化:直接傳入視圖集合進行初始化
imgesUrl = new ArrayList<>();
imgesUrl.add("http://img3.fengniao.com/forum/attachpics/913/114/36502745.jpg");
imgesUrl.add("http://imageprocess.yitos.net/images/public/20160910/99381473502384338.jpg");
imgesUrl.add("http://imageprocess.yitos.net/images/public/20160910/77991473496077677.jpg");
imgesUrl.add("http://imageprocess.yitos.net/images/public/20160906/1291473163104906.jpg");
mBannerNet.setData(imgesUrl);
4.加載廣告
可根據自己項目需要使用相應的圖片加載工具進行加載圖片,此處使用 Glide,進行加載,可配置占位圖等
mBannerNet.setmAdapter(this);
@Override
public void loadBanner(XBanner banner, View view, int position) {
Glide.with(this).load(imgesUrl.get(position)).into((ImageView) view);
}
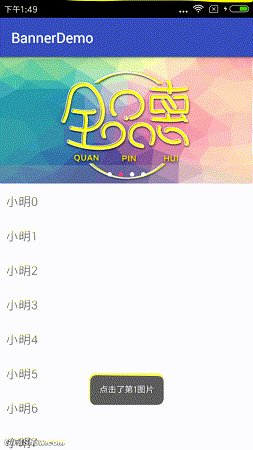
5.監聽廣告 item 的單擊事件
mBannerNet.setOnItemClickListener(new XBanner.OnItemClickListener() {
@Override
public void onItemClick(XBanner banner, int position) {
Toast.makeText(MainActivity.this, "點擊了第"+position+"圖片", Toast.LENGTH_SHORT).show();
}
});
自定義屬性說明屬性名屬性說明屬性值isAutoPlay是否支持自動輪播boolean 類型,默認為 trueAutoPlayTime圖片輪播時間間隔int 值,默認為 5spointNormal指示器未選中時狀態點drawable,不設置的話為默認狀態點pointSelect指示器選中時狀態點drawable,不設置的話為默認狀態點pointsVisibility是否顯示指示器boolean 類型,默認為 truepointsPosition指示點顯示位置LEFT、CENTER、RIGHT 類型,默認為 CENTERpointsContainerBackground指示器背景可自定義設置指示器背景 分享一個Android設置圓形圖片的特別方法
分享一個Android設置圓形圖片的特別方法
Cardview配合ImageView顯示圓形圖效果圖:剛在看自定義View的知識點時,突然想起來,如果CardView寬高相等,CardView設置圓角的半徑為寬高的一
 (Android review)handler的基本使用
(Android review)handler的基本使用
一、基本知識點1、Intent intent = new Intent();//打開浏覽器的intent.setAction(Intent.ACTION_VIEW);in
 Android重寫ViewPager修改滑動靈敏度
Android重寫ViewPager修改滑動靈敏度
使用ViewPager作為一個頁面進行切換,裡面可以存放很多View,但有時在操作View時不小心滑動一下就有可能跳到下一頁,這並不是我們想要的,這裡就需要重寫ViewP
 Android實現閃屏及注冊和登錄界面之間的切換效果
Android實現閃屏及注冊和登錄界面之間的切換效果
在沒給大家介紹正文之前先給大家說下實現思路:先分別實現閃屏、注冊界面、登錄界面的活動,再用Intent將相關的活動連接起來,實現不同活動之間的跳轉。此次試驗代碼較多,我只