編輯:關於Android編程

基本框架類定義了一些公用方法來修改該控件的外觀,其中方法如下:
setInitView(View view, LayoutParams layoutParams):設置初始布局,不能為null
setRefreshView(View view, LayoutParams layoutParams):設置需要更新的布局,可以為null
startAppearAnimation():開始顯示布局動畫
startDisappearAnimation():開始布局消失動畫
refreshView():刷新布局
setViewSize(int width,int Height):設置布局大小,如果設置了布局的大小,會變為圓角邊框,默認覆蓋全屏幕。
setViewColor(int colorString):設置loadingView顏色,傳入顏色是在xml裡面定義的顏色id,默認透明黑色。
setViewPadding(int left,int top,int right,int bottom):設置loading view的內距離,默認都為20。
setAppearDurationMillis(int appearDurationMillis):設置顯示loadingview動畫持續時間,默認300毫秒。
setDisappearDurationMillis(int disappearDurationMillis):設置loadingview消失動畫持續時間,默認300毫秒。
import android.content.Context;
import android.graphics.drawable.GradientDrawable;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.AlphaAnimation;
import android.widget.RelativeLayout;
/**
* Created by tangjiarao on 16/8/31.
*/
public class BaseLoadingView extends RelativeLayout {
private Context context;
/**
* 布局屬性
*/
private LayoutParams mParams;
/**
* loadingView默認高度
*/
private int viewHeight = ViewGroup.LayoutParams.MATCH_PARENT;
/**
* loadingView默認寬度
*/
private int viewWidth = ViewGroup.LayoutParams.MATCH_PARENT;
/**
* loadingView默認顏色
*/
private int baseView_bg =R.color.baseLoadingView_bg;
/**
* loadingView默認圓角
*/
private int baseView_radius =15;
/**
* loadingView默認padding
*/
private int baseView_paddingLeft =20;
private int baseView_paddingTop =20;
private int baseView_paddingRight =20;
private int baseView_paddingBottom =20;
/**
* LoadingView 出現動畫和消失動畫
*/
private AlphaAnimation disappearAnimation,appearAnimation;
/**
* 設置出現動畫、消失動畫默認時間
*/
private int appearDurationMillis =300;
private int disappearDurationMillis =300;
/**
* 儲存初始化view及其params
*/
private View initView;
private LayoutParams initViewParams=null;
/**
* 儲存初始化refreshView及其params
*/
private View refreshView;
private LayoutParams refreshViewParams=null;
/**
* 後增加view容器
*/
private RelativeLayout relativeLayout;
/**
* 每次結束loadingview後,記錄relativeLayout,刪除其內部對initView和refreshview的關聯,解決bug
*/
private RelativeLayout lastLayout=null;
/**
* 構造函數一
* @param context
*/
public BaseLoadingView(Context context){
super(context);
this.context=context;
initViews();
}
/**
* 構造函數二
* @param context
* @param initView loading首次展現頁面
* @param refreshView 後展示頁面
*/
public BaseLoadingView(Context context,View initView,View refreshView){
super(context);
this.initView=initView;
this.refreshView=refreshView;
this.context=context;
initViews();
}
/**
* 初始化漸變動畫
*/
private void initViews() {
appearAnimation = new AlphaAnimation(0, 1);
disappearAnimation = new AlphaAnimation(1, 0);
}
/**
* 設置布局參數
*/
protected void setConfigure(){
//為loadingView設置布局參數,這裡覆蓋整個屏幕
mParams = new LayoutParams(viewWidth,viewHeight);
mParams.addRule(RelativeLayout.CENTER_IN_PARENT);
setLayoutParams(mParams);
//設置padding
setPadding(baseView_paddingLeft,baseView_paddingTop,baseView_paddingRight,baseView_paddingBottom);
//為loadingView設置背景顏色、圓角
setBackgroundResource(R.drawable.base_loadview_bg);
GradientDrawable myGrad = (GradientDrawable)getBackground();
myGrad.setColor(getResources().getColor(baseView_bg));
myGrad.setCornerRadius(baseView_radius);
//如果布滿整個屏幕,則不設置圓角
if (viewHeight==ViewGroup.LayoutParams.MATCH_PARENT
&&viewWidth==ViewGroup.LayoutParams.MATCH_PARENT){
myGrad.setCornerRadius(0);
}
//設置動畫時間
appearAnimation.setDuration(appearDurationMillis);
disappearAnimation.setDuration(disappearDurationMillis);
//新建一個RelativeLayout布局用來裝載布局文件
relativeLayout =new RelativeLayout(context);
//設置relativeLayout布局
LayoutParams mParams = new LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT);
mParams.addRule(RelativeLayout.CENTER_IN_PARENT);
addView(relativeLayout,mParams);
}
/**
* 增加view
* @param view
* @param layoutParams
*/
private void addInnerViews(View view, LayoutParams layoutParams){
if (layoutParams==null)
relativeLayout.addView(view);
else
relativeLayout.addView(view, layoutParams);
}
/**
* 設置初始化布局
* @param view 加載的view
* @param layoutParams 加載規則,沒有制null
*/
public void setInitView(View view, LayoutParams layoutParams){
this.initView =view;
this.initViewParams=layoutParams;
}
/**
* 設置刷新布局
* @param view
* @param layoutParams
*/
public void setRefreshView(View view, LayoutParams layoutParams){
this.refreshView =view;
this.refreshViewParams=layoutParams;
}
/**
* 開始出現動畫
*/
public void startAppearAnimation(){
//清空上一次relativelayout布局
if (lastLayout!=null)
lastLayout.removeAllViews();
//配置LoadingView布局
setConfigure();
//加載初始化view
addInnerViews(initView, initViewParams);
super.startAnimation(appearAnimation);
}
/**
* 刷新布局
*/
public void refreshView(){
relativeLayout.removeAllViews();
addInnerViews(refreshView, refreshViewParams);
}
/**
* 開始消失動畫
*/
public void startDisappearAnimation(){
super.startAnimation(disappearAnimation);
lastLayout =relativeLayout;
}
/**
* 設置布局大小
* @param width
* @param Height
*/
public void setViewSize(int width,int Height){
if (width==0&&Height==0){
this.viewWidth =ViewGroup.LayoutParams.WRAP_CONTENT;
this.viewHeight =ViewGroup.LayoutParams.WRAP_CONTENT;
return;
}
this.viewWidth =width;
this.viewHeight =Height;
}
/**
* 設置背景顏色
* @param colorString
*/
public void setViewColor(int colorString){
this.baseView_bg =colorString;
}
/**
* 設置padding
* @param left
* @param top
* @param right
* @param bottom
*/
public void setViewPadding(int left,int top,int right,int bottom){
this.baseView_paddingLeft =left;
this.baseView_paddingTop =top;
this.baseView_paddingRight = right;
this.baseView_paddingBottom =bottom;
}
/**
* 設置動畫出現持續時間
* @param appearDurationMillis
*/
public void setAppearDurationMillis(int appearDurationMillis) {
this.appearDurationMillis = appearDurationMillis;
}
/**
* 設置動畫消失持續時間
* @param disappearDurationMillis
*/
public void setDisappearDurationMillis(int disappearDurationMillis) {
this.disappearDurationMillis = disappearDurationMillis;
}
/**
* 返回動畫實例,給調用者獲取動畫的監聽
* @return
*/
public AlphaAnimation getAppearAnimation() {
return appearAnimation;
}
/**
* 返回動畫實例,給調用者獲取動畫的監聽
* @return
*/
public AlphaAnimation getDisappearAnimation() {
return disappearAnimation;
}
}
使用步驟:
1.加載該控件的view需要是RelativeLayout或者FrameLayout布局。
2.創建BaseLoadingView子類
在子類裡面設置loading view的相關外觀方法,但是我留到Activity裡面設置了。最重要就是要為其設置初始布局還有更新布局(可選)。這兩個布局通過xml來定義:
import android.content.Context;
import android.graphics.drawable.AnimationDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.Animation;
import android.widget.Button;
import android.widget.ImageView;
import tplusr.library.BaseLoadingView;
/**
* Created by tangjiarao on 16/9/1.
* 使用xml布局文件設置LoadingView樣式
*/
public class XmlLoadingView extends BaseLoadingView {
//幀動畫
private AnimationDrawable AniDraw;
private Context context;
//loadImageview
private ImageView loadImageView;
LayoutInflater flater ;
private Button b1 , b2;
public XmlLoadingView(Context context) {
super(context);
this.context=context;
flater= LayoutInflater.from(context);
setInitView();
setReFreshView();
setListener();
}
/**
* 設置開始加載時的界面
*/
private void setInitView(){
View view = flater.inflate(R.layout.init_view, null);
loadImageView=(ImageView)view.findViewById(R.id.loadimage);
loadImageView.setBackgroundResource(R.drawable.load_animation);
AniDraw = (AnimationDrawable) loadImageView.getBackground();
super.setInitView(view, null);
}
/**
* 設置更新的界面
*/
private void setReFreshView(){
View view = flater.inflate(R.layout.refresh_view, null);
super.setRefreshView(view, null);
b1 =(Button)view.findViewById(R.id.bt1);
b2 =(Button)view.findViewById(R.id.bt2);
}
/**
* 獲取回調
*/
public void setListener(){
super.getDisappearAnimation().setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
AniDraw.stop();
}
@Override
public void onAnimationEnd(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
super.getAppearAnimation().setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
AniDraw.start();
}
@Override
public void onAnimationEnd(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
}
public void setOnClickListener(OnClickListener onClickListener){
b1.setOnClickListener(onClickListener);
b2.setOnClickListener(onClickListener);
}
}
init_view.xml
refresh_view.xml
當然你也可以用代碼來寫這個布局:
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.AnimationDrawable;
import android.view.animation.Animation;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import tplusr.library.BaseLoadingView;
/**
* Created by tangjiarao on 16/7/15.
*
* 默認加載view
*/
public class CodeLoadingView extends BaseLoadingView {
//幀動畫
private AnimationDrawable AniDraw;
private Context context;
//loadImageview
private ImageView loadImageView;
//加載圖標
private int loadImage=R.drawable.load_animation;
private Button bt;
public CodeLoadingView(Context context) {
super(context);
this.context =context;
setInitView();
setReFreshView();
setListener();
}
/**
* 設置開始加載時的界面
*/
public void setInitView(){
//設置relativeLayout布局
LayoutParams mParams = new LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT);
mParams.addRule(RelativeLayout.CENTER_IN_PARENT);
//加載過程中的圖標
loadImageView = new ImageView(context);
//loadImage設置背景
loadImageView.setBackgroundResource(loadImage);
AniDraw = (AnimationDrawable) loadImageView.getBackground();
super.setInitView(loadImageView,mParams);
}
/**
* 獲取回調
* 這裡需要監聽動畫完成,然後停止圖片轉動。
*/
public void setListener() {
super.getDisappearAnimation().setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
AniDraw.stop();
}
@Override
public void onAnimationEnd(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
super.getAppearAnimation().setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
AniDraw.start();
}
@Override
public void onAnimationEnd(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
}
public void setOnClickListener(OnClickListener onClickListener){
bt.setOnClickListener(onClickListener);
}
/**
* 設置更新的界面
*/
public void setReFreshView(){
LayoutParams mParams = new LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT);
mParams.addRule(RelativeLayout.CENTER_IN_PARENT);
bt =new Button(context);
bt.setText("選擇");
bt.setTextColor(Color.WHITE);
bt.setBackgroundResource(R.drawable.btn_selector);
super.setRefreshView(bt, mParams);
}
}
3.在Activity調用通過contentLayout的add方法來增加該控件,主要有4小步:
package tplusr.loadingview;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private XmlLoadingView xmlLoadingView;
private CodeLoadingView codeLoadingView;
private RelativeLayout contentLayout;
private Button bt1,bt2,bt3,bt4;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
/**
* 初始化
*/
public void initViews(){
contentLayout = (RelativeLayout)findViewById(R.id.contentLayout);
codeLoadingView=new CodeLoadingView(MainActivity.this);
xmlLoadingView =new XmlLoadingView(MainActivity.this);
bt1=(Button)findViewById(R.id.bt1);
bt2=(Button)findViewById(R.id.bt2);
bt3=(Button)findViewById(R.id.bt3);
bt4=(Button)findViewById(R.id.bt4);
bt1.setOnClickListener(this);
bt2.setOnClickListener(this);
bt3.setOnClickListener(this);
bt4.setOnClickListener(this);
/**
* 動畫消失時要處理的事情
*/
xmlLoadingView.getDisappearAnimation().setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
bt1.setVisibility(View.VISIBLE);
bt2.setVisibility(View.VISIBLE);
bt3.setVisibility(View.VISIBLE);
bt4.setVisibility(View.VISIBLE);
contentLayout.removeView(xmlLoadingView);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
codeLoadingView.getDisappearAnimation().setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
bt1.setVisibility(View.VISIBLE);
bt2.setVisibility(View.VISIBLE);
bt3.setVisibility(View.VISIBLE);
bt4.setVisibility(View.VISIBLE);
contentLayout.removeView(codeLoadingView);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
}
/**
* 模擬延遲加載
* @param flag
*/
public void loading(final int flag){
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
Message msg = new Message();
msg.what=flag;
mHandler.sendMessage(msg);
}
}).start();
}
/**
* 點擊事件
* @param v
*/
public void onClick(View v) {
bt1.setVisibility(View.INVISIBLE);
bt2.setVisibility(View.INVISIBLE);
bt3.setVisibility(View.INVISIBLE);
bt4.setVisibility(View.INVISIBLE);
switch (v.getId()){
case R.id.bt1:
xmlLoadingView.setViewSize(250, 150);
xmlLoadingView.setViewColor(R.color.colorAccent);
xmlLoadingView.startAppearAnimation();
contentLayout.addView(xmlLoadingView);
loading(1);
break;
case R.id.bt2:
xmlLoadingView.setViewSize(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
xmlLoadingView.setViewColor(R.color.baseLoadingView_bg);
//1.開始布局顯示動畫
xmlLoadingView.startAppearAnimation();
//2.增加該控件
contentLayout.addView(xmlLoadingView);
loading(2);
break;
case R.id.bt3:
xmlLoadingView.setViewSize(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
codeLoadingView.startAppearAnimation();
contentLayout.addView(codeLoadingView);
loading(3);
break;
case R.id.bt4:
codeLoadingView.setViewSize(250, 200);
codeLoadingView.startAppearAnimation();
contentLayout.addView(codeLoadingView);
loading(4);
break;
}
}
private Handler mHandler=new Handler(){
public void handleMessage(Message msg) {
if (msg.what==1){
xmlLoadingView.startDisappearAnimation();
}
else if (msg.what==2){
//為refresh布局的按鈕增加監聽
xmlLoadingView.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
if (view.getId() == R.id.bt1) {
Toast toast = Toast.makeText(MainActivity.this, "選擇1", Toast.LENGTH_SHORT);
toast.show();
//4.開始布局消失動畫
xmlLoadingView.startDisappearAnimation();
} else {
Toast toast = Toast.makeText(MainActivity.this, "選擇2", Toast.LENGTH_SHORT);
toast.show();
xmlLoadingView.startDisappearAnimation();
}
}
});
//3.刷新布局
xmlLoadingView.refreshView();
}
else if (msg.what==3){
codeLoadingView.startDisappearAnimation();
}
else {
codeLoadingView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast toast = Toast.makeText(MainActivity.this, "選擇", Toast.LENGTH_SHORT);
toast.show();
codeLoadingView.startDisappearAnimation();
}
});
codeLoadingView.refreshView();
}
}
};
}
 Android之圖片Bitmap的特殊處理
Android之圖片Bitmap的特殊處理
最近在做一個功能開發:當手指觸摸屏幕的時候就出現一種特效。這裡需要要五顏六色的圖片來實現很絢麗效果,今天我來講講如何用一個簡單圖片如圖(1)來實現如圖(2)的效果!
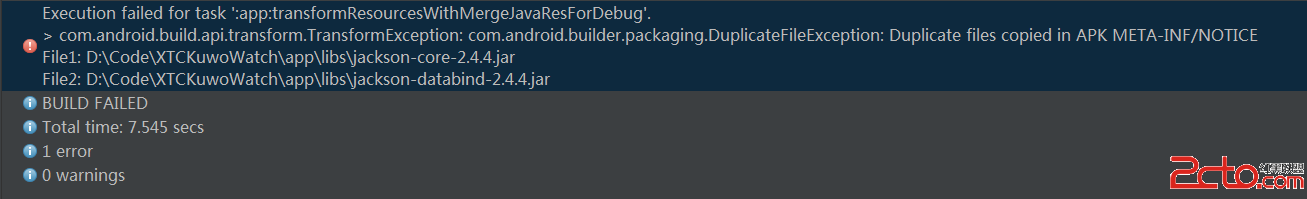
 我的Android進階之旅------)解決:Execution failed for task ':app:transformResourcesWithMergeJavaResForDebug'.
我的Android進階之旅------)解決:Execution failed for task ':app:transformResourcesWithMergeJavaResForDebug'.
錯誤描述 今天在Android Studio項目中加入了jackson的開發包,編譯運行時候,引發了如下的錯誤:Error:Execution failed for ta
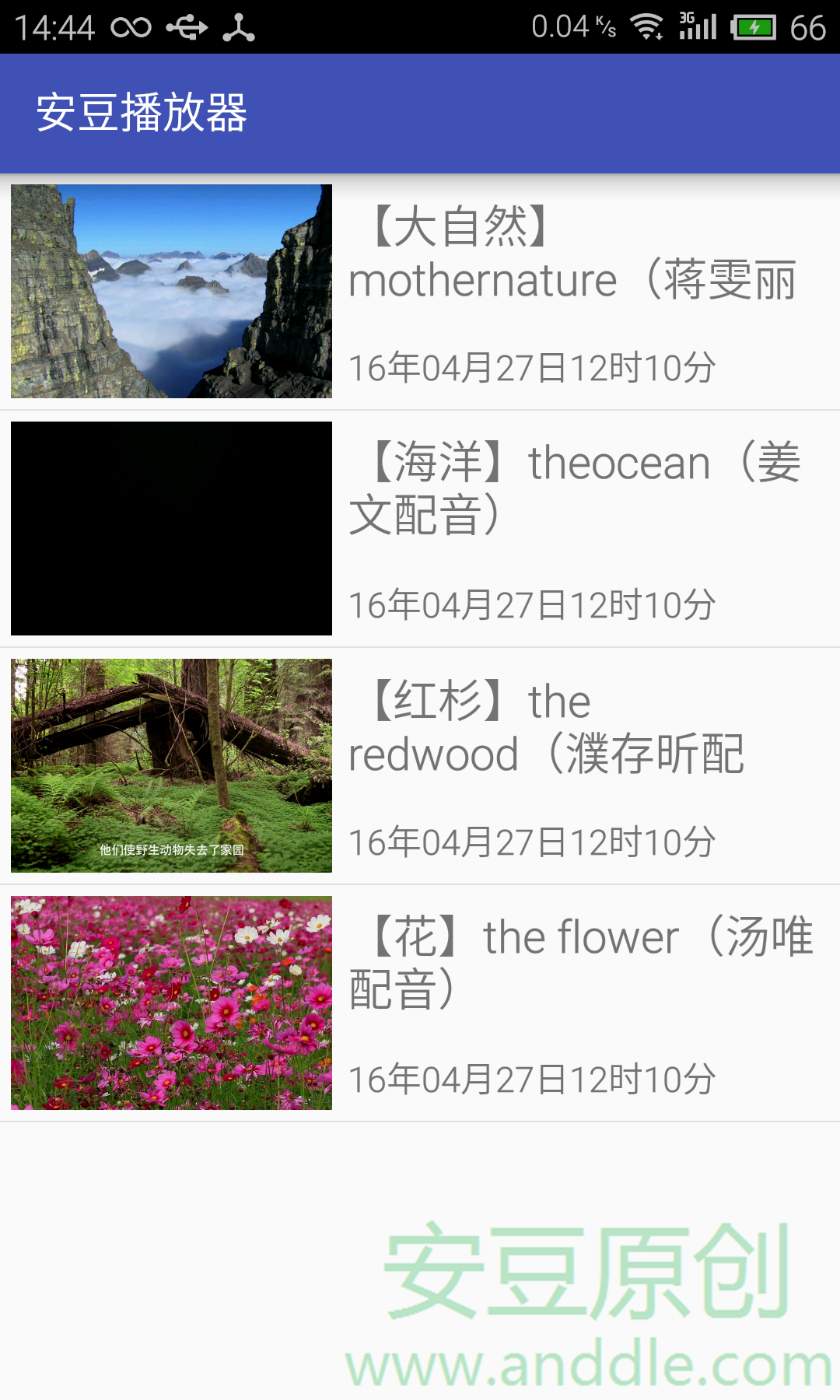
 布局與控件(七)-ListView知多少(上)
布局與控件(七)-ListView知多少(上)
第9節 ListView在應用界面當中,經常需要使用列表來展示內容。Android SDK提供了ListView控件,來實現這種效果。ListView需要和Adapter
 Android 獲得屏幕寬高的三種方式
Android 獲得屏幕寬高的三種方式
老風格,廢話不多說了,直接給大家貼android獲取屏幕寬高的代碼了。主要代碼:package com.km.screeninfo; import android.os