編輯:關於Android編程
現在很多應用都已經涉及到 第三方登錄了,他的使用能更方便大家進入app,不用繁瑣的輸入密碼,那麼今天就來探索下 QQ 的三方登錄。
首先,大家在白度上 搜 “騰訊開放平台”,進入以下界面:

在 ‘’聯系我們‘ 的旁邊有登錄的,將你的qq開發者賬號登上,然後進入 資料庫 標簽,api文檔,下面有 sdk 下載,然後下載最新的官方文檔,我是下的 sdk_V_3.1.0,當然,你的
app也是要創建的,在開發者應用管理裡面會有你的 app_id 和 app_key
這一切搞定之後就是配置了,我覺得 qq的官方文檔真是夠爛啊,官方文檔,下的demo以及demo中的文檔介紹,都不配套。搞起來甚是郁悶啊。好吧,接下來講配置
解壓 sdk 解壓後是這樣的:

裡面有兩個jar 包,mta-sdk-1.6.2.jar 和open_sdk_r5756.jar,都導入到你的工程中。
接下來配置 MainActivityfast.xml
MainActivityfast 中需要原封不動的加入兩個 activity,com.tencent.tauth.AuthActivity 和 com.tencent.connect.common.AssistActivity,代碼如下:
不能忘掉,其中 scheme="xxxxxxx" 中 tencent 是固定的,22222 為你的 app_id,記住是 app_id 不是app_key !上面兩個 類只需要按我那樣復制進去,改改 app_id就行
當然,不能忘了網絡權限,由於我只做登陸,暫時只用到了兩個權限,大家這個可以參考官方文檔,根據需要添加 我的權限是
一切就緒,現在我們要開始進入正題了,此處只做一個簡單的點擊 登陸 button,獲得 個人信息的昵稱和 圖像,以及登陸成功後獲得的登陸基本信息
Ok,下面接著說
首先當然是 qq 登陸的注冊,代碼如下
private Tencent mTencent;
private String mAppId;
private UserInfo mUserInfo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.i("","=====create====");
setConfig();
initView();
initData();
setListener();
}
private void setConfig() {
mAppId ="2222222";
// 注冊QQ
mTencent=Tencent.createInstance(mAppId, MainActivity.this);
}
我們在 oncreate 中 對 mTencent 進行初始化,此時需要用到 app_id。
private void setListener() {
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//登陸
mTencent.login(MainActivity.this, "all", new QQListener());
}
});
}
ok,再看看 QQListener 類的實現
/**獲得登陸的基本信息**/
class QQListener implements IUiListener{
//登陸成功
@Override
public void onComplete(Object obj) {
Log.i("","======登陸成功======="+obj.toString());
QQLoadInfo qQLoadInfo=JsonParserUtil.getQQLoadInfo(obj.toString());
//設置openid和token,否則獲取不到下面的信息
String openId=qQLoadInfo.getOpenid();
String token = qQLoadInfo.getAccess_token();
String expires = qQLoadInfo.getExpires_in();
mTencent.setAccessToken(token, expires);
mTencent.setOpenId(openId);
mUserInfo=new UserInfo(MainActivity.this, mTencent.getQQToken());
mUserInfo.getUserInfo(new UserInfoListener());
}
//登陸取消
@Override
public void onCancel() {
// TODO Auto-generated method stub
}
//登陸失敗
@Override
public void onError(UiError arg0) {
// TODO Auto-generated method stub
}
}
Log.i("","======登陸成功======="+obj.toString()); 返回的數據大概是這樣的:
{
"ret": 0,
"pay_token": "xxxxxxxxx",
"pf": "xxxxxxxxxxxxx",
"query_authority_cost": xxx,
"authority_cost": x,
"openid": "xxxxxxxxxxxx",
"expires_in": xxxxxxxxxx,
"pfkey": "xxxxxxxxxxxx",
"msg": "",
"access_token": "xxxxxxxxx",
"login_cost": xxx
}
這裡需要強調一點,在某些低端機上調用登錄後,由於內存緊張導致 APP 被系統回收,登錄成功後無法在onComplete(Object obj) 方法中獲得登陸信息,這時需要重寫 activity的onActivityResult 方法,如下:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
//在某些低端機上調用登錄後,由於內存緊張導致 APP 被系統回收,登錄成功後無法成功回傳數據,需要重寫onActivityResult
if (requestCode == Constants.REQUEST_LOGIN) {
Tencent.onActivityResultData(requestCode,resultCode,data,new QQListener());
}
super.onActivityResult(requestCode, resultCode, data);
}
QQListener 類返回成功的 obj後,我用 gson 解析,封裝到 QQLoadInfo 對象中了,這只是 登陸後獲得的基本數據, qq的 sdk 為我們 提供了一個 userInfo 類,當中會涉及到 用戶的一些基本信息,
如 圖像的 url ,性別,省份,昵稱等。那麼下邊這段代碼很關鍵:
QQLoadInfo qQLoadInfo=JsonParserUtil.getQQLoadInfo(obj.toString());
//設置openid和token,否則獲取不到下面的信息
String openId=qQLoadInfo.getOpenid();
String token = qQLoadInfo.getAccess_token();
String expires = qQLoadInfo.getExpires_in();
mTencent.setAccessToken(token, expires);
mTencent.setOpenId(openId);
mUserInfo=new UserInfo(MainActivity.this, mTencent.getQQToken());
mUserInfo.getUserInfo(new UserInfoListener());
mUserInfo=new UserInfo(MainActivity.this, mTencent.getQQToken());執行獲得的mUserInfo會為空
ok,現在我們已經獲得 不為空的 mUserInfo 了,那麼get 到用戶信息,我們還要用到UserInfo 的另一個方法:
mUserInfo.getUserInfo(new UserInfoListener());
很遺憾,我們這個UserInfoListener 類也 實現了IUiListener 接口,其代碼為:
/**獲得qq登陸用戶信息**/
class UserInfoListener implements IUiListener{
@Override
public void onComplete(Object obj) {
// TODO Auto-generated method stub
Log.i("","======用戶信息======="+obj.toString());
//figureurl_qq_2為用戶圖像的url
QQUserInfo qQUserInfo=JsonParserUtil.getQQUserInfo(obj.toString());
Log.i("","===用戶信息===="+qQUserInfo.getFigureurl_qq_2());
Log.i("","===用戶信息===="+qQUserInfo.getNickname());
}
@Override
public void onCancel() {
// TODO Auto-generated method stub
}
@Override
public void onError(UiError arg0) {
// TODO Auto-generated method stub
}
}
{
"is_yellow_year_vip": "x",
"ret": x,
"figureurl_qq_1": "http://xxxxxxxxx",
"figureurl_qq_2": "http://xxxxxxxxxxx",
"nickname": "xxxxxxx",
"yellow_vip_level": "x",
"is_lost": x,
"msg": "",
"city": "xxx",
"figureurl_1": "http://xxxxxxxxxx",
"vip": "x",
"level": "x",
"figureurl_2": "http://xxxxxxxxxxxxxxxxxxx",
"province": "xxxxxx",
"is_yellow_vip": "xxxxx",
"gender": "xxxxx",
"figureurl": "http://xxxxxxxxxxx"
}
Log.i("","===用戶圖像 url===="+qQUserInfo.getFigureurl_qq_2());
Log.i("","===用戶昵稱===="+qQUserInfo.getNickname());
獲得用戶的 圖像 url 和 昵稱,當然,你也可以 根據上面的 json 數據獲得更多個人信息
那麼接下來的 通過 url 獲取bitmap 以及 昵稱和 bitmap 的顯示 我就不多講了,需要注意的是 bitmap 通過 url 獲取 圖像,是要重開線程獲取的,另外 昵稱和 圖像的顯示要從線程中傳到 handler 中顯示
需要注意的是,全部做完以後,測試的時候開始都是測試的開發者自己的qq號,需要你將做好的app在騰訊開發者平台上發布經審核之後,才能正常使用
OK,今天就說這麼多,感覺騰訊 qq 的文檔是 一團糟啊,各種坑,唉!
 Android測試官方教程翻譯(三)--構建設備單元測試
Android測試官方教程翻譯(三)--構建設備單元測試
翻譯難有謬誤,錯誤之處敬請指出。遇到不理解之處請對照官方英文資料。 mock object,mocking framework在前兩篇博文中也多次出現,不知如何翻譯,就
 android開發 權限適配6.0 permissionsdispatcher的安裝使用
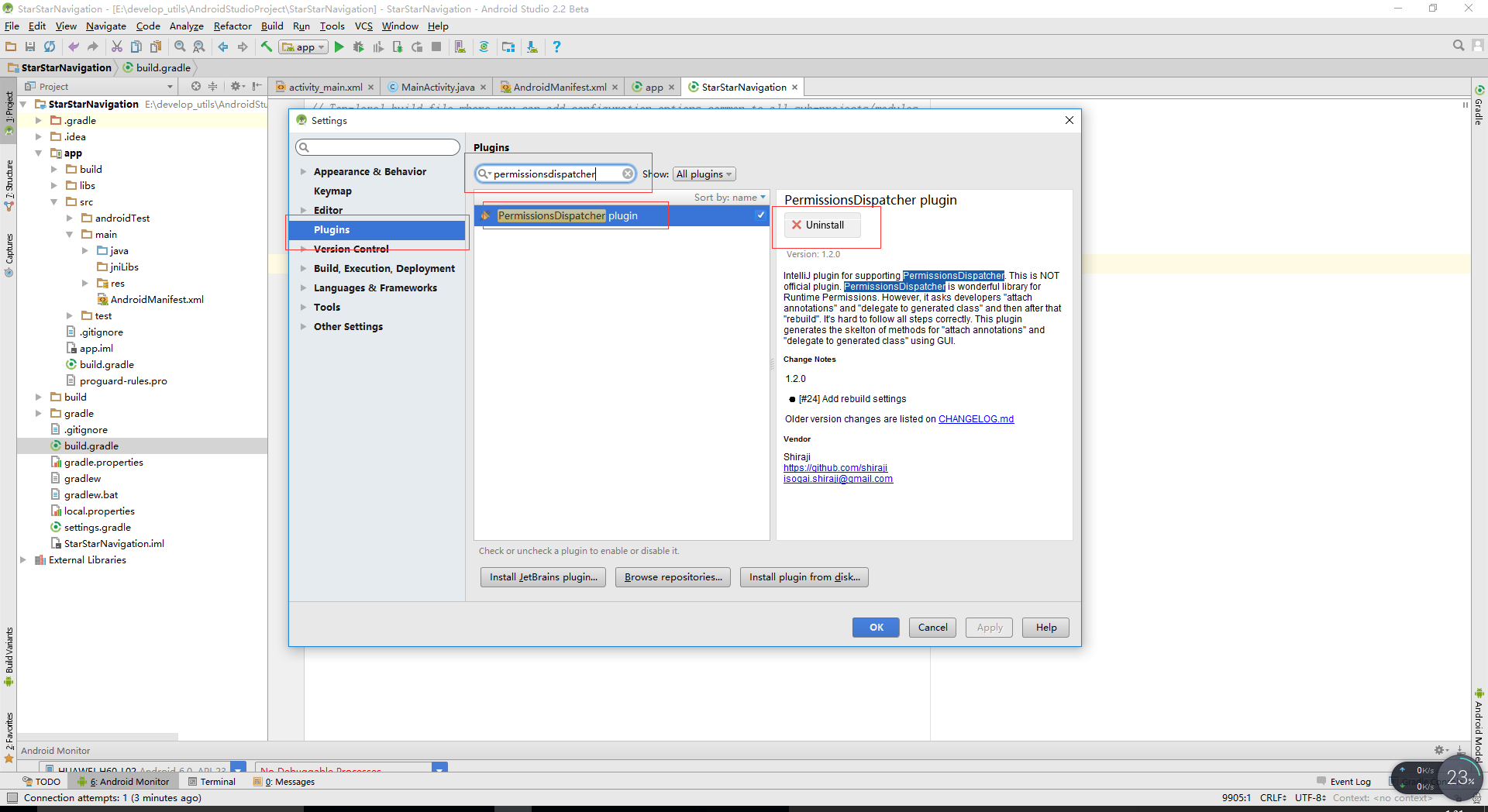
android開發 權限適配6.0 permissionsdispatcher的安裝使用
折騰了一陣,終於是安裝上了,臥槽,先在AndroidStudio裡面安裝permissiondispatcher插件,看圖:重啟完成之後就是配置build.gradle,
 Android自定義控件之基本原理(一)
Android自定義控件之基本原理(一)
前言:在日常的Android開發中會經常和控件打交道,有時Android提供的控件未必能滿足業務的需求,這個時候就需要我們實現自定義一些控件,今天先大致了解一下自定義控件
 Android ListView的item點擊無響應的解決方法
Android ListView的item點擊無響應的解決方法
如果listitem裡面包括button或者checkbox等控件,默認情況下listitem會失去焦點,導致無法響應item的事件,最常用的解決辦法 是在listite