編輯:關於Android編程
一款簡單易用的 Toast 組件,支持 Android&iOS。
npm i react-native-easy-toast --save 2.在要使用Toast的js文件中添加import Toast, {DURATION} from 'react-native-toast-easy'
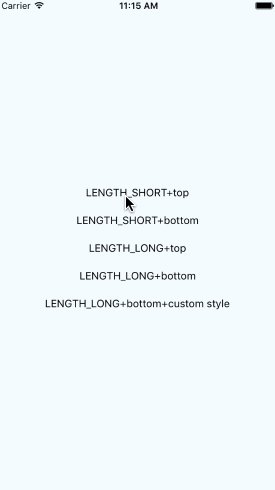
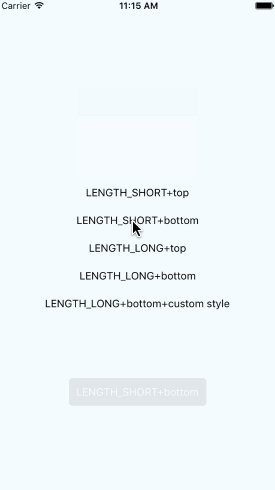
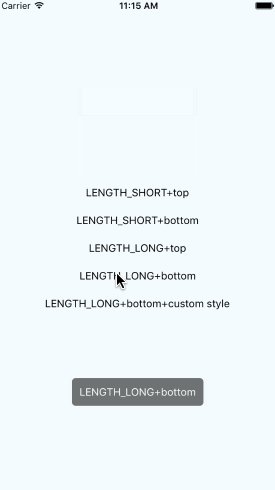
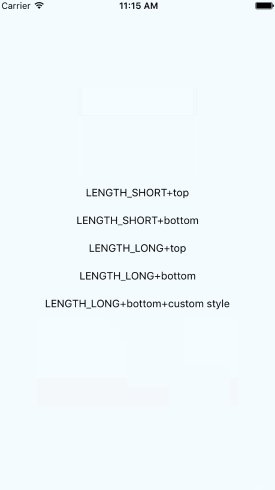
DemoExamples 
如何使用?
第一步:
在你的js文件中導入 react-native-toast-easy:
import Toast, {DURATION} from 'react-native-toast-easy'
第二步:
將下面代碼插入到render()方法中:
render() {
return (
...
);
}
注意: 請將放在最外層View的底部.
第三步:
使用:
this.refs.toast.show('hello world!');
在需要彈出提示框時使用上面代碼即可。
用例
render() {
return (
{
this.refs.toast.show('hello world!');
}}>
Press me
);
}
自定義 Toast
render() {
return (
{
this.refs.toast.show('hello world!',DURATION.LENGTH_LONG);
}}>
Press me
);
}
更多用例:
SearchPage.js@GitHubPopular
API屬性類型可選默認值描述styleView.propTypes.styletrue{backgroundColor: ‘black’,opacity: OPACITY,borderRadius: 5,padding: 10,}自定義Toast的樣式positionPropTypes.oneOf([‘top’,’center’,’bottom’,])true‘bottom’自定義Toast的位置方法類型可選描述show(text, duration)functionfalse彈出提示框close()functiontrue手動關閉提示框貢獻歡迎大家提Issues。如果能為Issues配一個異常或報錯的截圖,能幫助我快速的定位問題和解決問題。
另外歡迎大家Pull requests,為項目貢獻的智慧。
MIT Licensed
大家可以自由復制和轉載。
最後既然來了,留下個喜歡再走吧,鼓勵我繼續創作(^_^)∠※
 Android中用RxJava和ViewPager實現輪播圖
Android中用RxJava和ViewPager實現輪播圖
前言很多人要實現輪播圖都會想到使用ViewPager + Handler來完成輪播圖的效果。但是在RxJava快速發展的情況下,已經可以使用RxJava來代替Handle
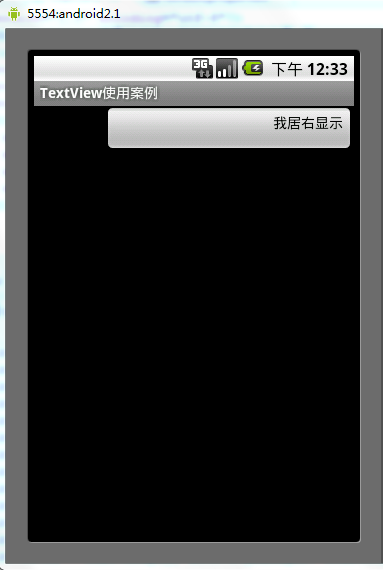
 Android中gravity與layout_gravity的使用區別分析
Android中gravity與layout_gravity的使用區別分析
android:gravity:設置的是控件自身上面的內容位置android:layout_gravity:設置控件本身相對於父控件的顯示位置。看下如下代碼段復制代碼 代
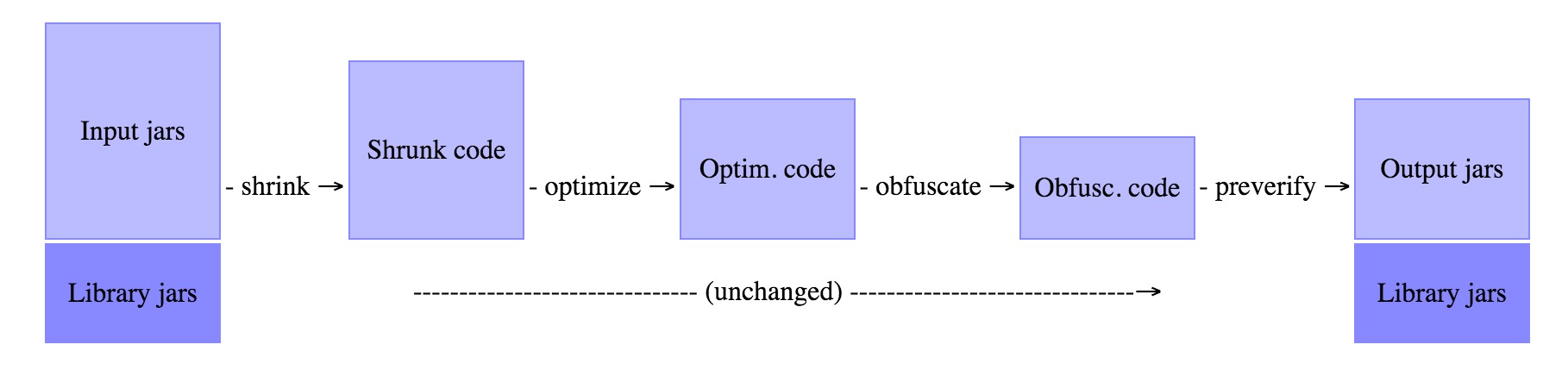
 Android代碼混淆ProGuard工作原理簡介
Android代碼混淆ProGuard工作原理簡介
ProGuard能夠對Java類中的代碼進行壓縮(Shrink),優化(Optimize),混淆(Obfuscate),預檢(Preveirfy)。 1. 壓縮(Sh
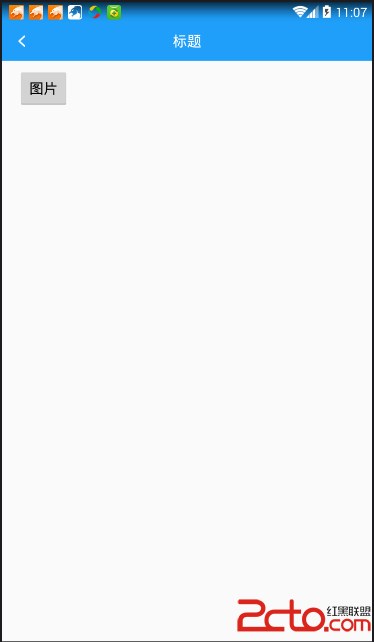
 狀態欄一體化及其帶來的軟鍵盤自適應問題
狀態欄一體化及其帶來的軟鍵盤自適應問題
狀態欄一體化及其帶來的軟鍵盤自適應問題應項目需求才開始了解狀態欄一體化的問題,作為一個android新手,之前從未接觸過。第一反應是網上搜索,不得不說網絡確實給我帶來很大