編輯:關於Android編程
玩過自定義View的小伙伴都知道,在View的繪制過程中,有一個類叫做Path,Path可以幫助我們實現很多自定義形狀的View,特別是配合xfermode屬性來使用的時候。OK,那我們今天就來看看Path中那幾個常用的API。
moveTo表示將繪制點移動到某一個坐標處,該方法並不會進行繪制,主要是用來移動畫筆。默認情況下起始坐標位於(0,0)點,我們可以手動調整默認位置。
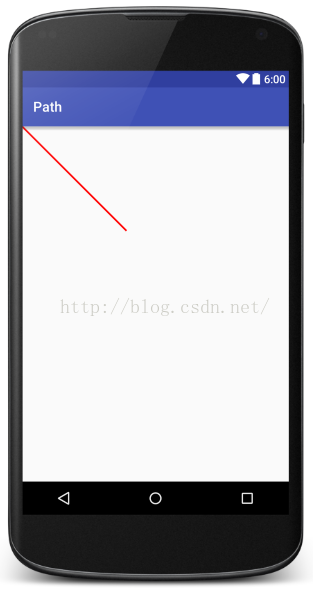
lineTo表示繪制一條直線,參數表示目標坐標如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path = new Path();
path.lineTo(getResources().getDimensionPixelSize(R.dimen.dot1x),
getResources().getDimensionPixelSize(R.dimen.dot1x));
canvas.drawPath(path, paint);
}

默認情況下,起始點為(0,0)點,如果我用moveTo將起始點坐標移至(0,150),代碼如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path = new Path();
path.moveTo(0,getResources().getDimensionPixelSize(R.dimen.dot1x));
path.lineTo(getResources().getDimensionPixelSize(R.dimen.dot1x),
getResources().getDimensionPixelSize(R.dimen.dot1x));
canvas.drawPath(path, paint);
}

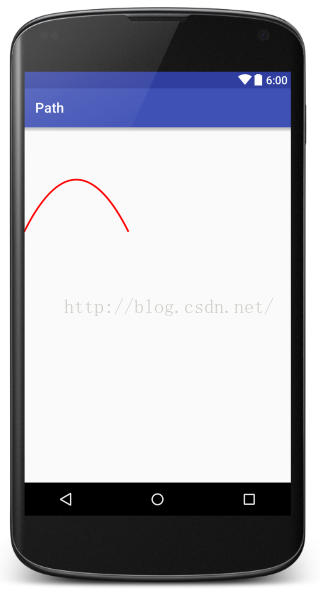
quadTo可以用來繪制一個帶控制點的曲線,說白了,其實就是貝塞爾曲線。如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path = new Path();
path.moveTo(0, 300);
path.quadTo(150, 0, 300, 300);
canvas.drawPath(path, paint);
}

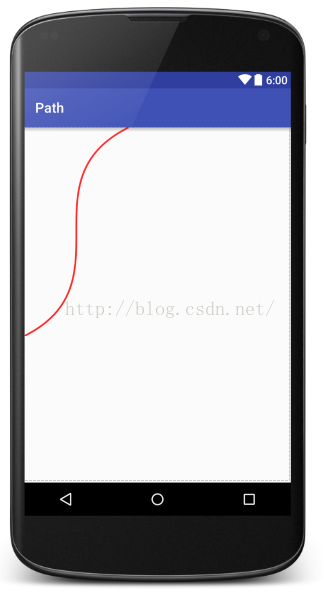
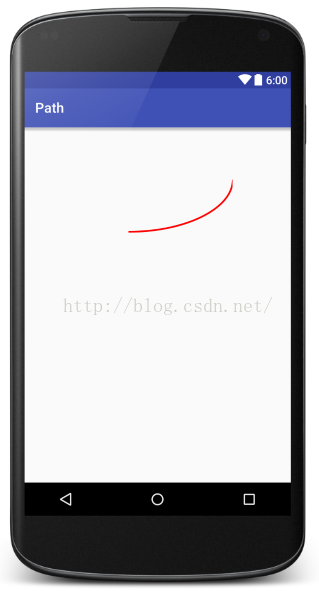
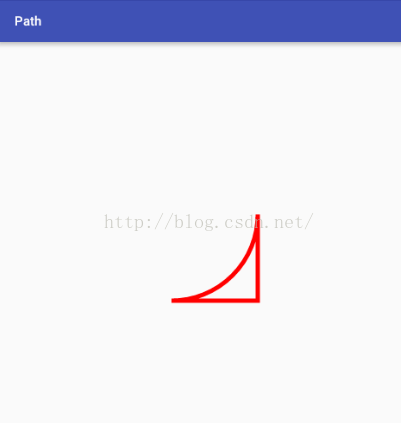
cubicTo可以用來繪制具有兩個控制點的貝塞爾曲線,代碼如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path = new Path();
path.moveTo(300, 0);
path.cubicTo(0, 150, 300, 450, 0, 600);
canvas.drawPath(path, paint);
}

artTo用來繪制一段圓弧,實際上是截取圓或者橢圓的一部分,比如下面一段代碼:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path = new Path();
RectF oval = new RectF(0, 0, 300, 300);
path.arcTo(oval, 0, 90);
canvas.drawPath(path, paint);
}

該方法接收三個參數,第一個表示弧形所在的矩形,如果矩形為正方形,則畫出的弧形為圓的一部分,如果矩形寬高不等,畫出的弧形為橢圓的一部分,第二個參數表示繪制的起點位置,0度為鐘表三點位置,第三個參數表示繪制的度數。看下面一段代碼:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path = new Path();
RectF oval = new RectF(0, 0, 600, 300);
path.arcTo(oval, 0, 90);
canvas.drawPath(path, paint);
}

如上則是橢圓的一部分。
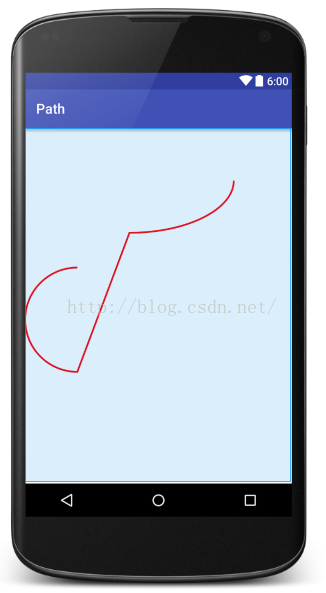
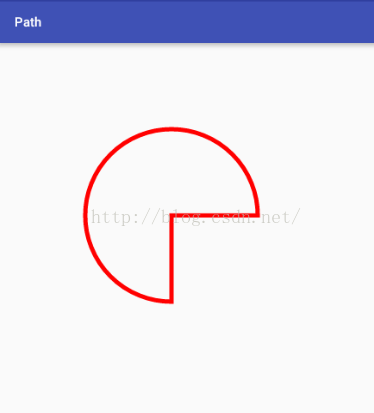
arcTo方法還有一個重載的方法,即接收四個參數,最後一個參數表示是否將弧形的起點與上一個圖形的終點連接起來,true表示不連接,false表示連接,默認為false,如下一段代碼:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path = new Path();
RectF oval = new RectF(0, 0, 600, 300);
path.arcTo(oval, 0, 90);
RectF oval2 = new RectF(0, 400, 300, 700);
path.arcTo(oval2, 90, 180);
canvas.drawPath(path, paint);
}

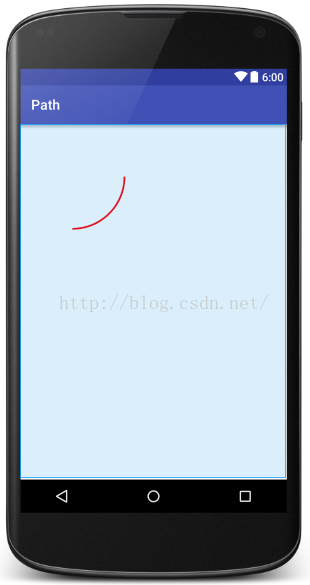
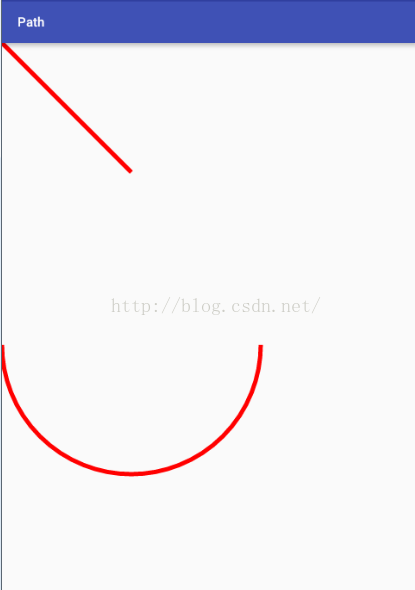
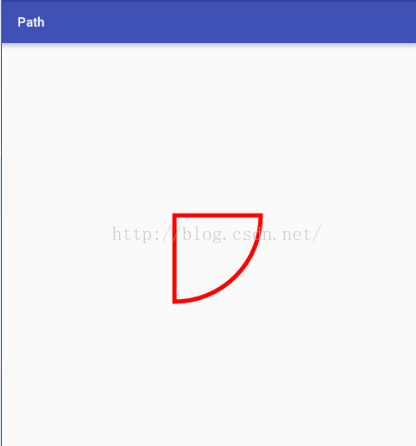
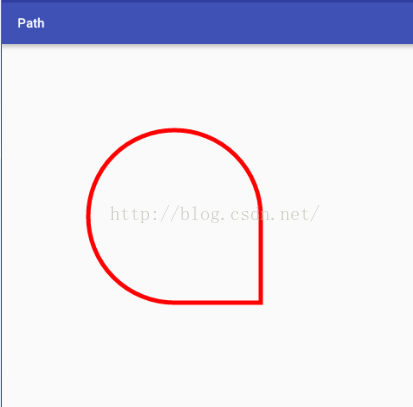
如果我給第二條線再添加一個參數true,如下:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
path.lineTo(150, 150);
RectF oval2 = new RectF(0, 200, 300, 500);
path.arcTo(oval2, 0, 180, true);
canvas.drawPath(path, paint);
}
顯示效果如下:

這裡有個坑,一定要運行起來才有效果,編譯之後預覽看到的效果是錯的。囧了個囧。。。。。
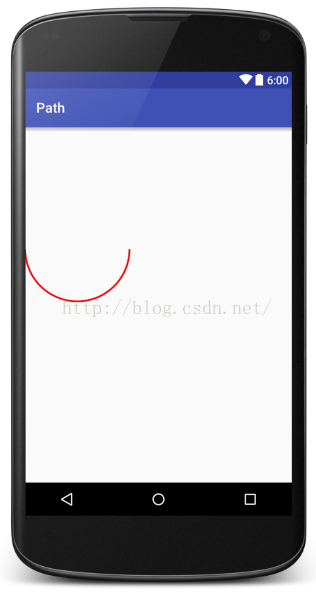
addArc,添加一個圓弧到路徑中,這個圓弧實為圓或者橢圓的一部分,如下一段代碼:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
RectF oval = new RectF(0, 200, 300, 500);
path.addArc(oval, 0, 180);
canvas.drawPath(path, paint);
}

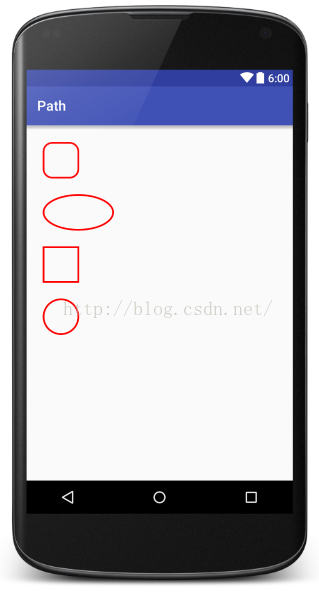
後面幾種效果我一起來展示,代碼如下:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
RectF oval = new RectF(50, 50, 150, 150);
path.addRoundRect(oval,25,25, Path.Direction.CCW);
RectF oval2 = new RectF(50, 200, 250, 300);
path.addOval(oval2, Path.Direction.CCW);
RectF oval3 = new RectF(50, 350, 150, 450);
path.addRect(oval3, Path.Direction.CCW);
path.addCircle(100, 550, 50, Path.Direction.CCW);
canvas.drawPath(path, paint);
}

Direction參數表示方向,其中CW代表順時針,CCW代表逆時針。
Path中還有一個好用的Op屬性,這個屬性有點類似於Paint中的xfermode屬性,可以用來組合兩個Path。用法有如下幾種:
Path.Op.DIFFERENCE表示從path中去除path2的部分,保留path的部分。如下案例:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
Path path2 = new Path();
path.addCircle(200, 200, 100, Path.Direction.CCW);
path2.addRect(200, 200, 300, 300, Path.Direction.CCW);
path.op(path2, Path.Op.DIFFERENCE);
canvas.drawPath(path, paint);
}

Path.Op.INTERSECT表示取path和path2相交的部分顯示出來,如下:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
Path path2 = new Path();
path.addCircle(200, 200, 100, Path.Direction.CCW);
path2.addRect(200, 200, 300, 300, Path.Direction.CCW);
path.op(path2, Path.Op.INTERSECT);
canvas.drawPath(path, paint);
}

Path.Op.REVERSE_DIFFERENCE表示除去path的部分,只顯示path2的部分,如下:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
Path path2 = new Path();
path.addCircle(200, 200, 100, Path.Direction.CCW);
path2.addRect(200, 200, 300, 300, Path.Direction.CCW);
path.op(path2, Path.Op.REVERSE_DIFFERENCE);
canvas.drawPath(path, paint);
}

Path.Op.UNION表示path和path2的部分都要顯示出來,如下:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
Path path2 = new Path();
path.addCircle(200, 200, 100, Path.Direction.CCW);
path2.addRect(200, 200, 300, 300, Path.Direction.CCW);
path.op(path2, Path.Op.UNION);
canvas.drawPath(path, paint);
}

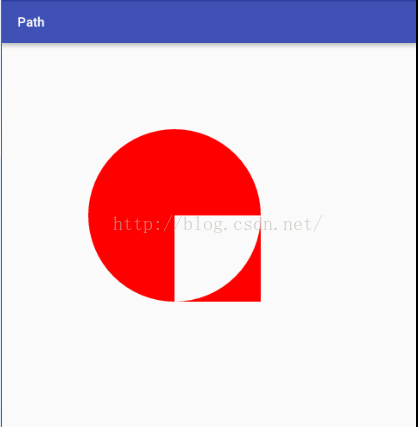
Path.Op.XOR表示顯示path和path2但是不包含二者的交集。如下:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
Path path2 = new Path();
path.addCircle(200, 200, 100, Path.Direction.CCW);
path2.addRect(200, 200, 300, 300, Path.Direction.CCW);
path.op(path2, Path.Op.XOR);
canvas.drawPath(path, paint);
}

OK,以上就是對Path類的一個簡單介紹。
以上。
 Android Fresco圖片處理庫用法API英文原文文檔3(Facebook開源Android圖片庫)
Android Fresco圖片處理庫用法API英文原文文檔3(Facebook開源Android圖片庫)
這是英文文檔的第三部分:IMAGE PIPELINE GUIDE Introduction to the Image Pipeline T
 Android布局FrameLayout的使用
Android布局FrameLayout的使用
序:本文介紹FrameLayout兩點:1.FrameLayout是什麼 2.FrameLayout如何設置其內子視圖(例如ImageView)的位置。 1. 什麼是Fr
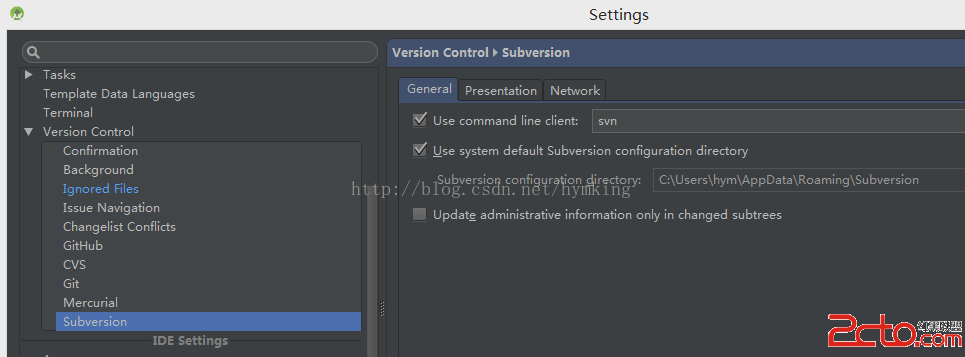
 Android studio share項目到svn倉庫
Android studio share項目到svn倉庫
我們有新的項目要進行開發了,一直想用用android studio。所以在新項目上,果斷使用。這裡是我將android studio項目share到svn倉庫的全過程。後
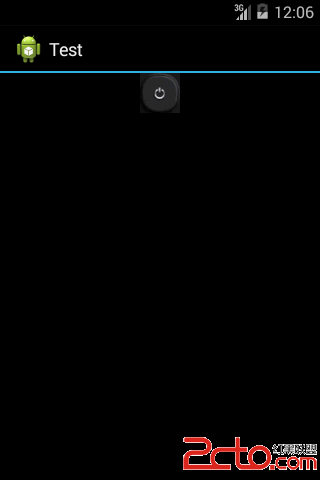
 android開發之ToggleButton控件
android開發之ToggleButton控件
ToggleButton可以認為是一個開關,每單擊依次一次在“開”和“關”之間進行切換。 ToggleButto