編輯:關於Android編程
Toolbar 是 Android 5.0 開始推出的一個 Material Design 風格的導航控件,Google非常推薦使用 Toolbar 來作為Android客戶端的導航欄,以此來取代之前的 ActionBar。與Actionbar 相比,Toolbar 顯的要靈活很多,它不同於 Actionbar 一樣,一定要固定在 Activity的頂端,而是可以放在界面的任意位置。Google 在設計Toolbar 的時候也給開發者留下了很多可定制的空間。
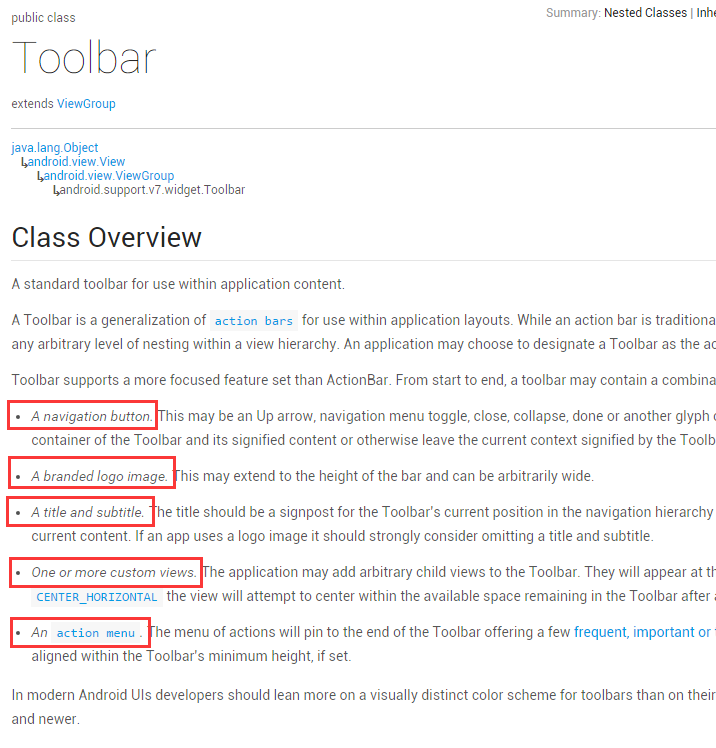
這些課定制的API 如下:
設置導航欄圖標;設置App的logo;支持設置標題和子標題;支持添加一個或多個的自定義控件;支持Action Menu;
compile 'com.android.support:appcompat-v7:23.4.0'
接下來研究 Toolbar的結構

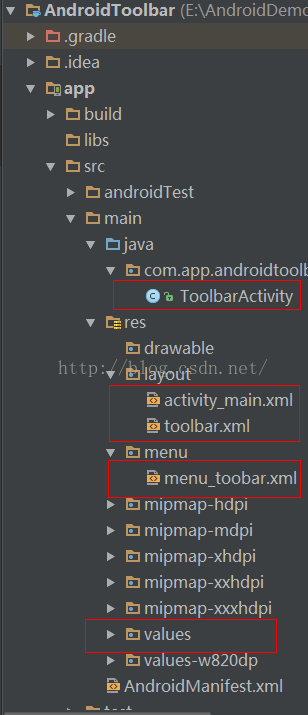
ToolbarActivity 包含了 Toolbar 的一些基本使用,layout和menu文件夾分別是上面提到的兩個Activity的布局文件 和 actionmenu 菜單文件。values中包含了一些自定義的 theme,後面用到的時候會順帶講解。
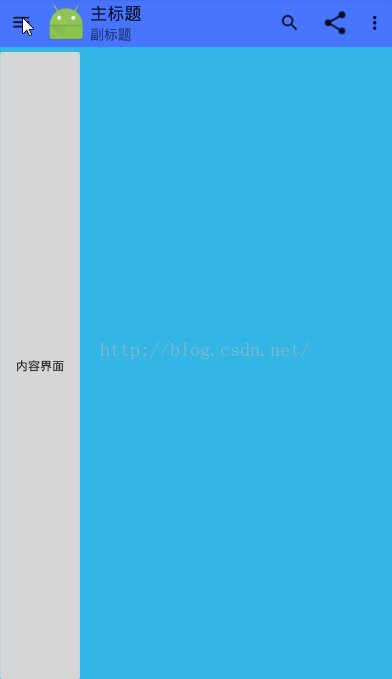
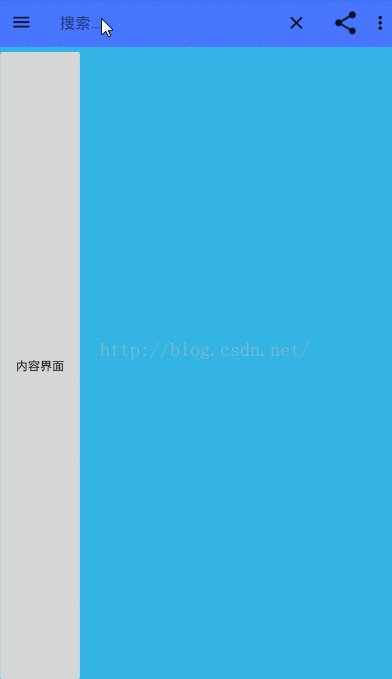
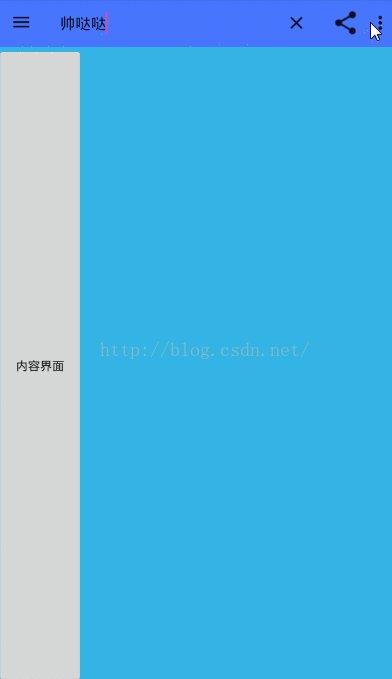
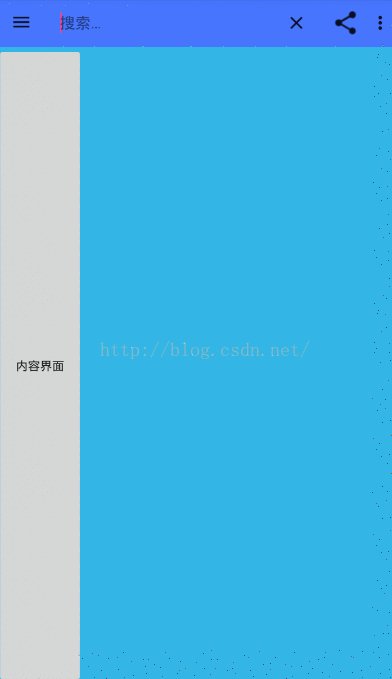
接下來我們來看下 Toolbar 效果,這裡是結合 DrawerLayout 抽屜菜單使用效果如下圖。

效果圖中,從左到右分別使用到了:導航欄圖標,APP的Long,標題、副標題、搜索框,分享,以及ActionMenu。接下來我們來了解布局文件
首先來看在布局文件中,toolbar.xml 也就是我們所使用的 android.support.v7.widget.Toolbar 控件布局
Toolbar 這個控件需要引入自定義屬性聲明,相當於我們自定義控件的時候要引入自定義屬性聲明,下面這行代碼必不可少,
xmlns:app="http://schemas.android.com/apk/res-auto"
否者引入的屬性: app:popupTheme="@style/ThemeOverlay.AppCompat.Light" 就會出現異常
接著來了解 Toolbar 中那些菜單選項,這裡引入的是系統提供的一些菜單選項,代碼有標注
接下來繼續了解我們的首頁布局,這裡使用到了 android.support.v4.widget.DrawerLayout 控件,這裡筆者稱它為抽屜菜單,像一個抽屜一樣可以拉出來,這個空間用法這裡不做詳細介紹,有興趣自己百度。
最後我們來研究 ToolbarActivity 中究竟是如何實現的,代碼如下:
public class ToolbarActivity extends ActionBarActivity {
private Toolbar mToolbar;
private ShareActionProvider mShareActionProvider;
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
mToolbar.setLogo(R.mipmap.ic_launcher);
// 標題的文字需在setSupportActionBar之前,不然會無效
mToolbar.setTitle("主標題");
mToolbar.setSubtitle("副標題");
setSupportActionBar(mToolbar);
/**
* 設置是否顯示為 Home主頁
*
* 將此設置為 true 如果選擇的 Home主頁 返回主頁
*/
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
//獲取側滑菜單控件
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer);
//關聯 Toolbar 和 DrawerLayout
mDrawerToggle = new ActionBarDrawerToggle(
this, mDrawerLayout, mToolbar,
R.string.abc_action_bar_home_description,
R.string.abc_action_bar_home_description_format);
mDrawerToggle.syncState();
mDrawerLayout.setDrawerListener(mDrawerToggle);
// 菜單的監聽可以在toolbar裡設置,
// 也可通過Activity的onOptionsItemSelected回調方法來處理
mToolbar.setOnMenuItemClickListener(
new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_settings:
Toast.makeText(ToolbarActivity.this,
"action_settings", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return true;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_toobar, menu);
/* ShareActionProvider配置 */
mShareActionProvider = (ShareActionProvider) MenuItemCompat.getActionProvider(menu
.findItem(R.id.action_share));
Intent intent = new Intent(Intent.ACTION_SEND);
intent.setType("text/*");
mShareActionProvider.setShareIntent(intent);
return super.onCreateOptionsMenu(menu);
}
}
1、在使用 Toolbar 的時候需要先隱藏掉原先的導航欄,這裡我采用的是 :
Theme.AppCompat.Light.NoActionBar
supportRequestWindowFeature(Window.FEATURE_NO_TITLE) 去掉了默認的導航欄(注意,繼承AppCompatActivity 可以這樣使用,
如果是繼承Activity就應該調用 requestWindowFeature(Window.FEATURE_NO_TITLE) );
樣式布局文件如下:
<resources>
<!--{cke_protected}{C}%3C!%2D%2D%20Base%20application%20theme.%20%2D%2D%3E--><style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorAccent">@color/colorAccent</item>
<!--{cke_protected}{C}%3C!%2D%2D%20toolbar%20%E9%A2%9C%E8%89%B2%20%2D%2D%3E-->
<item name="colorPrimary">#4876FF</item>
<!--{cke_protected}{C}%3C!%2D%2D%20%E7%8A%B6%E6%80%81%E6%A0%8F%E9%A2%9C%E8%89%B2%20%2D%2D%3E-->
<item name="colorPrimaryDark">#3A5FCD</item>
<!--{cke_protected}{C}%3C!%2D%2D%20%E7%AA%97%E5%8F%A3%E8%83%8C%E6%99%AF%E9%A2%9C%E8%89%B2%20%2D%2D%3E-->
<item name="android:windowBackground">@android:color/white</item>
<item name="searchViewStyle">@style/MySerachView</item></style><style name="MySerachView" parent="Widget.AppCompat.SearchView">
</resources>
2、如果需要修改標題和副標題的字體大小、顏色、可以調用
setTitleTextColor 、 setTitleTextAppearance 、 setSubtitleTextColor 、 setSubtitleTextAppearance 這些API;
3、如果需要自定義View可以在 android.support.v7.widget.Toolbar 控件的布局中嵌入自定義布局,需要注意這裡的自定義布局位於title 、 subtitle 和 actionmenu 之間,這意味著,如果 title 和 subtitle 都在,且 actionmenu選項 太多的時候,留給自定義View的空間就越小;
對Toolbar的講解就此為止,後續在學習研究中繼續補充。(*^__^*) 嘻嘻……。
 Android支付寶支付開發實例
Android支付寶支付開發實例
在移動應用滿天飛的時代,隨著移動支付的盛行,很多應用中都集成了支付功能。之前的支付一直不是我負責,近期這個項目我負責訂單模塊少不了要做支付,每每提起支付就覺得怕怕,覺得很
 刷機大師刷安卓手機方法
刷機大師刷安卓手機方法
手機用一段時間特別卡,就要去刷機,但是又不想去售後,只有自己在網上找刷機大師刷了。那刷機大師怎麼刷機呢,現在告訴大家刷機大師刷機方法。前提准備1、下載安裝刷
 閱讀《Android 從入門到精通》(17)——進度條
閱讀《Android 從入門到精通》(17)——進度條
進度條(ProgressBar)java.lang.Object;android.view.View;android.widget.ProgressBar;Progres
 Android安卓手機如何進入工程模式的方式
Android安卓手機如何進入工程模式的方式
說到工程模式,好多非技術流的玩家都很頭疼。手機工程模式給人的印象就是生硬的黑白屏,全屏的英文和代碼命令,就像視窗重新回到了DOS系統,雖然好奇但又怕手機變磚