編輯:關於Android編程
在Android Support Library 23.2版本推出之後,我們可以看到一些新的特性,例如AppCompat DayNight主題,BottomSheet等,其中BottomSheet控件用於從屏幕底部向上滑動,以顯示更多的內容。本篇文章是想總結一下我在學習BottomSheet過程中的一些筆記以及一些需要注意的地方。
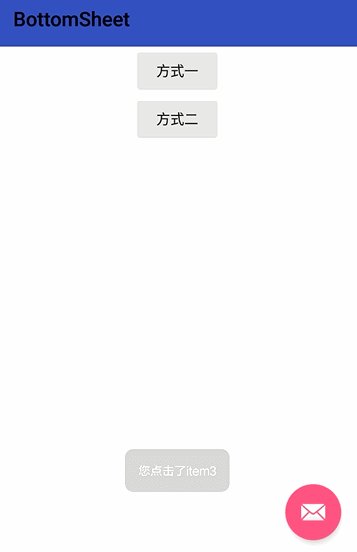
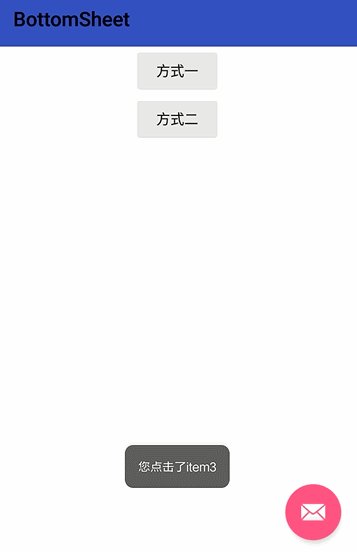
首先我們來看一下效果圖

這個效果的實現很簡單,甚至基本不需要java代碼,我們只需要給這個可滑動的view添加BottomSheetBehavior 表現行為即可,把這個behaviZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcta4tqjOqmFuZHJvaWQuc3VwcG9ydC5kZXNpZ24ud2lkZ2V0LkJvdHRvbVNoZWV0QmVoYXZpb3K+zb/J0tS077W91eLW1tCnufvBy6OswLS/tL+0tPrC67DJPC9wPg0KPHByZSBjbGFzcz0="brush:java;">
看到LinearLayout的behavior了吧,在這裡我們添加BottomSheetBehavior表現行為而已,其他的地方沒有任何特殊的。LinearLayout裡面的布局,至於定義成什麼樣就看你自己想怎麼寫啦。
雖說我們可以不需要任何java代碼就可以實現,不過這裡我們還是希望可以通過按鈕去控制它的一個顯示情況:
public void fab(View view) {
BottomSheetBehavior behavior = BottomSheetBehavior.from(findViewById(R.id.layout));
if (behavior.getState() == BottomSheetBehavior.STATE_EXPANDED) {
behavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
} else {
behavior.setState(BottomSheetBehavior.STATE_EXPANDED);
}
}
代碼也很簡單,首先我們通過BottomSheetBehavior.from()方法來獲取到它的Behavior,然後通過getState方法來判斷現在的狀態,如果是展開的狀態,我們就讓它收縮起來;反之,則展開。
其中BottomSheet 有這麼幾種狀態:
Support Library 23.2中還提供了BottomSheetDialog和BottomSheetDialogFragment。BottomSheetDialog的用法與普通的dialog差不多,顯示的內容可以是列表,也可以是簡單的對話,當顯示的內容一滑入屏幕時,屏幕的其余部分會變暗,以襯托Dialog重點。下面看下BottomSheetDialog的簡單使用:
BottomSheetDialog dialog = new BottomSheetDialog(this);
dialog.setContentView(R.layout.dialog_layout);
dialog.show();
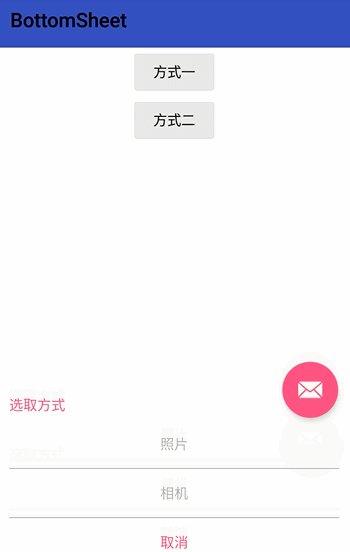
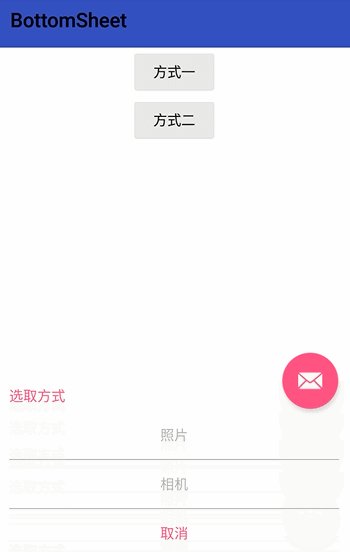
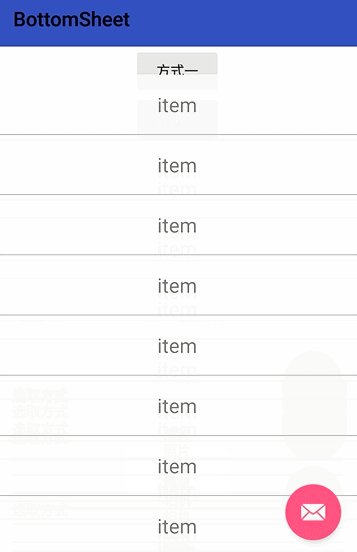
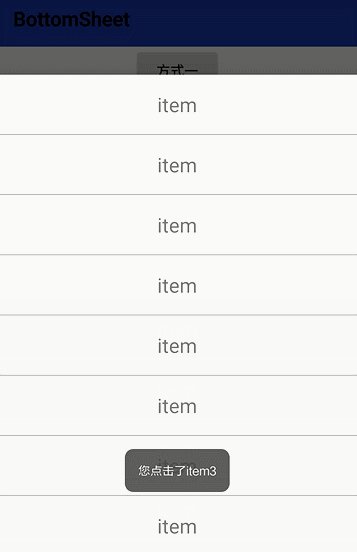
下面我們使用BottomSheetDialog結合RecyclerView來顯示一個含有一個列表的dialog,效果圖如下:

使用BottomSheetDialog的話,當我們點擊按鈕顯示的時候,它只會先出現一部分,我們拖動它的時候,它會占滿屏幕,現在我們就來看一下代碼
package per.lijuan.bottomsheetdome;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.BottomSheetBehavior;
import android.support.design.widget.BottomSheetDialog;
import android.support.v4.view.ViewCompat;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
public BottomSheetBehavior behavior;
public RecyclerView recyclerView;
public MyAdapter adapter;
private BottomSheetDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
recyclerView = (RecyclerView) findViewById(R.id.recyclerview);
recyclerView.setItemAnimator(new DefaultItemAnimator());
recyclerView.setLayoutManager(new LinearLayoutManager(recyclerView.getContext()));
adapter = new MyAdapter();
adapter.setItemClickListener(new onItemClickListener(2));
recyclerView.setAdapter(adapter);
recyclerView.setVisibility(View.GONE);
behavior = BottomSheetBehavior.from(recyclerView);
behavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_COLLAPSED || newState == BottomSheetBehavior.STATE_HIDDEN) {
recyclerView.setVisibility(View.GONE);
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
recyclerView.setVisibility(View.VISIBLE);
ViewCompat.setAlpha(recyclerView, slideOffset);
}
});
}
public void fab(View view) {
BottomSheetBehavior behavior = BottomSheetBehavior.from(findViewById(R.id.layout));
if (behavior.getState() == BottomSheetBehavior.STATE_EXPANDED) {
behavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
} else {
behavior.setState(BottomSheetBehavior.STATE_EXPANDED);
}
}
public void onClick1(View view) {
if (behavior.getState() == behavior.STATE_EXPANDED) {
behavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
} else {
behavior.setState(BottomSheetBehavior.STATE_EXPANDED);
}
}
public void onClick2(View view) {
RecyclerView recyclerView = (RecyclerView) LayoutInflater.from(this)
.inflate(R.layout.list, null);
recyclerView.setItemAnimator(new DefaultItemAnimator());
recyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false));
MyAdapter adapter = new MyAdapter();
recyclerView.setAdapter(adapter);
dialog = new BottomSheetDialog(this);
dialog.setContentView(recyclerView);
dialog.show();
adapter.setItemClickListener(new onItemClickListener(3));
}
public class onItemClickListener implements MyAdapter.ItemClickListener {
private int index;
public onItemClickListener(int index) {
this.index = index;
}
@Override
public void onItemClick(int position) {
Toast.makeText(MainActivity.this, "您點擊了item" + position, Toast.LENGTH_LONG).show();
if (index == 2) {
behavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
} else if (index == 3) {
dialog.dismiss();
}
}
}
}
MyAdapter.class
package per.lijuan.bottomsheetdome; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; /** * 適配器 * Created by lijuan on 2016/9/7. */ public class MyAdapter extends RecyclerView.Adapter{ @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item, parent, false)); } @Override public void onBindViewHolder(final ViewHolder holder, final int position) { holder.mTextView.setText("item"); holder.mTextView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { mItemClickListener.onItemClick(position); } }); } @Override public int getItemCount() { return 8; } class ViewHolder extends RecyclerView.ViewHolder { public TextView mTextView; public ViewHolder(View view) { super(view); mTextView = (TextView) view.findViewById(R.id.textview); } } public interface ItemClickListener { void onItemClick(int position); } public ItemClickListener mItemClickListener; public void setItemClickListener(ItemClickListener listener) { mItemClickListener = listener; } }
list.xml
list_item.xml
好了,本篇文章就這樣子啦,存在總結不到位的地方還望指導,感謝^_^
 Android使用DrawerLayout實現仿QQ雙向側滑菜單
Android使用DrawerLayout實現仿QQ雙向側滑菜單
1、概述之前寫了一個Android 高仿 QQ5.0 側滑菜單效果 自定義控件來襲 ,恰逢QQ5.2又加了一個右側菜單,剛好看了下DrawerLayout,一方面官方的東
 Android RecylerView入門教程
Android RecylerView入門教程
今年Google I/0大會,Google開放了兩個全新的視圖:RecyclerView和CardView。這篇文章會提供關於RecylerView的簡介。Recyler
 Android動態加載插件APK
Android動態加載插件APK
問題起因我曾經在開發Android Application的過程中遇到過那個有名的65k方法數的問題。如果你開發的應用程序變得非常龐大,你八成會遇到這個問題。這個問題實際
 Http通信模仿迅雷多線程下載
Http通信模仿迅雷多線程下載
用到的知識點:1.Http 協議字段"Range", "bytes="+start+"-"+end2.Rand