編輯:關於Android編程
在ios7中有一種扁平風格的控件叫做分段選擇控件UISegmentedControl,控件上橫放或豎放著幾個被簡單線條隔開的按鈕,每次點擊能切換不同的按鈕和按鈕所對應的界面,比如qq客戶端V6.5.3版本中消息頁與電話頁分離就是用的這種原理。但是很可惜的是Android系統並沒有自帶這種控件,不過我們也可以通過自定義RadioGroup實現該類效果,幸運的是Github上已有開源:https://github.com/Kaopiz/android-segmented-control
實現步驟如下:
第一步,在as中導入依賴:
dependencies {
compile ‘info.hoang8f:android-segmented:1.0.6’
}
第二步,在布局中引用控件:
<framelayout android:id="@+id/foundFrameLayout" android:layout_height="match_parent" android:layout_width="match_parent"> </framelayout>
第三步,在代碼中綁定碎片(Fragment):
public class FoundActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener{
private SegmentedGroup mSegmentedGroup;
private RadioButton radioButtonOne, radioButtonTwo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_found);
initWidget();//初始化組件
initData();//初始化數據
initEvent();//初始化是事件
}
private void initEvent() {
radioButtonOne.setChecked(true);//默認選擇第一個(案例展示碎片)
}
private void initData() {
}
private void initWidget() {
mSegmentedGroup = (SegmentedGroup) findViewById(R.id.mSegmentedGroup);//控件組
radioButtonOne = (RadioButton) findViewById(R.id.radioButtonOne);//單選按鈕一
radioButtonTwo = (RadioButton) findViewById(R.id.radioButtonTwo);//單選按鈕二
mSegmentedGroup.setTintColor(Color.WHITE);//設置默認線條顏色及背景色
mSegmentedGroup.setOnCheckedChangeListener(this);//綁定單選按鈕選擇監聽
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.radioButtonOne:
FragmentManager fm = this.getSupportFragmentManager();//獲得碎片管理器
FragmentTransaction tr = fm.beginTransaction();//Transaction事物
//將fragment碎片添加到對應的幀布局中
tr.replace(R.id.foundFrameLayout, new CaseShowFragment());//案例展示碎片
tr.commit();//提交
break;
case R.id.radioButtonTwo:
FragmentManager fm2 = this.getSupportFragmentManager();
FragmentTransaction tr2 = fm2.beginTransaction();
tr2.replace(R.id.foundFrameLayout, new TutorStyleFragment());//導師咨詢碎片
tr2.commit();
break;
}
}
}
好了,代碼寫到這裡相信就已經達到了我們想要的效果,是不是很開ing呢?,哈哈,休息之余,不要忘記看看源碼哦:
第四步,自定義RadioGroup源碼分析:
public class SegmentedGroup extends RadioGroup {
private int mMarginDp;
private Resources resources = this.getResources();
private int mTintColor;
private int mCheckedTextColor = -1;
private SegmentedGroup.LayoutSelector mLayoutSelector;
private Float mCornerRadius;
public SegmentedGroup(Context context) {
super(context);
this.mTintColor = this.resources.getColor(color.radio_button_selected_color);
this.mMarginDp = (int)this.getResources().getDimension(dimen.radio_button_stroke_border);
this.mCornerRadius = Float.valueOf(this.getResources().getDimension(dimen.radio_button_conner_radius));
this.mLayoutSelector = new SegmentedGroup.LayoutSelector(this.mCornerRadius.floatValue());
}
private void initAttrs(AttributeSet attrs) {
TypedArray typedArray = this.getContext().getTheme().obtainStyledAttributes(attrs, styleable.SegmentedGroup, 0, 0);
try {
this.mMarginDp = (int)typedArray.getDimension(styleable.SegmentedGroup_sc_border_width, this.getResources().getDimension(dimen.radio_button_stroke_border));
this.mCornerRadius = Float.valueOf(typedArray.getDimension(styleable.SegmentedGroup_sc_corner_radius, this.getResources().getDimension(dimen.radio_button_conner_radius)));
this.mTintColor = typedArray.getColor(styleable.SegmentedGroup_sc_tint_color, this.getResources().getColor(color.radio_button_selected_color));
this.mCheckedTextColor = typedArray.getColor(styleable.SegmentedGroup_sc_checked_text_color, this.getResources().getColor(17170443));
} finally {
typedArray.recycle();
}
}
public SegmentedGroup(Context context, AttributeSet attrs) {
super(context, attrs);
this.mTintColor = this.resources.getColor(color.radio_button_selected_color);
this.mMarginDp = (int)this.getResources().getDimension(dimen.radio_button_stroke_border);
this.mCornerRadius = Float.valueOf(this.getResources().getDimension(dimen.radio_button_conner_radius));
this.initAttrs(attrs);
this.mLayoutSelector = new SegmentedGroup.LayoutSelector(this.mCornerRadius.floatValue());
}
protected void onFinishInflate() {
super.onFinishInflate();
this.updateBackground();
}
public void setTintColor(int tintColor) {
this.mTintColor = tintColor;
this.updateBackground();
}
public void setTintColor(int tintColor, int checkedTextColor) {
this.mTintColor = tintColor;
this.mCheckedTextColor = checkedTextColor;
this.updateBackground();
}
public void updateBackground() {
int count = super.getChildCount();
for(int i = 0; i < count; ++i) {
View child = this.getChildAt(i);
this.updateBackground(child);
if(i == count - 1) {
break;
}
LayoutParams initParams = (LayoutParams)child.getLayoutParams();
LayoutParams params = new LayoutParams(initParams.width, initParams.height, initParams.weight);
if(this.getOrientation() == 0) {
params.setMargins(0, 0, -this.mMarginDp, 0);
} else {
params.setMargins(0, 0, 0, -this.mMarginDp);
}
child.setLayoutParams(params);
}
}
private void updateBackground(View view) {
int checked = this.mLayoutSelector.getSelected();
int unchecked = this.mLayoutSelector.getUnselected();
ColorStateList colorStateList = new ColorStateList(new int[][]{{16842919}, {-16842919, -16842912}, {-16842919, 16842912}}, new int[]{-7829368, this.mTintColor, this.mCheckedTextColor});
((Button)view).setTextColor(colorStateList);
Drawable checkedDrawable = this.resources.getDrawable(checked).mutate();
Drawable uncheckedDrawable = this.resources.getDrawable(unchecked).mutate();
((GradientDrawable)checkedDrawable).setColor(this.mTintColor);
((GradientDrawable)checkedDrawable).setStroke(this.mMarginDp, this.mTintColor);
((GradientDrawable)uncheckedDrawable).setStroke(this.mMarginDp, this.mTintColor);
((GradientDrawable)checkedDrawable).setCornerRadii(this.mLayoutSelector.getChildRadii(view));
((GradientDrawable)uncheckedDrawable).setCornerRadii(this.mLayoutSelector.getChildRadii(view));
StateListDrawable stateListDrawable = new StateListDrawable();
stateListDrawable.addState(new int[]{-16842912}, uncheckedDrawable);
stateListDrawable.addState(new int[]{16842912}, checkedDrawable);
if(VERSION.SDK_INT >= 16) {
view.setBackground(stateListDrawable);
} else {
view.setBackgroundDrawable(stateListDrawable);
}
}
private class LayoutSelector {
private int children;
private int child;
private final int SELECTED_LAYOUT;
private final int UNSELECTED_LAYOUT;
private float r;
private final float r1;
private final float[] rLeft;
private final float[] rRight;
private final float[] rMiddle;
private final float[] rDefault;
private final float[] rTop;
private final float[] rBot;
private float[] radii;
public LayoutSelector(float cornerRadius) {
this.SELECTED_LAYOUT = drawable.radio_checked;
this.UNSELECTED_LAYOUT = drawable.radio_unchecked;
this.r1 = TypedValue.applyDimension(1, 0.1F, SegmentedGroup.this.getResources().getDisplayMetrics());
this.children = -1;
this.child = -1;
this.r = cornerRadius;
this.rLeft = new float[]{this.r, this.r, this.r1, this.r1, this.r1, this.r1, this.r, this.r};
this.rRight = new float[]{this.r1, this.r1, this.r, this.r, this.r, this.r, this.r1, this.r1};
this.rMiddle = new float[]{this.r1, this.r1, this.r1, this.r1, this.r1, this.r1, this.r1, this.r1};
this.rDefault = new float[]{this.r, this.r, this.r, this.r, this.r, this.r, this.r, this.r};
this.rTop = new float[]{this.r, this.r, this.r, this.r, this.r1, this.r1, this.r1, this.r1};
this.rBot = new float[]{this.r1, this.r1, this.r1, this.r1, this.r, this.r, this.r, this.r};
}
private int getChildren() {
return SegmentedGroup.this.getChildCount();
}
private int getChildIndex(View view) {
return SegmentedGroup.this.indexOfChild(view);
}
private void setChildRadii(int newChildren, int newChild) {
if(this.children != newChildren || this.child != newChild) {
this.children = newChildren;
this.child = newChild;
if(this.children == 1) {
this.radii = this.rDefault;
} else if(this.child == 0) {
this.radii = SegmentedGroup.this.getOrientation() == 0?this.rLeft:this.rTop;
} else if(this.child == this.children - 1) {
this.radii = SegmentedGroup.this.getOrientation() == 0?this.rRight:this.rBot;
} else {
this.radii = this.rMiddle;
}
}
}
public int getSelected() {
return this.SELECTED_LAYOUT;
}
public int getUnselected() {
return this.UNSELECTED_LAYOUT;
}
public float[] getChildRadii(View view) {
int newChildren = this.getChildren();
int newChild = this.getChildIndex(view);
this.setChildRadii(newChildren, newChild);
return this.radii;
}
}
}
第五步,效果圖:

 Android編程之Animation動畫詳解
Android編程之Animation動畫詳解
本文實例講述了Android編程之Animation動畫用法。分享給大家供大家參考,具體如下:Animations一、Animations介紹Animations是一個實
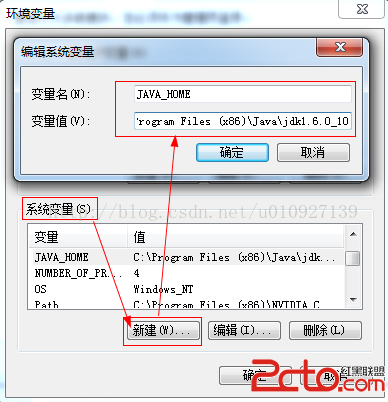
 Android環境配置
Android環境配置
因為開發android的語言為java語言,所以開發android應用程序是建立在java平台上面。在此之前要確保我們已經安裝配置好了JDK(Java SE Develo
 直接拿來用的Android刮獎控件
直接拿來用的Android刮獎控件
直接上效果圖 功能特色: 1、可以設置刮開後顯示文字或圖片 2、可以統計已刮開區域所占百分比 Demo下載地址:RubberDem
 Android 進度條使用詳解及示例代碼
Android 進度條使用詳解及示例代碼
在這裡,總結一下loading進度條的使用簡單總結一下。一、說起進度條,必須說說條形進度條,經常都會使用到嘛,特別是下載文件進度等等,還有像騰訊QQ安裝進度條一樣,有個進