編輯:關於Android編程
Scroller是用於實現View的彈性滑動,在使用View的scrollTo或者scrollBy來進行滑動時,過程是瞬間完成的,這樣用戶體驗相當的不好。這時我們就要使用Scroller來實現這個滑動的過渡效果。
public void smoothScrollTo(int destX, int destY) {
int scrollY = getScrollY();
int deltaY = destY - scrollY;
mScroller.startScroll(0, scrollY, 0, deltaY, 1000);
invalidate();
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
}
}
上面幾乎是Scroller的標准寫法。Scroller本身是不能使View滑動的,
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
postInvalidateOnAnimation();
}
}
}
public void scrollBy(int x, int y) {
scrollTo(mScrollX + x, mScrollY + y);
}
scrollBy內部也是調用scrollTo方法,不過加上了當前的mScrollX 和mScrollY ,表示相對滑動,而scrollTo是絕對滑動,看下面效果就會很明白了

那麼問題來了,mScrollX和mScrollY到底是什麼?首先我們要了解到scrollTo這個方法移動的只是View的內容,而並不會改變View本身的位置。比如一個TextView調用scrollTo的方法,只會移動裡面的文字,並不會去移動這個TextView本身。
mScrollX的值就是View內容左邊緣到View左邊緣的距離,內容在View的左邊這個值為正,反之為負。
mScrollY也是相同的原理,可以通過View的getScrollX、setScrollX來設置這個值
下面看看它的實現過程
調用smoothScrollTo方法,得到初始位置和滑動距離,調用invalidate()重繪界面,重繪後會在onDraw方法中調用computeScroll()方法,這個方法是空實現所以需要我們重寫,於是在這個computeScroll()方法中調用scrollTo方法並調用mScroller的getCurX()和getCurY()來移動,再調用postInvalidate()方法來更新界面,又會調用onDraw方法裡面的computeScroll()方法,從而又進入這裡不斷調用scrollTo方法,直至完成。
那麼這個CurY是在哪裡進行變化的呢?其實這是在mScroller.computeScrollOffset()方法中完成的,這個方法返回一個boolean來判斷動畫是否完成,否則就不用調用scrollTo進行重繪界面,這個方法會根據時間的流逝來計算出當前的CurX和CurY,有點類似插值器的概念。
這樣就大致明白Scroller的工作原理了,總結一下:Scroller本身並不能滑動,必須配合View的computeScroll()方法才能實現滑動的效果,通過這個方法可以讓View不斷的重繪,每次重繪都有一個小的時間間隔,通過這個時間間隔就改變了Scroller裡面的當前的ScrollX和ScrollY,再調用scrollTo就移動一點點,這樣反復的調用就實現了動畫效果。
下面看看Scroller兩個實際運用

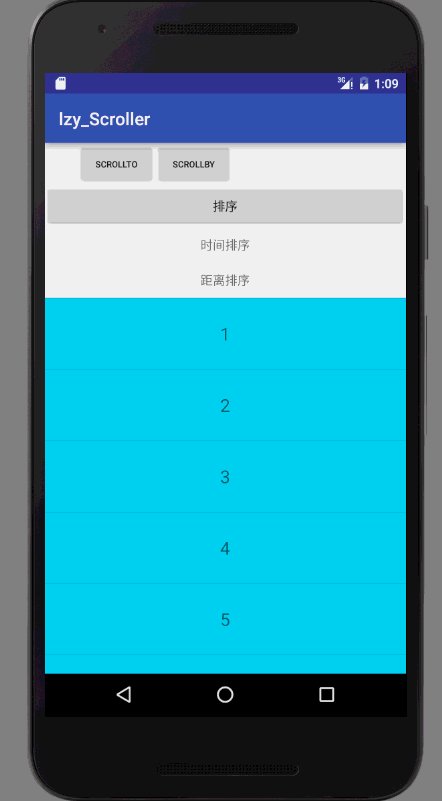
代碼如下,看了上面的分析應該很簡單了,都能看懂,主要就是自定義一個ViewGroup來裝內容,改變ScrollY
public class SortLinearLayout extends LinearLayout {
private Scroller mScroller;
public SortLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
mScroller = new Scroller(context);
}
private void smoothScrollTo(int destX, int destY) {
int scrollY = getScrollY();
int deltaY = destY - scrollY;
mScroller.startScroll(0, scrollY, 0, deltaY, 1000);
invalidate();
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
}
}
private void dismiss() {
setVisibility(View.GONE);
scrollTo(0, 400);
}
public void showOrHide() {
if (getScrollY() == 0) {//顯示
dismiss();
} else {
setVisibility(View.VISIBLE);
smoothScrollTo(0, 0);
}
}
}
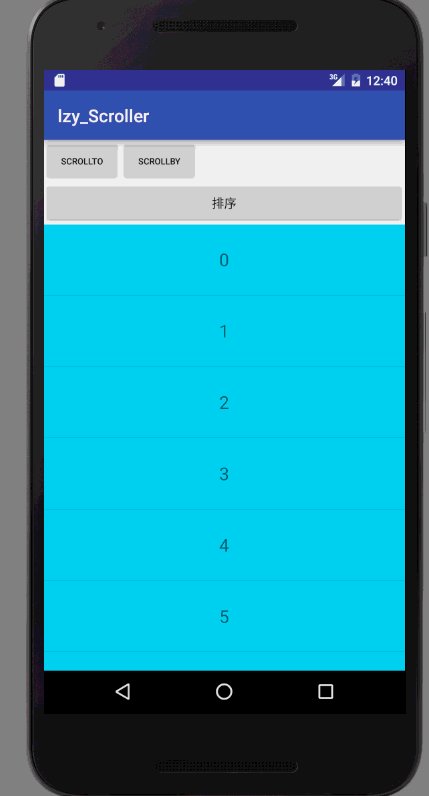
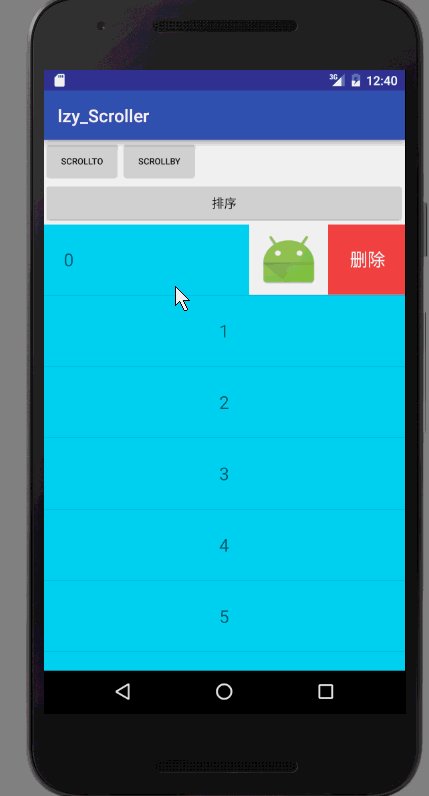
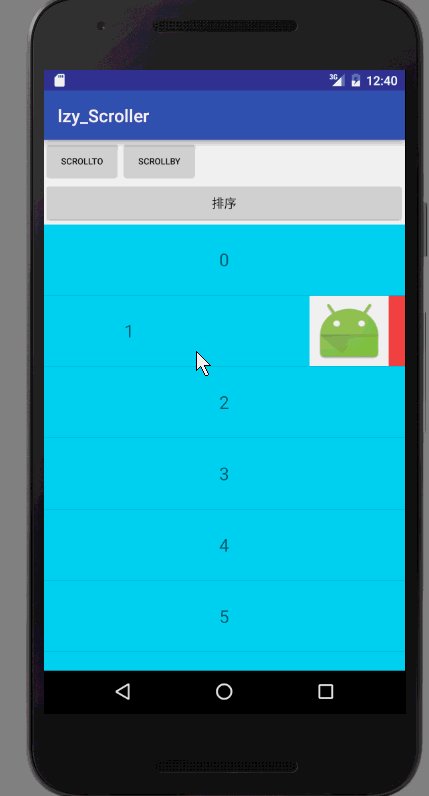
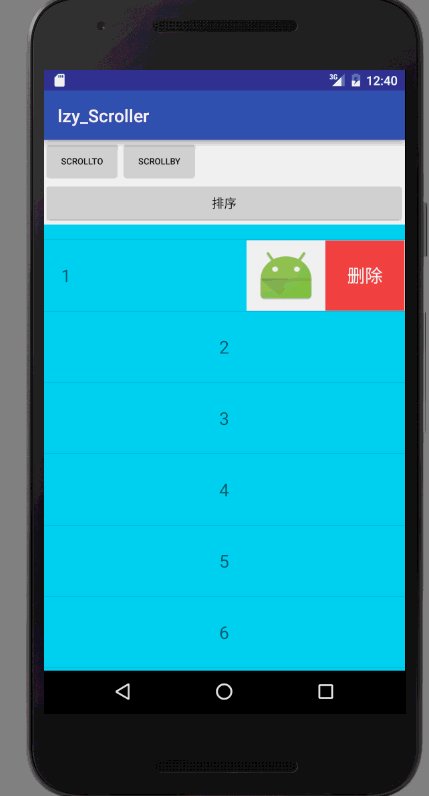
下面實現一個ListView側滑菜單的效果

public class SlideListView extends ListView {
private static final String TAG = "lzy";
private int maxLength;
private int mStartX = 0;
private LinearLayout itemLayout;
private int pos;
private Rect mTouchFrame;
private int xDown, xMove, yDown, yMove, mTouchSlop;
private Scroller mScroller;
private Button textView;
private ImageView imageView;
private boolean isFirst = true;
private OnSlideListener onSlideListener;
public void setOnSlideListener(OnSlideListener onSlideListener) {
this.onSlideListener = onSlideListener;
}
public SlideListView(Context context, AttributeSet attrs) {
super(context, attrs);
//滑動到最小距離
mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
//滑動的最大距離
maxLength = ((int) (180 * context.getResources().getDisplayMetrics().density + 0.5f));
//初始化Scroller
mScroller = new Scroller(context, new LinearInterpolator(context, null));
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
int x = (int) ev.getX();
int y = (int) ev.getY();
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN: {
xDown = x;
yDown = y;
//通過點擊的坐標計算當前的position
int mFirstPosition = getFirstVisiblePosition();
Rect frame = mTouchFrame;
if (frame == null) {
mTouchFrame = new Rect();
frame = mTouchFrame;
}
int count = getChildCount();
for (int i = count - 1; i >= 0; i--) {
final View child = getChildAt(i);
if (child.getVisibility() == View.VISIBLE) {
//獲取矩陣
child.getHitRect(frame);
//判斷一個點是否在一個矩陣中
if (frame.contains(x, y)) {
//因為getChildCount()只會得到展現在屏幕中的子View個數,並不是總個數
pos = mFirstPosition + i;
}
}
}
//通過position得到item
itemLayout = (LinearLayout) getChildAt(pos - mFirstPosition);
textView = (Button) itemLayout.findViewById(R.id.bt_item);
imageView = (ImageView) itemLayout.findViewById(R.id.iv_item);
textView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (onSlideListener != null) {
onSlideListener.onDelete(pos);
//恢復原狀
mScroller.startScroll(maxLength, 0, -maxLength, 0);
invalidate();
}
}
});
}
break;
case MotionEvent.ACTION_MOVE: {
xMove = x;
yMove = y;
int dx = xMove - xDown;
int dy = yMove - yDown;
//豎直方向小於最小滑動距離,水平方向大於
if (Math.abs(dy) < mTouchSlop * 2 && Math.abs(dx) > mTouchSlop) {
int scrollX = itemLayout.getScrollX();
int newScrollX = mStartX - x;
if (newScrollX < 0 && scrollX <= 0) {
newScrollX = 0;
} else if (newScrollX > 0 && scrollX >= maxLength) {
newScrollX = 0;
}
//當劃過二分之一時,imageView做一個縮放動畫
if (scrollX > maxLength / 2) {
if (isFirst) {
ObjectAnimator animatorX = ObjectAnimator.ofFloat(imageView, "scaleX", 0.8f, 1.2f, 0.8f);
ObjectAnimator animatorY = ObjectAnimator.ofFloat(imageView, "scaleY", 0.8f, 1.2f, 0.8f);
AnimatorSet animSet = new AnimatorSet();
animSet.play(animatorX).with(animatorY);
animSet.setDuration(800);
animSet.start();
isFirst = false;
}
}
itemLayout.scrollBy(newScrollX, 0);
}
}
break;
case MotionEvent.ACTION_UP: {
int scrollX = itemLayout.getScrollX();
if (scrollX > maxLength / 2) {
//劃過一半松手,顯示全部
mScroller.startScroll(scrollX, 0, maxLength - scrollX, 0);
invalidate();
} else {
//恢復原狀
mScroller.startScroll(scrollX, 0, -scrollX, 0);
invalidate();
}
isFirst = true;
}
break;
}
mStartX = x;
return super.onTouchEvent(ev);
}
//view 裡onDraw方法會調用
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
itemLayout.scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
invalidate();
}
}
public interface OnSlideListener {
void onDelete(int pos);
}
}
主要是重寫了onTouchEvent方法,在裡面實現邏輯,但是這樣會影響ListView的點擊事件,所以需要的話要自己寫點擊事件,可能把RecyclerView比較好一點,畢竟RecyclerView的定制性比較高一點。因為這篇主要是講Scroller的使用,所以這個側滑的菜單還有許多bug,有時間會重做一個比較完整的。
 EditText監聽方法,實時的判斷輸入多少字符
EditText監聽方法,實時的判斷輸入多少字符
最近在寫一個小項目,其中有一點用到了顯示EditText中輸入了多少個字符,像微博中顯示剩余多少字符的功能。在EditText提供了一個方法addTextChangedL
 Android - 本地驗證碼的生成
Android - 本地驗證碼的生成
android客戶端生成本地驗證碼主要用來限制用戶隨意按請求按鈕,其實該示例也是來對自定義view的練練手而已,先給出效果圖吧其中可定制:*干擾線數目*干擾點數目*背景顏
 如何讓手機“一機兩用”?四招讓你爽翻天
如何讓手機“一機兩用”?四招讓你爽翻天
智能手機其實是展示分身魅力的最佳舞台,如何在一個屏幕裡顯示多個軟件窗口?同時運行兩個微信和QQ?總之,“一機兩用”就是我們的既定目標
 Android實現漸變色的圓弧虛線效果
Android實現漸變色的圓弧虛線效果
首先來看看效果圖:1,SweepGradient(梯度渲染)public SweepGradient (float cx, float cy, int[] colors,