編輯:關於Android編程
(1) 首先我們創建一個基於iOS項目,我們就在Storyboard上進行開發。需要選中右側的Use Auto Layout,下面的Use Size Classes可選可不選,因為我們暫時還不用Size Classes。
 。
。
(2)需要提醒的是,在項目中不能讓有些界面勾選Autolayout,有些界面不勾選Autolayout,這樣會讓程序crash。還有就是,Autolayout中的原則有兩個:一是Autolayout是一種相對布局(設置相對約束);二是這種相對布局是對父容器而言的。
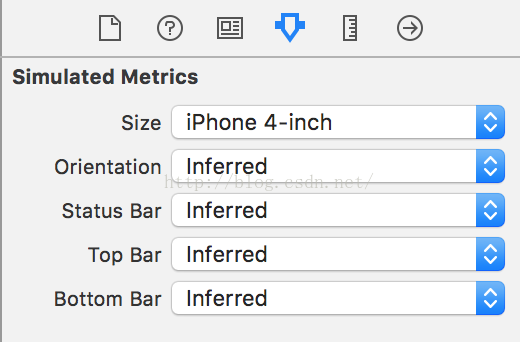
(3)當選用了Autolayout之後,我們可以發現界面的大小變為iPad的大小了,讓我們非常的不適應。我們可以在選定某個界面後,在右側選擇一個手機大小。如圖:
 。
。
(4)在Storyboard和xib中設計Autolayout,主要用到下面的兩個選項,Align和Pin。
 。
。
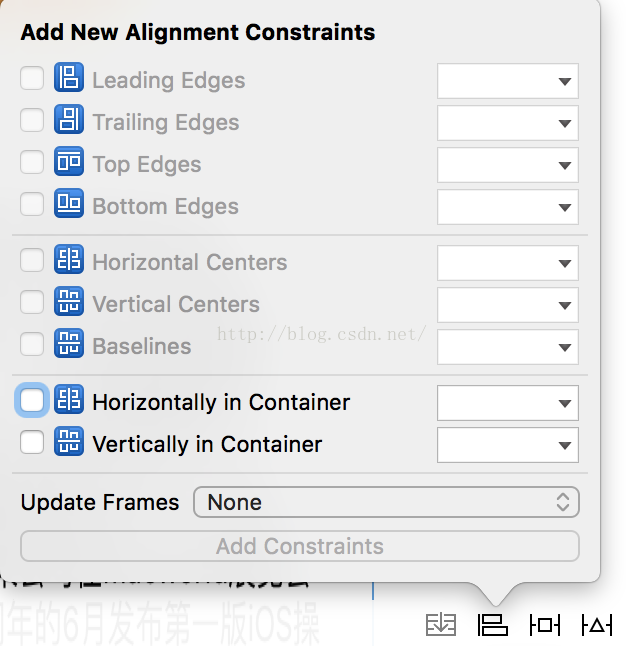
(5)我們先來看看Align中的選項:
 。
。
Horizontally in Container是相對父容器水平居中。Vertically in Container是相對父容器垂直居中。選中後,點擊Add Constraints即可。
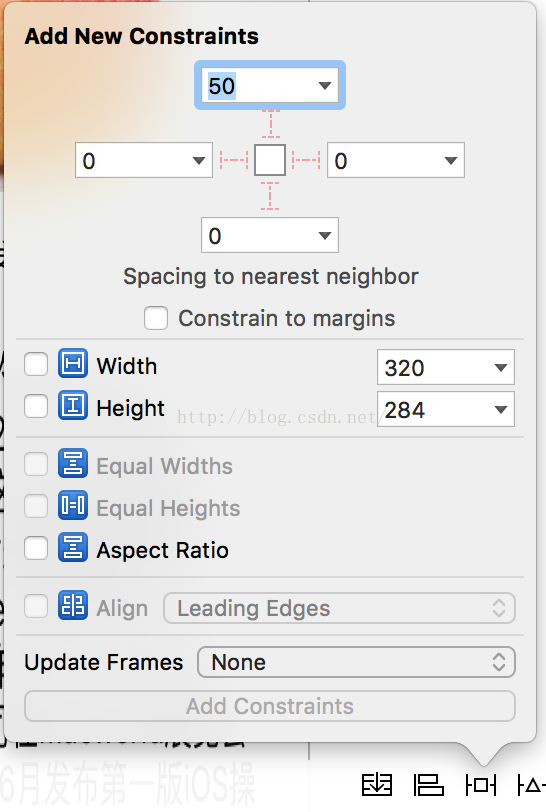
(6)再來看看Pin中的選項:
 。
。
首先我們一般不勾選Constrain to margins這個選項,這個選項表示到界面周邊的空白。一般默認可能會有8個點的留白,但是這並不是我們需要的。
上方的四個選項表示分別到上左下右的距離。可以根據需求設置,注意一定要選中中間的小紅線,否則是沒有效果的。但是點開選項可以發現,設置約束距離的時候是可以選擇參照物的,這個參照物可以是離當前View最近的View,也可以是父容器。
下面的Width和Height是固定View的長寬。如果你不想在所有屏幕上View的長寬都限制死的話,就不需要選中,系統會根據你其他的約束自動縮放View。如果你一定要定死長寬的話,就可以設置。
下面的Aspect Ratio是設置當前View的長寬比例。
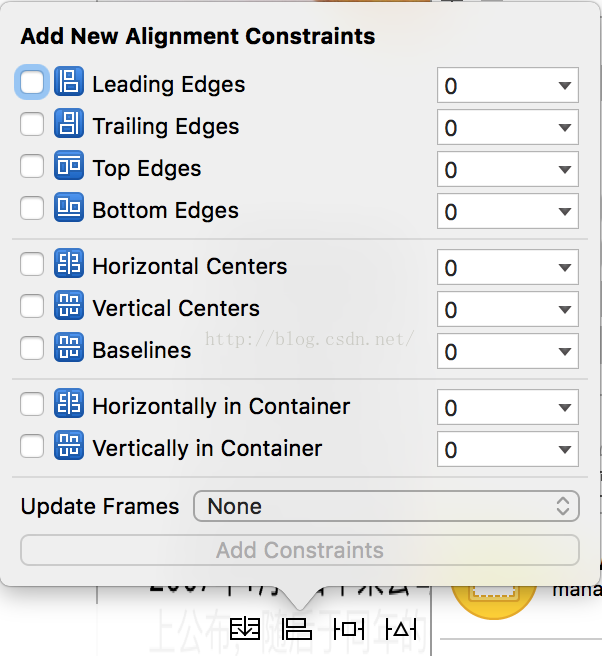
(7)以上的Align和Pin我們都只選中了一個View,當我們選中兩個或多個View,來分析下Align:

 。
。
當我們選中兩個View的時候,Align中又多了幾個選項。
Leading Edges,Trailing Edges,Top Edges,Bottom Edges,分別表示兩個View左邊緣、右邊緣、上邊緣、下邊緣對齊。
Horizontal Centers,Vertical Centers分別表示兩個View水平對齊、垂直對齊。Baselines表示基線對齊。
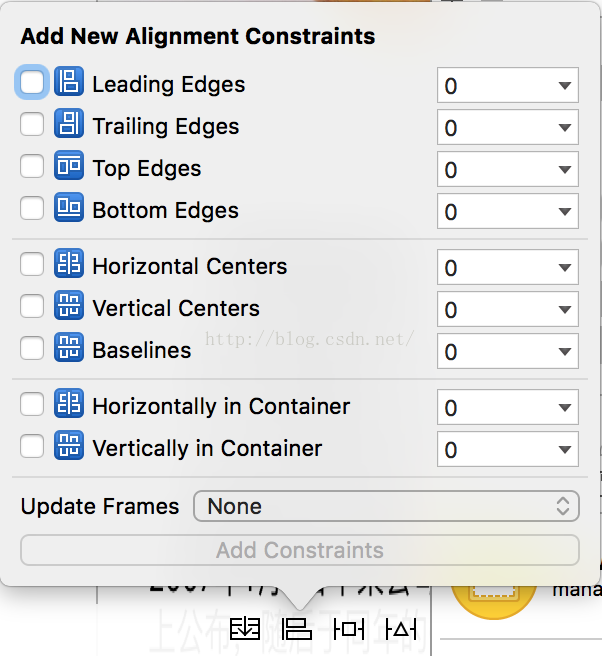
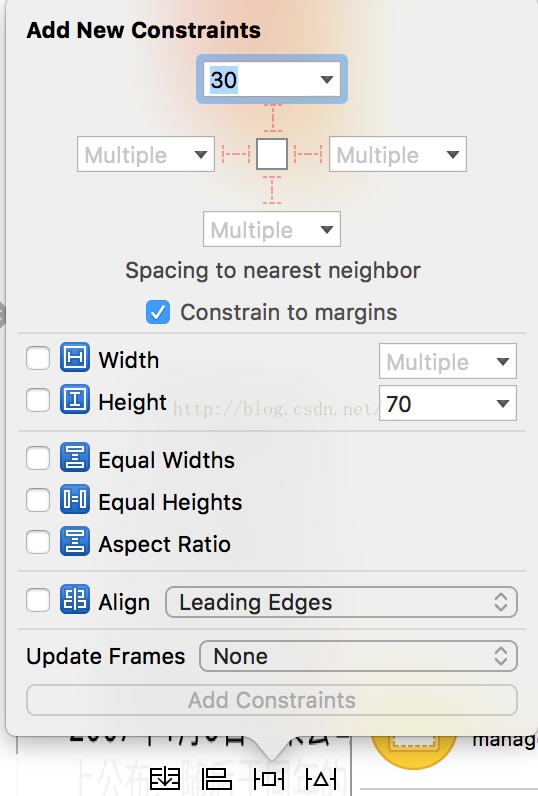
(8)當選中兩個或多個View的時候,Pin的選項如下:
 。
。
發現其中多了Equal Widths和Equal Height,這兩個意思很明確,就是選中的多個View等寬或者等高。下面出現的Align意思同(7)中的對齊。
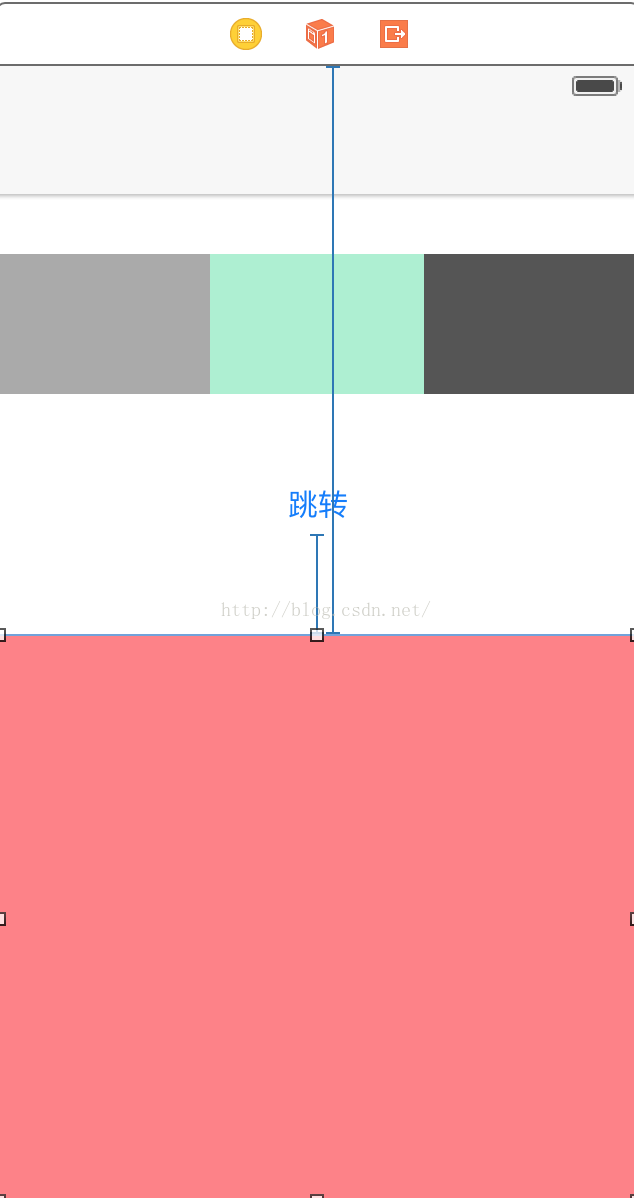
(9)下面我們來看看一個View設置了約束之後的效果和如何設置參數,我以下面的紅色View來做講解,選中了View後,右側的視圖可以看到當前View的所有約束:
 。
。
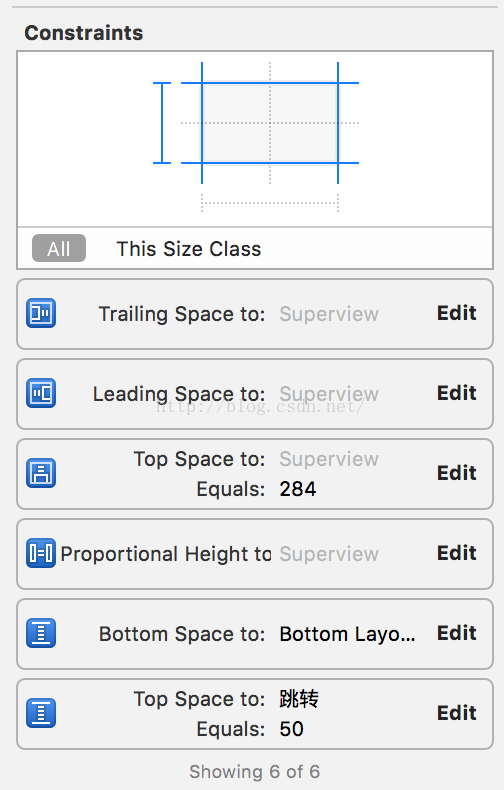
所有約束:
 。
。
當雙擊點開某一條約束後,就可以看到約束的詳細信息。我解釋一下約束的定義:
y = a * x + b;
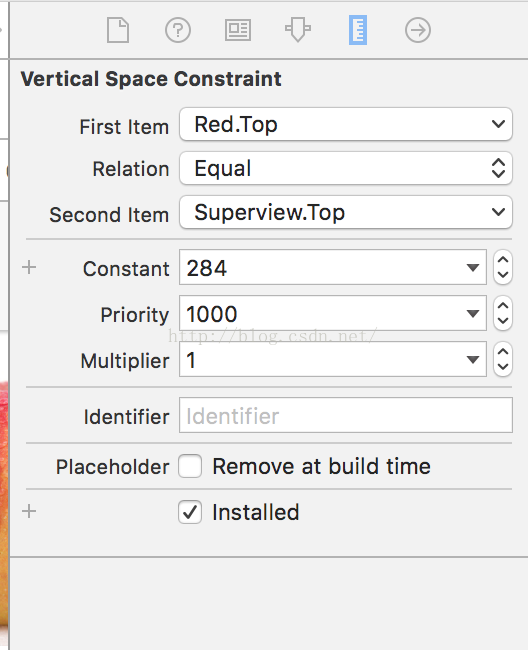
其中y表示第一個View的某個約束,x表示第二個View的某個約束,a表示比例系數,b是一個常量。我們以上面的Top Space to Superview Equals:284為例來講解。
 。
。
First Item就是我所說的y,Relation相當於等號,Second Item就是x,Constant就是b常量,Multiplier就是a比例系數。上面這個約束的意思就是:紅色View的頂部位置是父View頂部位置加上284點,比例系數為1. 其中的Priority表示優先級,我們暫不考慮。其他的所有約束我們都可以通過這種方式來設置參數和分析。
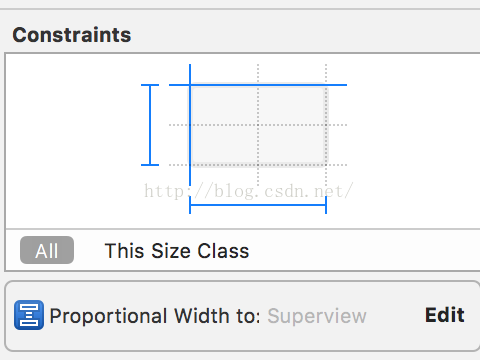
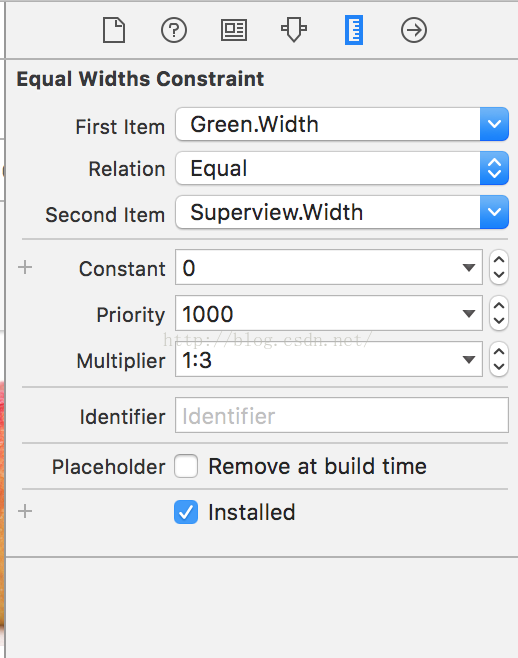
(10)我們再來分析上面的三個灰、藍、黑View平分界面寬度的操作。這裡就要涉及比例系數了。按住control鍵,觸摸板按住拖動藍線到父容器;或者按住鼠標右鍵直接拖拽藍線到父容器,選中Equal Widths。然後右側就會出現如下所示:
 。
。
表示在寬度上對父容器的一個比例系數。雙擊點開後,可以設置如下:
 。
。
在Multiplier中,可以填入1:3這樣的比例,也可以填入小數。在這裡,我把View的寬度設為父容器寬度的1/3.然後把三個View設置成同樣的就好。同樣的,我把下面的紅色View的高度設置為父容器高度的1/2.
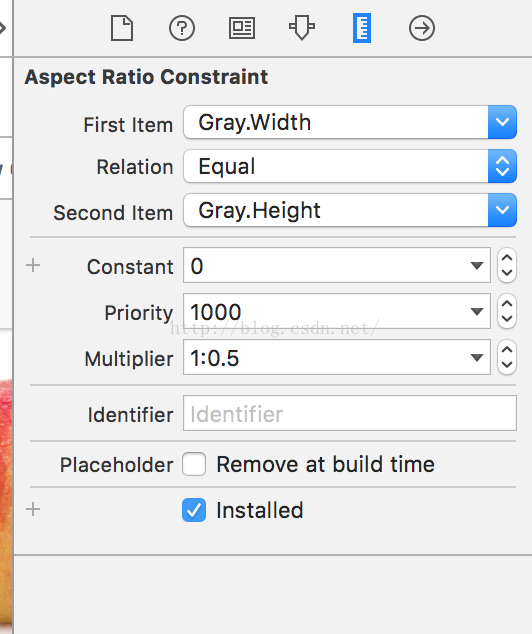
(11)現在我要把上面三個View的高度設置為寬度的一半,這個比例該如何設置呢?選中View,然後Aspect Ratio.右側就會出現如下:
 。
。
雙擊進入後:
 。
。
在這裡,自變量、因變量都是對於同一個View來說的。比例系數為width為1,height為0.5.
(12)解決沖突。在使用Autolayout中,約束沖突時經常會碰到的問題,我們必須要去解決。有些沖突可能不會有任何影響,有些沖突可能會在版本升級中導致crash。警告類的沖突會以黃色顯示,錯誤類的沖突會以紅色顯示。下面我們來談談如何解決。
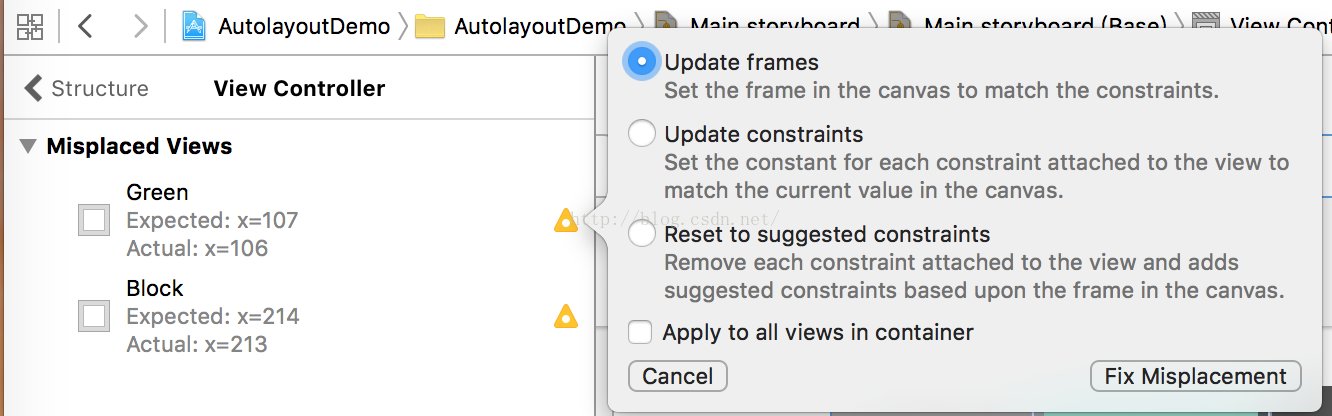
最簡單最傻瓜的解決沖突就是根據系統的提示修改即可。
 。
。
從左邊可以看到,Expected表示根據你當前的約束得出你希望顯示的值,而Actual表示當前你在Storyboard中顯示的值。根據修改提示,如果你選擇“Update frames”,表示你將會讓約束不變,而改變當前在Storyboard中顯示的效果。也就是最後的效果將會是Expected中的顯示效果。如果你選擇”Update constraints“,正好與Update frames相反,你將會改變約束的值,以當前在Storyboard中顯示的效果為准。而後面的兩個選項基本不用。
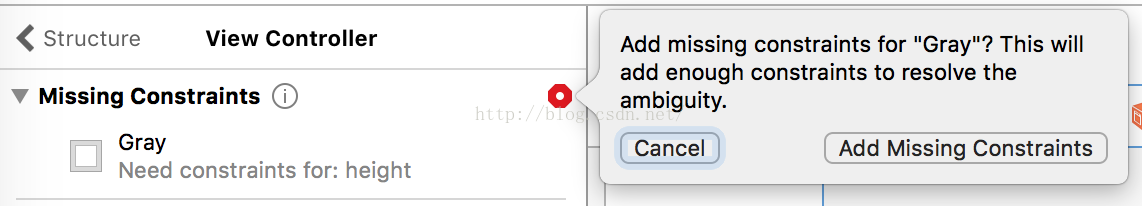
而對於紅色的沖突,那就是比較嚴重的。有些是提示你要刪除某些約束,有些是提示你缺少某些約束。
 。
。
如圖所示,就是你缺少了某個約束導致的。
但是,當你對Autolayout比較熟悉了以後,不會采取上述的系統提示方法去解決沖突,而是會在右側根據某個View的所有約束去分析,然後手動的增刪改約束,這樣能快速的提高自己的布局能力。
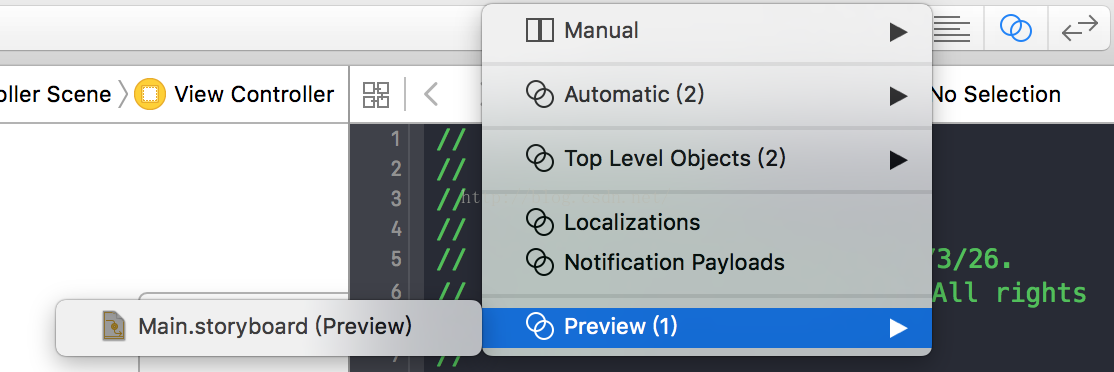
(13)界面預覽。當我們布局好一個界面後,怎麼樣才能看到顯示效果呢?不同屏幕去運行?現在iPhone有四種屏幕,難道要分別去運行4次?現在有更為方便的預覽方式。切換到Assistant editor視圖,然後選擇Preview即可。通過左下角的+按鈕,可以分別添加4種不同的屏幕,然後就能同時看到顯示效果。
 。
。
如圖所示:
 。
。
對於Autolayout而言,不僅要理解基本的布局概念,更重要的是去實踐,然後對於布局就能隨心所欲了。
 Android事件分發機制詳解
Android事件分發機制詳解
在開始講述touch事件流程之前,還簡單介紹下TouchEvent,View和ViewGroup。1. MotionEvent 整個事件分發流程中,會
 Android系統升級的完整過程
Android系統升級的完整過程
下面是HTC官方的一個圖片,展示了Android系統從發布最終到用戶手中的一個完整的過程: Awesome Infographic: HTC Shows Us “Th
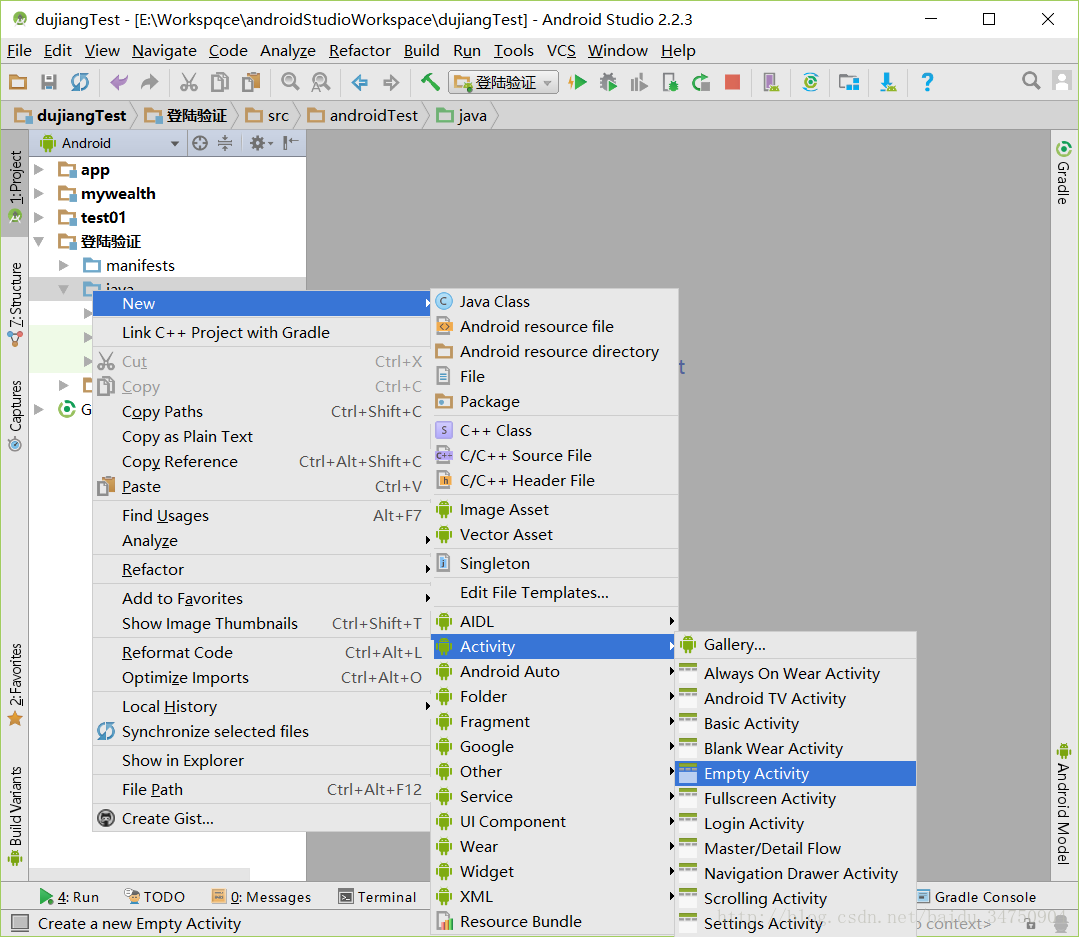
 Android項目:App登陸模塊的實現
Android項目:App登陸模塊的實現
模塊實現前,先說兩點:第一點、登陸模塊的實現,是多數APP的基礎功能。第二點、數據庫用的不是MySQL,Oracle等,Android項目,多數還是會用到SQLite.現
 Android自定義PopupWindow簡單小例子
Android自定義PopupWindow簡單小例子
最近沒事做就寫了一下PopupWindow,希望對有些人有點幫助。照常先看一下完成後的結果(界面比較難看就不要吐槽了)點擊地理位置然後彈出的PopupWindow,數據我