編輯:關於Android編程
最近無意中看到釘釘這個App,發現聯系人詳情這個界面的效果還是蠻好看的。正好最近在看Material Design,所以想看看可不可用Android系統原生的來實現這種效果。
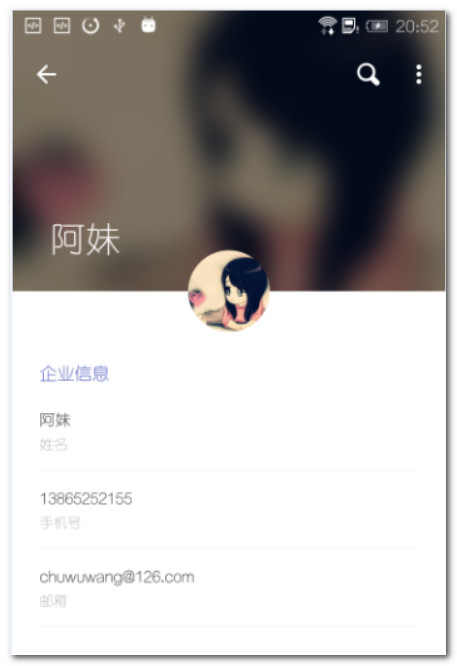
先看效果圖:


這是有一個推滑的特效的,在釘釘上有一個頭像聯動的效果,這個暫時沒有實現,有點區別。
主要特點:
1.名字大小的縮放
2.圓形頭像的固定
3.背景的模糊效果
4.下面詳情的推滑效果
以上的效果都是用Material Design自帶的元素來實現的,看起來還是蠻不錯的。看下布局文件:
中間的圓形圖像是用FloatingActionButton控件來實現的,需要把背景設置為透明,把邊線設置為0。
android:background="@android:color/transparent"
app:borderWidth="0dp"
上面可以滑動的模塊就是CollapsingToolbarLayout控件,但是必須要用AppBarLayout組件包住,模糊的背景就是一個ImageView,固定的導航欄就是Toolbar。下面的可滑動的具體內容就是NestedScrollView控件,就相當於一個ScrollView。
背景圖片的模糊 我們的圖片是從網絡下載下來的,需要下載圖片,在做模糊處理。這裡用的加載圖片是Picasso,它有一個轉化器。具體代碼:
Picasso.with(getApplicationContext())
.load(contactsInfo.getImgSrc())
.transform(new BlurTransformation())
.placeholder(R.drawable.default_pic)
.error(R.drawable.default_pic)
.into(mImageViewBg);
/**
* 模糊轉換
*/
class BlurTransformation implements Transformation {
public BlurTransformation() {
super();
}
@Override
public Bitmap transform(Bitmap bitmap) {
return PictureUtil.blurBitmap(getApplicationContext(), bitmap, 15f);
}
@Override
public String key() {
return "blur";
}
}
/**
* 圖片模糊
*/
public static Bitmap blurBitmap(Context context, Bitmap bitmap, float blur) {
//Let's create an empty bitmap with the same size of the bitmap we want to blur
Bitmap outBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
//Instantiate a new Renderscript
RenderScript rs = RenderScript.create(context.getApplicationContext());
//Create an Intrinsic Blur Script using the Renderscript
ScriptIntrinsicBlur blurScript = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs));
//Create the Allocations (in/out) with the Renderscript and the in/out bitmaps
Allocation allIn = Allocation.createFromBitmap(rs, bitmap);
Allocation allOut = Allocation.createFromBitmap(rs, outBitmap);
//Set the radius of the blur
blurScript.setRadius(blur);
//Perform the Renderscript
blurScript.setInput(allIn);
blurScript.forEach(allOut);
//Copy the final bitmap created by the out Allocation to the outBitmap
allOut.copyTo(outBitmap);
//recycle the original bitmap
bitmap.recycle();
//After finishing everything, we destroy the Renderscript.
rs.destroy();
return outBitmap;
}
CollapsingToolbarLayout作用是提供了一個可以折疊的Toolbar,它繼承至FrameLayout,給它設置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在響應layout_behavior事件時作出相應的scrollFlags滾動事件(移除屏幕或固定在屏幕頂端)。
在CollapsingToolbarLayout中,我們設置了layout_scrollFlags的值,關於它的值我這裡再說一下:
scroll - 想滾動就必須設置這個。
enterAlways - 實現quick return效果, 當向下移動時,立即顯示View(比如Toolbar)。
exitUntilCollapsed - 向上滾動時收縮View,但可以固定Toolbar一直在上面。
enterAlwaysCollapsed - 當你的View已經設置minHeight屬性又使用此標志時,你的View只能以最小高度進入,只有當滾動視圖到達頂部時才擴大到完整高度。
其中還設置了一些屬性,簡要說明一下:
app:contentScrim - 設置當完全CollapsingToolbarLayout折疊(收縮)後的背景顏色。
app:expandedTitleMarginStart - 設置擴張時候(還沒有收縮時)title向左填充的距離。
app:layout_collapseMode(折疊模式),app:layout_collapseMode的屬性在CollapsingToolbarLayout中定義,在CollapsingToolbarLayout的子視圖中使用。
pin - 設置為這個模式時,當CollapsingToolbarLayout完全收縮後,Toolbar還可以保留在屏幕上。
parallax - 設置為這個模式時,在內容滾動時,CollapsingToolbarLayout中的View(比如ImageView)也可以同時滾動,實現視差滾動效果,通常和layout_collapseParallaxMultiplier(設置視差因子)搭配使用。這裡的滾動視覺差,意思就是,你設置了0,那麼就會圖片一起滾動,你設置了1,那麼圖片是不會滾動的。
layout_collapseParallaxMultiplier(視差因子) - 設置視差滾動因子,值為:0~1。
使用CollapsingToolbarLayout時必須把title設置到CollapsingToolbarLayout上,設置到Toolbar上不會顯示。即:
mCollapsingToolbarLayout.setTitle(” “);
該變title的字體顏色:
擴張時候的title顏色:mCollapsingToolbarLayout.setExpandedTitleColor();
收縮後在Toolbar上顯示時的title的顏色:mCollapsingToolbarLayout.setCollapsedTitleTextColor();
Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onBackPressed();
}
});
CollapsingToolbarLayout mCollapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar_layout);
mCollapsingToolbarLayout.setTitle("leeshenzhou");
mCollapsingToolbarLayout.setExpandedTitleColor(Color.WHITE);//設置還沒收縮時狀態下字體顏色
mCollapsingToolbarLayout.setCollapsedTitleTextColor(Color.GREEN);//設置收縮後Toolbar上字體的顏色
我們可以看到有一個FloatingActionButton,可以隨著CollapseToolbarLayout一起滾動。這個是通過CoordinatorLayout 的layout_anchor來實現的。懸浮視圖使用它以後,CoordinatorLayout會把懸浮視圖和設置的視圖綁定在一起。可以通過layout_anchorGravity來來控制所在的位置。
使用CollapsingToolbarLayout實現折疊效果,需要注意幾點:
1.AppBarLayout的高度固定。
2.CollapsingToolbarLayout的子視圖設置layout_collapseMode屬性,如果想要Toolbar固定,那麼一定要設置Toolbar為pin模式。但是parallax其實不需要的,因為滾動這個效果,是CollaspingToolbarLayout實現的。子View設置,只是讓子View跟著滾動而已。
3.關聯懸浮視圖設置app:layout_anchor,app:layout_anchorGravity屬性。
4.另外標題內容是在CollapseToolbarLayout實現的,而不是Toolbar,滑動以後,標題內容固定在頂部是
CollapseToolbarLayout內部實現的,這個和是否設置了layout_collapseMode有關的。
5.移除Toolbar導航條的背景色,在xml中加上android:background=”?attr/colorPrimary”。
6.CollapsingToolbarLayout收起來變成普通的顏色,在xml中加上app:contentScrim=”?attr/colorPrimary”。去掉就是CollapsingToolbarLayout自己的背景色。
代碼下載:https://github.com/chuwuwang/OnTheWay
代碼正在修改中,效果請切換1.2.0 tag查看。
 Android Studio中Opencv的開發環境搭建過程
Android Studio中Opencv的開發環境搭建過程
目錄Opencv的開發環境搭建過程...一、下載並安裝jdk環境...二、下載並安裝Android Studio.三、下載Android SDK.四、下載ndk.五、下載
 Android打造屬於自己的數據庫操作類。
Android打造屬於自己的數據庫操作類。
1、概述開發Android的同學都知道sdk已經為我們提供了一個SQLiteOpenHelper類來創建和管理SQLite數據庫,通過寫一個子類去繼承它,就可以方便的創建
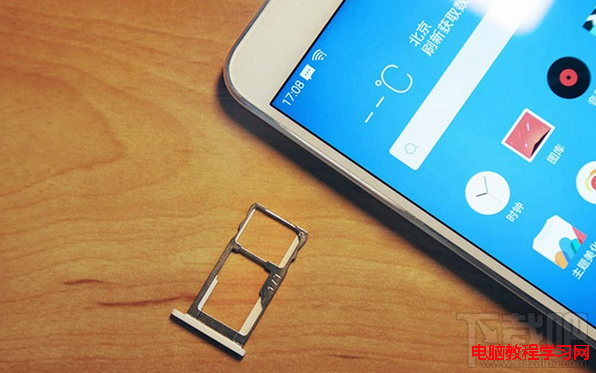
 魅藍metal如何裝卡 魅藍metal手機怎麼上sim卡
魅藍metal如何裝卡 魅藍metal手機怎麼上sim卡
魅族發布了今年最後一款歷史性新品---魅藍metal,魅藍metal依舊采用了與或卡托(單卡槽雙卡位)設計,且支持雙卡雙待,目前預約的有移動定制版和公開版。
 自定義View之仿淘寶詳情頁
自定義View之仿淘寶詳情頁
基本介紹現在的一些購物類App例如淘寶,京東等,在物品詳情頁,都采用了類似分層的模式,即上拉加載詳情的方式,節省了空間,使用戶的體驗更加的舒適。只要對於某個東西的介紹很多