編輯:關於Android編程
底部動作條
底部動作條(Bottom Sheets)是一個從屏幕底部邊緣向上滑出的一個面板,使用這種方式向用戶呈現一組功能。底部動作條呈現了簡單、清晰、無需額外解釋的一組操作。
使用環境
底部動作條(Bottom Sheets)特別適合有三個或者三個以上的操作需要提供給用戶選擇、並且不需要對操作有額外解釋的情景。如果只有兩個或者更少的操作,或者需要詳加描述的,可以考慮使用菜單(Menu)或者對話框替代。
底部動作條(Bottom Sheets)可以是列表樣式的也可以是宮格樣式的。宮格布局可以增加視覺的清晰度。
你可以使用底部動作條(Bottom Sheets)展示和其 app 相關的操作,比如做為進入其他 app 的入口(通過 app 的 icon 進入)。
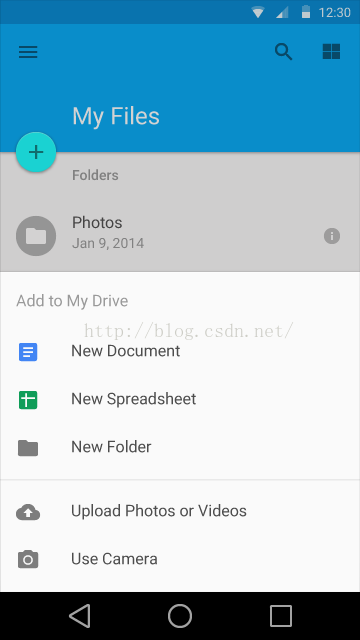
我們來看看官方展示的效果:
顯示底部動作條的時候,動畫應該從屏幕底部邊緣向上展開。根據上一步的內容,向用戶展示用戶上一步的操作之後能夠繼續操作的內容,並提供模態[1]的選擇。點擊其他區域會使得底部動作條伴隨下滑的動畫關閉掉。如果這個窗口包含的操作超出了默認的顯示區域,這個窗口需要可以滑動。滑動操作應當向上拉起這個動作條的內容,甚至可以覆蓋整個屏幕。當窗口覆蓋整個屏幕的時候,需要在上部的標題欄左側增加一個收起按鈕。
添加依賴:
compile 'com.android.support:design:24.2.0'
BottomSheet使用例子:
頁面代碼:
public class MainActivity extends AppCompatActivity {
private BottomSheetBehavior bottomSheet;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
init();
}
private void init() {
bottomSheet.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
//newState 有四個狀態 :
//展開 BottomSheetBehavior.STATE_EXPANDED
//收起 BottomSheetBehavior.STATE_COLLAPSED
//拖動 BottomSheetBehavior.STATE_DRAGGING
//下滑 BottomSheetBehavior.STATE_SETTLING
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
//這裡是拖拽中的回調,slideOffset為0-1 完全收起為0 完全展開為1
}
});
}
}
當然BottomSheet這種效果是高度可擴展的,你可以在布局中實現你想要的任何效果。
public class BottomSheetDialogActivity extends AppCompatActivity{
private List mList;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bottomsheet);
initData();
}
private void initData() {
mList = new ArrayList<>();
for(int i=0; i<20; i++){
mList.add("item "+i);
}
}
public void click1(View view){
final BottomSheetDialog bottomSheetDialog = new BottomSheetDialog(this);
//創建recyclerView
RecyclerView recyclerView = new RecyclerView(this);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(linearLayoutManager);
RecyclerAdapter recyclerAdapter = new RecyclerAdapter(mList,this);
recyclerView.setAdapter(recyclerAdapter);
recyclerAdapter.setOnItemClickListener(new RecyclerAdapter.OnItemClickListener() {
@Override
public void onItemClickListener(View item, int position) {
Toast.makeText(BottomSheetDialogActivity.this, "item "+position, Toast.LENGTH_SHORT).show();
bottomSheetDialog.dismiss();
}
});
bottomSheetDialog.setContentView(recyclerView);
bottomSheetDialog.show();
}
}
adapter
public class RecyclerAdapter extends RecyclerView.Adapteritem布局:{ private List list; private Context mContext; private OnItemClickListener onItemClickListener; public RecyclerAdapter(List list, Context mContext) { this.list = list; this.mContext = mContext; } @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View inflate = LayoutInflater.from(mContext).inflate(R.layout.item_layou, parent, false); return new ViewHolder(inflate); } @Override public void onBindViewHolder(ViewHolder holder, final int position) { holder.tv.setText(list.get(position)); holder.tv.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if(onItemClickListener!=null){ onItemClickListener.onItemClickListener(v,position); } } }); } @Override public int getItemCount() { return list.size(); } public static class ViewHolder extends RecyclerView.ViewHolder{ TextView tv; public ViewHolder(View itemView) { super(itemView); tv = (TextView) itemView.findViewById(R.id.item_tv); } } public void setOnItemClickListener(OnItemClickListener onItemClickListener) { this.onItemClickListener = onItemClickListener; } public interface OnItemClickListener{ void onItemClickListener(View item, int position); } }
 Android Camera預覽過程數據流淺析
Android Camera預覽過程數據流淺析
硬件平台:Atmel SAMA5D3 SoC + OV2640 Camera Sensor Android版本:4.2.2 mediaserver進程是Cam
 Androd自定義對話框Dialog視圖及參數傳遞的實現方法
Androd自定義對話框Dialog視圖及參數傳遞的實現方法
今天給大家講講有關自定義對話框的相關內容,前面兩篇都在在利用系統提供的函數來實現對話框,但局限性太大,當我們想自己定義視圖的時候,就不能利用系統函數了,就需要我們這裡的自
 android-AdvancedRecyclerview
android-AdvancedRecyclerview
今天主要使用這個庫來實現RecyclerView 的左右滑動item 和 拖拽排序Gradle配置compile 'com.android.suppo
 Android事件分發機制完全解析,帶你從源碼的角度徹底理解(一)
Android事件分發機制完全解析,帶你從源碼的角度徹底理解(一)
其實我一直准備寫一篇關於Android事件分發機制的文章,從我的第一篇博客開始,就零零散散在好多地方使用到了Android事件分發的知識。也有好多朋友問過我各種問題,比如