編輯:關於Android編程
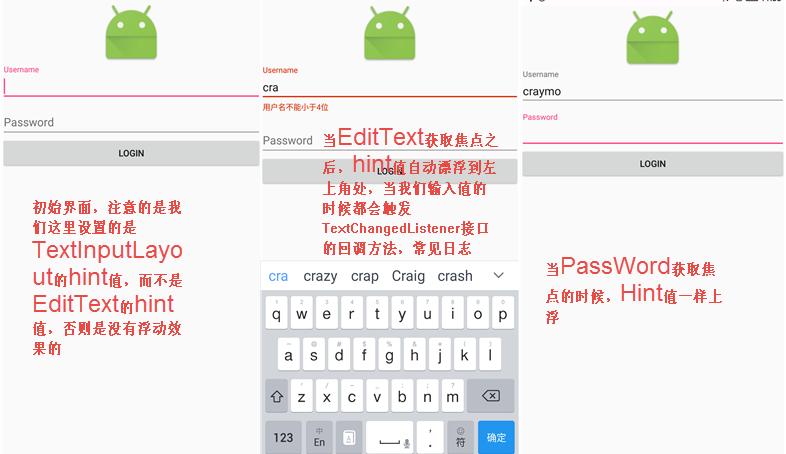
Android L之前,很多時候我們在使用EditText輸入時,希望給及時糾正用戶錯誤的格式輸入,常常會監聽一些事件,然後給出一些提示語言,而顯示提示語言的有可能是一個Toast或者自定義一個View來顯示提示語言,如果處理不好,將會極大地影響用戶體驗。而在2015 Google I/O之後,這一切將變得簡單,因為Google已經幫我們封裝了一個全新的組件——TextInputLayout。
TextInputLayout是一個繼承自LinearLayout的二級布局容器。主要用於把EditText封裝起來,跟ScrollView一樣,TextInputLayout只接受一個EditText元素(但是把其他控件布置進去也是可以正常顯示的,因為在他的setEditText方法裡會檢查超過一個EditText就會拋出異常),提示信息會變成一個顯示在EditText之上的floating label,同時,如果給EditText增加監聽,還可以給它增加更多的floating label。TextInputLayout只是一個容器,但是和LinearLayout和ScrollView不同,你可以使用一個特殊的方法——getEditText()獲得子元素,不需要使用findViewById,當然你想使用FindViewById也是可以的。
首先主界面布局
再實現主界面Activity
package com.crazymo.textinputlayout;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.support.design.widget.Snackbar;
import android.support.design.widget.TextInputLayout;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.Log;
import android.view.View;
import android.view.inputmethod.InputMethodManager;
import android.widget.EditText;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
/**
* Created by cmo on 16-7-28.
*/
public class LogActivity extends Activity {
private TextInputLayout mUserLayout;
private TextInputLayout mPwdLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
init();
}
private void getViews() {
mUserLayout = (TextInputLayout) findViewById(R.id.id_user_layout);
mPwdLayout = (TextInputLayout) findViewById(R.id.id_pwd_layout);
}
private void hideKeyboard() {
View view = getCurrentFocus();
if (view != null) {
((InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE)).
hideSoftInputFromWindow(view.getWindowToken(), InputMethodManager.HIDE_NOT_ALWAYS);
}
}
/* private static final String EMAIL_PATTERN = "^[a-zA-Z0-9#_~!$&'()*+,;=:.\"(),:;<>@\\[\\]\\\\]+@[a-zA-Z0-9-]+(\\.[a-zA-Z0-9-]+)*$";
private Pattern pattern = Pattern.compile(EMAIL_PATTERN);
private Matcher matcher;
public boolean validateEmail(String email) {
matcher = pattern.matcher(email);
return matcher.matches();
}*/
private void init() {
getViews();
final EditText editText = mUserLayout.getEditText();
editText.addTextChangedListener(new TextWatcher() {
//
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
Log.e("CrazyMO"," User before:"+charSequence);
if (charSequence.length() < 4) {
mUserLayout.setError("用戶名不能小於4位");
mUserLayout.setErrorEnabled(true);
}else{
mUserLayout.setErrorEnabled(false);
}
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
Log.e("CrazyMO","User OnChange "+charSequence);
}
@Override
public void afterTextChanged(Editable editable) {
}
});
final EditText edtPwd = mPwdLayout.getEditText();
edtPwd.setHint("Password");
edtPwd.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
Log.e("CrazyMO","Before: "+charSequence);
if (charSequence.length() < 6) {
Log.e("CrazyMO", "Length" + charSequence.length());
mPwdLayout.setError("密碼不能小於6位");
mPwdLayout.setErrorEnabled(true);
}
else {
mPwdLayout.setErrorEnabled(false);
}
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
Log.e("CrazyMO","OnChanged: "+charSequence);
}
@Override
public void afterTextChanged(Editable editable) {
}
});
}
public void login(View v){
hideKeyboard();
Snackbar.make(v,"Login Sucesse",Snackbar.LENGTH_SHORT).show();
}
}
運行結果:

08-03 11:06:49.299 7603-7603/com.crazymo.textinputlayout E/CrazyMO: User before: 08-03 11:06:49.301 7603-7603/com.crazymo.textinputlayout E/CrazyMO: User OnChange c 08-03 11:06:50.036 7603-7603/com.crazymo.textinputlayout E/CrazyMO: User before:c 08-03 11:06:50.038 7603-7603/com.crazymo.textinputlayout E/CrazyMO: User OnChange cr 08-03 11:06:51.275 7603-7603/com.crazymo.textinputlayout E/CrazyMO: User before:cr 08-03 11:06:51.277 7603-7603/com.crazymo.textinputlayout E/CrazyMO: User OnChange cra 08-03 11:07:18.661 7603-7603/com.crazymo.textinputlayout E/CrazyMO: User before:cra 08-03 11:07:18.663 7603-7603/com.crazymo.textinputlayout E/CrazyMO: User OnChange cray
最後附上TextInputLayout的源碼:
package android.support.design.widget;
import android.content.Context;
import android.content.res.ColorStateList;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.support.annotation.Nullable;
import android.support.annotation.StyleRes;
import android.support.design.R;
import android.support.v4.view.AccessibilityDelegateCompat;
import android.support.v4.view.GravityCompat;
import android.support.v4.view.ViewCompat;
import android.support.v4.view.ViewPropertyAnimatorListenerAdapter;
import android.support.v4.view.accessibility.AccessibilityNodeInfoCompat;
import android.support.v7.internal.widget.TintManager;
import android.text.Editable;
import android.text.TextUtils;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.accessibility.AccessibilityEvent;
import android.view.animation.AccelerateInterpolator;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* Layout which wraps an {@link android.widget.EditText} (or descendant) to show a floating label
* when the hint is hidden due to the user inputting text.
*
* Also supports showing an error via {@link #setErrorEnabled(boolean)} and
* {@link #setError(CharSequence)}.
*/
public class TextInputLayout extends LinearLayout {
private static final int ANIMATION_DURATION = 200;
private EditText mEditText;
private CharSequence mHint;
private Paint mTmpPaint;
private boolean mErrorEnabled;
private TextView mErrorView;
private int mErrorTextAppearance;
private ColorStateList mDefaultTextColor;
private ColorStateList mFocusedTextColor;
private final CollapsingTextHelper mCollapsingTextHelper = new CollapsingTextHelper(this);
private boolean mHintAnimationEnabled;
private ValueAnimatorCompat mAnimator;
public TextInputLayout(Context context) {
this(context, null);
}
public TextInputLayout(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public TextInputLayout(Context context, AttributeSet attrs, int defStyleAttr) {
// Can't call through to super(Context, AttributeSet, int) since it doesn't exist on API 10
super(context, attrs);
setOrientation(VERTICAL);
setWillNotDraw(false);
setAddStatesFromChildren(true);
mCollapsingTextHelper.setTextSizeInterpolator(AnimationUtils.FAST_OUT_SLOW_IN_INTERPOLATOR);
mCollapsingTextHelper.setPositionInterpolator(new AccelerateInterpolator());
mCollapsingTextHelper.setCollapsedTextGravity(Gravity.TOP | GravityCompat.START);
final TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.TextInputLayout, defStyleAttr, R.style.Widget_Design_TextInputLayout);
mHint = a.getText(R.styleable.TextInputLayout_android_hint);
mHintAnimationEnabled = a.getBoolean(
R.styleable.TextInputLayout_hintAnimationEnabled, true);
if (a.hasValue(R.styleable.TextInputLayout_android_textColorHint)) {
mDefaultTextColor = mFocusedTextColor =
a.getColorStateList(R.styleable.TextInputLayout_android_textColorHint);
}
final int hintAppearance = a.getResourceId(
R.styleable.TextInputLayout_hintTextAppearance, -1);
if (hintAppearance != -1) {
setHintTextAppearance(
a.getResourceId(R.styleable.TextInputLayout_hintTextAppearance, 0));
}
mErrorTextAppearance = a.getResourceId(R.styleable.TextInputLayout_errorTextAppearance, 0);
final boolean errorEnabled = a.getBoolean(R.styleable.TextInputLayout_errorEnabled, false);
a.recycle();
setErrorEnabled(errorEnabled);
if (ViewCompat.getImportantForAccessibility(this)
== ViewCompat.IMPORTANT_FOR_ACCESSIBILITY_AUTO) {
// Make sure we're important for accessibility if we haven't been explicitly not
ViewCompat.setImportantForAccessibility(this,
ViewCompat.IMPORTANT_FOR_ACCESSIBILITY_YES);
}
ViewCompat.setAccessibilityDelegate(this, new TextInputAccessibilityDelegate());
}
@Override
public void addView(View child, int index, ViewGroup.LayoutParams params) {
if (child instanceof EditText) {
setEditText((EditText) child);
super.addView(child, 0, updateEditTextMargin(params));
} else {
// Carry on adding the View...
super.addView(child, index, params);
}
}
/**
* Set the typeface to use for the both the expanded and floating hint.
*
* @param typeface typeface to use, or {@code null} to use the default.
*/
public void setTypeface(@Nullable Typeface typeface) {
mCollapsingTextHelper.setTypeface(typeface);
}
private void setEditText(EditText editText) {
// If we already have an EditText, throw an exception
if (mEditText != null) {
throw new IllegalArgumentException("We already have an EditText, can only have one");
}
mEditText = editText;
// Use the EditText's typeface, and it's text size for our expanded text
mCollapsingTextHelper.setTypeface(mEditText.getTypeface());
mCollapsingTextHelper.setExpandedTextSize(mEditText.getTextSize());
mCollapsingTextHelper.setExpandedTextGravity(mEditText.getGravity());
// Add a TextWatcher so that we know when the text input has changed
mEditText.addTextChangedListener(new TextWatcher() {
@Override
public void afterTextChanged(Editable s) {
updateLabelVisibility(true);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {}
});
// Use the EditText's hint colors if we don't have one set
if (mDefaultTextColor == null) {
mDefaultTextColor = mEditText.getHintTextColors();
}
// If we do not have a valid hint, try and retrieve it from the EditText
if (TextUtils.isEmpty(mHint)) {
setHint(mEditText.getHint());
// Clear the EditText's hint as we will display it ourselves
mEditText.setHint(null);
}
if (mErrorView != null) {
// Add some start/end padding to the error so that it matches the EditText
ViewCompat.setPaddingRelative(mErrorView, ViewCompat.getPaddingStart(mEditText),
0, ViewCompat.getPaddingEnd(mEditText), mEditText.getPaddingBottom());
}
// Update the label visibility with no animation
updateLabelVisibility(false);
}
private LayoutParams updateEditTextMargin(ViewGroup.LayoutParams lp) {
// Create/update the LayoutParams so that we can add enough top margin
// to the EditText so make room for the label
LayoutParams llp = lp instanceof LayoutParams ? (LayoutParams) lp : new LayoutParams(lp);
if (mTmpPaint == null) {
mTmpPaint = new Paint();
}
mTmpPaint.setTypeface(mCollapsingTextHelper.getTypeface());
mTmpPaint.setTextSize(mCollapsingTextHelper.getCollapsedTextSize());
llp.topMargin = (int) -mTmpPaint.ascent();
return llp;
}
private void updateLabelVisibility(boolean animate) {
boolean hasText = mEditText != null && !TextUtils.isEmpty(mEditText.getText());
boolean isFocused = arrayContains(getDrawableState(), android.R.attr.state_focused);
if (mDefaultTextColor != null && mFocusedTextColor != null) {
mCollapsingTextHelper.setExpandedTextColor(mDefaultTextColor.getDefaultColor());
mCollapsingTextHelper.setCollapsedTextColor(isFocused
? mFocusedTextColor.getDefaultColor()
: mDefaultTextColor.getDefaultColor());
}
if (hasText || isFocused) {
// We should be showing the label so do so if it isn't already
collapseHint(animate);
} else {
// We should not be showing the label so hide it
expandHint(animate);
}
}
/**
* Returns the {@link android.widget.EditText} used for text input.
*/
@Nullable
public EditText getEditText() {
return mEditText;
}
/**
* Set the hint to be displayed in the floating label
*
* @attr ref android.support.design.R.styleable#TextInputLayout_android_hint
*/
public void setHint(@Nullable CharSequence hint) {
mHint = hint;
mCollapsingTextHelper.setText(hint);
sendAccessibilityEvent(AccessibilityEvent.TYPE_WINDOW_CONTENT_CHANGED);
}
/**
* Returns the hint which is displayed in the floating label.
*
* @attr ref android.support.design.R.styleable#TextInputLayout_android_hint
*/
@Nullable
public CharSequence getHint() {
return mHint;
}
/**
* Sets the hint text color, size, style from the specified TextAppearance resource.
*
* @attr ref android.support.design.R.styleable#TextInputLayout_hintTextAppearance
*/
public void setHintTextAppearance(@StyleRes int resId) {
mCollapsingTextHelper.setCollapsedTextAppearance(resId);
mFocusedTextColor = ColorStateList.valueOf(mCollapsingTextHelper.getCollapsedTextColor());
if (mEditText != null) {
updateLabelVisibility(false);
// Text size might have changed so update the top margin
LayoutParams lp = updateEditTextMargin(mEditText.getLayoutParams());
mEditText.setLayoutParams(lp);
mEditText.requestLayout();
}
}
/**
* Whether the error functionality is enabled or not in this layout. Enabling this
* functionality before setting an error message via {@link #setError(CharSequence)}, will mean
* that this layout will not change size when an error is displayed.
*
* @attr ref android.support.design.R.styleable#TextInputLayout_errorEnabled
*/
public void setErrorEnabled(boolean enabled) {
if (mErrorEnabled != enabled) {
if (mErrorView != null) {
ViewCompat.animate(mErrorView).cancel();
}
if (enabled) {
mErrorView = new TextView(getContext());
mErrorView.setTextAppearance(getContext(), mErrorTextAppearance);
mErrorView.setVisibility(INVISIBLE);
addView(mErrorView);
if (mEditText != null) {
// Add some start/end padding to the error so that it matches the EditText
ViewCompat.setPaddingRelative(mErrorView, ViewCompat.getPaddingStart(mEditText),
0, ViewCompat.getPaddingEnd(mEditText), mEditText.getPaddingBottom());
}
} else {
removeView(mErrorView);
mErrorView = null;
}
mErrorEnabled = enabled;
}
}
/**
* Returns whether the error functionality is enabled or not in this layout.
*
* @attr ref android.support.design.R.styleable#TextInputLayout_errorEnabled
*
* @see #setErrorEnabled(boolean)
*/
public boolean isErrorEnabled() {
return mErrorEnabled;
}
/**
* Sets an error message that will be displayed below our {@link EditText}. If the
* {@code error} is {@code null}, the error message will be cleared.
* <p>
* If the error functionality has not been enabled via {@link #setErrorEnabled(boolean)}, then
* it will be automatically enabled if {@code error} is not empty.
*
* @param error Error message to display, or null to clear
*
* @see #getError()
*/
public void setError(@Nullable CharSequence error) {
if (!mErrorEnabled) {
if (TextUtils.isEmpty(error)) {
// If error isn't enabled, and the error is empty, just return
return;
}
// Else, we'll assume that they want to enable the error functionality
setErrorEnabled(true);
}
if (!TextUtils.isEmpty(error)) {
ViewCompat.setAlpha(mErrorView, 0f);
mErrorView.setText(error);
ViewCompat.animate(mErrorView)
.alpha(1f)
.setDuration(ANIMATION_DURATION)
.setInterpolator(AnimationUtils.FAST_OUT_SLOW_IN_INTERPOLATOR)
.setListener(new ViewPropertyAnimatorListenerAdapter() {
@Override
public void onAnimationStart(View view) {
view.setVisibility(VISIBLE);
}
})
.start();
// Set the EditText's background tint to the error color
ViewCompat.setBackgroundTintList(mEditText,
ColorStateList.valueOf(mErrorView.getCurrentTextColor()));
} else {
if (mErrorView.getVisibility() == VISIBLE) {
ViewCompat.animate(mErrorView)
.alpha(0f)
.setDuration(ANIMATION_DURATION)
.setInterpolator(AnimationUtils.FAST_OUT_SLOW_IN_INTERPOLATOR)
.setListener(new ViewPropertyAnimatorListenerAdapter() {
@Override
public void onAnimationEnd(View view) {
view.setVisibility(INVISIBLE);
}
}).start();
// Restore the 'original' tint, using colorControlNormal and colorControlActivated
final TintManager tintManager = TintManager.get(getContext());
ViewCompat.setBackgroundTintList(mEditText,
tintManager.getTintList(R.drawable.abc_edit_text_material));
}
}
sendAccessibilityEvent(AccessibilityEvent.TYPE_WINDOW_CONTENT_CHANGED);
}
/**
* Returns the error message that was set to be displayed with
* {@link #setError(CharSequence)}, or <code>null if no error was set
* or if error displaying is not enabled.
*
* @see #setError(CharSequence)
*/
@Nullable
public CharSequence getError() {
if (mErrorEnabled && mErrorView != null && mErrorView.getVisibility() == VISIBLE) {
return mErrorView.getText();
}
return null;
}
/**
* Returns whether any hint state changes, due to being focused or non-empty text, are
* animated.
*
* @see #setHintAnimationEnabled(boolean)
*
* @attr ref android.support.design.R.styleable#TextInputLayout_hintAnimationEnabled
*/
public boolean isHintAnimationEnabled() {
return mHintAnimationEnabled;
}
/**
* Set whether any hint state changes, due to being focused or non-empty text, are
* animated.
*
* @see #isHintAnimationEnabled()
*
* @attr ref android.support.design.R.styleable#TextInputLayout_hintAnimationEnabled
*/
public void setHintAnimationEnabled(boolean enabled) {
mHintAnimationEnabled = enabled;
}
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
mCollapsingTextHelper.draw(canvas);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
if (mEditText != null) {
final int l = mEditText.getLeft() + mEditText.getCompoundPaddingLeft();
final int r = mEditText.getRight() - mEditText.getCompoundPaddingRight();
mCollapsingTextHelper.setExpandedBounds(l,
mEditText.getTop() + mEditText.getCompoundPaddingTop(),
r, mEditText.getBottom() - mEditText.getCompoundPaddingBottom());
// Set the collapsed bounds to be the the full height (minus padding) to match the
// EditText's editable area
mCollapsingTextHelper.setCollapsedBounds(l, getPaddingTop(),
r, bottom - top - getPaddingBottom());
mCollapsingTextHelper.recalculate();
}
}
@Override
public void refreshDrawableState() {
super.refreshDrawableState();
// Drawable state has changed so see if we need to update the label
updateLabelVisibility(ViewCompat.isLaidOut(this));
}
private void collapseHint(boolean animate) {
if (mAnimator != null && mAnimator.isRunning()) {
mAnimator.cancel();
}
if (animate && mHintAnimationEnabled) {
animateToExpansionFraction(1f);
} else {
mCollapsingTextHelper.setExpansionFraction(1f);
}
}
private void expandHint(boolean animate) {
if (mAnimator != null && mAnimator.isRunning()) {
mAnimator.cancel();
}
if (animate && mHintAnimationEnabled) {
animateToExpansionFraction(0f);
} else {
mCollapsingTextHelper.setExpansionFraction(0f);
}
}
private void animateToExpansionFraction(final float target) {
if (mCollapsingTextHelper.getExpansionFraction() == target) {
return;
}
if (mAnimator == null) {
mAnimator = ViewUtils.createAnimator();
mAnimator.setInterpolator(AnimationUtils.LINEAR_INTERPOLATOR);
mAnimator.setDuration(ANIMATION_DURATION);
mAnimator.setUpdateListener(new ValueAnimatorCompat.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimatorCompat animator) {
mCollapsingTextHelper.setExpansionFraction(animator.getAnimatedFloatValue());
}
});
}
mAnimator.setFloatValues(mCollapsingTextHelper.getExpansionFraction(), target);
mAnimator.start();
}
private int getThemeAttrColor(int attr) {
TypedValue tv = new TypedValue();
if (getContext().getTheme().resolveAttribute(attr, tv, true)) {
return tv.data;
} else {
return Color.MAGENTA;
}
}
private class TextInputAccessibilityDelegate extends AccessibilityDelegateCompat {
@Override
public void onInitializeAccessibilityEvent(View host, AccessibilityEvent event) {
super.onInitializeAccessibilityEvent(host, event);
event.setClassName(TextInputLayout.class.getSimpleName());
}
@Override
public void onPopulateAccessibilityEvent(View host, AccessibilityEvent event) {
super.onPopulateAccessibilityEvent(host, event);
final CharSequence text = mCollapsingTextHelper.getText();
if (!TextUtils.isEmpty(text)) {
event.getText().add(text);
}
}
@Override
public void onInitializeAccessibilityNodeInfo(View host, AccessibilityNodeInfoCompat info) {
super.onInitializeAccessibilityNodeInfo(host, info);
info.setClassName(TextInputLayout.class.getSimpleName());
final CharSequence text = mCollapsingTextHelper.getText();
if (!TextUtils.isEmpty(text)) {
info.setText(text);
}
if (mEditText != null) {
info.setLabelFor(mEditText);
}
final CharSequence error = mErrorView != null ? mErrorView.getText() : null;
if (!TextUtils.isEmpty(error)) {
info.setContentInvalid(true);
info.setError(error);
}
}
}
private static boolean arrayContains(int[] array, int value) {
for (int v : array) {
if (v == value) {
return true;
}
}
return false;
}
}</code></p>
 UI控件之菜單(Menu)
UI控件之菜單(Menu)
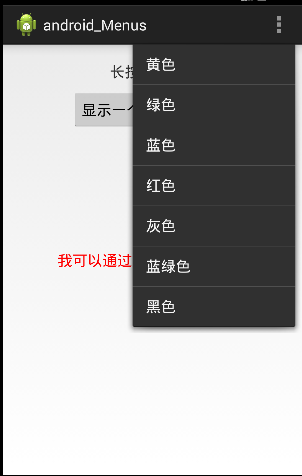
(一)概述本章給大家帶來的是Android中的Menu(菜單),而在Android中的菜單有如下幾種:OptionMenu:選項菜單,android中最常見的菜單,通過M
 聊聊對Android視圖滾動狀態的監聽
聊聊對Android視圖滾動狀態的監聽
在官方support.v4包裡,提供給我們一個兼容類ViewCompat。ViewCompat裡面針對幾個版本有不同的實現,根據不同版本進行判斷, 但是要注意的是,Vie
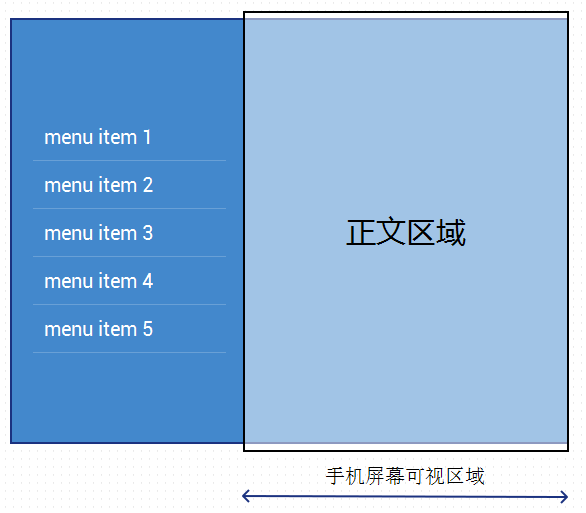
 簡單的側滑菜單實現
簡單的側滑菜單實現
實現思路利用自定義的HorizontalScrollView實現。 HorizontalScrollView中管理兩個視圖,一個視圖為“菜單”,另
 Android筆記六.深入理解Intent和IntentFilter(二)
Android筆記六.深入理解Intent和IntentFilter(二)
深入理解Intent和IntentFiler(二) Jiangdg_VIP http://blog.csdn.net/u012637501 在上一篇文章中,我們比較詳細學