編輯:關於Android編程
AndroidChart">MPAndroidChart是PhilJay大神給Android開發者帶來的福利。MPAndroidChart是一個功能強大並且使用靈活的圖表開源庫,支持Android和IOS兩種,這裡我們暫時只關注Android版本。
https://github.com/PhilJay/MPAndroidChart/wiki
https://jitpack.io/com/github/PhilJay/MPAndroidChart/v3.0.0-beta1/javadoc/
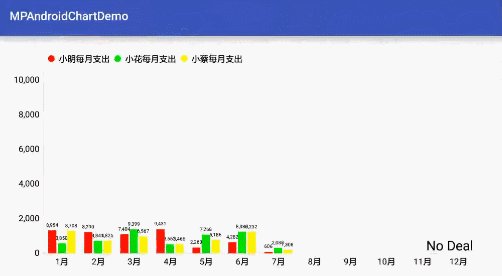
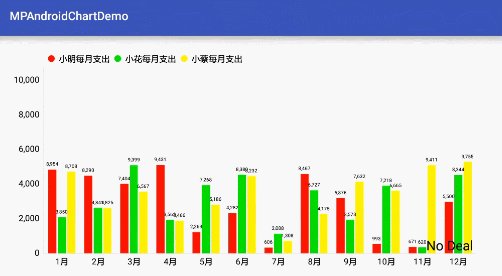
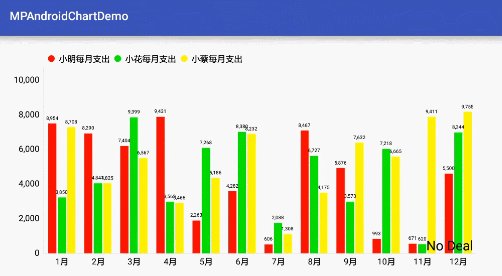
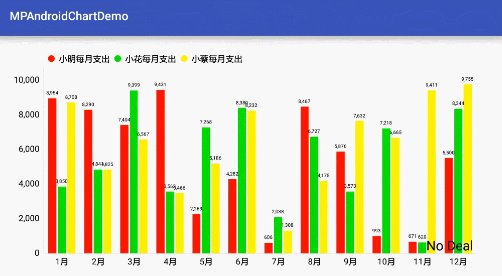
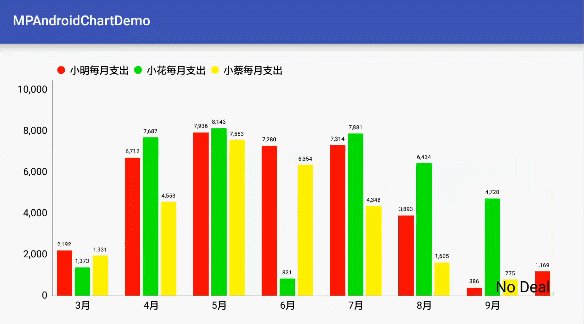
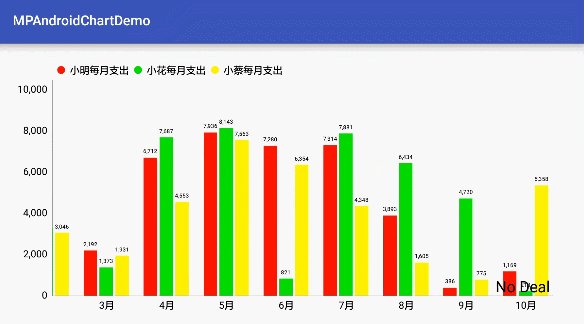
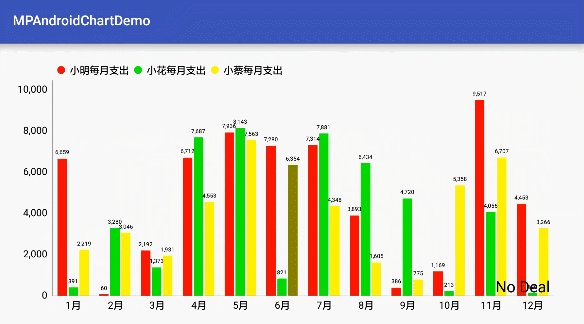
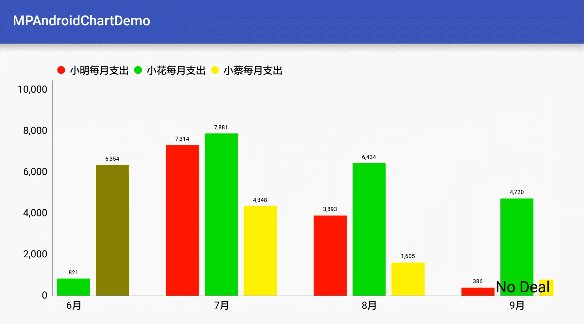
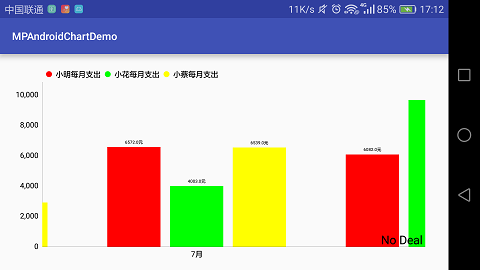
先看圖,壓壓驚


布局文件
對於Chart,可以采用布局文件添加方式,也可以采用代碼添加方式。
代碼
public class MainActivity extends AppCompatActivity {
@Bind(R.id.barchart)
BarChart barchart;
private Random random;//用於產生隨機數字
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
random = new Random();
initBarChart();
}
private void initBarChart() {
ArrayList yVals = new ArrayList<>();//Y軸方向第一組數組
ArrayList yVals2 = new ArrayList<>();//Y軸方向第二組數組
ArrayList yVals3 = new ArrayList<>();//Y軸方向第三組數組
ArrayList xVals = new ArrayList<>();//X軸數據
for (int i = 0; i < 12; i++) {//添加數據源
xVals.add((i + 1) + "月");
yVals.add(new BarEntry(random.nextInt(10000), i));
yVals2.add(new BarEntry(random.nextInt(10000), i));
yVals3.add(new BarEntry(random.nextInt(10000), i));
}
BarDataSet barDataSet = new BarDataSet(yVals, "小明每月支出");
barDataSet.setColor(Color.RED);//設置第一組數據顏色
BarDataSet barDataSet2 = new BarDataSet(yVals2, "小花每月支出");
barDataSet2.setColor(Color.GREEN);//設置第二組數據顏色
BarDataSet barDataSet3 = new BarDataSet(yVals3, "小蔡每月支出");
barDataSet3.setColor(Color.YELLOW);//設置第三組數據顏色
ArrayList threebardata = new ArrayList<>();//IBarDataSet 接口很關鍵,是添加多組數據的關鍵結構,LineChart也是可以采用對應的接口類,也可以添加多組數據
threebardata.add(barDataSet);
threebardata.add(barDataSet2);
threebardata.add(barDataSet3);
BarData bardata = new BarData(xVals, threebardata);
barchart.setData(bardata);
barchart.getLegend().setPosition(Legend.LegendPosition.ABOVE_CHART_LEFT);//設置注解的位置在左上方
barchart.getLegend().setForm(Legend.LegendForm.CIRCLE);//這是左邊顯示小圖標的形狀
barchart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);//設置X軸的位置
barchart.getXAxis().setDrawGridLines(false);//不顯示網格
barchart.getAxisRight().setEnabled(false);//右側不顯示Y軸
barchart.getAxisLeft().setAxisMinValue(0.0f);//設置Y軸顯示最小值,不然0下面會有空隙
barchart.getAxisLeft().setDrawGridLines(false);//不設置Y軸網格
barchart.setDescription("No Deal");//設置描述
barchart.setDescriptionTextSize(20.f);//設置描述字體
barchart.animateXY(1000, 2000);//設置動畫
}
}
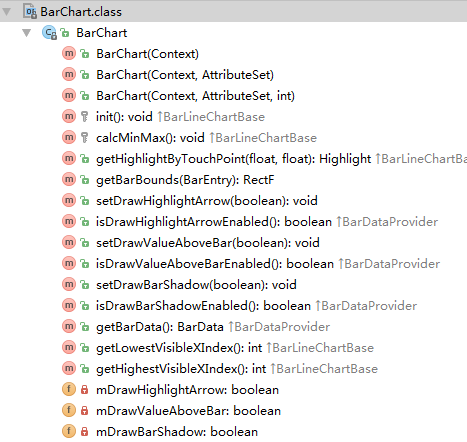
這裡,一些使用方式可以具體去看看對應的類機構,比如BarChart

通過查看它對應的源碼,可以更好的使用功能,AS會自動的幫我們反編譯一些內容,能借助AS很好的學習一些開源Jar包。
在上面這個例子中,如何讓現實的數值為“xxx元”呢?
MPAndroidChart中存在ValueFormatter這個東西,通過這個還做一個轉換,如實現“xxx元”的效果
bardata.setValueFormatter(new ValueFormatter() {
@Override
public String getFormattedValue(float v, Entry entry, int i, ViewPortHandler viewPortHandler) {
return entry.getVal() + "元";//只用拿到對應Entry的值然後加個“元”即可,傳入的這幾個參數,v就是Y軸的value, entry為數據入口,i就是X軸方向的位置,viewPortHandler應該就是對應View的操作手,控制視圖的移動縮放什麼的
}
});

 從java到C解析Binder機制
從java到C解析Binder機制
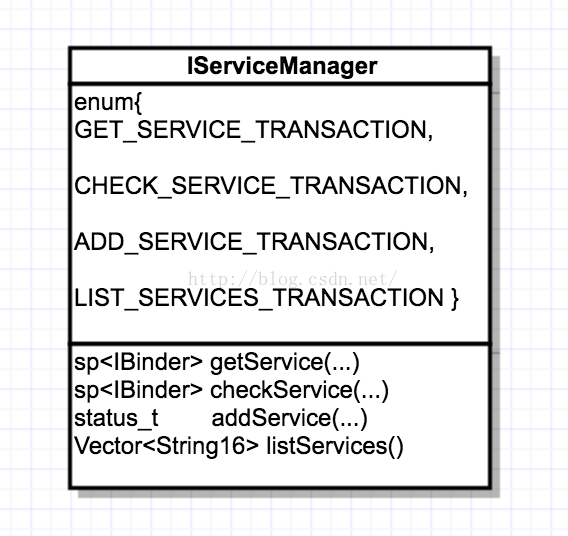
Binder機制是一種C/S結構,主要包括三部分,分別為Client、Server、ServiceManager。ServiceManager是谷歌設計的,它是一段簡潔的
 Android adb logcat 命令查看日志詳細介紹
Android adb logcat 命令查看日志詳細介紹
Android 開發的程序員開發程序的時候,一定為log而苦惱過吧。Eclipse老是Log找不到,是不是很讓人不爽,雖然Android Studio的Logcat功能很
 Android中通過ViewHelper.setTranslationY實現View移動控制(NineOldAndroids開源項目)
Android中通過ViewHelper.setTranslationY實現View移動控制(NineOldAndroids開源項目)
我們知道有不少開源工程,能實現很多不錯的效果。前幾天,我看了一個效果,剛好項目中也用到了這個jar包。沒事挖一挖 學一學(一說到挖一挖,那麼問題來了,挖掘機技術到底哪家強
 Android 進程間通信實現原理分析
Android 進程間通信實現原理分析
Android Service是分為兩種: 本地服務(Local Service): 同一個apk內被調用 遠程服務(Remote Service):被另一個apk調