編輯:關於Android編程

/**
* 所有產生驗證碼的字符
*/
private static final char[] CHARS = {
'0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm',
'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M',
'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'
};
/**
* 隨機得到驗證碼要顯示的字符,個數為我們自己設置
* @return 得到一個字符串
*/
private String createCode() {
StringBuilder buffer = new StringBuilder();
//根據傳入驗證碼的長度來隨機生成數組裡面的字符
for (int i = 0; i < CODE_LENGTH; i++) {
buffer.append(CHARS[random.nextInt(CHARS.length)]);
}
return buffer.toString();
}
//創建一個用來 顯示驗證碼的BitMap
Bitmap bitmap = Bitmap.createBitmap(DEFAULT_WIDTH, DEFAULT_HEIGHT, Config.ARGB_8888);
//實例化一個畫布對象,將bitmap傳入
Canvas canvas = new Canvas(bitmap);
//畫布顏色
canvas.drawColor(Color.rgb(DEFAULT_COLOR, DEFAULT_COLOR, DEFAULT_COLOR));
//實例化畫筆對象
Paint paint = new Paint();
//設置繪制字體的大小
paint.setTextSize(FONT_SIZE);
/**
* 設置驗證碼的字體格式
* @param paint
*/
private void randomTextStyle(Paint paint) {
int color = randomColor(1);
paint.setColor(color);
paint.setFakeBoldText(random.nextBoolean()); //true為粗體,false為非粗體
float skewX = random.nextInt(11) / 10;
skewX = random.nextBoolean() ? skewX : -skewX;
paint.setTextSkewX(skewX); //float類型參數,負數表示右斜,整數左斜
// paint.setUnderlineText(true); //true為下劃線,false為非下劃線
// paint.setStrikeThruText(true); //true為刪除線,false為非刪除線
}
/**
* 設置驗證碼的顏色
*/
private int randomColor(int rate) {
int red = random.nextInt(256) / rate;
int green = random.nextInt(256) / rate;
int blue = random.nextInt(256) / rate;
return Color.rgb(red, green, blue);
}
/**
* 隨機產生驗證碼之間的間隔
*/
private void randomPadding() {
padding_left += BASE_PADDING_LEFT + random.nextInt(RANGE_PADDING_LEFT);
padding_top = BASE_PADDING_TOP + random.nextInt(RANGE_PADDING_TOP);
}
/*
開始將字符串繪制成驗證碼
參數1:要繪制的文本,參數2,3:X,Y坐標,參數3:畫筆
*/
canvas.drawText(code.charAt(i) + "", padding_left, padding_top, paint);
//根據字符串長度來繪制驗證碼
for (int i = 0; i < code.length(); i++) {
randomTextStyle(paint);//調用方法隨機生成畫筆的格式
randomPadding();//調用方法產生隨機的邊距
/*
開始將字符串繪制成驗證碼
參數1:要繪制的文本,參數2,3:X,Y坐標,參數3:畫筆
*/
canvas.drawText(code.charAt(i) + "", padding_left, padding_top, paint);
}
/**
* 畫干擾線
* @param canvas
* @param paint
*/
private void drawLine(Canvas canvas, Paint paint) {
int color = randomColor(1);
int startX = random.nextInt(DEFAULT_WIDTH);
int startY = random.nextInt(DEFAULT_HEIGHT);
int stopX = random.nextInt(DEFAULT_WIDTH);
int stopY = random.nextInt(DEFAULT_HEIGHT);
paint.setStrokeWidth(1);//設置線寬
paint.setColor(color);//設置字體顏色
canvas.drawLine(startX, startY, stopX, stopY, paint);//繪制線條
}
調用方法繪制
//根據傳入的線條數畫線條
for (int i = 0; i < LINE_NUMBER; i++) {
drawLine(canvas, paint);
}
/**
* 得到驗證碼的方法,用於驗證輸入的對不對
*/
public String getCode() {
return code.toLowerCase();
}
package com.duanlian.verificationcodedemo;
import java.util.Random;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Bitmap.Config;
public class VerificationCode {
/*
驗證碼的長度和多少條干擾線都是通過調用他的類傳入的
*/
private static int CODE_LENGTH;//驗證碼的長度
private static int LINE_NUMBER;//多少條干擾線
private static final int FONT_SIZE = 60;//字體大小
private static final int BASE_PADDING_LEFT = 20; //左邊距
private static final int RANGE_PADDING_LEFT = 35;//左邊距范圍值
private static final int BASE_PADDING_TOP = 42;//上邊距
private static final int RANGE_PADDING_TOP = 15;//上邊距范圍值
private static final int DEFAULT_WIDTH = 300;//默認寬度.圖片的總寬,當驗證碼過多時,默認寬度要改大
private static final int DEFAULT_HEIGHT = 70;//默認高度.圖片的總高
private final int DEFAULT_COLOR = 0xdf;//默認背景顏色值
private String code;//保存生成的驗證碼
private int padding_left, padding_top;
private Random random = new Random();
/**
* 所有產生驗證碼的字符
*/
private static final char[] CHARS = {
'0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm',
'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M',
'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'
};
/**
* 單例模式返回一個驗證碼
*/
private static VerificationCode bpUtil;
private VerificationCode() {
}
//調用的時候傳入驗證碼的長度和干擾線的多少
public static VerificationCode getInstance(int codeLen, int lineNum) {
VerificationCode.CODE_LENGTH = codeLen;
VerificationCode.LINE_NUMBER = lineNum;
if (bpUtil == null)
bpUtil = new VerificationCode();
return bpUtil;
}
/**
* 創建一個公有的方法用於返回創建的bitmap
*/
public Bitmap getBitmap() {
return createBitmap();
}
/**
* 創造一個bitmap
*/
private Bitmap createBitmap() {
padding_left = 0;
//創建一個用來 顯示驗證碼的BitMap
Bitmap bitmap = Bitmap.createBitmap(DEFAULT_WIDTH, DEFAULT_HEIGHT, Config.ARGB_8888);
//實例化一個畫布對象,將bitmap傳入
Canvas canvas = new Canvas(bitmap);
//畫布顏色
canvas.drawColor(Color.rgb(DEFAULT_COLOR, DEFAULT_COLOR, DEFAULT_COLOR));
//調用隨機得到驗證碼要顯示的字符方法,得到要畫到畫布上的字符串
code = createCode();
//實例化畫筆對象
Paint paint = new Paint();
//設置繪制字體的大小
paint.setTextSize(FONT_SIZE);
//根據字符串長度來繪制驗證碼
for (int i = 0; i < code.length(); i++) {
randomTextStyle(paint);//調用方法隨機生成畫筆的格式
randomPadding();//調用方法產生隨機的邊距
/*
開始將字符串繪制成驗證碼
參數1:要繪制的文本,參數2,3:X,Y坐標,參數3:畫筆
*/
canvas.drawText(code.charAt(i) + "", padding_left, padding_top, paint);
}
//根據傳入的線條數畫線條
for (int i = 0; i < LINE_NUMBER; i++) {
drawLine(canvas, paint);
}
canvas.save(Canvas.ALL_SAVE_FLAG);//保存
canvas.restore();
return bitmap;
}
/**
* 得到驗證碼的方法,用於驗證輸入的對不對
*
* @return
*/
public String getCode() {
return code.toLowerCase();
}
/**
* 隨機得到驗證碼要顯示的字符,個數為我們自己設置
* @return 得到一個字符串
*/
private String createCode() {
StringBuilder buffer = new StringBuilder();
//根據傳入驗證碼的長度來隨機生成數組裡面的字符
for (int i = 0; i < CODE_LENGTH; i++) {
buffer.append(CHARS[random.nextInt(CHARS.length)]);
}
return buffer.toString();
}
/**
* 畫干擾線
* @param canvas
* @param paint
*/
private void drawLine(Canvas canvas, Paint paint) {
int color = randomColor(1);
int startX = random.nextInt(DEFAULT_WIDTH);
int startY = random.nextInt(DEFAULT_HEIGHT);
int stopX = random.nextInt(DEFAULT_WIDTH);
int stopY = random.nextInt(DEFAULT_HEIGHT);
paint.setStrokeWidth(1);//設置線寬
paint.setColor(color);//設置字體顏色
canvas.drawLine(startX, startY, stopX, stopY, paint);//繪制線條
}
/**
* 設置驗證碼的顏色
*/
private int randomColor(int rate) {
int red = random.nextInt(256) / rate;
int green = random.nextInt(256) / rate;
int blue = random.nextInt(256) / rate;
return Color.rgb(red, green, blue);
}
/**
* 設置驗證碼的字體格式
* @param paint
*/
private void randomTextStyle(Paint paint) {
int color = randomColor(1);
paint.setColor(color);
paint.setFakeBoldText(random.nextBoolean()); //true為粗體,false為非粗體
float skewX = random.nextInt(11) / 10;
skewX = random.nextBoolean() ? skewX : -skewX;
paint.setTextSkewX(skewX); //float類型參數,負數表示右斜,整數左斜
// paint.setUnderlineText(true); //true為下劃線,false為非下劃線
// paint.setStrikeThruText(true); //true為刪除線,false為非刪除線
}
/**
* 隨機產生驗證碼之間的間隔
*/
private void randomPadding() {
padding_left += BASE_PADDING_LEFT + random.nextInt(RANGE_PADDING_LEFT);
padding_top = BASE_PADDING_TOP + random.nextInt(RANGE_PADDING_TOP);
}
}
package com.duanlian.verificationcodedemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ImageView imageView;
private VerificationCode code;
private String verificationCode;
private EditText editText;
private String inputCode;
String TAG = "duanlian====";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
imageView = (ImageView) findViewById(R.id.image);
editText = (EditText) findViewById(R.id.edittext);
inputCode = editText.getText().toString().trim();//拿到用戶輸入的驗證碼
Log.w(TAG,"inputCode"+inputCode);
//調用方法拿到對象,傳入2個參數,參數1:要繪制的驗證碼個數,參數2:要繪制的干擾線條的條數
code = VerificationCode.getInstance(5,4);
imageView.setImageBitmap(code.getBitmap());
verificationCode = code.getCode();//拿到驗證碼
//點擊imageView後刷新驗證碼
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
imageView.setImageBitmap(code.getBitmap());
verificationCode = code.getCode();//拿到刷新之後的驗證碼
Log.w(TAG,"verificationCode==="+verificationCode);
}
});
}
/**
* 驗證按鈕的監聽
*/
public void virification(View view){
inputCode = editText.getText().toString().trim();//拿到用戶輸入的驗證碼
Log.w(TAG,"inputCode"+inputCode);
if (verificationCode.equals(inputCode)) {
Toast.makeText(MainActivity.this, "驗證成功", Toast.LENGTH_SHORT).show();
} else if (TextUtils.isEmpty(inputCode)) {
Toast.makeText(MainActivity.this, "請輸入驗證碼", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "您輸入的驗證碼有誤", Toast.LENGTH_SHORT).show();
}
}
}
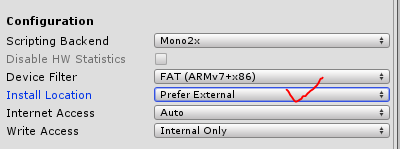
 Unity3D之導出的Apk安裝失敗
Unity3D之導出的Apk安裝失敗
最近用Unity3D導出Apk到手機上出現的問題,開始可以正常安裝到手機上。然而在我將導出的Apk在電腦的模擬機運行了幾次之後,再導入到手機上卻一直安裝失敗。後來在Pla
 android繪制圓形圖片的兩種方式示例
android繪制圓形圖片的兩種方式示例
android繪制圓形圖片的兩種方式看下效果先下面有完整的示例代碼使用BitmapShader(著色器)我們在繪制view 的時候 就是小學上美術課 用水彩筆在本子上畫畫
 Android圖片緩存原理、特性對比
Android圖片緩存原理、特性對比
這是我在 MDCC 上分享的內容(略微改動),也是源碼解析第一期發布時介紹的源碼解析後續會慢慢做的事。從總體設計和原理上對幾個圖片緩存進行對比,沒用到他們的朋友也可以了解
 Android——數據存儲(四種方式之一)SharedPrefereces
Android——數據存儲(四種方式之一)SharedPrefereces
1.SharedPrefereces 輕量級.XML 存儲文件名,數據保存在data/data/basepackage/shared_prefs/myopt.xml中 實