編輯:關於Android編程
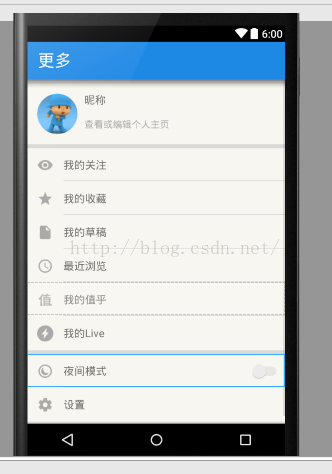
首先來看一下我實現的效果圖:

從”我的關注”開始,每一個條目都是一個自定義組合控件.下面,我來講解一下具體實現步驟:
在本頁面所有的自定義組件中,只有”夜間模式”一項最為復雜,在條目布局的右側增加了一個按鈕,所以我們就選擇它作為自定義組件的基礎布局.

具體布局如下:
在res文件夾中,找到values文件夾,創建attrs.xml文件,在裡面就可以對自定義組件的屬性進行設置了,具體代碼如下:
為了使自定義組件的屬性發揮作用,我們還需要通過代碼實現對應的業務邏輯,這就需要創建自定義組件的類了,根據組件布局特點,我們讓它繼承RelativeLayout布局,當然其他布局也可以,感興趣的朋友可以自行嘗試.我的自定義組件命名為MorePersonalSettingItem. 具體實現代碼如下:
public class MorePersonalSettingItem extends RelativeLayout {
private static final String NAMESPACE = "http://schemas.android.com/apk/res-auto";
private ImageView iv_more_icon;
private ImageView iv_more_line;
private TextView tv_moretext;
private Switch switch_more;
public MorePersonalSettingItem(Context context) {
this(context,null);
}
public MorePersonalSettingItem(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public MorePersonalSettingItem(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//找到各個屬性
String moreText = attrs.getAttributeValue(NAMESPACE,"moretext");
Boolean isShowLine = attrs.getAttributeBooleanValue(NAMESPACE,"isShowLine",true);
int moreicon = attrs.getAttributeResourceValue(NAMESPACE, "moreicon", R.drawable.ic_live_tiny);
Boolean isShowToggle = attrs.getAttributeBooleanValue(NAMESPACE,"isShowToggle",false);
initView();
iv_more_icon.setImageResource(moreicon);
tv_moretext.setText(moreText);
//判斷是否顯示橫線
if(isShowLine){
iv_more_line.setVisibility(View.VISIBLE);
} else {
iv_more_line.setVisibility(View.INVISIBLE);
}
//判斷是否顯示按鈕
if(isShowToggle){
switch_more.setVisibility(View.VISIBLE);
} else {
switch_more.setVisibility(View.INVISIBLE);
}
}
public void initView(){
//加載布局
View view = View.inflate(getContext(), R.layout.more_setting_item,null);
iv_more_icon = (ImageView)view.findViewById(R.id.iv_more_icon);
iv_more_line = (ImageView)view.findViewById(R.id.iv_more_line);
tv_moretext = (TextView)view.findViewById(R.id.tv_moretext);
switch_more = (Switch)view.findViewById(R.id.switch_more);
addView(view);
}
}
四.使用自定義組件
這時候,我們的自定義組件就算創建完成了,可以到相應的布局文件中直接使用了.需要注意的是,在使用自定義組件的時候,一定要在組件名稱前加上全包名,
並在外層大布局添加屬性:
xmlns:app="http://schemas.android.com/apk/res-auto"
這樣,在編譯的時候才能找到對應的控件和屬性,否則會報錯
使用實例代碼如下:
好啦,自定義組件的簡單使用我們就講完了,當然這只是非常簡單的例子,通過自定義組件,我們可以完成更多Android自帶控件所不能完成的功能,進而實現更為復雜的布局和設置更美觀的頁面,這些就留待以後在具體的案例中講解吧.
最後,感謝大家浏覽我的博客,希望在Android開發的道路上一起成長!
對應的項目的GitHub地址為:https://github.com/WanXuJiao/ZhiHu1.0
項目還在編輯過程中,已完成整體框架和布局,也希望有高手大神能幫助加以改進.
 qq同步助手怎麼用 qq同步助手好用嗎
qq同步助手怎麼用 qq同步助手好用嗎
手機QQ同步助手可以備份短信和聯系人到網絡中,你只要下載並安裝QQ同步助手並用QQ號登錄,就可以將你的短信和聯系人備份到網絡中,當你換手機或者格機的時候就可
 帶你從頭到尾梳理大圖片加載OOM處理問題
帶你從頭到尾梳理大圖片加載OOM處理問題
我們在編寫Android程序的時候經常要用到許多圖片,不同圖片總是會有不同的形狀、不同的大小,但在大多數情況下,這些圖片都會大於我們程序所需要的大小。比如說系統圖片庫裡展
 Android 02 Started Service--之被啟動的服務
Android 02 Started Service--之被啟動的服務
正文 1 Started Service介紹 Started Service,即被啟動的服務。它是2種常見服務之一,另一種是Bo
 Android 仿美拍,秒拍 ,視頻封面選擇.有圖有真相.
Android 仿美拍,秒拍 ,視頻封面選擇.有圖有真相.
代碼不多,就懶得加注釋了.原諒我的懶. 縮略圖獲取那塊,沒有加用線程.可能會在有些低端機上面或者高清的視頻會出現FC的情況.需要的童鞋.自行添加. &nb