編輯:關於Android編程
LayoutInflater有兩個參數inflate(XmlPullParser parser, ViewGroup root, boolean attachToRoot),inflate(XmlPullParser parser, ViewGroup root)它們的區別在於:
首先,LayoutInflater這個類是用來干嘛的呢?
我們最常用的便是LayoutInflater的inflate方法,這個方法重載了四種調用方式,分別為:
1.public View inflate(int resource, ViewGroup root)
2.public View inflate(int resource, ViewGroup root, boolean attachToRoot)
3.public View inflate(XmlPullParser parser, ViewGroup root)
4.public View inflate(XmlPullParser parser, ViewGroup root, boolean attachToRoot)
這四種使用方式中,我們最常用的是第一種方式,inflate方法的主要作用就是將xml轉換成一個View對象,用於動態的創建布局。雖然重載了四個方法,但是這四種方法最終調用的,還是第四種方式。第四種方式也很好理解,內部實現原理就是利用Pull解析器,對Xml文件進行解析,然後返回View對象。
我們以我們經常使用的第一種形式為例,你在重寫BaseAdapter的getView方法的時候是否這樣做過
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = inflate(R.layout.item_row, null);
}
return convertView;
}
inflate方法有三個參數,分別是
1.resource 布局的資源id
2.root 填充的根視圖
3.
attachToRoot是否將載入的視圖綁定到根視圖中
在這個例子中,我們將root參數設為空,功能確實實現了,但是這裡還隱藏著一個隱患,這種方式並不是inflate正確的使用姿勢,下面我們通過一個Demo,來說一下這樣使用造成的弊端。
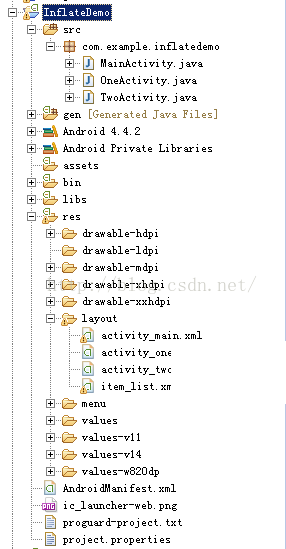
首先,我們建立一個這樣的項目

這裡三個界面,一個主界面,兩個測試界面,布局文件中,主界面只負責界面跳轉,兩個測試界面都是一個簡單的Listview,item布局顯示效果如下

對應的布局文件如下
兩個文件最關鍵的區別就一句話,在getView方法中,OneActivity是
convertView = inflater.inflate(R.layout.item_list, null);
在getView方法中,TwoActivity是
convertView = inflater.inflate(R.layout.item_list, parent,false);
我們先看一下顯示效果,再說兩者的區別
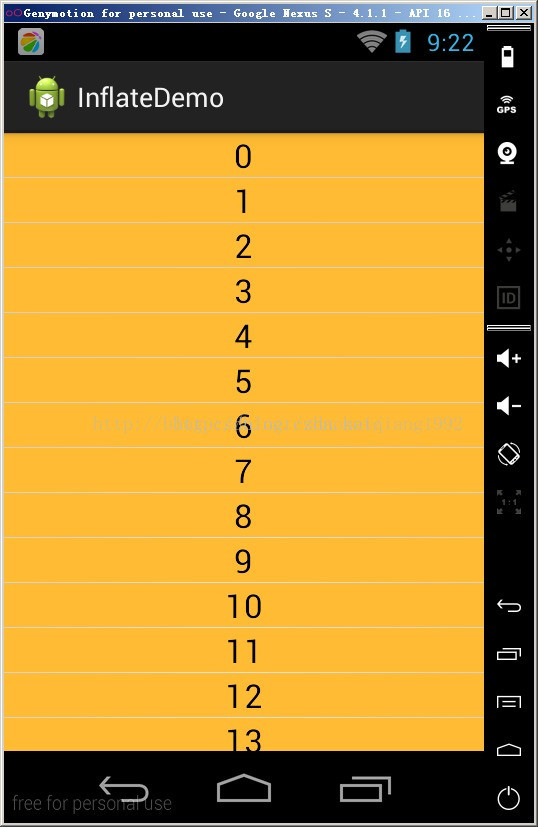
OneActivity效果

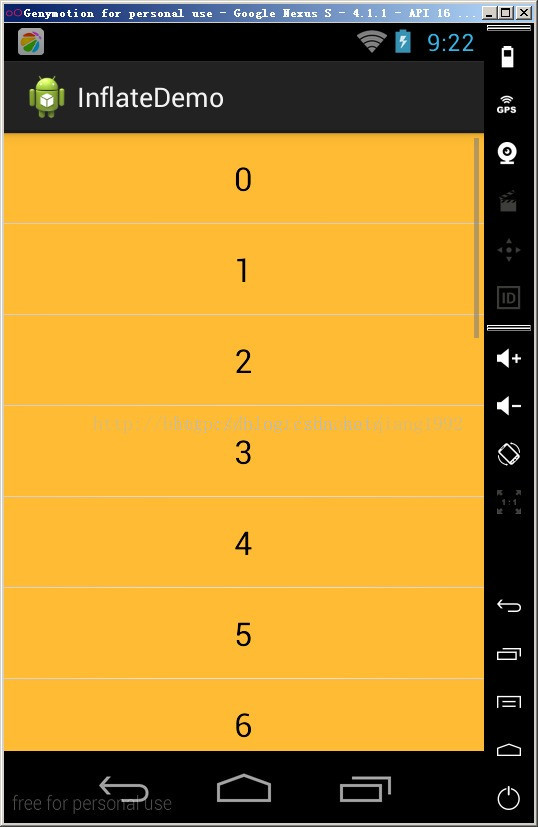
TwoActivity的顯示效果

我們可以很明顯的看出來,使用第一種方式,根布局的高度設置60dp沒有起作用,系統還是按照包裹內容的方式加載的,為什麼會產生這種效果呢?我們從需要inflate方法的源代碼中找一下答案。
代碼比較長,我們重點關注下面的代碼
因此,我們可以得出下面的結論:
1.若我們采用convertView = inflater.inflate(R.layout.item_list, null);方式填充視圖,item布局中的根視圖的layout_height屬性會被忽略掉,即所有的layout——xxx屬性都會被忽略掉然後設置成默認的包裹內容方式
2.如果我們想保證item的視圖中的參數不被改變,我們需要使用convertView = inflater.inflate(R.layout.item_list, parent,false);這種方式進行視圖的填充
3.除了使用這種方式,我們還可以設置item布局的根視圖為包裹內容,然後設置內部控件的高度等屬性,這樣就不會修改顯示方式了。
4.另外用convertView = inflater.inflate(R.layout.item_list,null),會有警告
這裡IDE會彈出warning:
Avoid passing null as the view root (needed to resolve layout parameters on the inflated layout’s root element)
提示我們不要傳遞”null”作為root的參數,因為需要決定root節點的屬性。
在這裡,可以換用另一個inflate方法來避免這個warning:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
// 使用三個參數的inflate方法,設定root參數為getView中的parent參數,設定attachToRoot為false
convertView = layoutInflater.inflate(R.layout.list_item, parent, false);
}
}
 Android 偷拍功能實現(手機關閉依然拍照)詳解及實例代碼
Android 偷拍功能實現(手機關閉依然拍照)詳解及實例代碼
Android 偷拍功能/手機關閉能拍照效果如下: 其實偷拍與偷錄實現方式是一樣的,都是使用到的WindowManager來繪制桌面小控件的原理。那我就不多說
 Android用戶界面概覽
Android用戶界面概覽
用戶界面的概觀 所有的Android應用程序的用戶界面元素都是用View和ViewGroup對象構建的。View就是在手機屏幕上描繪一個可以與用戶交互
 Android熱修復實踐應用--AndFix
Android熱修復實踐應用--AndFix
實現的原理這裡說的不是熱修復怎麼實現修bug的原理,這裡說的是怎麼使用AndFix。如果你想了解更多的andFix實現原理,你可以參考下面的文章:https://gith
 Android 創建Library Project(庫項目)與引用操作
Android 創建Library Project(庫項目)與引用操作
由於在開發過程,為了實現未曾了解的某種效果與特定功能,而求助於網上優秀的開源項目,在使用過程中發現引用開源的Library Project(庫項目),的確可以解決很多問題