編輯:關於Android編程
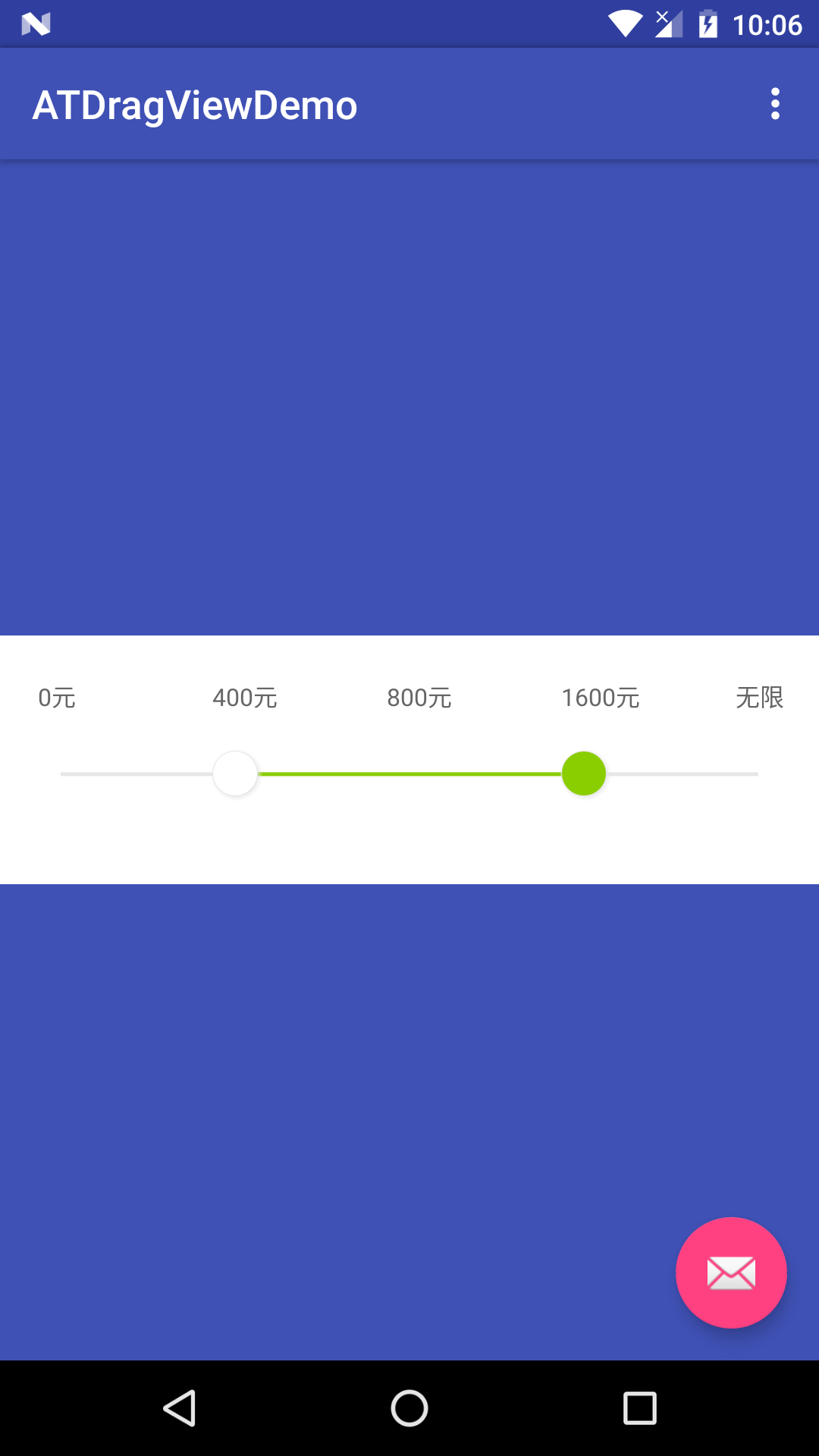
國際慣例先預覽後實現 vcq1z9bV4rj20KHN5tLiJmhlbGxpcDs8L3A+DQo8cD48aW1nIGFsdD0="這裡寫圖片描述" src="/uploadfile/Collfiles/20160902/201609020921331280.gif" title="\" />
vcq1z9bV4rj20KHN5tLiJmhlbGxpcDs8L3A+DQo8cD48aW1nIGFsdD0="這裡寫圖片描述" src="/uploadfile/Collfiles/20160902/201609020921331280.gif" title="\" />
實現步驟
自定義屬性的抽取 view尺寸的計算 相關內容的繪制(文字,原點,背景進度條,當前進度條等等) 處理滑動事件大體思路分四部分;我們一步步來;簡單的就一部帶過了
自定義屬性獲取:
public ATDragView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
setBackgroundColor(ContextCompat.getColor(context, android.R.color.white));
TypedArray typedArray = context.getTheme().obtainStyledAttributes(attrs, R.styleable.ATDragView, defStyleAttr, R.style.def_dragview);
int indexCount = typedArray.getIndexCount();
for (int i = 0; i < indexCount; i++) {
int attr = typedArray.getIndex(i);
switch (attr) {
case R.styleable.ATDragView_seek_bg_color:
seekBgColor = typedArray.getColor(attr, Color.BLACK);
break;
case R.styleable.ATDragView_seek_pb_color:
seekPbColor = typedArray.getColor(attr, Color.BLACK);
break;
case R.styleable.ATDragView_seek_ball_solid_color:
seekBallSolidColor = typedArray.getColor(attr, Color.BLACK);
break;
case R.styleable.ATDragView_seek_ball_stroke_color:
seekBallStrokeColor = typedArray.getColor(attr, Color.BLACK);
break;
case R.styleable.ATDragView_seek_text_color:
seekTextColor = typedArray.getColor(attr, Color.BLACK);
break;
case R.styleable.ATDragView_seek_text_size:
seekTextSize = typedArray.getDimensionPixelSize(attr, 0);
break;
}
}
typedArray.recycle();
init();
}
拿到我們設置的屬性後,初始化我們需要的工具,比如畫筆,等
private void init() {
currentMovingType = BallType.LEFT;
seekTextPaint = creatPaint(seekTextColor, seekTextSize, Paint.Style.FILL, 0);
seekBgPaint = creatPaint(seekBgColor, 0, Paint.Style.FILL, 0);
seekBallPaint = creatPaint(seekBallSolidColor, 0, Paint.Style.FILL, 0);
seekPbPaint = creatPaint(seekPbColor, 0, Paint.Style.FILL, 0);
seekBallEndPaint = creatPaint(seekPbColor, 0, Paint.Style.FILL, 0);
seekBallStrokePaint = creatPaint(seekBallStrokeColor, 0, Paint.Style.FILL, 0);
seekBallStrokePaint.setShadowLayer(5, 2, 2, seekBallStrokeColor);
}
確定自定義view尺寸
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int measureHeight;
if (heightMode == MeasureSpec.AT_MOST || heightMode == MeasureSpec.UNSPECIFIED) {
measureHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, DEF_HEIGHT, getContext().getResources().getDisplayMetrics());
heightMeasureSpec = MeasureSpec.makeMeasureSpec(measureHeight, MeasureSpec.EXACTLY);
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
繪制相關的內容部分,
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
drawTexts(canvas);
drawSeekBG(canvas);
drawSeekPB(canvas);
drawLeftCircle(canvas);
drawRightCircle(canvas);
}
具體的文字繪制,是根據外界傳入的數據來繪制的所以細節如下
private void drawTexts(Canvas canvas) {
if (null == data) return;
int size = data.size();
int unitWidth = getUnitWidth(size - 1);
for (int i = 0; i < size; i++) {
String tempDesc = data.get(i);
float measureTextWidth = seekPbPaint.measureText(tempDesc);
canvas.drawText(tempDesc, DEF_PADDING + unitWidth * i - measureTextWidth / 2, seekTextY, seekTextPaint);
}
}
這個View的核心部分不是繪制,而是計算,描述下我們具體的確定位置的思路
根據外界傳入的數據集合平均分view的寬度,求得平均一份的寬度大小 然後循環數據集合根據平均一份的寬度,確定沒個文字所在的坐標值然後我們看下計算的代碼;
// 計算單位寬度,view寬度-內容的左右邊距以及圓球的半徑,自己體會下為什麼
private int getUnitWidth(int count) {
return (viewWidth - 2 * DEF_PADDING - 2 * seekBallRadio) / count;
}
這個方法可以說是最重要的一個了,
//根據當前手指觸摸的x坐標計算,手指離開屏幕以後,應該停留到哪個位置,比如滑動到400到500之間但是不到600,我們不能讓他停留在半路上,讓他自動找回他停留的左邊,也就是GIF中的小小回彈效果
private int getCurrentSeekX(int upX) {
if (null == data) {
return 0;
}
int unitWidth = getUnitWidth(data.size() - 1);
return unitWidth * (upX / unitWidth);
}
核心的代碼全部完畢了,我們看下onTouch裡面的處理
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//記錄手指按下的坐標
downX = (int) event.getX();
// 根據當前坐標,確定要移動哪個球球,因為我們說了,我們這個是有兩個球的,唯一的一個技巧點就是這個地方,根據手指按下的坐標找到距離哪個球位置最近就移動哪個球,這裡注意下.
currentMovingType = getMovingLeftOrRight(downX);
if (BallType.LEFT == currentMovingType) {
leftSeekBallX = downX;
} else if (BallType.RIGHT == currentMovingType) {
rightSeekBallX = downX;
}
seekPbRectF = new RectF(leftSeekBallX, viewHeight * SEEK_BG_SCALE, rightSeekBallX, viewHeight * SEEK_BG_SCALE + BG_HEIGHT);
break;
case MotionEvent.ACTION_MOVE:
//移動的時候根據計算出來的位置以及方向改變兩個小球的位置以及舉行進度條的RectF的范圍
int moveX = (int) event.getX();
// 特殊情況處理,兩個球重合應該怎麼辦,
if (leftSeekBallX == rightSeekBallX) {
if (moveX - downX > 0) {
currentMovingType = BallType.RIGHT;
rightSeekBallX = moveX;
} else {
currentMovingType = BallType.LEFT;
leftSeekBallX = moveX;
}
} else {
if (BallType.LEFT == currentMovingType) {
leftSeekBallX = leftSeekBallX - rightSeekBallX >= 0 ? rightSeekBallX : moveX;
} else if (BallType.RIGHT == currentMovingType) {
rightSeekBallX = rightSeekBallX - leftSeekBallX <= 0 ? leftSeekBallX : moveX;
}
}
seekPbRectF = new RectF(leftSeekBallX, viewHeight * SEEK_BG_SCALE, rightSeekBallX, viewHeight * SEEK_BG_SCALE + BG_HEIGHT);
break;
case MotionEvent.ACTION_UP:
// 手指離開的時候,確定返回給UI的數據集
if (BallType.LEFT == currentMovingType) {
leftPosition = getDataPosition((int) event.getX());
leftSeekBallX = leftSeekBallX - rightSeekBallX >= 0 ? rightSeekBallX : getCurrentSeekX((int) event.getX()) + DEF_PADDING + seekBallRadio;
} else if (BallType.RIGHT == currentMovingType) {
rightPosition = getDataPosition((int) event.getX());
rightSeekBallX = rightSeekBallX - leftSeekBallX <= 0 ? leftSeekBallX : getCurrentSeekX((int) event.getX()) + DEF_PADDING + seekBallRadio;
}
if (null != dragFinishedListener) {
dragFinishedListener.dragFinished(leftPosition, rightPosition);
}
break;
}
// 邊界處理,確保左邊的球不會超過右邊的,右邊的不會超過左邊的
if (BallType.LEFT == currentMovingType) {
if (leftSeekBallX < seekBallRadio + DEF_PADDING) {
leftSeekBallX = seekBallRadio + DEF_PADDING;
}
if (leftSeekBallX > viewWidth - seekBallRadio - DEF_PADDING) {
leftSeekBallX = viewWidth - seekBallRadio - DEF_PADDING;
}
} else if (BallType.RIGHT == currentMovingType) {
if (rightSeekBallX < seekBallRadio + DEF_PADDING) {
rightSeekBallX = seekBallRadio + DEF_PADDING;
}
if (rightSeekBallX > viewWidth - seekBallRadio - DEF_PADDING) {
rightSeekBallX = viewWidth - seekBallRadio - DEF_PADDING;
}
}
seekPbRectF = new RectF(leftSeekBallX, viewHeight * SEEK_BG_SCALE, rightSeekBallX, viewHeight * SEEK_BG_SCALE + BG_HEIGHT);
invalidate();
return true;
}
大部分的核心的代碼就這麼多,然後剩下的view寫完了就該把回調借口透出給UI 完活了…..
public void setData(Listdata, OnDragFinishedListener dragFinishedListener) { this.dragFinishedListener = dragFinishedListener; this.data = data; leftPosition = 0; if (null != data && data.size() != 0) { rightPosition = data.size() - 1; } }
 Android應用安全現狀與解決方案(學習資料)
Android應用安全現狀與解決方案(學習資料)
** 安全對一些涉及到直接的金錢交易或個人隱私相關的應用的重要性是不言而喻的。Android系統由於其開源的屬性,市場上針對開源代碼定制的ROM參差
 如果寫一個android桌面滑動切換屏幕的控件(二)
如果寫一個android桌面滑動切換屏幕的控件(二)
在viewgroup執行: public void snapToScreen(int whichScreen) { whichScreen = Mat
 Android 必知必會 - 動態切換著色模式和全屏模式
Android 必知必會 - 動態切換著色模式和全屏模式
如果移動端訪問不佳,歡迎使用 ==> Github 版通過代碼動態切換頁面的著色模式和全屏模式,兼容 Android 4.4 + 。本文假設讀者已經了解著色模式和全
 Android實戰教程第五篇之一鍵鎖屏應用
Android實戰教程第五篇之一鍵鎖屏應用
Device Administration對於這個應用,市場上很多,但是看一下評論就知道效果有多差了,因為99%一鍵鎖屏應用沒辦法卸載。今天就開發一個小應用,實現輕松點擊