編輯:關於Android編程
隨著移動互聯網的快速發展,各種移動應用也層出不窮,在追求產品功能強大的同時,對界面的顯示效果也越來越苛刻。動畫已經成為了各種APP的重要組成部分,成為交互中不可分割的一部分。由於平時記錄的知識點比較零碎,這次對它進行統一的整理,溫故知新。
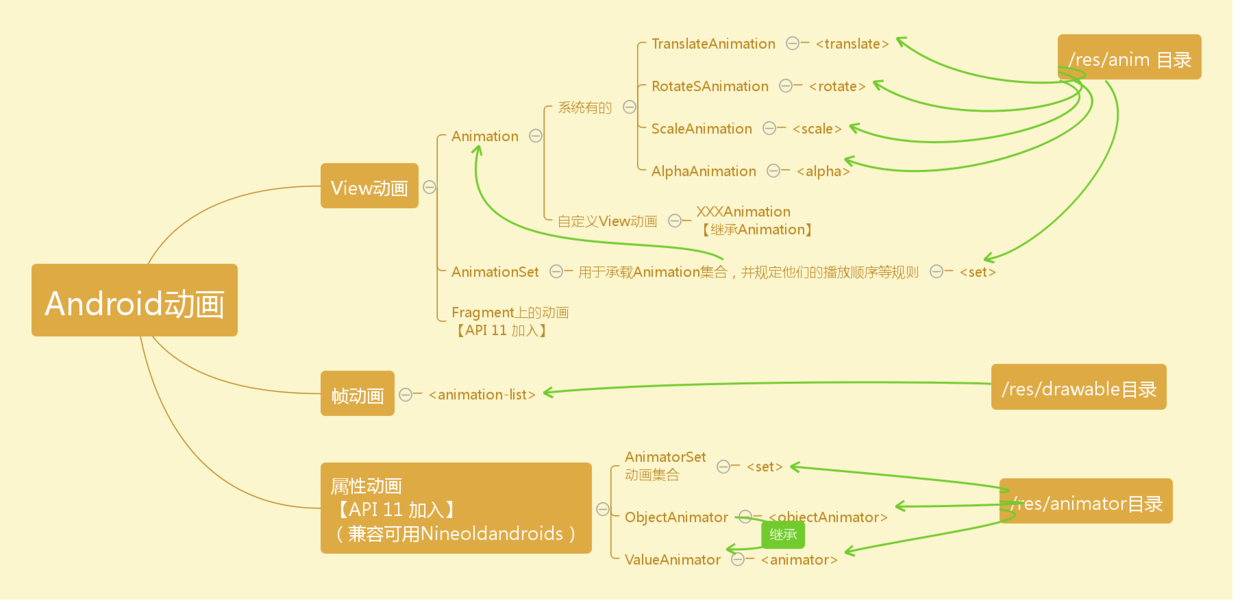
Android 系統中提供了三種方式來實現動畫效果,分別是幀動畫(Frame/Drawable Animation ),補間動畫(Tween/View Animation),屬性動畫(
Property Animation)。其中幀動畫和補間動畫是API 11 之前推出來的,屬性動畫是API 11之後推出的。它們中所含的知識點如下圖所示(圖來自網友),後面將分別介紹它們的用法。

Frame animation 在SDK中,稱為Drawable Animation。它就像GIF圖片一樣,通過一系列Drawable圖片資源依次顯示來模擬動畫的效果。
Java中對應的類為:AnimationDrawable
實現步驟:
1.在目錄res/drawable 中建立資源文件。(以前是在res/anim 中,使用Android Studio中要放在drawable目錄下,否則報錯)
如下:
-
-
-
-
-
-
注意:
1。 必須作為根元素;
2。android:oneshot true:只執行一次動畫,false:循環執行;
3。 作為 子元素,引用一張靜態圖片,代表一幀獨立的動畫;
4。android:duration 輸入整數,表示該幀顯示的時長,單位為毫秒。
2.在View控件上設置動畫效果。可以直接在XML中設置android:background,或者通過代碼的方式設置setBackgroundResource。
3.代碼調用,AnimationDrawable類控制動畫播放
imageView = (ImageView) findViewById(R.id.imageView);
imageView.setBackgroundResource(R.drawable.run);
animationDrawable = (AnimationDrawable) imageView.getBackground();
animationDrawable.start(); //播放
animationDrawable.stop(); //停止
Tween 動畫是通過對View進行一系列的圖形變化操作來實現的效果,包括:縮放,平移,旋轉,漸變。因為該操作是針對View控件上的操作,所以也稱為View Animation。

下面將逐一介紹上述幾種動畫效果
1.在XML文件中定義動畫
View 動畫資源全部都是放在目錄:res/anim 中;
建議文件命名方式為:[ alpha | rotate | scale | translate | set ]_anim.xml;
1.1 創建漸變(alpha)效果動畫資源:
1.2 創建旋轉(rotate)效果動畫資源:
1.3 創建平移(translate)效果動畫資源:
1.4 創建縮放(scale)效果動畫資源:
1.5 創建set動畫集合資源:
注意:set作為根元素是一個動畫集合,裡面可以包括rotate,translate,scale,alpha中一個或幾個作為子節點。但是使用set時,如果想要動畫執行後應用在View上,android:fillAfter需作為set的屬性,否則不生效。
2.在Activity中調用XML文件中定義動畫
Animation scaleAnimation = AnimationUtils.loadAnimation(this,R.anim.scale_anim);
imageView.startAnimation(scaleAnimation);
說明:與幀動畫不同的是,通過AnimationUtils來加載動畫xml資源,生成Animation 對象,最後通過startAnimation開始動畫。
以上就完成了通過xml實現補間動畫的應用,下面我們將繼續總結使用Java代碼的方式實現動畫的應用。
3.使用JavaCode定義補間動畫
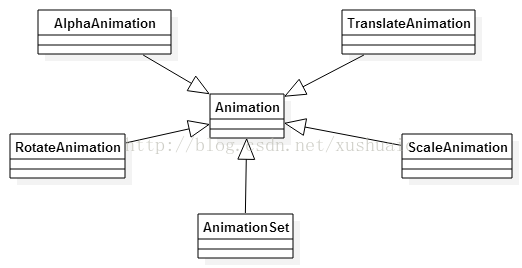
上面幾種動畫操作類型中,都有相對應的類對象
res/anim中資源根節點
Java中操作類對象
scale ScaleAnimation
translate TranslateAnimation
rotate RotateAnimation
alpha AlphaAnimation
set AnimationSet
調用方法:
ScaleAnimation scaleAnimation = new ScaleAnimation(0.0f, 1.0f, 0.0f, 1.0f,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); TranslateAnimation translateAnimation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 200.0f, Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 0.0f); RotateAnimation rotateAnimation = new RotateAnimation(0.0f, +350.0f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f); AlphaAnimation alphaAnimation = new AlphaAnimation(0.1f, 1.0f); AnimationSet animationSet = new AnimationSet(true); animationSet.setDuration(1000); animationSet.addAnimation(rotateAnimation); animationSet.addAnimation(scaleAnimation); 開始調用: imageView.startAnimation(animationSet);
監聽補間動畫的執行過程,精確控制動畫:
alphaAnimation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
//動畫開始
}
@Override
public void onAnimationEnd(Animation animation) {
//動畫結束
}
@Override
public void onAnimationRepeat(Animation animation) {
//動畫重新運行
}
});
我們已經知道補間動畫就是針對View進行一系列的動畫操作,包括淡入淡出(alpha),縮放(scale),平移(translate),旋轉(rotate)。 這些操作僅僅改變了View的顯示效果並沒有修改View的真實屬性,如位置,寬高等。而屬性動畫(property Animation)能夠真正改變對象的屬性。

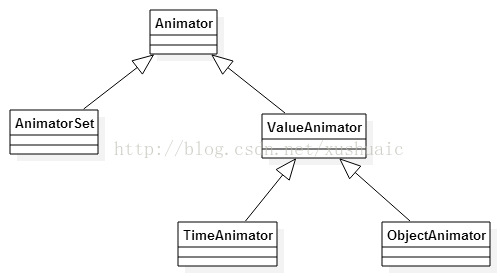
上面是屬性動畫中的五大核心類,最常使用的是:ValueAnimator,ObjectAnimator,AnimatorSet。
ValueAnimator:對值進行了一個平滑的動畫過渡;
ObjectAnimator:它是可以直接對任意對象的任意屬性進行動畫操作的,但是作用的對象必須提供該屬性的get和set方法;
AnimatorSet:同時操作一個或以上的屬性動畫,按照特定順序執行的動畫集合,作用與AnimationSet 類似,但用法不同;
1.在XML文件中定義屬性動畫
與補間動畫不同的是,屬性動畫資源全部都是放在目錄:res/animator 中;
建議文件命名方式為:[ value | objectvalue | set ]_animator.xml;
在XML文件中我們一共可以使用如下三種標簽;
對應代碼中的ValueAnimator
對應代碼中的ObjectAnimator
對應代碼中的AnimatorSet
1.1.1 創建ValueAnimator 對應的資源文件
上面xml文件中表示的是,顏色在500毫秒中的漸變。
1.1.2 在代碼中調用animator資源文件
ValueAnimator animator = (ValueAnimator) AnimatorInflater.loadAnimator(this,R.animator.value_animator);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
number.setBackgroundColor((Integer) animation.getAnimatedValue());
}
});
animator.start();
注意:與View animation不同的是,加載屬性動畫資源是通過類AnimatorInflater,生成的對象為Animator。
1.1.3 創建objectAnimator對應的資源文件
1.1.4 在代碼中調用objectAnimator資源文件
Animator objectAnimator = AnimatorInflater.loadAnimator(this,R.animator.valueobject_animator);
objectAnimator.setTarget(imageView);
objectAnimator.start();
注意:在加載objectAnimator 的資源後,需要設置setTarget,這樣才能關聯到View,更新View的屬性。
1.1.5 創建AnimatorSet對應的資源文件
如上,在set中可以同時執行幾個不同的動畫效果,屬性android:ordering=”together” 用來控制動畫的播放順序。
1.1.6 在代碼中調用AnimatorSet資源文件
Animator objectAnimator = AnimatorInflater.loadAnimator(this,R.animator.set);
objectAnimator.setTarget(imageView);
objectAnimator.start();
總結:從上面可以看出,除了ValueAnimator 需要轉型為對應的ValueAnimator 之外,其他的都可以通過Animator 的對象操作。
2.用Java代碼定義屬性動畫
2.1 定義ValueAnimator 對象
ValueAnimator animator = ValueAnimator.ofInt(1,100);
animator.setDuration(1000);
animator.setInterpolator(new DecelerateInterpolator());
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
number.setText(String.valueOf(animation.getAnimatedValue()));
}
});
animator.start();
2.2 定義ObjectAnimator 對象
ObjectAnimator animator = new ObjectAnimator();
animator.setDuration(500); //動畫播放時長
animator.setPropertyName("translationX"); //設置需要修改的屬性
animator.setTarget(imageView); //修改屬性的對象
animator.setFloatValues(0, 500,0); //修改的屬性值范圍
animator.setStartDelay(2000); //動畫延遲多長後開始
animator.start(); //開始動畫
2.3 定義AnimatorSet對象
ObjectAnimator translation = new ObjectAnimator();
translation.setPropertyName("translationX");
translation.setFloatValues(0, 500);
ObjectAnimator rotation = new ObjectAnimator();
rotation.setPropertyName("rotationX");
rotation.setFloatValues(0, 360);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.play(translation).with(rotation);
animatorSet.setDuration(500);
animatorSet.setStartDelay(1000);
animatorSet.setTarget(imageView);
animatorSet.start();
注意:
after(Animator anim) 將現有動畫插入到傳入的動畫之後執行
after(long delay) 將現有動畫延遲指定毫秒後執行
before(Animator anim) 將現有動畫插入到傳入的動畫之前執行
with(Animator anim) 將現有動畫和傳入的動畫同時執行
3.添加屬性動畫監聽器
animatorSet.addListener(new AnimatorListenerAdapter());
animatorSet.addListener(new AnimatorListener());
注意:AnimatorSet 和 AnimationSet的區別
1.AnimatorSet 是屬性動畫的集合,AnimationSet 用於補間動畫的集合;
2.AnimationSet :調用其 addAnimation 將一個個不一樣的動畫組織到一起來,然後調用view 的 startAnimation 方法觸發這些動畫執行。功能較弱不能做到把集合中的動畫按一定順序進行組織然後在執行的定制。 是針對視圖外觀的動畫實現,動畫被應用時外觀改變但視圖的觸發點不會發生變化,還是在原來定義的位置。
AnimatorSet :我們最常用的是調用其play、before、with、after 等方法設置動畫的執行順序,然後調用其start 觸發動畫執行。是針對視圖屬性的動畫實現,動畫被應用時對象屬性產生變化,最終導致視圖外觀變化。
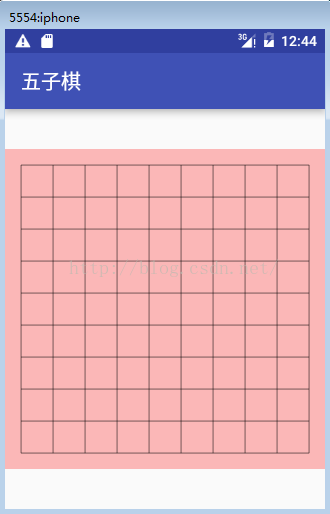
 Android - 五子連珠
Android - 五子連珠
繪制棋盤面板:MainActivity.javapackage com.xbmu.wuziqi;import android.support.v7.app.AppComp
 Android6.0權限管理
Android6.0權限管理
Android 6.0 Marshmallow首次加入了運行時權限管理,這對用戶來說,可以更好的了解、控 制 app 涉及到的權限。然而對開發者來說卻是一件比較蛋疼的事情
 Android自定義View 實現鬧鐘喚起播放鬧鐘鈴聲功能
Android自定義View 實現鬧鐘喚起播放鬧鐘鈴聲功能
先上圖看一下鬧鐘喚期頁面的效果實現的功能:1:轉動的圖片根據天氣情況更換2:轉動時間可以設置,轉動結束,鬧鈴聲音就結束3:光圈顏色漸變效果直接上代碼啦:package c
 Android 新手引導蒙層效果實現代碼示例
Android 新手引導蒙層效果實現代碼示例
先上效果圖:這個效果一開始我是想直接讓UI給個切圖,後來發現這樣不行,適配很差,達不到效果。所以就自己動手寫代碼,其實思路也很簡單:在這個布局的父布局上面再手動添加一個v