編輯:關於Android編程
運行效果:

布局文件:
MainActivity.java文件:
package com.example.button;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button btn = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//通過findViewById取得按鈕實例
btn = (Button)findViewById(R.id.button1);
//通過匿名內部類給按鈕設置監聽器
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "你點擊了普通按鈕", Toast.LENGTH_LONG).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
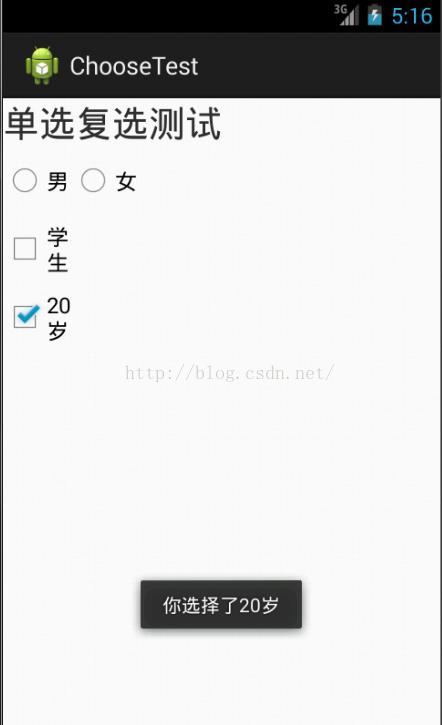
運行效果:

xml布局文件:
MainActivity.java文件:
package com.example.choosetest;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.Toast;
public class MainActivity extends Activity {
private CheckBox checkBoxMale;
private CheckBox checkBoxFemale;
private RadioGroup radioGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
checkBoxMale = (CheckBox)findViewById(R.id.cbmale);
checkBoxFemale = (CheckBox)findViewById(R.id.cbfemale);
radioGroup = (RadioGroup)findViewById(R.id.rg);
//設置匿名內部類監聽器
checkBoxMale.setOnCheckedChangeListener(new MyCheckListener());
checkBoxFemale.setOnCheckedChangeListener(new MyCheckListener());
//設置匿名內部類監聽器(android.widget.RadioGroup.setOnCheckedChangeListener)
radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
//((RadioButton)findViewById(group.getCheckedRadioButtonId())).getText()這句代碼雖然可讀性差,但卻道出了真谛
Toast.makeText(MainActivity.this,"你選中了"+((RadioButton)findViewById(group.getCheckedRadioButtonId())).getText(),Toast.LENGTH_SHORT).show();
}
});
}
//實現android.widget.CompoundButton.OnCheckedChangeListener接口,請注意此接口與RadioButton那個接口名字相同,但所在的包不同
class MyCheckListener implements android.widget.CompoundButton.OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
//注意一定要調用show()方法,否則你會很郁悶
Toast.makeText(MainActivity.this, "你選擇了"+buttonView.getText(), Toast.LENGTH_SHORT).show() ;
}
else{
Toast.makeText(MainActivity.this, "你取消選擇了"+buttonView.getText(), Toast.LENGTH_SHORT).show();
}
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
運行效果:

xml文件:
MainActivity.java
package com.example.togglebutton;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.RelativeLayout;
import android.widget.ToggleButton;
public class MainActivity extends Activity {
private ToggleButton tButton;
private RelativeLayout login;
private RelativeLayout register;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//實例化
tButton = (ToggleButton)findViewById(R.id.tButton);
login = (RelativeLayout)findViewById(R.id.login);
register = (RelativeLayout )findViewById(R.id.register);
tButton.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
//設置登錄布局隱藏,注冊布局顯示,
//需注意INVISIBLE和GONE的區別,隱藏之後是否留下背景
login.setVisibility(View.VISIBLE);
register.setVisibility(View.INVISIBLE);
}
else{
login.setVisibility(View.INVISIBLE);
register.setVisibility(View.VISIBLE);
}
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
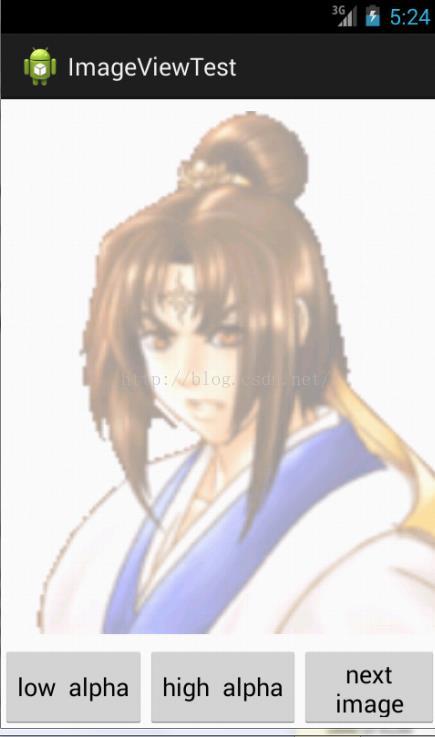
運行效果:

效果圖:

xml文件:
MainActivity.java文件:
package com.example.imageviewtest;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView imageView;
private Button lowButton;
private Button highButton;
private Button nextImageButton;
//圖片資源數組
private int[] images = new int[]{
R.drawable.image1,
R.drawable.image2,
R.drawable.image3,
R.drawable.image4,
};
//初始顯示圖片
private int currentImage = 2;
//初始圖片透明度
private int alpha = 255;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView)findViewById(R.id.image);
lowButton = (Button)findViewById(R.id.low);
highButton = (Button)findViewById(R.id.high);
nextImageButton = (Button)findViewById(R.id.nextImage);
imageView.setImageResource(images[currentImage]);
//為顯示下一張圖片按鈕設置內部匿名監聽器
nextImageButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(++currentImage > 3){
currentImage = 0;
}
imageView.setImageResource(images[currentImage]);
}
});
highButton.setOnClickListener(new MyListener());
lowButton.setOnClickListener(new MyListener());
}
//降低或增加圖片透明度按鈕的監聽器
class MyListener implements OnClickListener{
@Override
public void onClick(View v) {
if(v == lowButton){
alpha-=50;
}
if(v == highButton){
alpha+=50;
}
if(alpha<=0){
alpha = 0;
}
if(alpha>=255){
alpha = 255;
}
imageView.setImageAlpha(alpha);
System.out.println(alpha);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
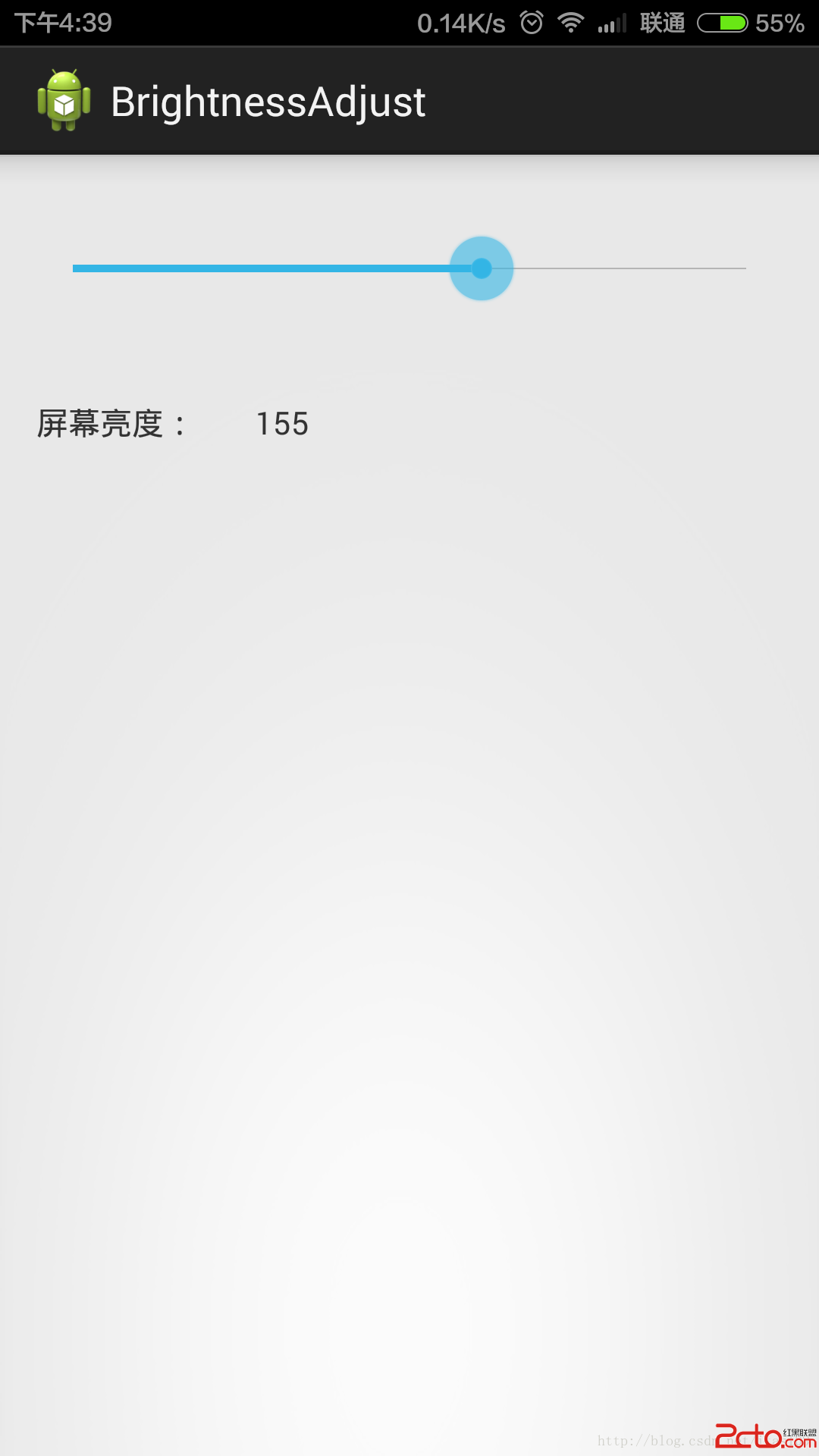
效果圖:

 Android中與ViewRoot相關的一些概念
Android中與ViewRoot相關的一些概念
1、View和ViewRootViewRoot從名稱上來理解似乎是“View樹的根”,這很容易讓人產生誤解。因為ViewRoot並不屬於View樹
 Android調節屏幕亮度工具類BrightnessUtils
Android調節屏幕亮度工具類BrightnessUtils
項目需要做了一個調節屏幕的工具類/* * Android調節屏幕亮度工具類 * by itas109 * http://blog.csdn.net
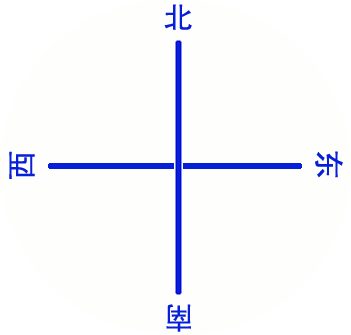
 輕松實現Android指南針功能
輕松實現Android指南針功能
本文實例為大家講解如何輕松實現Android指南針功能,分享給大家供大家參考。具體如下:(1)布局文件如下:<?xml version=1.0 encodi
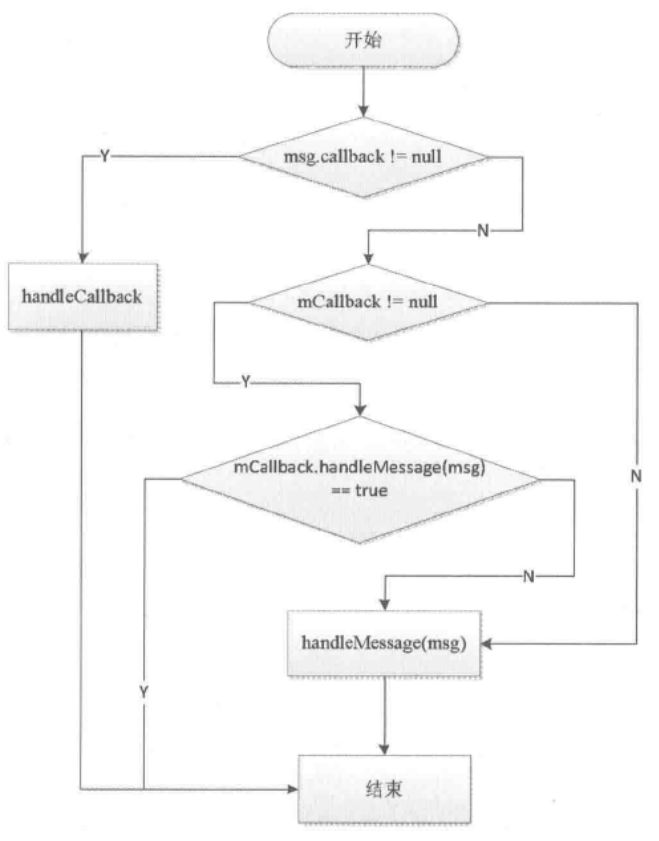
 Android面試題(五)—— Android的消息機制
Android面試題(五)—— Android的消息機制
前言Handler是Android消息機制的上層接口,平時使用起來很方便,我們可以通過它把一個任務切換到Handler所在的線程中去運行。而最常用的就是拿來從子線程切換到
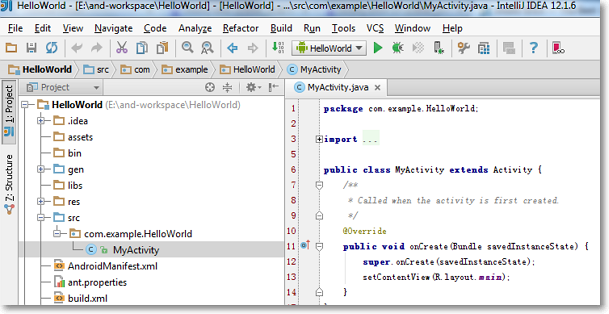
 Intellij IDEA + Android SDK + Genymotion Emulator打造最佳Android開發環境
Intellij IDEA + Android SDK + Genymotion Emulator打造最佳Android開發環境
一直使用Eclipse環境開發Android,也嘗鮮使用過Android