編輯:關於Android編程
AppBarLayout 是繼承LinerLayout實現的一個ViewGroup容器組件,它是為了Material Design設計的App Bar,支持手勢滑動操作的,不過經常與Toolbar、CoordinatorLayout以及CollapsingToolbarLayout等一起配合使用,在說到AppBarLayout之前,我們先簡單學習一下Toolbar。和往常一樣,主要還是想總結一下我在學習過程中的一些筆記以及一些需要注意的地方。
一、Toolbar
Toolbar是在 Android 5.0 開始推出的一個 Material Design 風格的導航控件 ,Google 非常推薦大家使用 Toolbar 來作為Android客戶端的導航欄,以此來取代之前的 Actionbar,也就是說,ActionBar能做的,Toolbar都能做 。與 Actionbar 相比, Toolbar 要靈活的多。它不像 Actionbar 一樣,一定要固定在Activity的頂部,而是可以放到界面的任意位置。除此之外,在設計 Toolbar 的時候,Google也留給我們很多可以修改的余地
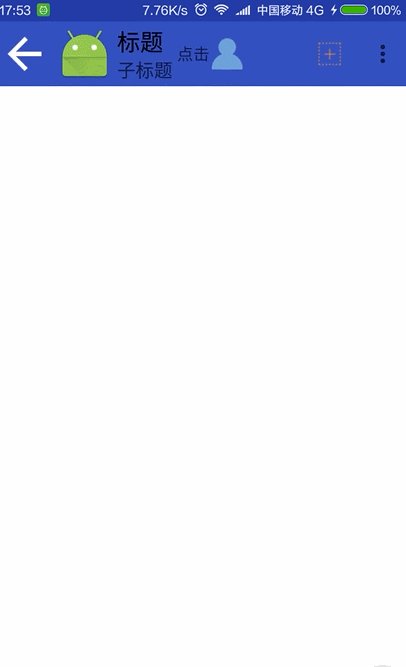
為了容易理解,我們先看看效果圖:

按照效果圖,從左到右分別是導航欄圖標 、App的logo 、 標題和子標題 、 自定義控件(一個TextView和ImageView) 以及 ActionMenu
1、用Toolbar的時候,首先要隱藏原本的ActionBar
(1)通過在我們的styles.xml文件中的AppTheme標簽中設置以下屬性:
- false
- true
(2)通過修改我們繼承的主題為:Theme.AppCompat.Light.NoActionBar
(3)在Activity中調用下面這句,去掉了默認的導航欄
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
2、在布局文件中添加我們需要的Toolbar控件
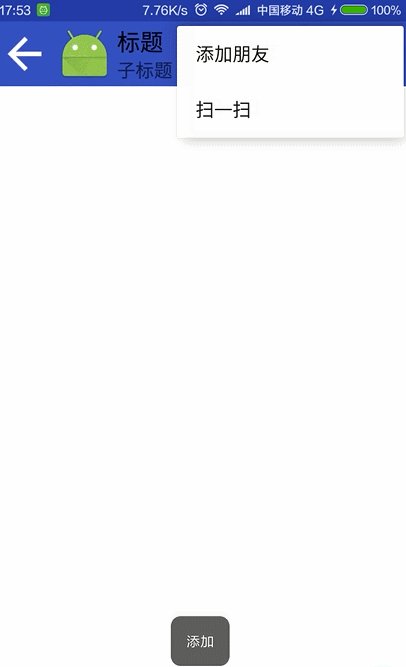
3、接著在 menu_main.xml 中添加 action menu 菜單項
4、在Activity 中初始化Toolbar 控件,並設置相對應的屬性
package per.lijuan.appbarlayoutdome;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.Window;
import android.widget.Toast;
/**
* Created by lijuan on 2016/8/31.
*/
public class Activity extends AppCompatActivity {
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_second);
toolbar = (Toolbar) findViewById(R.id.toolbar);
/**
* 設置標題
*/
toolbar.setTitle("標題");
/**
* 設置子標題
*/
toolbar.setSubtitle("子標題");
/**
* 設置App的logo
*/
toolbar.setLogo(R.mipmap.ic_launcher);
/**
* 設置導航按鈕
*/
toolbar.setNavigationIcon(R.mipmap.back);
setSupportActionBar(toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
/**
* 設定菜單各按鈕的動作
*
* @return
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
finish();
break;
case R.id.add:
Toast.makeText(SecondActivity.this, "添加", Toast.LENGTH_SHORT).show();
break;
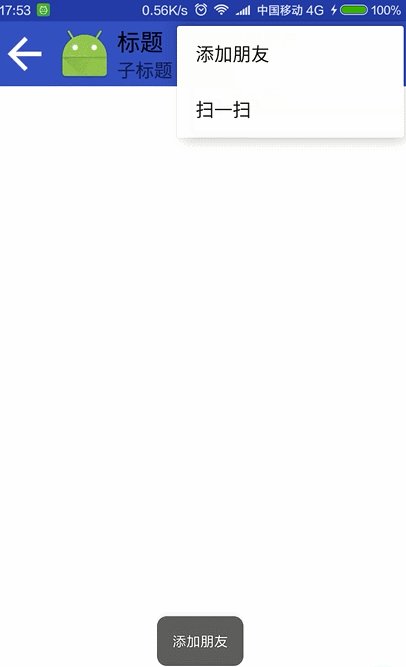
case R.id.add_friend:
Toast.makeText(SecondActivity.this, "添加朋友", Toast.LENGTH_SHORT).show();
break;
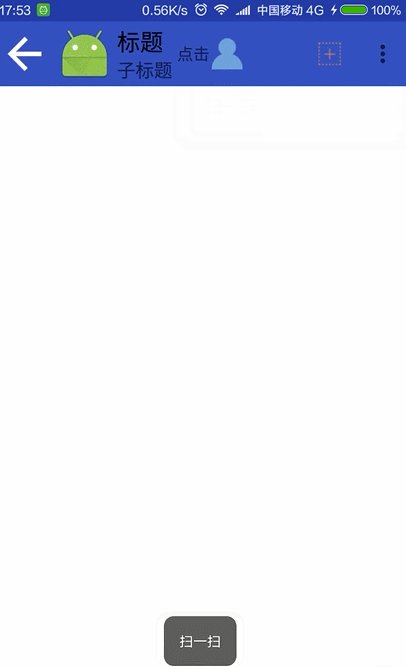
case R.id.scace:
Toast.makeText(SecondActivity.this, "掃一掃", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
}
二、CollapsingToolbarLayout
CollapsingToolbarLayout作用是提供了一個可以折疊的Toolbar,它繼承至FrameLayout,給它設置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在響應layout_behavior事件時作出相應的scrollFlags滾動事件(移除屏幕或固定在屏幕頂端)
三、AppBarLayout
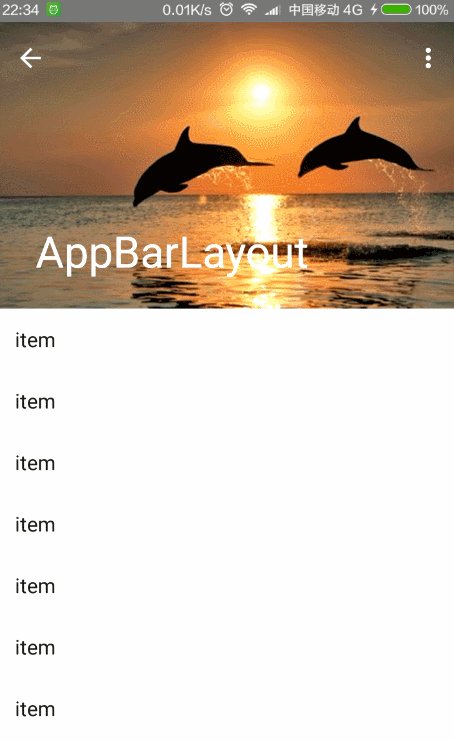
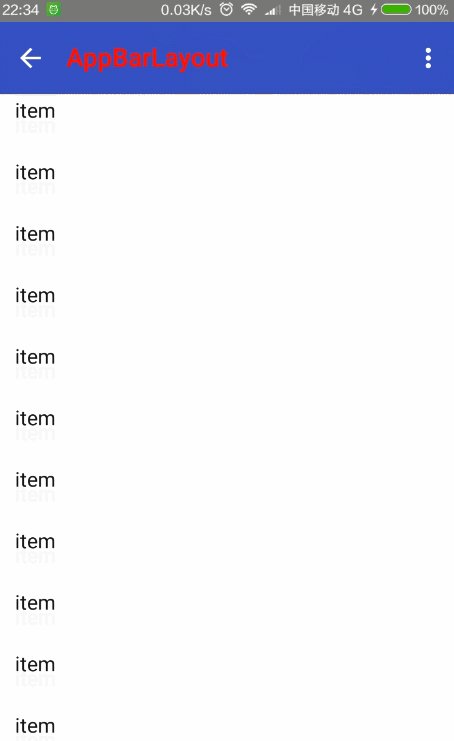
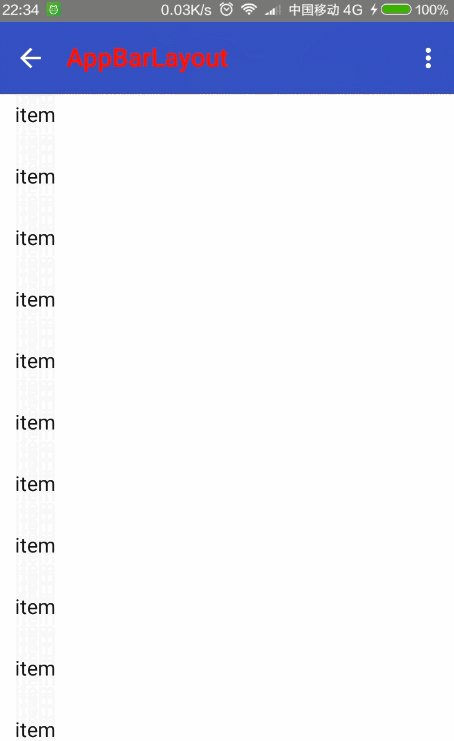
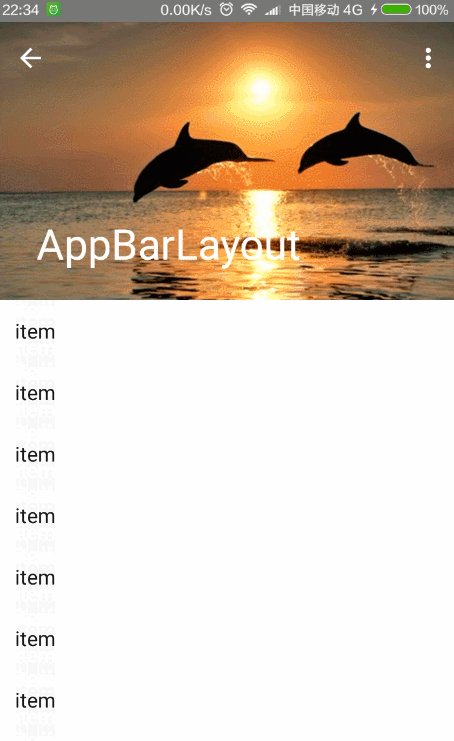
我們來看看最終的效果圖:

從效果圖來看,當設置了layout_behavior的控件響應起了CollapsingToolbarLayout中的layout_scrollFlags事件時,ImageView會有視差效果的向上滾動移除屏幕,當開始折疊時,CollapsingToolbarLayout的背景色(也就是Toolbar的背景色)就會變為我們設置好的背景色,Toolbar也一直會固定在最頂端
activity_main.xml
(1)我們在CollapsingToolbarLayout中設置了一個ImageView和一個Toolbar,並將這個CollapsingToolbarLayout作為一個整體放在AppBarLayout中
(2)在CollapsingToolbarLayout中,我們設置了app:layout_scrollFlags="scroll|enterAlwaysCollapsed",它的值還包括:
另外app:contentScrim="#3F51B5"是指當完全CollapsingToolbarLayout折疊(收縮)後的背景顏色
(3)在ImageView控件中,我們設置了app:layout_collapseMode="parallax",layout_collapseMode (折疊模式) - 有兩個值:
pin - 設置為這個模式時,當CollapsingToolbarLayout完全收縮後,Toolbar還可以保留在屏幕上 parallax - 設置為這個模式時,在內容滾動時,CollapsingToolbarLayout中的View(比如ImageView)也可以同時滾動,實現視差滾動效果,通常和layout_collapseParallaxMultiplier(設置視差因子)搭配使用另外app:layout_collapseParallaxMultiplier="0.5"設置視差滾動因子,值為:0~1
(4)在Toolbar控件中,我們設置了layout_collapseMode(折疊模式):為pin
MainActivity.class
package com.per.appbarlayout;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.CollapsingToolbarLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
public Toolbar mToolbar;
private RecyclerView mRecyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
mToolbar.setTitleTextColor(Color.GREEN);
mToolbar.setTitle("AppBarLayout");
setSupportActionBar(mToolbar);
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerview);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.setAdapter(new ContentAdapter());
CollapsingToolbarLayout mCollapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar_layout);
//通過CollapsingToolbarLayout設置title
mCollapsingToolbarLayout.setTitle("AppBarLayout");
//通過CollapsingToolbarLayout修改字體顏色
mCollapsingToolbarLayout.setExpandedTitleColor(Color.WHITE);//設置還沒收縮時狀態下字體顏色
mCollapsingToolbarLayout.setCollapsedTitleTextColor(Color.RED);//設置收縮後Toolbar上字體的顏色
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
finish();
break;
}
return super.onOptionsItemSelected(item);
}
private class ContentAdapter extends RecyclerView.Adapter {
@Override
public ContentAdapter.ContentHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new ContentHolder(LayoutInflater.from(MainActivity.this).inflate(android.R.layout.simple_list_item_1, parent, false));
}
@Override
public void onBindViewHolder(ContentAdapter.ContentHolder holder, int position) {
holder.itemTv.setText("item");
}
@Override
public int getItemCount() {
return 35;
}
class ContentHolder extends RecyclerView.ViewHolder {
private TextView itemTv;
public ContentHolder(View itemView) {
super(itemView);
itemTv = (TextView) itemView.findViewById(android.R.id.text1);
}
}
}
}
好了,本篇文章就這樣啦,存在總結不到位的地方還望指導,感謝^_^
 Android安全開發之Provider組件安全
Android安全開發之Provider組件安全
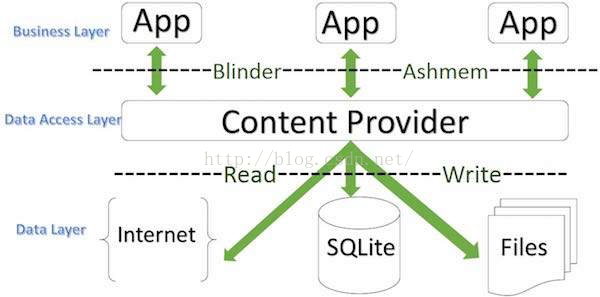
1 Content Provider組件簡介Content Provider組件是Android應用的重要組件之一,管理對數據的訪問,主要用於不同的應用程序之間實現數據共
 Android App 沉浸式狀態欄解決方案
Android App 沉浸式狀態欄解決方案
伴隨著 Android 5.0 發布的 Material Design,讓 Android 應用告別了以前的工程師審美,迎來了全新的界面,靈動的交互,也讓越來越多的 Ap
 Android網絡編程TCP、UDP(三)——UDP實例:搜索局域網所有的設備
Android網絡編程TCP、UDP(三)——UDP實例:搜索局域網所有的設備
接上面的UDP,本篇主要討論如何在局域網中搜索所有的設備,這個需求在物聯網應用的比較多,也比較綜合,特把名字加在標題中了。最後一塊是網絡編程的常見問題。3.6 實例:在局
 魅藍Note3外置內存卡文件不能移動修改解決方法
魅藍Note3外置內存卡文件不能移動修改解決方法
也許各位魅藍Note 3的機友們都有過這樣的遭遇,發現在使用文件管理器的時候修改不了外置卡的文件,這個情況其實是安卓系統的一個安全機制,當然對於喜歡倒騰的機