編輯:關於Android編程
在Android的開發中,我們少不了對圖片進行處理,其中最常使用的數據結構就是位圖Bitmap,它包含了一張圖片的所有數據。
既然是位圖那它就是由一個個像素點組成的。每一個像素點都會有其對應的顏色值——ARGB,分別對應透明度、紅、綠、藍這四個分量。它們共同決定了每個像素點顯示的顏色。
在Android中圖片是以RGBA像素點的形式加載到內存中的,修改這些像素信息需要一個叫做ColorMatrix類的支持。ColorMatrix就是Android系統使用的色彩矩陣。
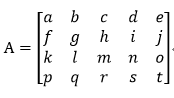
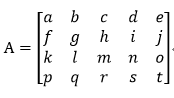
Android中的顏色矩陣是一個4×5的數字矩陣:

在Android中他會以一維數組的形式來存儲:(float[]類型)
[ a, b, c, d, e,f, g, h, i, j,k, l, m, n, o,p, q, r, s, t ]
一般我們為了可讀性,我們會寫得好看些:
new float[]{
a, b, c, d, e,
f, g, h, i, j,
k, l, m, n, o,
p, q, r, s, t
};
那這個矩陣該怎麼使用呢?其實就是使用矩陣乘法運算。
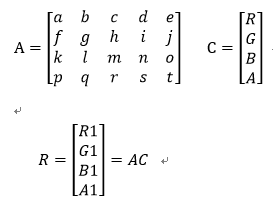
這裡有一個色彩矩陣分量C,代表著我們要進行色彩變化的原色彩。
矩陣R則代表通過矩陣乘法運算AC而得到的新的顏色。

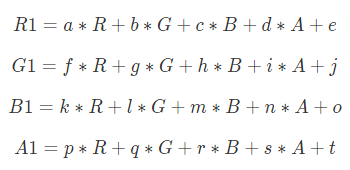
通過矩陣乘法可知:

通過這個公式我們就可以得出我們的色彩矩陣A的意義:

Android中我們可以通過如下語句來創建我們的色彩矩陣:
ColorMatrix colorMatrix = new ColorMatrix();
這個語句會創建一個初始矩陣A,即:

跟這個矩陣相乘的顏色分量是不會改變的,即

之前說了矩陣是通過一維數組的形式來存儲的,所以我們也可以通過如下語句創建我們想要的色彩矩陣:
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
0.5F, 0, 0, 0, 0,
0, 0.5F, 0, 0, 0,
0, 0, 0.5F, 0, 0,
0, 0, 0, 1, 0,
});
我們也可以使用如下語句將我們的矩陣變成數組形式:
float colorMatrixArray[] = colorMatrix.getArray();
色彩矩陣的基礎就講到這,下面我們來看怎麼使用色彩矩陣改變顏色值吧。
使用色彩矩陣改變顏色值一般有三種方法:
1. 直接改變色彩矩陣的offset偏移量
2. 直接改變對應RGBA值的系數
3. 使用封裝好的API來改變參數
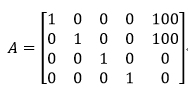
當我們改變矩陣A的R、G所對應的偏移量:

這樣最後處理的結果就會使紅色綠色分量增加100。我們知道,紅色混合綠色會得到黃色,所以最後處理結果就是讓整個圖像的色調偏黃

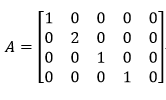
在上面這個矩陣中,改變了G分量所對應的系數g,這樣在矩陣運算後G分量會變為以前的兩倍,最終效果就是圖像的色調更加偏綠。
圖像的色調、飽和度、亮度這三個屬性在圖像處理中使用的非常多。
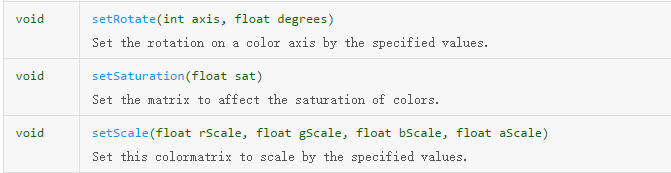
谷歌官方提供了一些API來供我們快速調整這些參數:

色調
setRotate(int axis, float degrees)用來幫我們設置色調
飽和度
setSaturation(float sat)用來設置顏色的飽和度
亮度
setScale(float rScale, float gScale, float bScale, float aScale)用來調整亮度
具體的使用方法還是去查手冊吧,因為這些顏色的玩意我自己也不是很懂=。=
其實說白了,色彩矩陣就是用來改變顏色的。
但是有人會問,改變顏色我們直接setColor不就行了,哪用這麼麻煩。是的,如果我們只是改變純色的圖片確實使用setColor會方便得多,但是我們要改變一張照片的顏色呢?setColor明顯就行不通了。
下面我們結合具體的例子來演示一下色彩矩陣的使用方法。
如果我們想整體的改變一張圖像的顏色,不可能對這張圖像的每一個像素點分別與色彩矩陣相乘,谷歌官方肯定有幫我們封裝好可用的API。
這時候就要請出我們的“畫筆”Paint了。
Paint有一個方法:
setColorFilter(ColorFilter filter)
直譯就是“設置顏色過濾”。我們需要傳入一個ColorFilter。
這個ColorFilter跟進源碼查看發現沒有和圖像處理相關的方法,但是它有三個子類:ColorMatrixColorFilter, LightingColorFilter, PorterDuffColorFilter
可以看到我們的ColorMatrix出現了,所以這個ColorMatrixColorFilter就是我們要使用的子類。
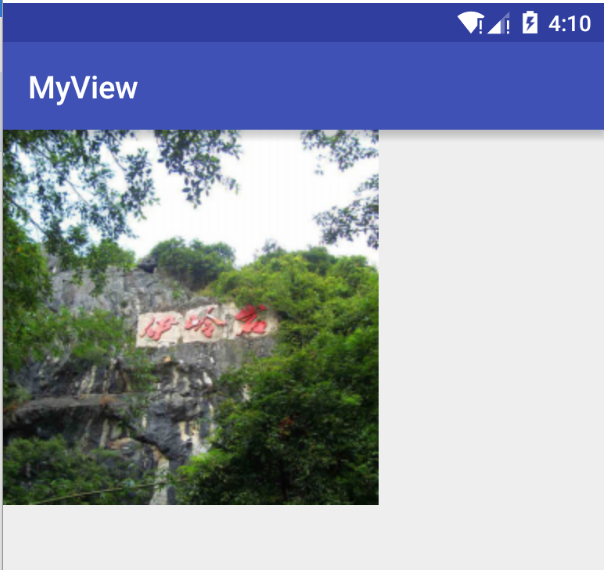
好吧,廢話不多說,我們直接寫一個小demo,這個demo是一個自定義的view,這個view中只顯示一張照片:
public class MyColorMatrix extends View {
private Paint mPaint;// 畫筆
private Bitmap bitmap;// 位圖
public MyColorMatrix(Context context) {
this(context, null);
}
public MyColorMatrix(Context context, AttributeSet attrs) {
super(context, attrs);
// 初始化畫筆
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
// 獲取位圖
bitmap = BitmapFactory.decodeResource(context.getResources(), R.drawable.photo);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 繪制位圖
canvas.drawBitmap(bitmap, 0, 0, mPaint);
}
}
效果如下:

此時使用我們的setColorFilter進行色彩的改變
public class MyColorMatrix extends View {
private Paint mPaint;// 畫筆
private Bitmap bitmap;// 位圖
public MyColorMatrix(Context context) {
this(context, null);
}
public MyColorMatrix(Context context, AttributeSet attrs) {
super(context, attrs);
// 初始化畫筆
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
// 生成色彩矩陣
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
1, 0, 0, 0, 0,
0, 2F, 0, 0, 0,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0,
});
mPaint.setColorFilter(new ColorMatrixColorFilter(colorMatrix));
// 獲取位圖
bitmap = BitmapFactory.decodeResource(context.getResources(), R.drawable.photo);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 繪制位圖
canvas.drawBitmap(bitmap, 0, 0, mPaint);
}
}
這裡我們的矩陣用的是
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
1, 0, 0, 0, 0,
0, 2F, 0, 0, 0,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0,
});
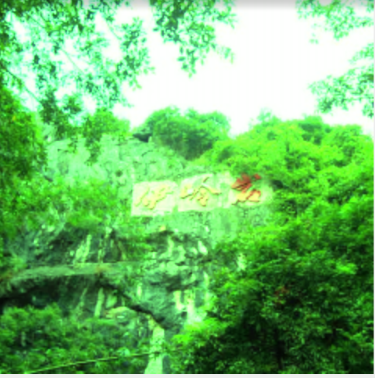
效果如下:

因為我們改變了顏色系數,所以會使圖片偏綠。
好了,這就是色彩矩陣的使用方法。但是很明顯的,對於不是美術出身的我們,想要實現某種圖片效果我們也不知道怎麼改這個色彩矩陣啊?怎麼辦?
其實這不用擔心,這個早有大神做好了研究,我們直接拿來用即可。
研究圖像色彩處理的人,正是研究如何通過某種算法,將對應的顏色矩陣值作用到原圖像上,從而形成新的色彩風格的圖像。下面我就例舉一些比較常用的色彩處理效果:
色彩矩陣:
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
0.33F, 0.59F, 0.11F, 0, 0,
0.33F, 0.59F, 0.11F, 0, 0,
0.33F, 0.59F, 0.11F, 0, 0,
0, 0, 0, 1, 0,
});
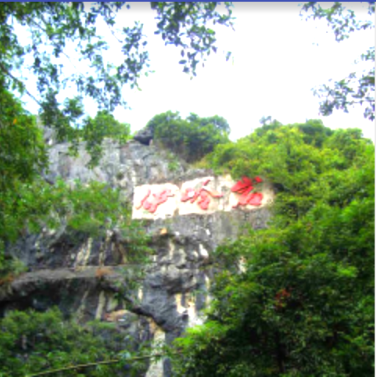
效果如下:

色彩矩陣:
ColorMatrix colorMatrix = new ColorMatrix(new float[]{
-1, 0, 0, 1, 1,
0, -1, 0, 1, 1,
0, 0, -1, 1, 1,
0, 0, 0, 1, 0,
});

ColorMatrix colorMatrix = new ColorMatrix(new float[]{
0.393F, 0.769F, 0.189F, 0, 0,
0.349F, 0.686F, 0.168F, 0, 0,
0.272F, 0.534F, 0.131F, 0, 0,
0, 0, 0, 1, 0,
});

ColorMatrix colorMatrix = new ColorMatrix(new float[]{
1.5F, 1.5F, 1.5F, 0, -1,
1.5F, 1.5F, 1.5F, 0, -1,
1.5F, 1.5F, 1.5F, 0, -1,
0, 0, 0, 1, 0,
});

ColorMatrix colorMatrix = new ColorMatrix(new float[]{
1.438F, -0.122F, -0.016F, 0, -0.03F,
-0.062F, 1.378F, -0.016F, 0, 0.05F,
-0.062F, -0.122F, 1.483F, 0, -0.02F,
0, 0, 0, 1, 0,
});

以上就是常用的圖像處理的色彩矩陣。
關於色彩矩陣的知識也大致講完了,如果有什麼不正確的地方歡迎指出。
 Android仿eleme點餐頁面二級聯動列表
Android仿eleme點餐頁面二級聯動列表
本周末外賣點得多,就仿一仿“餓了麼”好了。先上圖吧,這樣的訂單頁面是不是很眼熟:右邊的listview分好組以後,在左邊的Tab頁建立索引。可以直接導航,是不是很方便。關
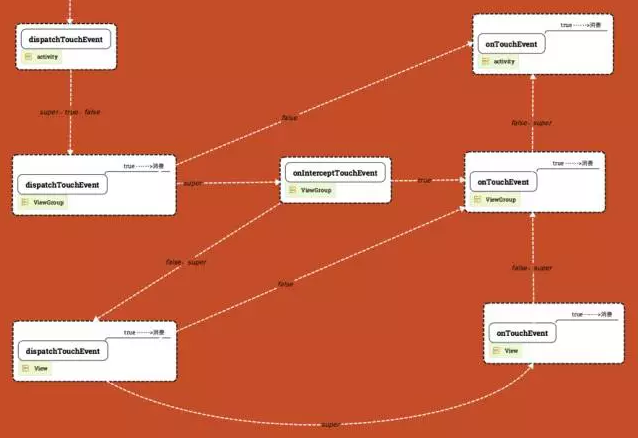
 Android 中的事件分發和流程
Android 中的事件分發和流程
在Android開發中,事件分發機制是一塊Android比較重要的知識體系,了解並熟悉整套的分發機制有助於更好的分析各種點擊滑動失效問題,更好去擴展控件的事件功能和開發自
 XBanner
XBanner
項目地址:XBanner簡介:功能強大的圖片無限自動輪播控件,可支持自定義狀態點及指示器顯示位置等功能支持圖片無限輪播的控件,可進行自定義功能。主要功能:支持根據服務端返
 Android滑動組件懸浮固定在頂部效果
Android滑動組件懸浮固定在頂部效果
要想實現的效果是如下:場景:有些時候是內容中間的組件當滑動至頂部的時候固定顯示在頂部。實現的思路:1.目標組件(button)有兩套,放在頂部和內容中間;2.當內容中間的