編輯:關於Android編程
本文力求用最簡單的方式實現這樣的一個效果,並輔以詳細的文字說明。
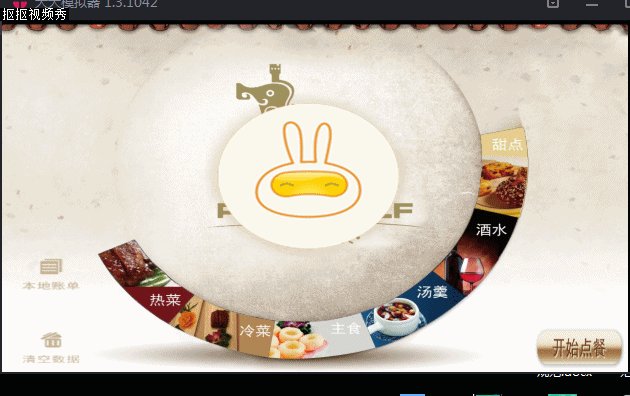
老規矩,先看圖:

一個點餐界面,6種菜品,意味著6個按鈕,點擊‘開始點餐’ 幕布上升效果,這個動畫下篇再講。這篇的重點是這個樣式的布局怎麼實現。
可以看到,很簡單的一個相對布局,一個textview,一個大背景的imageview,然後6個自定義的view,也就是圖中的6個菜品按鈕,最後3個button。
接下來,關鍵就是這個view是怎麼寫的呢?
其中只有兩個方法:
public boolean onTouchEvent(MotionEvent event) {
if (isTouchPointInView(event.getX(),event.getY())||event.getAction() != MotionEvent.ACTION_DOWN){
return super.onTouchEvent(event);
}else{
return false;
}
}
若點擊事件發生在當前view上,則實現父類的ontouchEvent方法,若沒有則返回false。了解事件傳遞機制的同學應該知道,安卓默認都是實現的super,也即為若是默認實現,則這個事件最終會向上傳遞到activiy,再響應onclick。
主要是isTouchPointInView這個方法的實現:
protected boolean isTouchPointInView(float localX, float localY){
Bitmap bitmap = Bitmap.createBitmap(getWidth(), getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
draw(canvas);
int x = (int)localX;
int y = (int)localY;
if (x < 0 || x >= getWidth())
return false;
if (y < 0 || y >= getHeight())
return false;
int pixel = bitmap.getPixel(x,y);
if ((pixel&0xff000000) != 0){
return true;
}else{
return false;
}
}
首先在當前點擊的這個圖片的view上創建一個bitmap(16位的也可以,還省內存),然後以bitmap對象創建一個畫布,准備將內容都繪制在bitmap上。
X,Y即為手指點擊的位置坐標(默認從屏幕左上角向右為+X坐標,向下為+Y坐標),如果觸摸位置不在當前畫布上,則返回false。這兒返回false即為onTouchEvent也返回false,則不觸發點擊事件。
然後根據bitmap對象得到位圖點擊位置的像素值pixel,並與一個高8位為1的ARGB顏色進行與運算,得到的結果若不為0,則返回true,否則,返回false。
下來我詳解一下上面加粗的這句話,
因為ff代表全1,0xff000000=1111 1111 0000 0000 0000 0000 0000 0000
且 0&0=0
0&1=0
1&1=1
所以後面24位,無論pixel是多少都是0
前面8位,只有在pixel高8位有1時才不是0,所以(pixel&0xff000000)只有當pixel的高8位全為0時才為0。
下來我們在看一下bitmap.getPixel(x,y)常見的返回值:
BLACK:-16777216
BLUE:-16776961
GRAY:-7829368
GREEN:-16711936
TRANSPARENT :0
WHITE:-1
YELLOW :-256
因此我們此處通過getPixel(x, y) ==0 來判斷該像素是否為透明(TRANSPARENT )。
但是為什麼要判斷點擊位置是否透明呢?
下來看一張圖,這張圖就是上面我們的6個菜品按鈕的圖片,相信你看了也會明白的。
圖中用紅顏色的框出來的其實是透明的,只有“熱菜那塊不透明”。
那麼總結一下,上面那一大塊代碼的意思就是說,在當前view上,若點到“熱菜”這個區域上,即點擊的位置不透明,則觸發點擊事件。其余不觸發點擊。
源碼我上傳到github上,歡迎下載,喜歡的給個star,嘿嘿。
Android-The-ring-button.git">https://github.com/qht1003077897/Android-The-ring-button.git
下篇再講這個其中的動畫實現。
 Android開發之藍牙通信
Android開發之藍牙通信
藍牙開發必練基本功藍牙權限為了在您的應用程序中使用藍牙功能,您必須聲明藍牙權限藍牙。您需要此權限來執行任何藍牙通信,如請求一個連接、接受一個連接和傳輸數據。如果你想讓你的
 Android下屏幕適配
Android下屏幕適配
適配:即當前應用在相同的手機上面顯示相同的效果。適配前需要首先確定當前手機所屬像素密度類型(如:xhdpi、hdpi、mdpi等),然後計算其像素密度,按一定比例給出界面
 Android編程實現Toast自定義布局簡單示例
Android編程實現Toast自定義布局簡單示例
本文實例講述了Android編程實現Toast自定義布局的方法。分享給大家供大家參考,具體如下:不知道各位客官是不是覺得系統的toast的信息很難看呢,默認的但黑色背景,
 Android--藍牙操作(藍牙的打開與關閉,可見性的打開與關閉)
Android--藍牙操作(藍牙的打開與關閉,可見性的打開與關閉)
BluetoothAdapter 用法藍牙運行原理:通過BluetoothAdapter 藍牙適配器處理任務,如果藍牙被啟動之後,系統會自動去搜索其它