編輯:關於Android編程
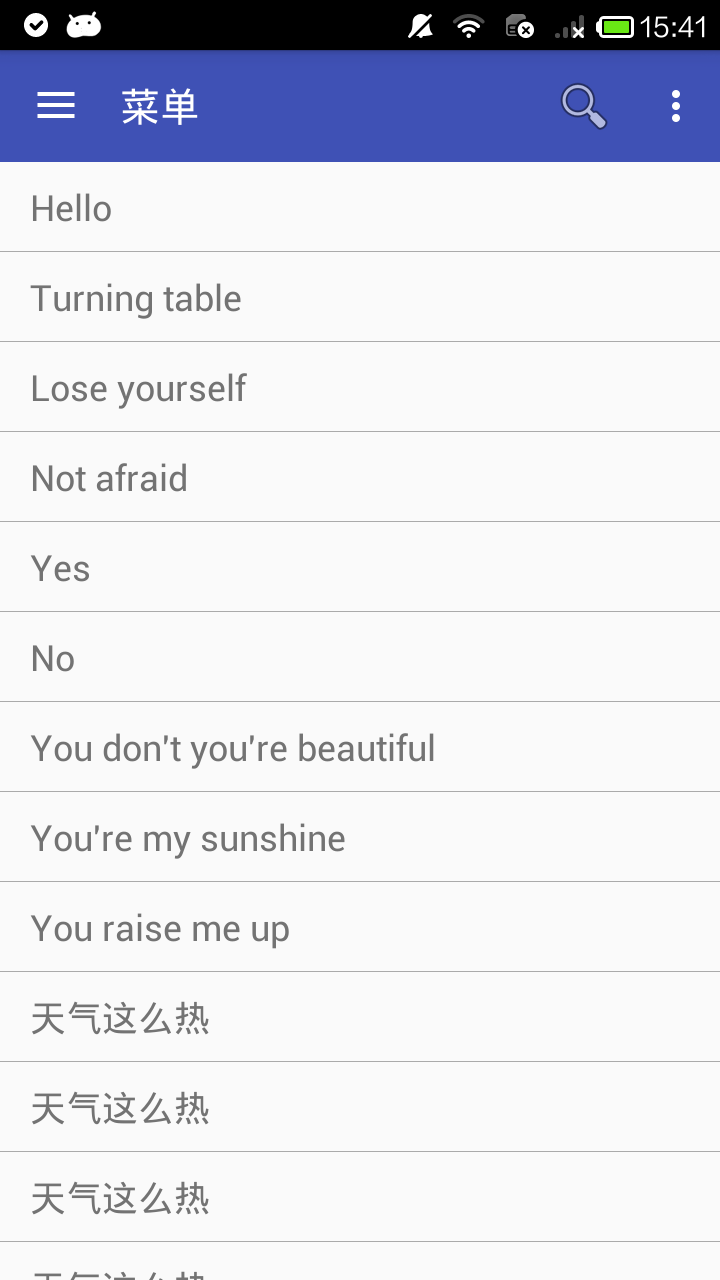
對於應用程序,它代表著一個標准的導航菜單。菜單內容可以由菜單資源文件填充。

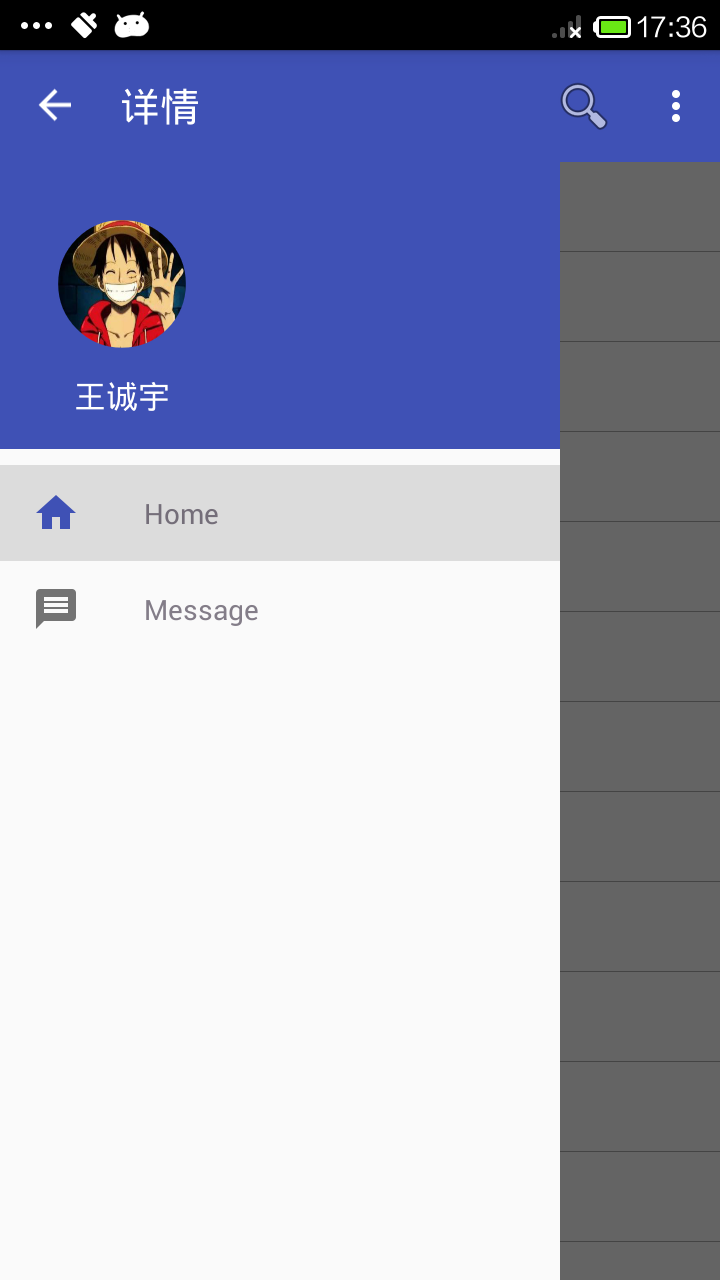
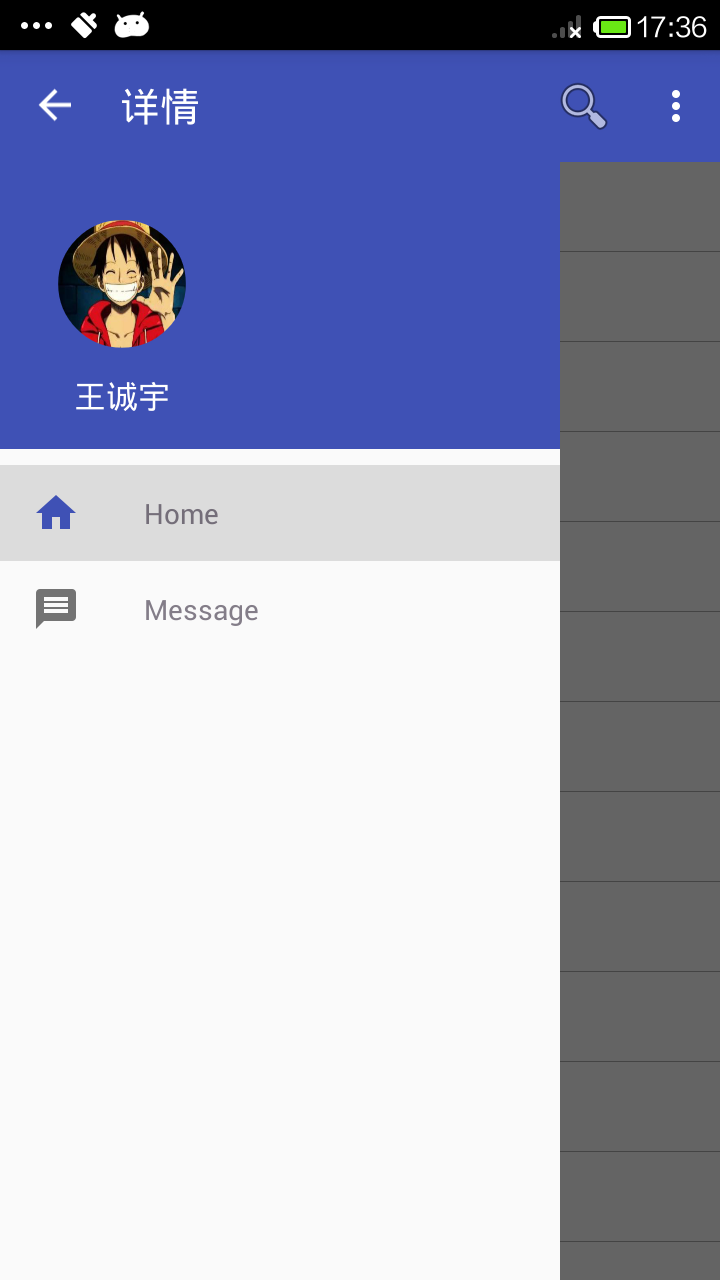
NavigationView通常放在一個DrawerLayout裡面。
這裡有兩個需要注意的屬性: app:headerLayout=”@layout/drawer_header”(可選的)控制著header的布局,app:menu=”@menu/drawer”是菜單資源用於填充導航的條目(可以在運行的時候更新)。 /res/layout/drawer_header.xml:
最簡單的抽屜菜單是一組可勾選的菜單條目的集合,/res/menu/drawer.xml:
要獲得選中條目時的回調方法,可以通過NavigationView的 setNavigationItemSelectedListener()來設置。
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
if (item.getItemId() == R.id.navigation_item_1) {
//do something
return true;
}
return false;
}
});
onNavigationItemSelected()方法中提供了點擊的MenuItem,可以處理選擇事件,改變選擇狀態,加載新的內容,關閉抽屜,或者其它任何動作行為。
小技巧:
通過NavigationView.setItemTextColor()設置條目文本顏色。 通過NavigationView.addView(customeView)自定義NavigationView的布局。要監聽drawer的打開和關閉事件,可以通過
DrawerLayout.setDrawerListener(new DrawerLayout.DrawerListene接口的實現類())來設置。DawerLayout.DrawerListener接口為drawer事件提供了回調方法,如 onDrawerOpened() 和 onDrawerClosed()方法。
然而,與其實現DawerLayout.DrawerListener接口,如果activity中含有action bar,可以繼承ActionBarDrawerToggle類來代替。ActionBarDrawerToggle類實現了DawerLayout.DrawerListener接口,因此可以覆蓋那些回調方法。
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, getToolbar(), R.string.open, R.string.close) {
/** Called when a drawer has settled in a completely closed state. */
public void onDrawerClosed(View view) {
super.onDrawerClosed(view);
getSupportActionBar().setTitle(R.string.menu);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
/** Called when a drawer has settled in a completely open state. */
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
getSupportActionBar().setTitle(R.string.detail);
invalidateOptionsMenu(); // creates call to onPrepareOptionsMenu()
}
};
mDrawerLayout.addDrawerListener(mDrawerToggle);
用戶可以以一個滑動手勢或指向屏幕左邊緣來打開和關閉導航抽屜,如果使用了action bar,應該允許用戶通過觸摸應用程序圖標來打開和關閉它。而且應用程序圖標也應該用一個特殊的圖標來指示導航抽屜的存在。這些操作完全可以用ActionBarDrawerToggle類來實現。
為了讓ActionBarDrawerToggle工作,通過它的構造器創建對象,需要的參數有:
持drawer的activity DrawerLayout 指示drawer的drawable資源 描述“打開drawer”的string資源 描述“關閉drawer”的string資源另外還需要在activity生命周期方法中做一些操作:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.navigation_view, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
protected void onPostCreate(@Nullable Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
mDrawerToggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
mDrawerToggle.onConfigurationChanged(newConfig);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Pass the event to ActionBarDrawerToggle, if it returns
// true, then it has handled the app icon touch event
if (mDrawerToggle.onOptionsItemSelected(item)) {
return true;
}
// Handle your other action bar items...
return super.onOptionsItemSelected(item);
}


如果直接使用android.support.v4.widget.DrawerLayout,會拋出
java.lang.IllegalArgumentException: DrawerLayout must be measured with MeasureSpec.EXACTLY異常。
EXACTLY表示:父容器已經檢測出View所需要的精確大小,這個時候View的最終大小就是SpecSize(測量模式下的規格大小)所指定的值。它對應於LayoutParams中的match_parent和具體的數值這兩種模式。(這裡已經是給DrawerLayout指定了match_parent,然而沒有用)
解決方案:
指定DrawerLayout的大小
ViewGroup.LayoutParams params = mDrawerLayout.getLayoutParams();
params.width = 屏幕寬度;
params.height = 內容寬度;//除去StatusBar高度、ActionBar高度
mDrawerLayout.setLayoutParams(params);
重寫DrawerLayout的onMeasure()方法
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
widthMeasureSpec = MeasureSpec.makeMeasureSpec(
MeasureSpec.getSize(widthMeasureSpec), MeasureSpec.EXACTLY);
heightMeasureSpec = MeasureSpec.makeMeasureSpec(
MeasureSpec.getSize(heightMeasureSpec), MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
floating action button 是一個在操作界面上表示主要動作的圓形按鈕,設計庫中的FloatingActionButton提供了一個單獨的實現,它的默認顏色使用來自主題中的colorAccent。

floating action button 除了正常大小,還支持mini大小(fabSize=”mini”,為了配合與其它元素保持視覺連續性)。FloatingActionButton繼承自ImageView,所以可以通過android:src或setImageDrawable()來設置顯示的圖標。
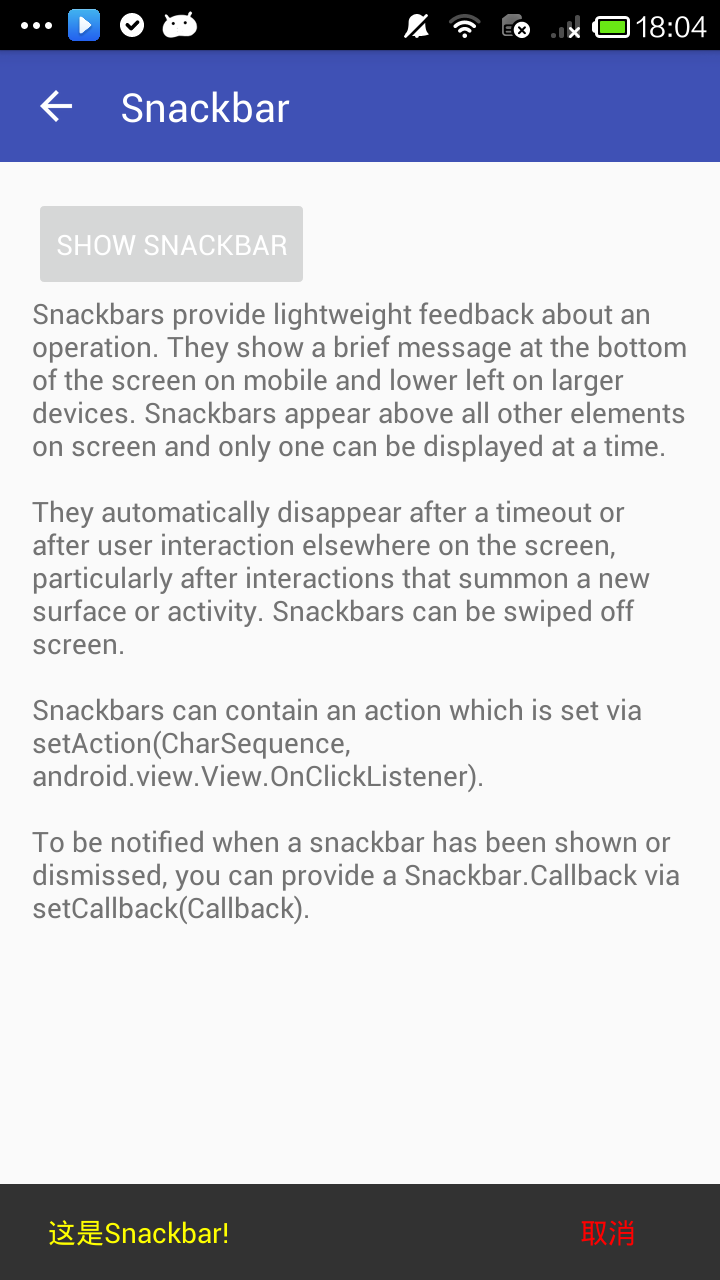
snackbar 提供了一個輕量級、快速反饋的操作。它顯示在屏幕的底部,而且包含一個可選的單獨的動作文本。在一定時間後會帶著動畫的方式自動從屏幕中消失。此外,也可以在時間到之前手動關閉它。

Snackbar snackbar = Snackbar.make(v, "這是Snackbar!", Snackbar.LENGTH_LONG)
.setAction("取消", new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
snackbar.setActionTextColor(Color.RED);//設置動作文本顏色
View sbView = snackbar.getView();//得到顯示文本的View
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
 Android_刮刮樂刮獎
Android_刮刮樂刮獎
該功能實現很簡單,就是根據手指坐標位置在畫板上畫 1.效果圖 2.代碼實現 public class ErinieShow extends
 Android控件系列之EditText使用方法
Android控件系列之EditText使用方法
學習目的:1、掌握在Android中如何建立EditText2、掌握EditText的常用屬性3、掌握EditText焦點的事件、按鍵的事件(監聽器)介紹:EditTex
 Android 動畫之TranslateAnimation應用詳解
Android 動畫之TranslateAnimation應用詳解
android中提供了4中動畫: AlphaAnimation 透明度動畫效果 ScaleAnimation 縮放動畫效果 TranslateAnimation 位移動畫
 Android官方文檔之Location and Sensors APIs(下)
Android官方文檔之Location and Sensors APIs(下)
本文將介紹運動傳感器(Motion Sensors)、位置傳感器(Position Sensors)、環境傳感器(Environment Sensors)。如需訪問官方原