編輯:關於Android編程
在過去的谷歌開發者峰會,谷歌給我們介紹了一個圖片加載庫,bumptech開發的一個名字叫Glide 的Android圖像加載庫。它已被用於許多谷歌開源項目,到現在為止,包括谷歌I / O 2014官方應用。它成功地使我感興趣。我花了一整晚的時間和它玩,並決定分享我的經驗,在這個博客。作為一個開始,我必須說,它看起來類似於Picasso90%。更准確的說,我認為這有點像Picasso克隆。
導入Project
Picasso 和Glide 都托管在jcenter。你可以輕松地導入到你的工程通過以下方式:
Picasso
dependencies {
compile 'com.squareup.picasso:picasso:2.5.1'
}
Glide
dependencies {
compile 'com.github.bumptech.glide:glide:3.5.2'
compile 'com.android.support:support-v4:22.0.0'
}
Glide也需要Android Support Library v4,請不要忘記導入support-v4到你的項目中。
首先
就像我說的,跟Picasso非常類似。Glide加載一個圖像到ImageView的方式跟Picasso相當一致。
Picasso
Picasso.with(context)
.load("http://inthecheesefactory.com/uploads/source/glidepicasso/cover.jpg")
.into(ivImg);
Glide
Glide.with(context)
.load("http://inthecheesefactory.com/uploads/source/glidepicasso/cover.jpg")
.into(ivImg);
雖然它看起來很相同,但在細節上Glide設計得更好,因為with()不僅僅接受只有上下文,也可以接收Activity和Fragment。Context 會從你傳遞進的參數中自動提取出來。

並且受益於通過傳遞Activity/Fragment 給Glide ,那麼圖片的加載將整合到Activity/Fragment的生命周期,例如,在Stop時停止加載和在Resume時自動恢復狀態。所以推薦通過Activity/Fragment而不僅僅只通過Context。
默認加載的Bitmap格式是RGB_565
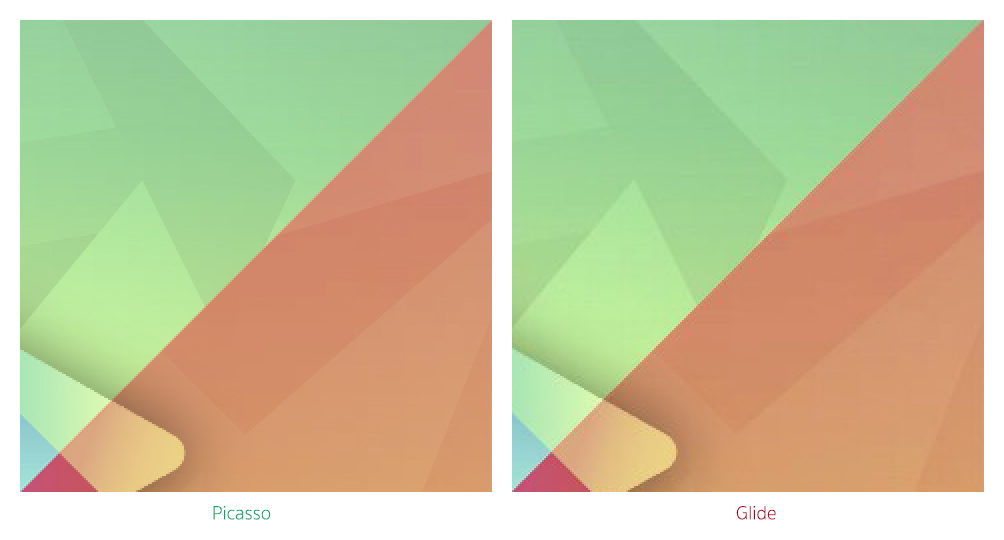
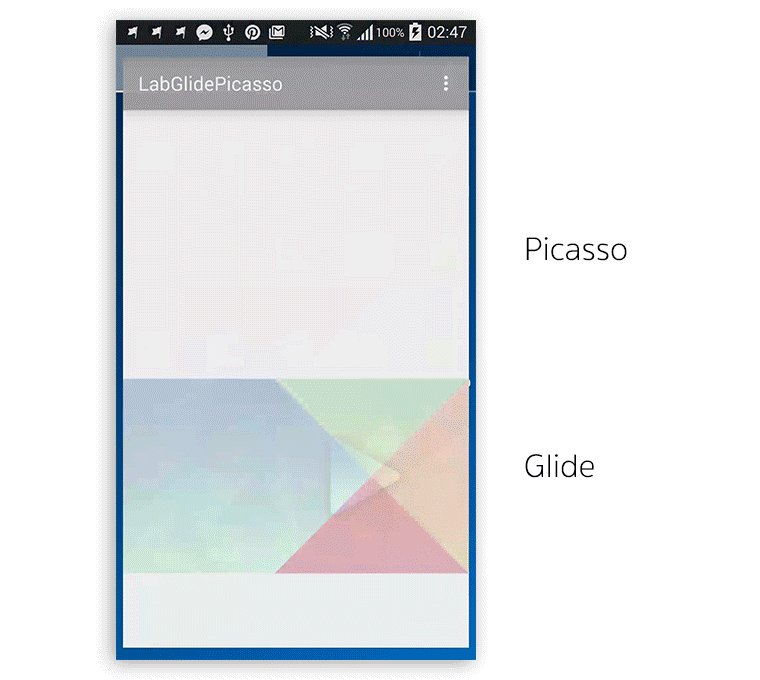
這是通過Picasso加載Image的結果(1920x1080 像素的 image 加載到768x432像素的 ImageView上)

你可以看到通過Glide加載的Image 比通過Picasso加載的Image質量差一些,這是因為Glide默認的Bitmap格式是RGB_565因此相比ARGB_8888格式節約了50%的內存。
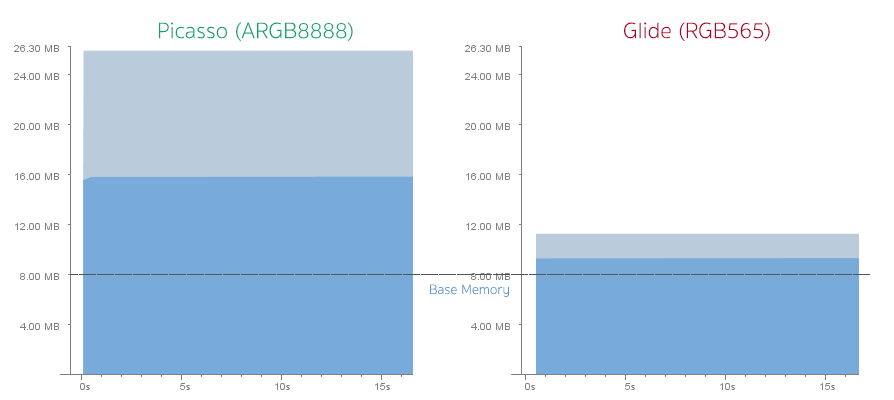
下面是Picasso在ARGB8888 和 Glide 在 RGB565下占用內存的圖片(根據app)
Here is the memoryconsumption graphs between Picasso at ARGB8888andGlide at RGB565. (當前應用其它大概消耗8MB)

如果你對Image的質量感到滿意,你可以不作任何事情,如果你認為當前圖片質量對你來說感到不滿意,你可以通過GlideModule來切換Bitmap格式到ARGB_8888如下所示:
public class GlideConfiguration implements GlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder) {
// Apply options to the builder here.
builder.setDecodeFormat(DecodeFormat.PREFER_ARGB_8888);
}
@Override
public void registerComponents(Context context, Glide glide) {
// register ModelLoaders here.
}
}
然後在AndroidManifest.xml 聲明meta-data
這看起來相當不錯!

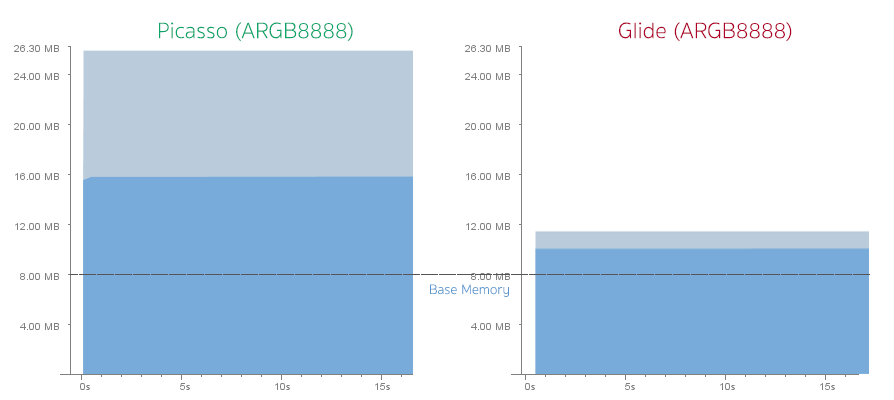
我們在看一下內存使用圖表。顯而易見 雖然改變Bitmap ARGB_888後Glide消耗內存加倍,但是相比Picasso消耗的內存仍然小很多。

原因是Picasso加載全分辨率的Image(1920x1080 pixels)到內存,並且讓GPU在drawn的過程中做真是的重新計算大小,而此時Glide加載的是當前ImageView的size(768x432 pixels)到內存,這是最佳的方式,盡管,你也可以改變Picasso做同樣的事情,通過withresize()方法:
Picasso.with(this)
.load("http://nuuneoi.com/uploads/source/playstore/cover.jpg")
.resize(768, 432)
.into(ivImgPicasso);
但是這樣以來你需要自己計算ImageView的size。或者你的ImageView有一個固定的Size(not wrap_content),你也可以通過如下方式:
Picasso.with(this)
.load("http://nuuneoi.com/uploads/source/playstore/cover.jpg")
.fit()
.centerCrop()
.into(ivImgPicasso);
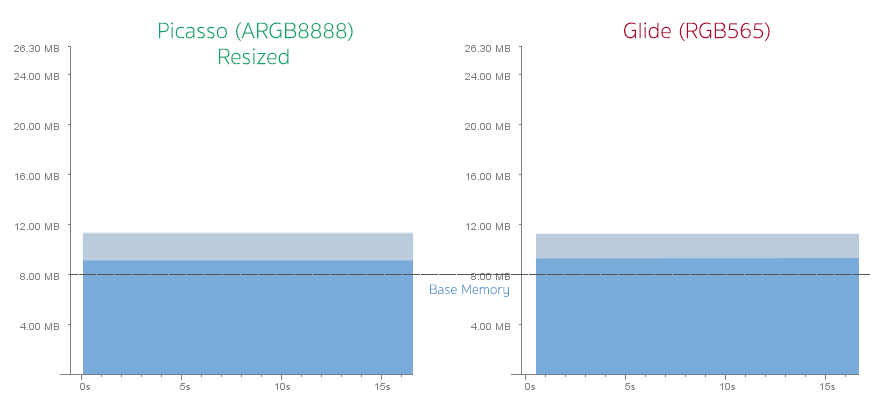
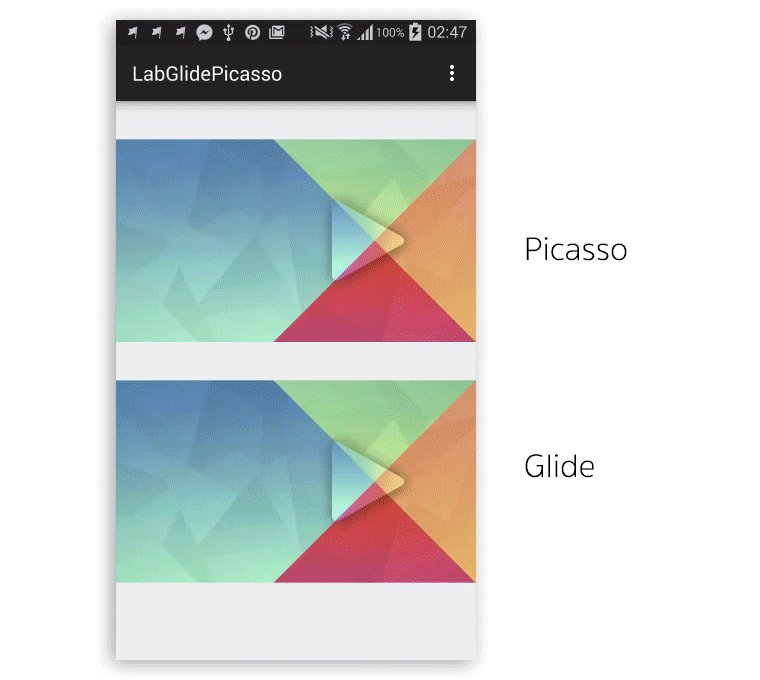
此時兩種方式占用內存看起來幾乎一樣了 !

盡管內存使用接近一致,但是必須要說Glide相比Picasso在這一方面勝出,因為Glide可以自動計算ImageView的大小。
圖片質量的細節
這是我濕著縮放ImageView的實際大小.

值得注意的是,圖片加載通過Glide並不象Picasso加載一樣光滑。直到現在,我仍然找不到改變的圖像縮放算法的正確方式。
但是你問我這很差?,但是你可以通過改變Bitmap格式為ARGB_8888,來解決,這就夠了。
磁盤緩存
默認磁盤緩存 策略 Picasso和Glide是有很大區別的。通過實驗,加載全分辨率的Image到ImageView上,然後查看本地緩存文件,會發現Picasso緩存的是全分辨率(1920x1080 pixels)而Glide緩存了與ImageView大小一致的Image(768x432 pixels)和全分辨率的Image(1920x1080 pixels)。

同時,前面描述的生硬像素仍然存在,因為,如果Image加載的時候是RGB565方式,那麼緩存的Image 也將是RGB565。
當我試著改變ImageView的size,結果是Picasso 仍然是緩存全分辨率的Image,Glide變得不一樣,緩存了每一個ImageView size大小的Image。盡管一個Image已經被加載過,但是如果你需要加載另一個size的相同Image,Glide 需要從新下載,然後從新計算大小到正確的size,然後緩存到Cache中。
說的再清楚一些,如果在第一個頁面有一個大小為200x200 pixels dimension 的ImageView,在第二個頁面有一個大小為100x100 pixels的ImageView,這兩個ImageView加載同一張Image,Glide需要下載兩次。
然而你可以通過改變磁盤緩存的策略(讓Glide緩存全分辨率和計算後的size)來調整。
Glide.with(this)
.load("http://nuuneoi.com/uploads/source/playstore/cover.jpg")
.diskCacheStrategy(DiskCacheStrategy.ALL)
.into(ivImgGlide);
下一次Image如果被請求展示在其他ImageView上,全分辨率的Image會從磁盤中加載,然後重新計算,再緩存計算後的size。
Glide設計的這種加載Image的一個優點是,Image可以被加載展示的很快,相比較Picasso的方式,在加載更加耗時,因為在加載到ImageView以前,首先需要resize,盡管你設置以下命令來讓它立即展示:
//Picasso
.noFade();

對於Picasso和Glide在磁盤上的緩存策略,你可以根據你app需要來選擇哪一個更適合。
對於我來說,我選擇Glide優先於Picasso,盡管Glide占用更多空間來緩存圖片,但是它的加載速度比較快。
特點
Glide幾乎可以用相同的方式做Picasso可以做的事情,例如改變Image的size
Image Resizing
// Picasso
.resize(300, 200);
// Glide
.override(300, 200);
Center Cropping
// Picasso
.centerCrop();
// Glide
.centerCrop();
Transforming
// Picasso
.transform(new CircleTransform())
// Glide
.transform(new CircleTransform(context))
設置占位圖和加載失敗展示圖
// Picasso
.placeholder(R.drawable.placeholder)
.error(R.drawable.imagenotfound)
// Glide
.placeholder(R.drawable.placeholder)
.error(R.drawable.imagenotfound)
什麼是Glide有而Picasso不具備的?
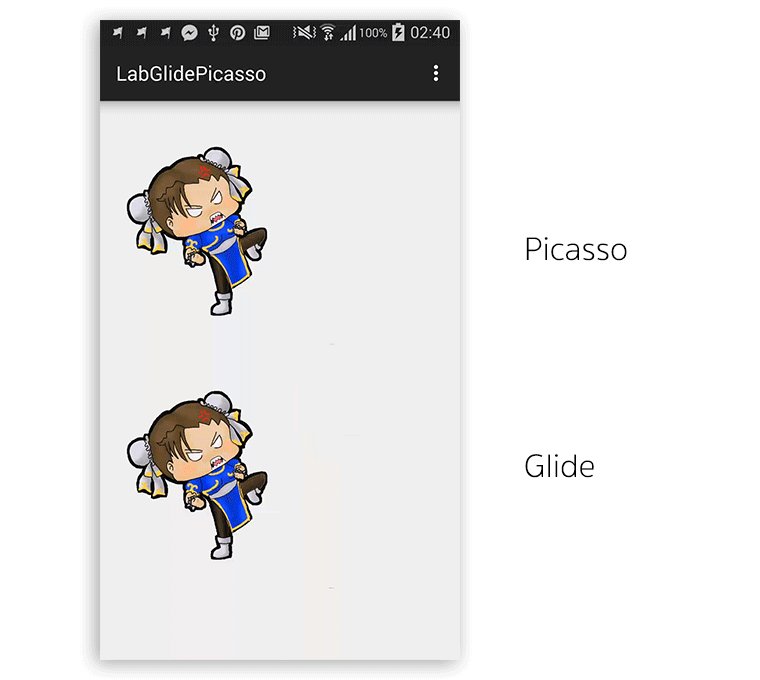
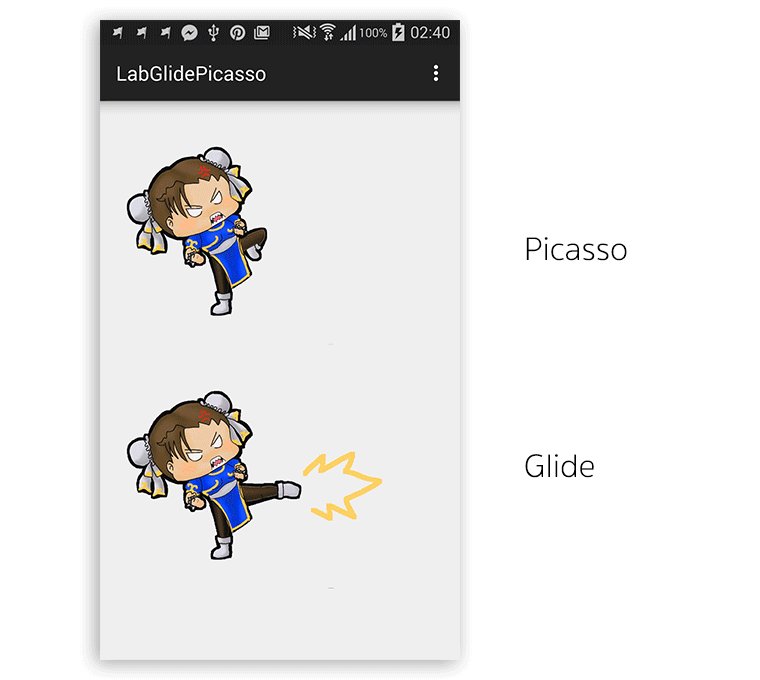
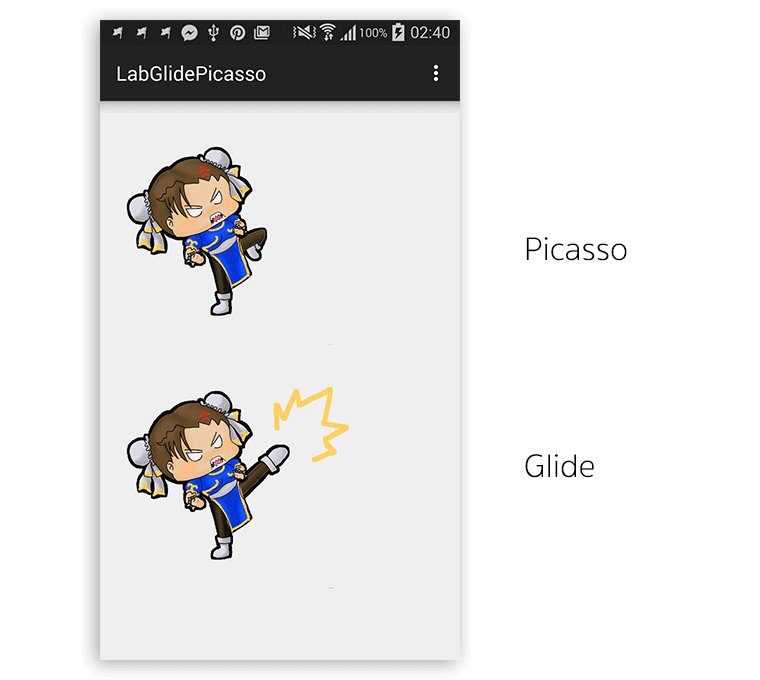
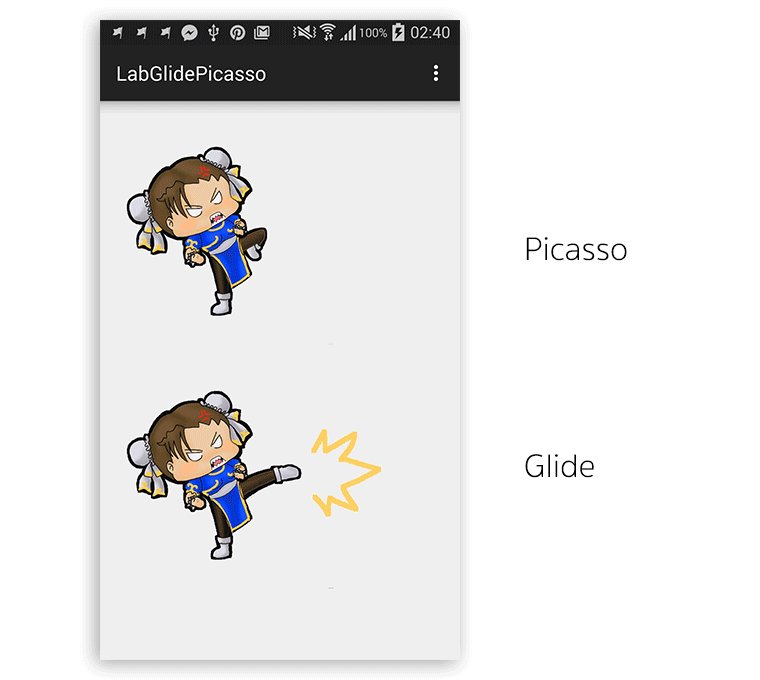
在ImageView上加載GIF動畫,可能是Glide最吸引人的地方,Picasso並不具備這樣的功能.

既然GlideActivity/Fragment的聲明周期下工作完美,那麼動畫也會根據Activity/Fragment的狀態自動的停止和恢復。
Glide的緩存策略是先resize 然後cache。
通過測量發現GIF占用比較大的內存,注意有選擇的使用。
除了GIF加載外,Glide也可以加載本地VIDEO略縮圖到ImageView。
另外一個有用的特點是,你可以通過Animator (R.animator)來改變你的Image展現方式,與此同時Picasso只有一種動畫,淡入(fading in)。
最後你可以在你加載的時候先通過thumbnail()加載一張縮略圖。
實際上 這裡還有其他的特點,但是通常我們用不到,比如把Image轉為bite數組等等。
配置
你可以配置很多,比如在磁盤緩存的size,最大內存緩存size,Bitmap格式等等。可以通過Configurationpage了解更多。
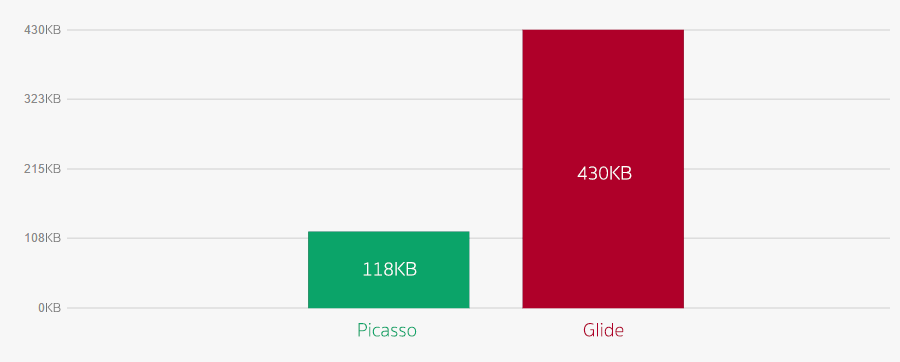
庫的大小
Picasso (v2.5.1)'s size is around 118KB whileGlide (v3.5.2)'s is around 430KB.

Anyway 312KB difference might not be that significant.
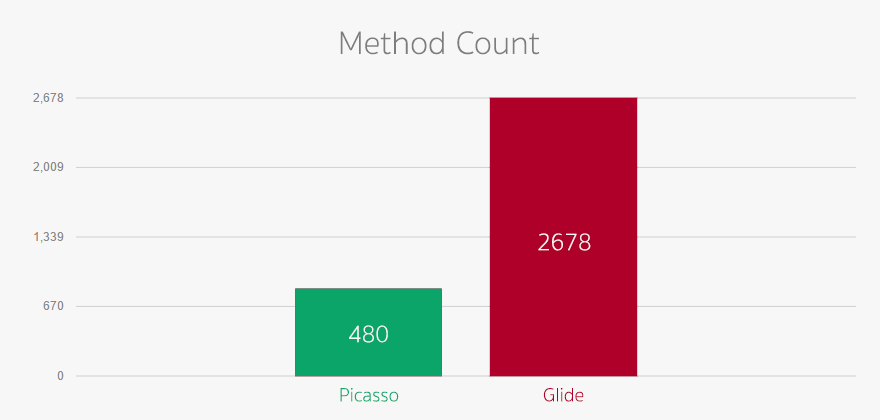
Method count of Picasso and Glide are at 840 and 2678 respectively.

I must say 2678 is quite a lot for 65535 methods limit of Android DEX file. ProGuard is recommended to turn on if you choose Glide. (And you should turn it on anyway for production release).
結論
不論Glide還是Picasso都是完美的。Glide加載圖片到內存比Picasso快。因此,也幫助app阻止發生OOM。GIF動畫加載時Glide 的殺手锏,同時Picasso的圖片編碼質量要高於Glide 。
該選擇哪一個?盡管我已經使用Picasso相當一段時間,但是我必須承認現在我更傾向於Glide。但是我建議你將Bitmap的編碼改成 同時設置Glide緩存全分辨率和當前ImageViewsize的Image,這樣會讓你的工作更好。
 Zxing圖片拉伸解決 Android 二維碼掃描
Zxing圖片拉伸解決 Android 二維碼掃描
二維碼掃描 Android Zxing圖片拉伸解決 Zxing是google提供的二維碼掃描工程 默認是橫屏的 轉換成豎屏後圖片出現拉伸 這裡提供解決辦法: Zxi
 Android開發Tips(5)
Android開發Tips(5)
1. 模擬系統回收Activity.使用adb命令可以模擬Android系統自動回收Activity進程, 可以調試這個效果.單進程adb shell am force-
 Android基本控件復習筆記
Android基本控件復習筆記
短暫的暑假已經結束了,假期培訓正式開始。Androidmanifest.XML 清單文件es 資源文件Drawable 顏色改變Layout 布局的文件setConten
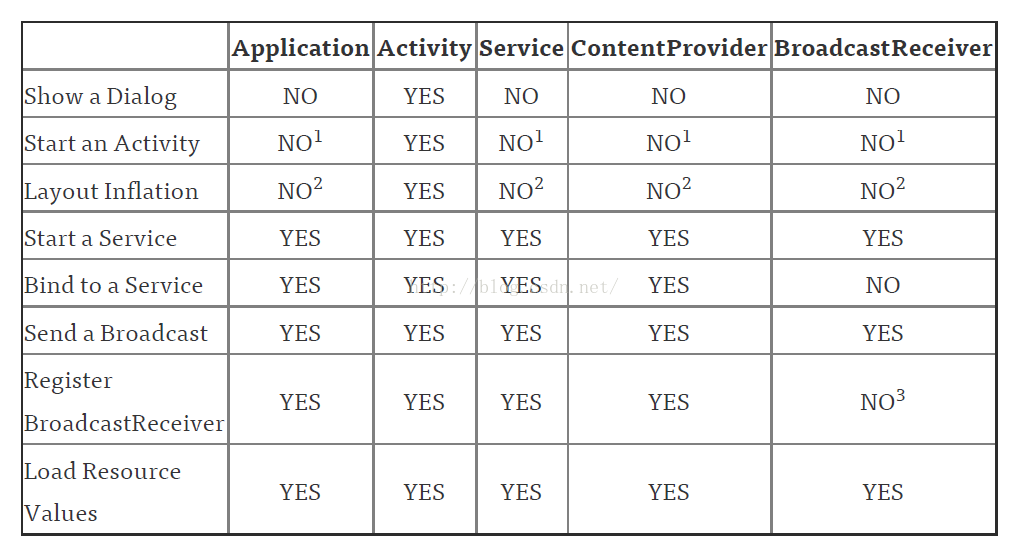
 android中Context的應用總結
android中Context的應用總結
概述作為一名Android開發人員,每天使用最多的類中,恐怕Context可以排的上一號了。因為Context對象在我們的項目中實在是太常見了,我們在加載資源,啟動Act