編輯:關於Android編程
從原理可以看出,STC在相機運動環境中,效果不會太好,尤其是在高速運動環境下。因為高速運動環境,背景幾乎與前景一起運動,這與其核心原理是違背的,其次,時間上下文關系,也是低速環境下的經驗值,實際會出現跟不上的問題(完全與時間上下文相關的參數有關)。
其優點在於固定背景下,遮擋問題的魯棒性。
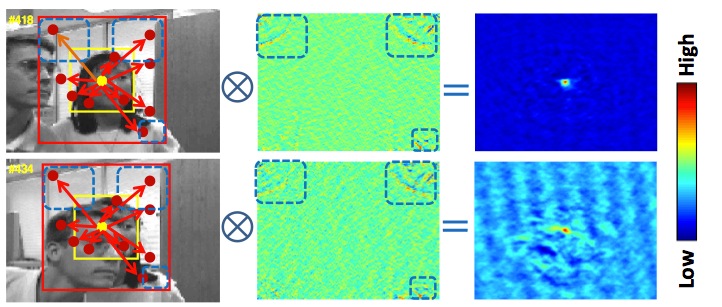
《Fast Tracking via Spatio-Temporal Context Learning》是Kaihua Zhang等人發表的一篇文章,文中提到了通過利用時空上下文進行視覺跟蹤,具有很好的實時性和魯棒性。該算法基於貝葉斯框架,建立了我們感興趣的目標與周圍內容的時空關系,在低階特征上(如圖像灰度和位置)對目標與附近區域進行了統計關系建模。通過計算置信圖(confidence map),找到似然概率最大的位置,即為跟蹤結果。
算法的計算過程主要是利用了傅立葉快速變換,目前作者已經提供了matlab源代碼,該代碼在i7機器上運行速度可以達到350FPS,速度效果著實明顯!在本篇博客的最後,我也對代碼進行了整理,完善,代碼中有什麼不足的地方,希望大家能夠積極指正。
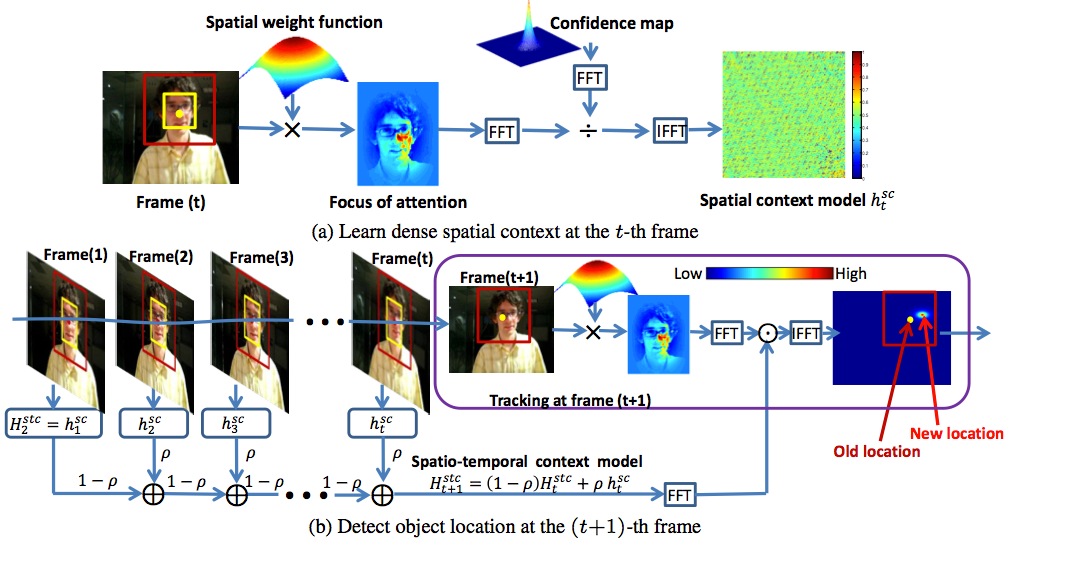
 通常來說,時間上下文幫助我們目標位置,而空間上下文則能提供更精確的信息幫助我們區分目標和背景。利用時空上下文可以實現快速,魯棒的跟蹤物體,其基本的算法流程如下:
1)基於目標與它局部區域內背景的空間關系建立一個空間上下文模型。
2)利用空間上下文模型對下一幀的時空上下文模型進行更新。
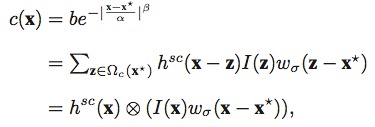
結合時空上下文信息,對圖像進行卷積操作,獲得置信圖,並求得它的最大似然概率位置作為最佳目標位置。
通常來說,時間上下文幫助我們目標位置,而空間上下文則能提供更精確的信息幫助我們區分目標和背景。利用時空上下文可以實現快速,魯棒的跟蹤物體,其基本的算法流程如下:
1)基於目標與它局部區域內背景的空間關系建立一個空間上下文模型。
2)利用空間上下文模型對下一幀的時空上下文模型進行更新。
結合時空上下文信息,對圖像進行卷積操作,獲得置信圖,並求得它的最大似然概率位置作為最佳目標位置。
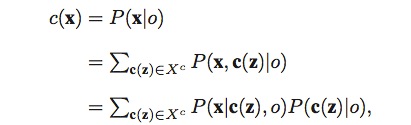
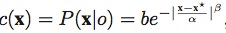
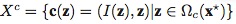
 x表示目標位置,o表示目標出現。假定當前幀中,我們已經知道了目標位置為X*,則從圖像中我們可以獲得特征:
x表示目標位置,o表示目標出現。假定當前幀中,我們已經知道了目標位置為X*,則從圖像中我們可以獲得特征: ,I(z)表示位置z處的圖像灰度,
,I(z)表示位置z處的圖像灰度, 表示目標X*的局部區域。
表示目標X*的局部區域。
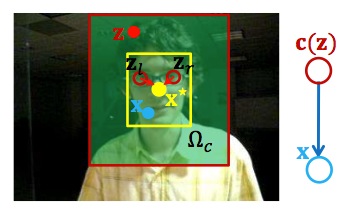
 上述公式中,我們可以看到C(x)分成了兩部分相乘,其中 條件概率P(x|c(z),o)對目標和它的上下文信息進行了空間關系建模,這也是整個算法過程中的主要環節。而上下文先驗概率P(c(z)|o)對局部上下文信息進行了建模(見上圖),也即是,局部區域內每個點z為目標的概率。
以下就公式中具體的每個環節進行分析,結合整體流程更利於理解該算法,首先,先列出算法的整體運行流程:
上述公式中,我們可以看到C(x)分成了兩部分相乘,其中 條件概率P(x|c(z),o)對目標和它的上下文信息進行了空間關系建模,這也是整個算法過程中的主要環節。而上下文先驗概率P(c(z)|o)對局部上下文信息進行了建模(見上圖),也即是,局部區域內每個點z為目標的概率。
以下就公式中具體的每個環節進行分析,結合整體流程更利於理解該算法,首先,先列出算法的整體運行流程:

 ;
分析:條件概率函數表示了目標位置X*與局部區域內點z之間的相對距離以及方向關系,因此反映了目標與周圍區域的空間關系。由於
;
分析:條件概率函數表示了目標位置X*與局部區域內點z之間的相對距離以及方向關系,因此反映了目標與周圍區域的空間關系。由於 不是一個徑向對稱函數,因此能幫助解決分辨二異性問題。比如在上面提到的一副圖中,Zl和Zr與X*的相對距離是相等的,但是方向不同,因此會產生不同的空間關系,即:
不是一個徑向對稱函數,因此能幫助解決分辨二異性問題。比如在上面提到的一副圖中,Zl和Zr與X*的相對距離是相等的,但是方向不同,因此會產生不同的空間關系,即: ;
;
 ;
分析:I(z)表示z處的灰度值,
;
分析:I(z)表示z處的灰度值, 表示權重函數(a為歸一化參數,保證概率取值范圍為[0,1],sigma表示尺度參數)。通常距離目標X*越近的點對於跟蹤目標越重要,因此賦予它更大的權重。
表示權重函數(a為歸一化參數,保證概率取值范圍為[0,1],sigma表示尺度參數)。通常距離目標X*越近的點對於跟蹤目標越重要,因此賦予它更大的權重。
 ;
分析:論文中這部分主要是對參數beta進行了討論,經過實驗論證,認為beta=1時,跟蹤的結果最魯棒;
;
分析:論文中這部分主要是對參數beta進行了討論,經過實驗論證,認為beta=1時,跟蹤的結果最魯棒;
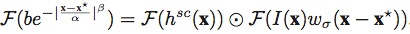
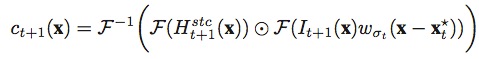
 分析:只要我們獲得了置信圖以及上下文先驗概率模型,我們就可以獲得空間上下文先驗模型。通過傅立葉變換,將上述公式轉換到頻率域進行運算,即:
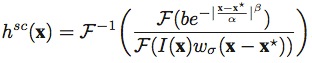
分析:只要我們獲得了置信圖以及上下文先驗概率模型,我們就可以獲得空間上下文先驗模型。通過傅立葉變換,將上述公式轉換到頻率域進行運算,即: ;進而,我們可以求得:
;進而,我們可以求得: ;
;
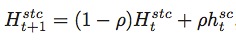
 ,並用它來更新時空上下文模型
,並用它來更新時空上下文模型 ,具體更新公式為:
,具體更新公式為: 。在第t+1幀時,我們基於t幀目標位置裁剪出局部區域
。在第t+1幀時,我們基於t幀目標位置裁剪出局部區域 ,,構建特征集
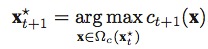
,,構建特征集 ,通過求得t+1幀時的置信圖的最大似然概率位置(
,通過求得t+1幀時的置信圖的最大似然概率位置( ,其中:
,其中: ),獲得新的目標位置。
尺度更新:
),獲得新的目標位置。
尺度更新:

 Android 動畫總結-屬性動畫
Android 動畫總結-屬性動畫
特點:改變的是對象的實際屬性 不僅可以應用於View, 有getter和setter方法的都可以在xml中定義放在res\animator中如:animator_alph
 Android Material Design新UI控件使用大全 二
Android Material Design新UI控件使用大全 二
序言上一篇中我們介紹了幾個簡單的新UI控件,相信很多小伙伴對Materil Design的視覺效果有了一定的了解,今天我們就繼續介紹其他幾個控件的玩兒法,讓我們一探Mat
 自定義控件(陰影,漸變)
自定義控件(陰影,漸變)
一、陰影:Paint 類定義了一個名為 setShadowLayer 的方法:public void setShadowLayer(float radius,float
 使用Fragment來處理Andoird app的UI布局的實例分享
使用Fragment來處理Andoird app的UI布局的實例分享
Fragment 的出現一方面是為了緩解 Activity 任務過重的問題,另一方面是為了處理在不同屏幕上 UI 組件的布局問題,而且它還提供了一些新的特性(例如 Ret