編輯:關於Android編程
聯系客服功能在項目中很難避免,一般有下面三種實現方式:
使用http的get方式輪詢 接入第三方IM系統 自己的IM系統第一種方式,最low的,實現簡單,但是浪費用戶流量;第二種方式,接入簡單,功能強大,但是可能需要一定的成本(比如付費);第三種方式,需要一定的開發成本(服務器托管費用忽略)。對於第三種情況的 socket,實現IM的文字加音視頻聊天,做過的話你可以也會直接懵逼。但是,簡單的文字聊天還好,不過你還是需要去定義一些協議來實現這樣一個功能。如果我們使用websocket,那事情就變的簡單很多。
WebSocket一種在單個 TCP 連接上進行全雙工通訊的協議。WebSocket通信協議於2011年被IETF定為標准RFC 6455,並被RFC7936所補充規范,WebSocketAPI被W3C定為標准。
WebSocket 是獨立的、創建在 TCP 上的協議,和 HTTP 的唯一關聯是使用 HTTP 協議的101狀態碼進行協議切換,使用的 TCP 端口是80,可以用於繞過大多數防火牆的限制。
WebSocket 使得客戶端和服務器之間的數據交換變得更加簡單,允許服務端直接向客戶端推送數據而不需要客戶端進行請求,在 WebSocket API 中,浏覽器和服務器只需要完成一次握手,兩者之間就直接可以創建持久性的連接,並允許數據進行雙向傳送。
目前常見的浏覽器如 Chrome、IE、Firefox、Safari、Opera 等都支持 WebSocket,同時需要服務端程序支持 WebSocket。
來自維基百科 https://zh.wikipedia.org/wiki/WebSocket
websocket只是一種協議,類似http,因此與語言無關。這裡我使用java來做服務端,同時提供android和html的客戶端,通過一個簡單的demo來介紹websocket的使用,接下來的一篇會對websocket進行分析。
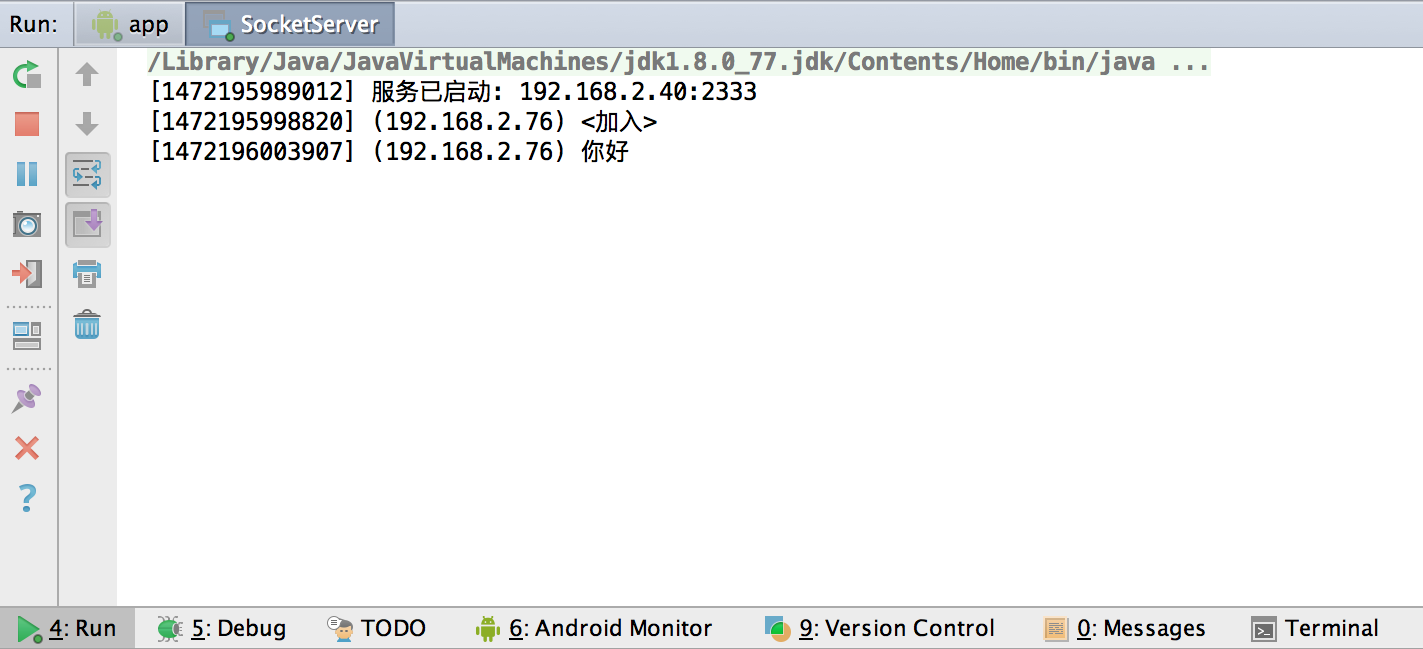
這裡我使用 Java-WebSocket">Java-WebSocket 這個庫來實現 websocket server。需要的jar包位於項目的 /Java-WebSocket/dist/java-websocket.jar 位置。效果如下:

代碼如下:
public class SocketServer extends WebSocketServer {
private static final int PORT = 2333;
public static void main(String[] args) {
SocketServer server = new SocketServer(PORT);
server.start();
try {
String ip = InetAddress.getLocalHost().getHostAddress();
int port = server.getPort();
print(String.format("服務已啟動: %s:%d", ip, port));
} catch (UnknownHostException e) {
e.printStackTrace();
}
InputStreamReader in = new InputStreamReader(System.in);
BufferedReader reader = new BufferedReader(in);
while (true) {
try {
String msg = reader.readLine();
server.broadcastMessage(msg);
} catch (Exception e) {
e.printStackTrace();
}
}
}
public SocketServer(int port) {
super(new InetSocketAddress(port));
}
public SocketServer(InetSocketAddress address) {
super(address);
}
@Override
public void onOpen(WebSocket webSocket, ClientHandshake clientHandshake) {
String address = webSocket.getRemoteSocketAddress().getAddress().getHostAddress();
String message = String.format("(%s) <加入>", address);
broadcastMessage(message);
print(message);
}
@Override
public void onClose(WebSocket webSocket, int code, String reason, boolean remote) {
String address = webSocket.getRemoteSocketAddress().getAddress().getHostAddress();
String message = String.format("(%s) <離開>", address);
broadcastMessage(message);
print(message);
}
@Override
public void onMessage(WebSocket webSocket, String msg) {
String address = webSocket.getRemoteSocketAddress().getAddress().getHostAddress();
String message = String.format("(%s) %s", address, msg);
broadcastMessage(message);
print(message);
}
@Override
public void onError(WebSocket webSocket, Exception e) {
if (null != webSocket) {
if (!webSocket.isClosed()) {
webSocket.close(0);
}
}
e.printStackTrace();
}
/**
* 廣播收到消息
*
* @param msg
*/
private void broadcastMessage(String msg) {
Collection connections = connections();
synchronized (connections) {
for (WebSocket client : connections) {
client.send(msg);
}
}
}
private static void print(String msg) {
System.out.println(String.format("[%d] %s", System.currentTimeMillis(), msg));
}
}
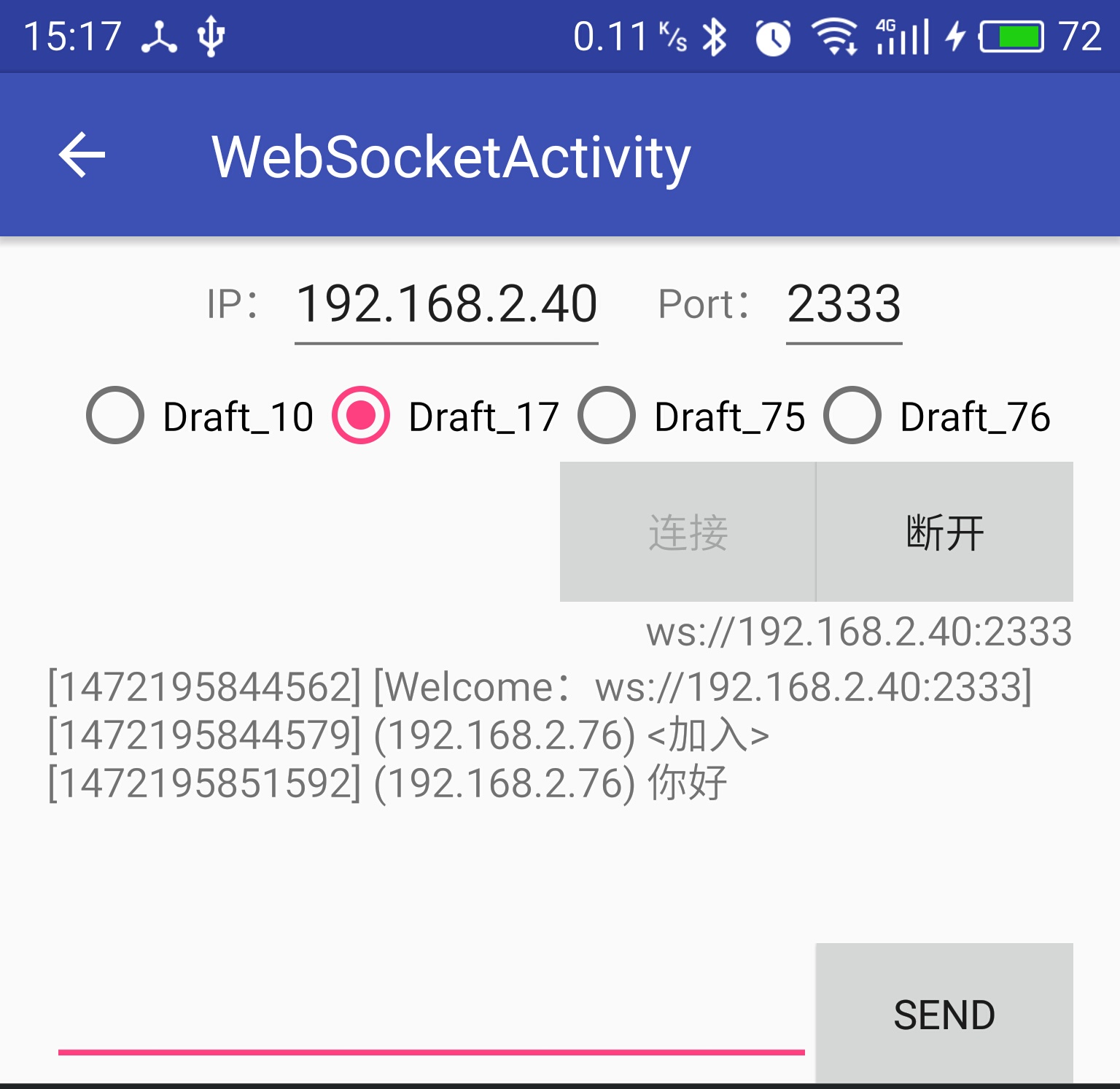
客戶端Android
這裡也是用java-websocket這個庫,效果如下:

核心代碼:
public class WebSocketActivity extends BaseActivity {
private static final int STATUS_CLOSE = 0;
private static final int STATUS_CONNECT = 1;
private static final int STATUS_MESSAGE = 2;
@Bind(R.id.etIP)
EditText etIP;
@Bind(R.id.etPort)
EditText etPort;
@Bind(R.id.tvStatus)
TextView tvStatus;
@Bind(R.id.tvMsg)
TextView tvMsg;
@Bind(R.id.rgVersion)
RadioGroup rgVersion;
@Bind(R.id.etMessage)
EditText etMessage;
@Bind(R.id.svContent)
ScrollView svContent;
@Bind(R.id.viewMain)
View viewMain;
@Bind(R.id.btConnect)
Button btConnect;
@Bind(R.id.btDisconnect)
Button btDisconnect;
@Bind(R.id.btSend)
Button btSend;
@OnClick({R.id.btConnect, R.id.btDisconnect, R.id.btSend})
public void onClick(View view) {
switch (view.getId()) {
case R.id.btConnect:
connectToServer();
break;
case R.id.btDisconnect:
if (null != mClient) {
mClient.close();
}
break;
case R.id.btSend:
if (null != mClient) {
String msg = etMessage.getText().toString();
if (!TextUtils.isEmpty(msg)) {
try {
mClient.send(msg);
} catch (NotYetConnectedException e) {
e.printStackTrace();
return;
}
etMessage.setText("");
}
}
break;
default:
break;
}
}
private Client mClient;
private Handler mHandle = new Handler() {
@Override
public void handleMessage(Message msg) {
String message = String.format("[%d] %s\n", System.currentTimeMillis(), msg.obj.toString());
tvMsg.append(message);
switch (msg.what) {
case STATUS_CONNECT:
btConnect.setEnabled(false);
btDisconnect.setEnabled(true);
btSend.setEnabled(true);
break;
case STATUS_CLOSE:
btConnect.setEnabled(true);
btDisconnect.setEnabled(false);
btSend.setEnabled(false);
break;
case STATUS_MESSAGE:
// TODO: 16/8/24
break;
default:
break;
}
svContent.postDelayed(new Runnable() {
@Override
public void run() {
svContent.fullScroll(View.FOCUS_DOWN);
}
}, 100);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_socket);
ButterKnife.bind(this);
System.setProperty("java.net.preferIPv6Addresses", "false");
System.setProperty("java.net.preferIPv4Stack", "true");
}
private void connectToServer() {
String ip = etIP.getText().toString();
String port = etPort.getText().toString();
if (TextUtils.isEmpty(ip) || TextUtils.isEmpty(port)) {
Snackbar.make(viewMain, "IP and Port 不能為空", Snackbar.LENGTH_LONG).show();
return;
}
String address = String.format("ws://%s:%s", ip, port);
Draft draft = null;
switch (rgVersion.getCheckedRadioButtonId()) {
case R.id.rbDraft10:
draft = new Draft_10();
break;
case R.id.rbDraft17:
draft = new Draft_17();
break;
case R.id.rbDraft75:
draft = new Draft_75();
break;
case R.id.rbDraft76:
draft = new Draft_76();
break;
default:
draft = new Draft_17();
break;
}
try {
URI uri = new URI(address);
mClient = new Client(uri, draft);
mClient.connect();
} catch (URISyntaxException e) {
e.printStackTrace();
return;
}
tvStatus.setText(address);
}
private class Client extends WebSocketClient {
public Client(URI serverURI) {
super(serverURI);
}
public Client(URI serverUri, Draft draft) {
super(serverUri, draft);
}
@Override
public void onOpen(ServerHandshake handShakeData) {
Message msg = new Message();
msg.what = STATUS_CONNECT;
msg.obj = String.format("[Welcome:%s]", getURI());
mHandle.sendMessage(msg);
}
@Override
public void onMessage(String message) {
Message msg = new Message();
msg.what = STATUS_MESSAGE;
msg.obj = message;
mHandle.sendMessage(msg);
}
@Override
public void onClose(int code, String reason, boolean remote) {
Message msg = new Message();
msg.what = STATUS_CLOSE;
msg.obj = String.format("[Bye:%s]", getURI());
mHandle.sendMessage(msg);
}
@Override
public void onError(Exception ex) {
ex.printStackTrace();
}
}
}
Html
H5使用了這個庫,效果如下:

核心代碼如下:
<script type="text/javascript">
document.observe("dom:loaded", function () {
function log(text) {
var value = (new Date).getTime();
value += ": ";
value += text.escapeHTML();
value += $("log").innerHTML;
$("log").innerHTML = value;
}
if (!window.WebSocket) {
alert("浏覽器不支持,換一個吧");
}
var ws;
$("connectForm").observe("submit", function (e) {
e.stop();
ws = new WebSocket($F("uri"));
ws.onopen = function () {
log("連接到服務器\n");
}
ws.onmessage = function (e) {
log("服務器信息: " + e.data + "\n");
}
ws.onclose = function () {
log("斷開服務器連接\n");
$("uri", "connect").invoke("enable");
$("close").disable();
ws = null;
}
$("uri", "connect").invoke("disable");
$("close").enable();
});
$("close").observe("click", function (e) {
e.stop();
if (ws) {
ws.close();
ws = null;
}
});
$("sendForm").observe("submit", function (e) {
e.stop();
if (ws) {
var message = $("message");
ws.send(message.value);
message.value = "";
message.focus();
}
});
});
</script>
所有的代碼都可以到github查看。下一篇將通過對websocket協議的分析,來對其做進一步的了解。
 android:ListView的局部刷新
android:ListView的局部刷新
1.簡介 對於android中的ListView刷新機制,大多數的程序員都是很熟悉的,修改或者添加adapter中的數據源之後,然後調用notifyDataSetChan
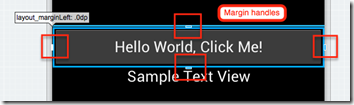
 Android項目開發之UI設計器
Android項目開發之UI設計器
開發人員可以用以下兩種方式聲明UI:一是通過.xml文件(不帶預覽界面)或者.axml文件(帶預覽界面)來描述;二是用C#代碼實現。 用.axml文件描述用戶界
 Android4.X中SIM卡信息初始化過程詳解
Android4.X中SIM卡信息初始化過程詳解
本文實例講述了Android4.X中SIM卡信息初始化過程詳解。分享給大家供大家參考,具體如下:Phone 對象初始化的過程中,會加載SIM卡的部分數據信息,這些信息會保
 android MediaRecorder錄制音頻
android MediaRecorder錄制音頻
使用MediaRecorder錄制音頻步驟: 創建MediaRecorder對象MediaRecorder recorder = new MediaRecorder()