編輯:關於Android編程
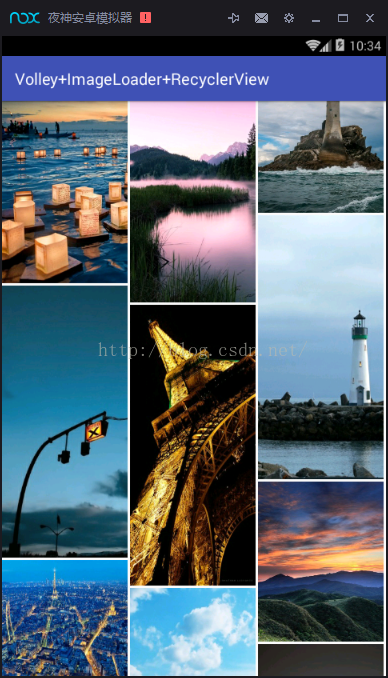
要實現網絡數據下載實現瀑布流效果;
實現思路很簡單,主要是熟悉框架的運用。首先要寫一個通用的MyRequest類,用於從網上獲取json數據用Gson解析並返回bean對象
之後要設置recyclerview適配器MyAdapter,將返回的數據裡面的網址集合加載到適配器中,下載相對應的圖片,並用隨機高度設置
其圖片高度用於美觀。
在寫代碼之前要導入幾個架包,分別是mcxiaoke.volley,universal-image-loader,google-Gson,v7-recyclerview,可以通過studio
搜索後安裝。
總共需要四個類:1.Maiin函數類:用於初始化控件和各種配置信息並啟動下載任務。
2.MyRequest類:適用於各類的網絡請求數據的類,並返回不同數據的bean對象。
3.MyAdapter類:用於適配recyclerview的適配器,得到數據源後刷新適配器更新數據後顯示再屏幕上。
4.MyBean類:根據網址的json結構生成,用於接受解析數據後得到該類對象存儲數據。
詳細見代碼:
1.Maiin函數類:
package com.example.administrator.volleyimageloaderrecyclerview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.util.Log;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.Volley;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
//導入架包Volley,Image-Loader,Gson,RecyclerView
//用Volley網絡訪問框架實現網絡的數據下載,用image-loader框架實現網絡圖片的下載和緩存
//Gson用於json數據的解析,recyclerview用於實現瀑布流效果
public class MainActivity extends AppCompatActivity {
//log標簽
private static final String TAG = "===";
//聲明recyclerview引用
private RecyclerView mRecyclerView;
//創建一個list集合存儲recyclerview中的圖片的高度
private List<integer> heighs = new ArrayList<>();
//獲取的json數據中的數據集合
private List<mybean.databean.wallpaperlistinfobean> list = new ArrayList<>();
//聲明請求隊列
private RequestQueue queue;
//聲明自定義請求類
private MyRequest<mybean> request;
//聲明自定義適配器
private MyAdapter adapter;
//用插件自動生成初始化view代碼的方法
private void assignViews() {
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView);
}
//網絡請求數據的網址
private String url ="http://bz.budejie.com/?typeid=2&ver=3.4.3&no_cry=1&client=android&c=wallPaper&a=random&bigid=0";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化控件
assignViews();
//設置recyclerview要實現的類型為StaggeredGrid瀑布流類型
//並再構造方法中指定列數3,縱向排列
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(3,RecyclerView.VERTICAL));
//開啟網絡下載數據的方法
startTask();
}
//初始化適配器
private void initAdapter() {
//創建自定義適配器對象
adapter = new MyAdapter(this,list,heighs);
//設置recyclerview適配器
mRecyclerView.setAdapter(adapter);
//刷新適配器
adapter.notifyDataSetChanged();
}
//網絡下載數據
private void startTask() {
//用Volley中靜態方法初始化queue對象
queue = Volley.newRequestQueue(this);
//創建request對象,
//參數分別為自定義MyRequest構造方法中參數
request = new MyRequest<mybean>(url, MyBean.class,
new Response.Listener<mybean>() {
@Override
public void onResponse(MyBean response) {
//通過接口回調得到返回回來的數據
if(response!=null){
//如果不為空用本地list接收
list.addAll(response.getData().getWallpaperListInfo());
//數據一旦回調成功初始化數據源和適配器
initData();
initAdapter();
}
}
},
new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.i(TAG, "onErrorResponse: 訪問失敗");
}
});
//將request對象加入到請求隊列queue中進行下載數據
queue.add(request);
}
private void initData() {
//設置隨機數
Random random = new Random();
for (int i = 0; i <list.size() pre="">
2.MyRequest類:
package com.example.administrator.volleyimageloaderrecyclerview; import com.android.volley.NetworkResponse; import com.android.volley.Request; import com.android.volley.Response; import com.android.volley.toolbox.HttpHeaderParser; import com.google.gson.Gson; /** * Created by Bane on 2016/8/22 0022. */ //自定義請求類繼承自request,實現未實現的方法,包括構造方法 // 並按照需要的數據自己添加參數生成構造方法,定義范型T適用於任何bean類型的數據回傳 public class MyRequest3.MyAdapter類:extends Request { //聲明一個Class引用 private Class clazz; //聲明回調接口引用 private Response.Listener rListener; //將需要傳入的數據添加到構造方法中 public MyRequest(String url,Class clazz,Response.Listener rListener ,Response.ErrorListener listener) { super(Method.GET,url, listener); this.clazz =clazz; this.rListener =rListener; } public MyRequest(int method, String url, Class clazz,Response.Listener rListener,Response.ErrorListener listener) { super(method, url, listener); this.clazz =clazz; this.rListener =rListener; } @Override protected Response parseNetworkResponse(NetworkResponse response) { //網絡訪問後續得到的數據response取到json字符串 String json = new String(response.data); //用Gson解析得到相應的bean對象 T t = new Gson().fromJson(json,clazz); //將此對象按照編碼返回 return Response.success(t, HttpHeaderParser.parseCacheHeaders(response)); } @Override protected void deliverResponse(T response) { if(response!=null){ //如果上述方法中得到額數據不為空,通過接口回調傳回數據 //類似於異步任務中的最後兩個方法 rListener.onResponse(response); } } }
package com.example.administrator.volleyimageloaderrecyclerview; import android.content.Context; import android.graphics.Bitmap; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import com.nostra13.universalimageloader.core.DisplayImageOptions; import com.nostra13.universalimageloader.core.ImageLoader; import com.nostra13.universalimageloader.core.ImageLoaderConfiguration; import java.util.List; /** * Created by Bane on 2016/8/22 0022. */ //自定義適配器類,繼承自Recyclerview的adapter類,定義范型為繼承Recyclerview的viewHolder // 的MyViewHolder類,用於recyclerview的適配器 public class MyAdapter extends RecyclerView.Adapter4.MyBean類:{ //聲明上下文引用,用於加載布局文件 private Context context; //聲明兩個集合用於接受構造方法傳來的參數在本地使用 private List list; private List heights; //聲明一個lmageloader引用 private ImageLoader loader; //聲明image的設置屬性引用 private DisplayImageOptions dios; //用構造方法傳入需要的參數, public MyAdapter(Context context,List list,List heights){ this.context= context; this.list=list; this.heights=heights; //用imagerloader中靜態方法創建對象 loader = ImageLoader.getInstance(); //初始化loader對象的配置信息 loader.init(ImageLoaderConfiguration.createDefault(context)); //創建image屬性的配置信息 dios = new DisplayImageOptions.Builder() //下載失敗顯示的圖片 .showImageOnFail(R.mipmap.ic_launcher) //正在下載中顯示的圖片 .showImageOnLoading(R.mipmap.ic_launcher) //圖片的配置設置 .bitmapConfig(Bitmap.Config.RGB_565) //是否有運行時緩存 .cacheInMemory(true) //是否有本地緩存 .cacheOnDisk(true) //創建 .build(); } @Override public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { //返回MyViewHolder對象,通過構造方法傳入加載布局文件得到的view對象 return new MyViewHolder(LayoutInflater.from(context).inflate(R.layout.item,parent,false)); } @Override public void onBindViewHolder(MyViewHolder holder, int position) { //通過itemview得到每個圖片的pararms對象 RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) holder.itemView.getLayoutParams(); //將高度修改為傳入的隨機高度 params.height = heights.get(position); //設置修改參數 holder.itemView.setLayoutParams(params); //通過loader對象的displayImage方法將網址中下載的圖片按照設置的圖片配置顯示再imageview中 loader.displayImage(list.get(position).getWallPaperMiddle(),holder.im,dios); } @Override public int getItemCount() { //返回數據源大小 return list.size(); } //自定義MyViewHolder類用於復用 class MyViewHolder extends RecyclerView.ViewHolder{ //聲明imageview對象 private ImageView im; //構造方法中初始化imageview對象 public MyViewHolder(View itemView) { super(itemView); im = (ImageView) itemView.findViewById(R.id.image); } } }
package com.example.administrator.volleyimageloaderrecyclerview;
import java.util.List;
/**
* Created by Bane on 2016/8/22 0022.
*/
//bean類,通過網址的json數據用插件GsonFromt自動勾選需要的數據生成
public class MyBean {
private DataBean data;
public DataBean getData() {
return data;
}
public void setData(DataBean data) {
this.data = data;
}
public static class DataBean {
/**
* ID : 10783612
* PicName : 10783612.jpg
* pic_path : /picture2/M00/07/45/wKiFWVNfEJ6AIJ5SAADhmPFVykE571.jpg
* BigCategoryId : 1044
* SecondCategoryId : 2153
* CreateTime : 2014-04-29 10:34:20
* passtime : 2014-04-30 17:02:01
* UserName : 145437
* DownloadCount : 3318
* GoodCount : 3333
* tags :
* WallPaperMiddle : http://bzpic.spriteapp.cn/250x445/picture2/M00/07/45/wKiFWVNfEJ6AIJ5SAADhmPFVykE571.jpg
* WallPaperBig : http://bzpic.spriteapp.cn/1080x1920/picture2/M00/07/45/wKiFWVNfEJ6AIJ5SAADhmPFVykE571.jpg
* WallPaperDownloadPath : http://bzpic.spriteapp.cn/1080x1920/picture2/M00/07/45/wKiFWVNfEJ6AIJ5SAADhmPFVykE571.jpg
* WallPaperSource : http://bzpic.spriteapp.cn/744x1392/picture2/M00/07/45/wKiFWVNfEJ6AIJ5SAADhmPFVykE571.jpg
* weixin_url : http://www.budejie.com/bz/bdj-10783612.html?wx.qq.com
*/
private List WallpaperListInfo;
public List getWallpaperListInfo() {
return WallpaperListInfo;
}
public void setWallpaperListInfo(List WallpaperListInfo) {
this.WallpaperListInfo = WallpaperListInfo;
}
public static class WallpaperListInfoBean {
private int ID;
private String tags;
private String WallPaperMiddle;
private String WallPaperBig;
private String WallPaperSource;
public int getID() {
return ID;
}
public void setID(int ID) {
this.ID = ID;
}
public String getTags() {
return tags;
}
public void setTags(String tags) {
this.tags = tags;
}
public String getWallPaperMiddle() {
return WallPaperMiddle;
}
public void setWallPaperMiddle(String WallPaperMiddle) {
this.WallPaperMiddle = WallPaperMiddle;
}
public String getWallPaperBig() {
return WallPaperBig;
}
public void setWallPaperBig(String WallPaperBig) {
this.WallPaperBig = WallPaperBig;
}
public String getWallPaperSource() {
return WallPaperSource;
}
public void setWallPaperSource(String WallPaperSource) {
this.WallPaperSource = WallPaperSource;
}
@Override
public String toString() {
return "WallpaperListInfoBean{" +
"ID=" + ID +
", tags='" + tags + '\'' +
", WallPaperMiddle='" + WallPaperMiddle + '\'' +
", WallPaperBig='" + WallPaperBig + '\'' +
", WallPaperSource='" + WallPaperSource + '\'' +
'}';
}
}
@Override
public String toString() {
return "DataBean{" +
"WallpaperListInfo=" + WallpaperListInfo +
'}';
}
}
@Override
public String toString() {
return "MyBean{" +
"data=" + data +
'}';
}
}
5:xml文件配置文件
6:layout布局文件activity_main 和 item
實現效果如下圖

 Android 獲取屏幕高度,標題高度,狀態欄高度(實例代碼)
Android 獲取屏幕高度,標題高度,狀態欄高度(實例代碼)
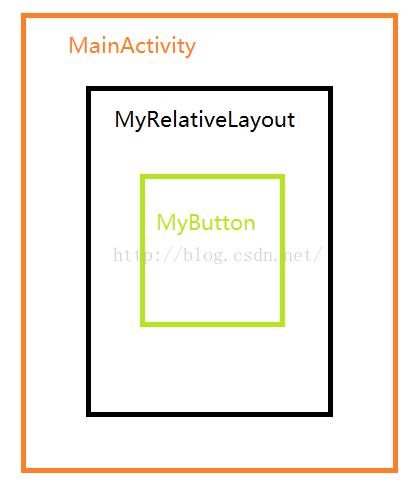
通過View提供的方法獲取高度方式有兩種:1, 當前顯示的view中直接獲取當前view高寬2, 通過Activity的getWindow().findViewById(
 Android應用中實現手勢控制圖片縮放的完全攻略
Android應用中實現手勢控制圖片縮放的完全攻略
一、概述現在app中,圖片預覽功能肯定是少不了的,用戶基本已經形成條件反射,看到小圖,點擊看大圖,看到大圖兩個手指開始進行放大,放大後,開始移動到指定部位~~~我相信看圖
 android-----事件分發機制測試系列(四)
android-----事件分發機制測試系列(四)
上一篇,我們從源碼的角度分析了View的事件分發過程,這篇我們從實例的角度來看看不同實例下具體的輸出會是什麼樣子的呢?好的,我們開始吧!同樣我們的測試布局文件:
 Android自定義VIew實現衛星菜單效果淺析
Android自定義VIew實現衛星菜單效果淺析
一 概述:最近一直致力於Android自定義VIew的學習,主要在看《android群英傳》,還有CSDN博客鴻洋大神和wing大神的一些文章,寫的很詳細,自