編輯:關於Android編程
1.我們之前已經用scrollView實現了輪播圖效果
因為需要定時器,所以我們要cd到當前項目根目錄下安裝這個類庫:
npm i react-timer-mixin --save

2、Component/ScrollImage.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
ScrollView,
Image
} from 'react-native';
// 引入Dimensions類庫
var Dimensions = require('Dimensions');
var ScreenW = Dimensions.get('window').width;
// 引入計時器類庫
var TimerMixin = require('react-timer-mixin');
var ScrollImage = React.createClass({
// 注冊計時器
mixins: [TimerMixin],
// 設置固定值
getDefaultProps(){
return{
// 每隔多少時間
duration:2000,
// 所有的image對象數據
imageDataArr:[]
}
},
// 設置可變和初始化值
getInitialState(){
return{
// 當前頁面
currentPage:0,
// 當前標題
title:this.props.imageDataArr[0].title,
}
},
render() {
return (
this.onAnimationEnd(e)}
// 開始拖拽scrollView
onScrollBeginDrag={this.onScrollBeginDrag}
// 停止拖拽
onScrollEndDrag={this.onScrollEndDrag}
>
{this.renderAllImage()}
{this.state.title}
{this.renderPageCircle()}
);
},
// 開始拖拽的時候調用
onScrollBeginDrag(){
// 停止定時器
this.clearInterval(this.timer);
},
// 停止拖拽的時候調用
onScrollEndDrag(){
// 開啟定時器
this.startTimer();
},
// 組件已經加載完畢之後,實現一些復雜的操作
componentDidMount(){
// 開啟定時器
this.startTimer();
},
// 開啟定時器
startTimer(){
// 1.拿到scrollView
var scrollView = this.refs.scrollView;
var imgCount = this.props.imageDataArr.length;
// 2.添加定時器 this.timer 可以理解成一個隱士的全局變量
this.timer = this.setInterval(function () {
// 2.1設置圓點
var activePage = 0;
// 2.2判斷
if((this.state.currentPage+1) >= imgCount){ //越界
activePage = 0;
}else{
activePage = this.state.currentPage+1;
}
// 3.更新狀態機,重新繪制UI
this.setState({
currentPage:activePage
});
//4.讓scrollView滾動起來
var offsetX = activePage * ScreenW;
scrollView.scrollResponderScrollTo({x:offsetX,y:0,animated:true});
},this.props.duration);
},
// 返回圖片
renderAllImage(){
// 數組
var allImage = [];
// 拿到圖片數據
var imageArr = this.props.imageDataArr;
// 遍歷
for(var i=0;i
);
}
// 返回
return allImage;
},
// 返回分頁指示器圓點
renderPageCircle(){
// 定義一個數組放置所有的圓點
var indicatorArr = [];
var imgArr = this.props.imageDataArr;
// 特殊樣式
var style;
for(var i=0;i•
);
}
return indicatorArr;
},
// 當一幀滾動結束的時候調用
onAnimationEnd(event){
// 1.計算水平方向偏移量
var offsetX = event.nativeEvent.contentOffset.x
// 2.計算當前頁碼
var page = Math.floor(offsetX / ScreenW);
// 3.更新狀態機,重新繪制UI
this.setState({
currentPage:page,
title:this.props.imageDataArr[page].title,
});
},
});
const styles = StyleSheet.create({
container:{
// marginTop:20,
},
// 分頁指示器樣式
indicatorViewStyle:{
width:ScreenW,
height:25,
backgroundColor:'rgba(0,0,0,0.4)',
position:'absolute',
bottom:0,
// 設置主軸方向,讓圓點水平排列
flexDirection:'row',
// 側軸方向
alignItems:'center',
// 主軸對齊方式
justifyContent:'space-between',
}
});
// 最後要輸出這個類庫
module.exports = ScrollImage;
3、Home.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
ListView,
Image,
TouchableOpacity
} from 'react-native';
// 引入Dimensions類庫
var Dimensions = require('Dimensions');
var ScreenW = Dimensions.get('window').width;
// 導入本地json數據
var LocalData = require('../LocalData.json');
// 導入外部的組件類
var ScrollImage = require('../Component/ScrollImage');
var Home = React.createClass({
// 不可改變的默認值
getDefaultProps(){
return{
url_api:'http://c.m.163.com/nc/article/headline/T1348647853363/0-20.html',
key_word:'T1348647853363'
}
},
// 初始化
getInitialState(){
return{
// ListView頭部輪播圖的數據源
headerDataArr:[],
// cell的數據源
dataSource: new ListView.DataSource({
rowHasChanged:(r1,r2)=>{r1 !== r2}
})
}
},
render() {
return (
);
},
// 返回ListView頭部視圖
renderHeader(){
// 如果沒有頭部banner數據
if(this.state.headerDataArr.length == 0) return;
return(
)
},
// 返回LisView中的單個cell
renderRow(rowData){
return(
![]()
{rowData.title}
{rowData.digest}
)
},
// 組件加載完畢之後調用
componentDidMount(){
// 請求網絡數據
this.loadDataFromNet();
},
// 請求網絡數據的方法
loadDataFromNet(){
fetch(this.props.url_api)
.then((response)=>response.json())
.then((responseData)=>{
// 拿到需要的數據
var jsonData = responseData[this.props.key_word];
// 處理數據
this.dealWithData(jsonData);
})
.catch((error)=>{
if(error){
// 網絡請求失敗,就用本地數據
console.log('網絡請求失敗');
var jsonData = LocalData[this.props.key_word];
this.dealWithData(jsonData);
}
})
},
// 處理網絡數據的細節方法
dealWithData(jsonData){
// 定義臨時變量
var headerArr = [], listDataArr = [];
// 遍歷拿到的json數據
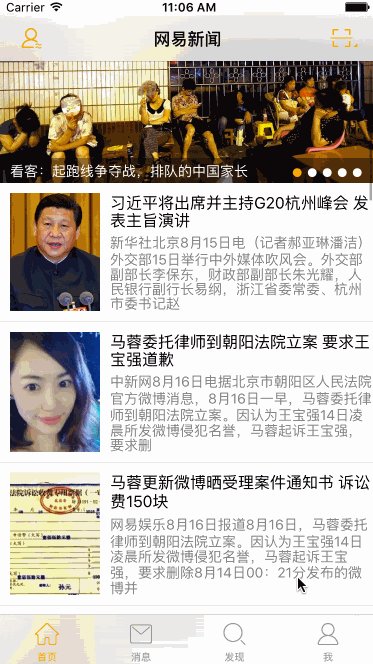
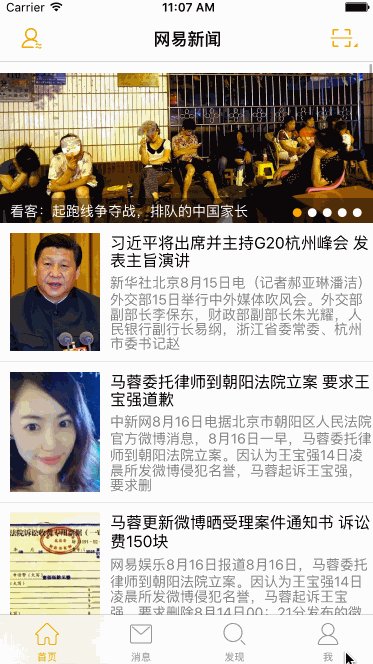
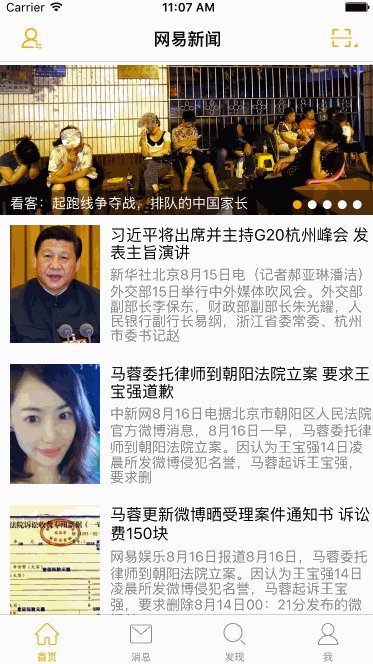
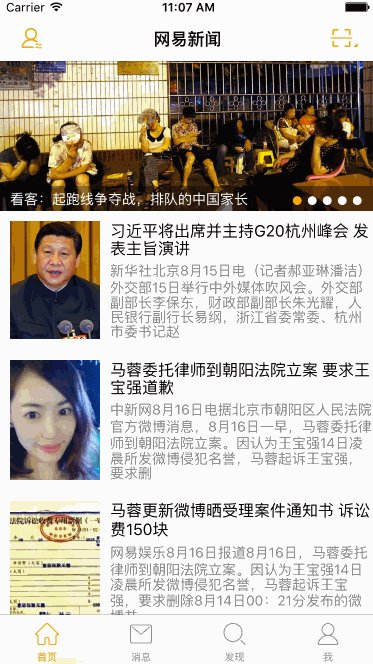
for (var i=0;i4.演示效果

 [Android] 獲取WebView的頁面標題(Title)-----WebChromeClient.onReceivedTitle()方法的重寫
[Android] 獲取WebView的頁面標題(Title)-----WebChromeClient.onReceivedTitle()方法的重寫
應用開發中需要獲取WebView當前頁面的標題,可能通過對WebChromeClient.onReceivedTitle()方法的重寫來實現 效果圖如下: 代碼如下:
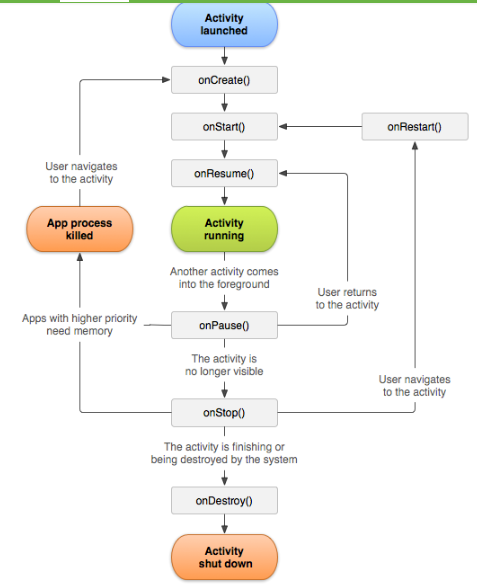
 Android UI + Activity + Events
Android UI + Activity + Events
Statement:This archive is created by William Yi and it’s all the harvests which
 android:強大的圖片下載和緩存庫Picasso
android:強大的圖片下載和緩存庫Picasso
1.Picasso簡介Picasso是Square公司出品的一個強大的圖片下載和緩存圖片庫。官方網址是:http://square.github.io/picasso/只
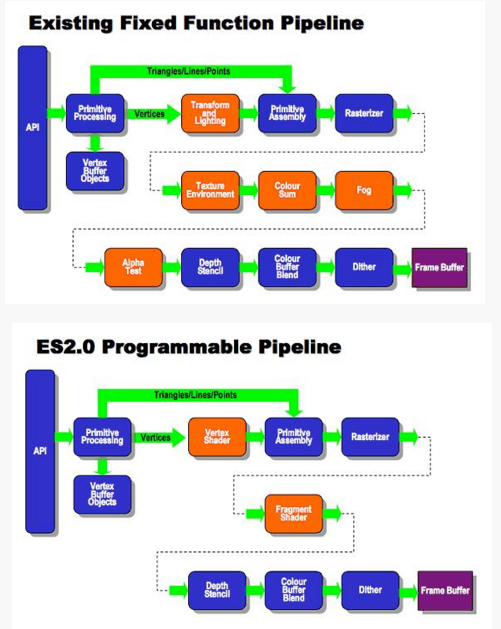
 Android OpenGLES2.0(一)——了解OpenGLES2.0
Android OpenGLES2.0(一)——了解OpenGLES2.0
什麼是OpenGL ES? OpenGL(全寫Open Graphics Library)是指定義了一個跨編程語言、跨平台的編程接口規格的專業的圖形程序接口。它用於三維圖