編輯:關於Android編程
首先,很榮幸此專欄能被CSDN推薦到主頁。榮幸的同時,也激勵自己會把這個專欄一直更新下去。
進入今天的主題:
我們在qq登錄的時候,會有一個下拉的按鈕,來查看歷史登錄賬號。這一篇就模擬這個效果,自定義組合框實現之。
今天不再使用那種方式來定義了,使用其他的api,實現方式更簡單。同時,有一些”小技巧”在裡面。
定義主布局:
彈出窗體,窗體需要一個布局。顯然,要實現模擬qq下拉需要用listview顯示,它的布局如下:
小技巧:注意在根布局裡面加入的android:descendantFocusability="blocksDescendants"。如果去掉的話,當在點擊listview的item的時候,事件會被他上邊的ImageButton搶占走。加入它的目的就是:讓LiearLayout的子組件只在自己那一塊位置響應事件,不要搶占父組件本身的事件。
接下來,就是業務邏輯,如下:
package com.itydl.popupwindowdemo;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.EditText;
import android.widget.ImageButton;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
public class MainActivity extends Activity implements OnClickListener, OnItemClickListener {
private List numberList; // 號碼集合
private ListView mListView;
private EditText etNumber;
private PopupWindow popupWindow;
private NumberAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
etNumber = (EditText) findViewById(R.id.et_number);
ImageButton ibArrow = (ImageButton) findViewById(R.id.ib_down_arrow);
ibArrow.setOnClickListener(this);
}
@Override
public void onClick(View v) {
showPopupWindow();
}
/**
* 彈出一個下拉窗體
*/
private void showPopupWindow() {
initListView();
// 創建PopupWindow對象,指定內容為ListView,寬度為輸入框的寬度,高度為200,當前窗體可以獲取焦點
popupWindow = new PopupWindow(mListView, etNumber.getWidth() - 8, 200, true);
/*************************************** 這裡需要添加兩行代碼 ***************************************************************/
/**
* View anchor, 相對父組件(這裡的父組件是一個編輯框)
* int xoff, x偏移量
* int yoff,y偏移量
* 說明:彈出窗體右上角與父組件左下角作為相對位置。
*/
popupWindow.showAsDropDown(etNumber, 4, -4);//表示mListView的窗體,相對父組件左移4個像素,上移4個像素
}
/**
* 初始化ListView
*/
private void initListView() {
mListView = new ListView(this);
/****/
mListView.setOnItemClickListener(this);
numberList = new ArrayList();
for (int i = 0; i < 30; i++) {
//數據源添加數據
numberList.add("10000060" + i);
}
mAdapter = new NumberAdapter();
mListView.setAdapter(mAdapter);
}
class NumberAdapter extends BaseAdapter {
@Override
public int getCount() {
return numberList.size();
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
if(convertView == null) {
convertView = View.inflate(MainActivity.this, R.layout.listview_item, null);
}
TextView tvNumber = (TextView) convertView.findViewById(R.id.tv_listview_item_number);
ImageButton ibDelete = (ImageButton) convertView.findViewById(R.id.ib_listview_item_delete);
tvNumber.setText(numberList.get(position));
ibDelete.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
numberList.remove(position);//移除數據源位置
mAdapter.notifyDataSetChanged();//通知listview刷新
}
});
return convertView;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
}
@Override
public void onItemClick(AdapterView parent, View view, int position,
long id) {
// System.out.println("onItemClick");
//獲取點擊那項的數據
String number = numberList.get(position);
etNumber.setText(number);
popupWindow.dismiss(); //關閉窗體
}
}
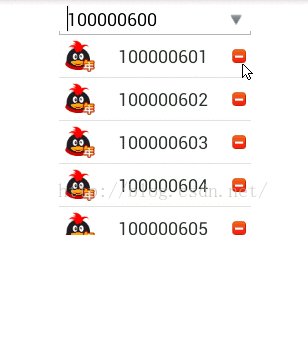
可以運行程序看看效果了:

基本實現了需求,但是最後還有幾個小技巧要說一下:
1、您會發現等彈出窗體後,沒辦法關閉窗體,按返回鍵都關閉不掉,這個時候就需要設置兩行代碼解決這個問題。需要在哪裡加入我已經在代碼中標注出來了,在那個地方加入兩行代碼:
popupWindow.setOutsideTouchable(true);//popupWindow可以接收其它位置的點擊事件觸發
popupWindow.setBackgroundDrawable(new BitmapDrawable());/
2、如果想干掉listview旁邊的下拉滾動條,只需要加入下邊一行代碼即可:
mListView.setVerticalScrollBarEnabled(false);
到此,小demo完畢了。
 Android中利用NetworkInfo判斷網絡狀態時出現空指針(NullPointerException)問題的解決方法
Android中利用NetworkInfo判斷網絡狀態時出現空指針(NullPointerException)問題的解決方法
在Android中,很多人會用如下的方法判斷當前網絡是否可用:/** * 獲取當前網絡狀態(是否可用) */ public static boolean isNetwor
 百思不得姐之圖片處理(保存與下載)
百思不得姐之圖片處理(保存與下載)
一 功能圖二 講解思路1 回顧上一篇內容2 創建加載圖片類(同時創建xib)3 點擊圖片查看大圖4 點擊查看大圖(查看長圖)5 model出展示圖片的控制器6 保存圖片7
 Android 模擬信號示波器示例代碼
Android 模擬信號示波器示例代碼
上次簡單地介紹了AudioRecord和AudioTrack的使用,這次就結合Surf
 深入剖析Android中Service和Thread區別
深入剖析Android中Service和Thread區別
Service既不是進程也不是線程,它們之間的關系如下:可能有的朋友會問了,既然是長耗時的操作,那麼Thread也可以完成啊。沒錯,在程序裡面很多耗時工作我們也可以通過T