編輯:關於Android編程
ViewPage使用之一就是輪播廣告,就以此為出發點,來詳細解析一下ViewPage的使用和加載機制。首先直接上一個damo,在代碼中我也直接給出了詳細的解釋。然後,再在案例後邊,對加載機制做一個解釋。
Demo:
首先,配置文件:(注意引入全類名)
package com.itydl.viewpage;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
public class MainActivity extends Activity {
//數據源
List<imageview> mImageViewLists = new ArrayList<imageview>();
//准備數據,圖片資源(一般來自服務器端)
int[] imagsIds = {
R.drawable.a,
R.drawable.b,
R.drawable.c,
R.drawable.d,
R.drawable.e
};
private ViewPager mViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initView();//初始化界面
initDatas();//初始化數據
}
private void initDatas() {
// 往集合裡面添加Imageview對象
ImageView iv =null;
for(int i =0;i<imagsids.length;i++){ iv="new" matchparent="" private="" void="" mviewpager="(ViewPager)" viewpager="" new="" class="" myadapter="" extends="" override="" public="" int="" todo="" auto-generated="" method="" stub="" return="" view="" obj="" boolean="" object="" container="" object:="" viewgroup="" item="" imageview="" adds="" a="" child="" view.="" pre="">
詳細的代碼解釋如上,現在運行看看結果:

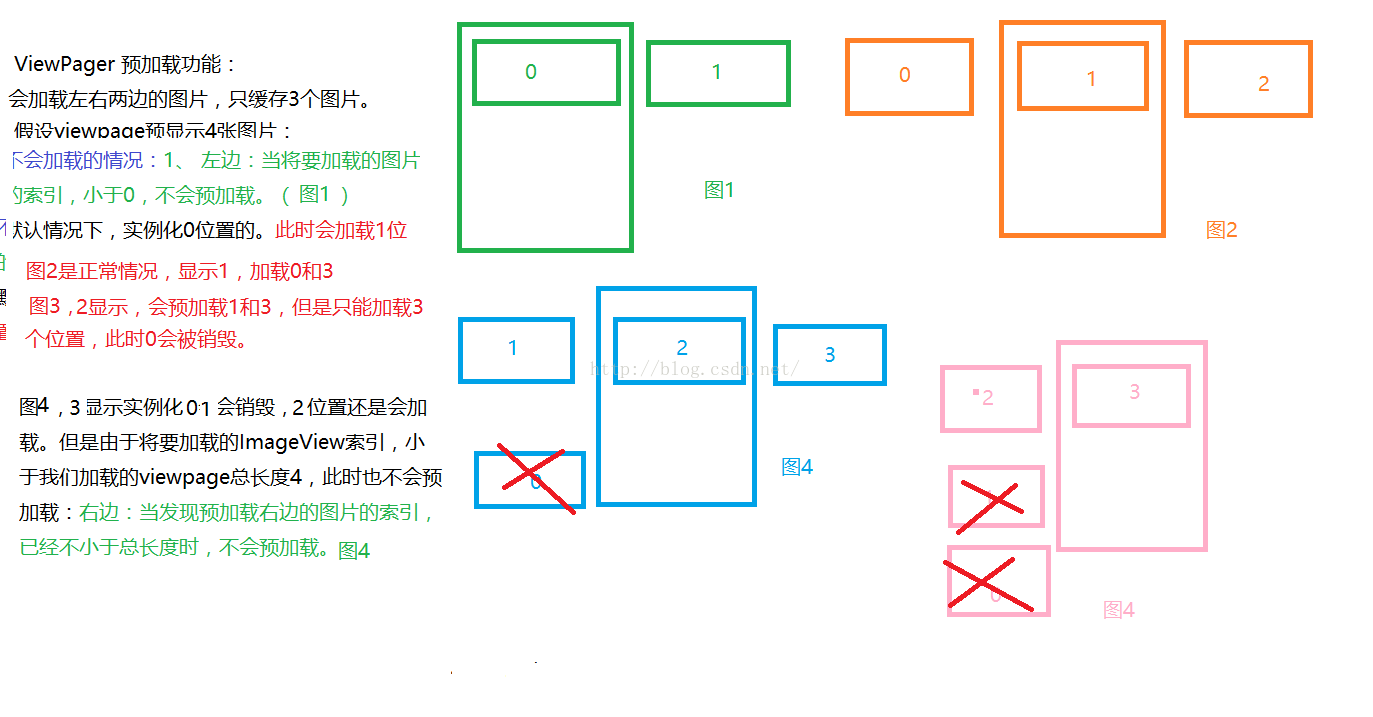
看來效果還不錯,那麼就緊跟腳步,把結論寫在了一張圖片上,那麼就用一張圖片來解釋一下ViewPage是怎麼加載的:

現在對ViewPage用法應該是比較清楚了,您可以自己加上log日志,驗證上邊圖片總結的內容哦。
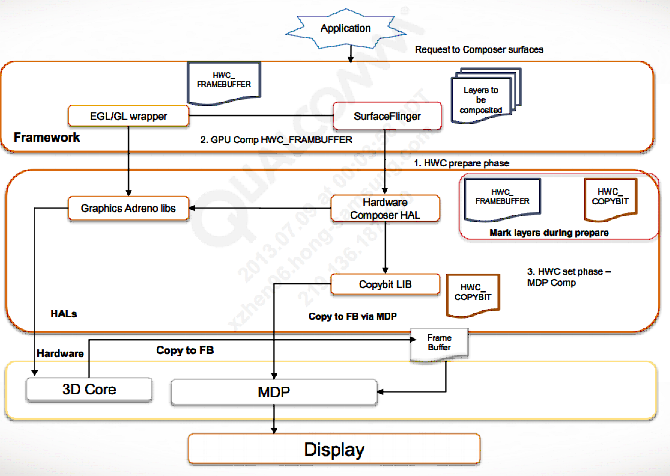
 Android: 顯示系統模塊加載以及調用流程
Android: 顯示系統模塊加載以及調用流程
打開/dev/graphics/fb0節點的過程:打開/dev/graphics/fb0這個設備的調用過程如下:1.在HWComposer中,加載moduleHWComp
 如何玩轉Android矢量圖VectorDrawable
如何玩轉Android矢量圖VectorDrawable
從5.0(API等級21)開始,android開始支持矢量圖了。關於什麼是矢量圖以及矢量圖有什麼優缺點不在本文的涉及范圍之內,具體可以參考矢量圖百科。不過這裡要提一下它的
 Android自帶音頻均衡器MusicFx分析
Android自帶音頻均衡器MusicFx分析
Android自帶音頻均衡器MusicFx分析 種種原因,我要簡單分析一個Android中built-in的音頻均衡器MusicFx。重點是它的默認Í
 Android自定義View實現廣告信息上下滾動效果
Android自定義View實現廣告信息上下滾動效果
先看看效果:實現代碼:public class ScrollBanner extends LinearLayout { private TextView mBanner