編輯:關於Android編程
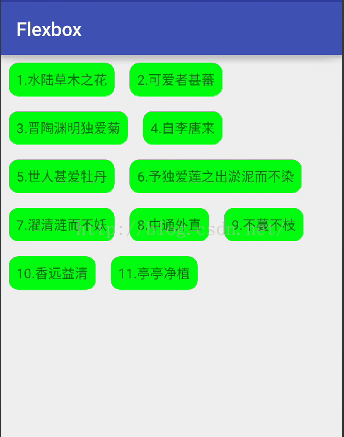
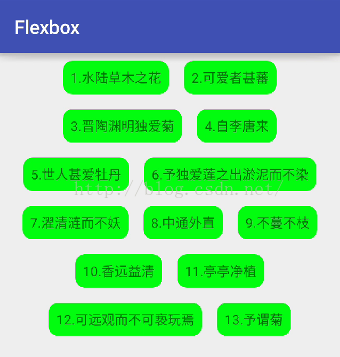
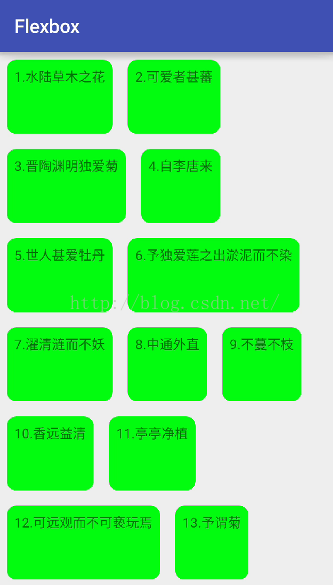
按照大神的思路寫出了一個流式布局,所有的東西都是難者不會會者不難,當自己能自定義流式布局的時候就會覺得這東西原來很簡單了。如果各位小伙伴也看過那篇文章的話,應該知道自定義流式布局還是非常麻煩的,不過Google今年開源了新的容器,就是這個FlexboxLayout,如果你玩過前端開發或者玩過RN,就會覺得這個FlexboxLayout真是簡單,OK,那我們今天就來看看這個FlexboxLayout的使用吧!先來看看顯示效果:

OK,我們來看看這個東東要怎麼實現吧!
使用之前當然是先引入了,Google在GitHub上開源了這個控件,地址如下:
https://github.com/google/flexbox-layout
OK,在項目中引入方式如下:
在module的gradle文件中添加如下一行:
compile 'com.google.android:flexbox:0.2.3'
引入之後就可以使用了。
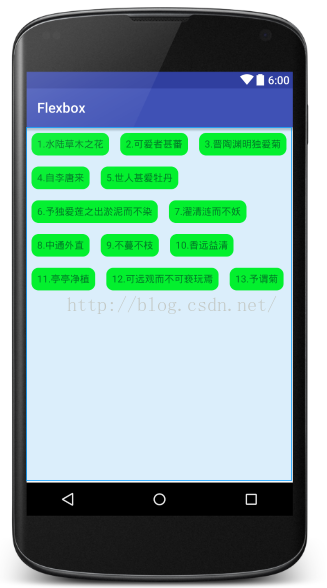
根據GitHub上給我們的Demo,可以看到FlexboxLayout在使用的過程中只需要用容器將我們的子控件包裹起來就行了,主布局文件如下:
flexWrap 屬性表示換行與否,默認為noWrap,表示不換行,wrap表示自動換行,還有一個wrap_reverse 表示副軸反轉,副軸的含義我們一會來說。
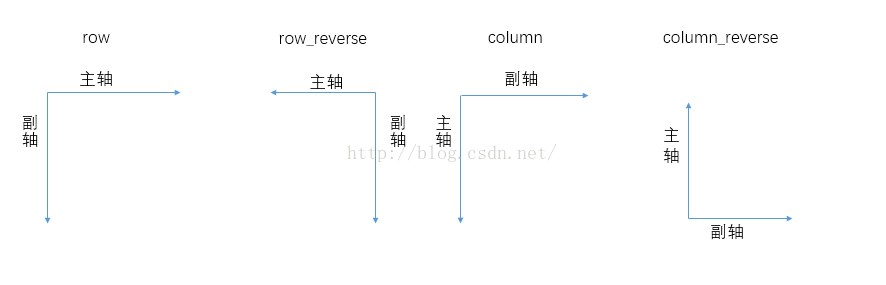
flexDirection 表示子元素的排列方向,元素的排列方向為主軸的方向,該屬性有四種取值,不同取值對應不同的主副軸,看下面一張圖:

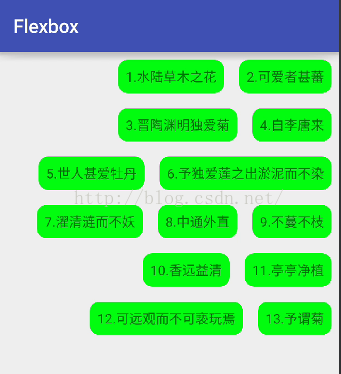
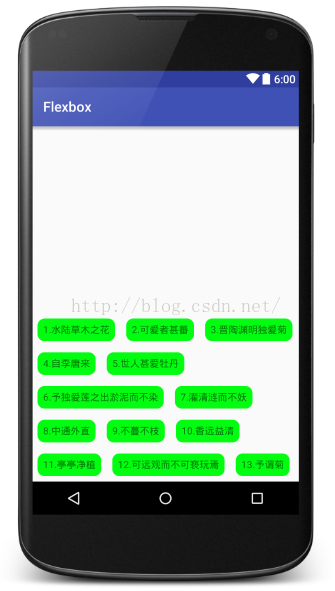
默認為row,所以如果我給flexWrap取wrap_reverse屬性,則效果如下:

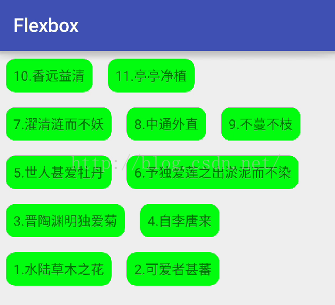
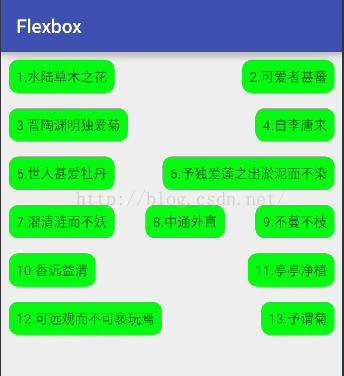
副軸取反,由於flexDirection默認為row,即副軸為豎直方向,副軸取反,即豎直方向倒著顯示。同理,如果我給flexDirection屬性設置為column,對應主軸方向為豎直向下,這個時候控件就會按如下方式來顯示:

其它值我就不一一測試了。
justifyContent 表示控件沿主軸對齊方向,有五種取值,默認情況下大家看到控件是左對齊(flex_start),另外還有主軸居中對齊(center):

主軸居右對齊(flex_end):

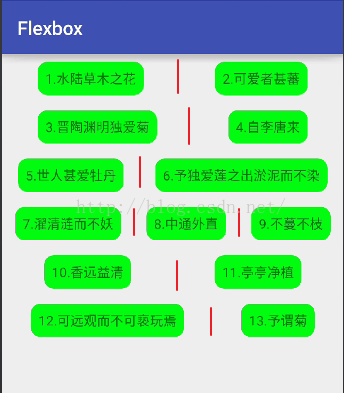
兩端對齊,子元素之間的間隔相等,但是兩端的子元素分別和左右兩邊的間距為0(space_between):

子元素兩端的距離相等,所有子元素兩端的距離都相相等(space_around):

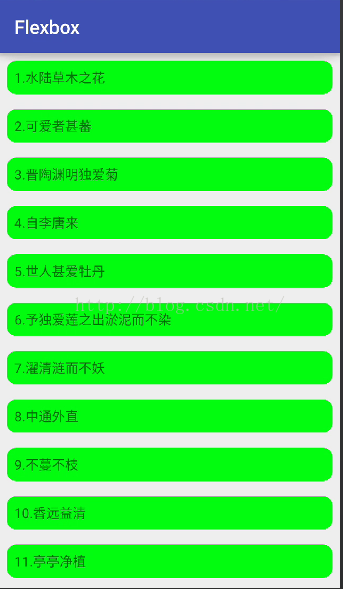
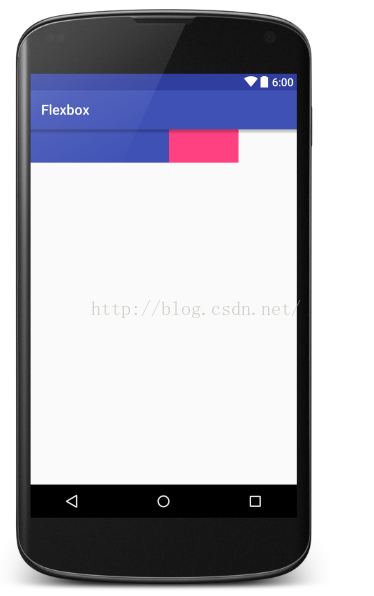
alignContent 表示控件在副軸上的對齊方向(針對多行元素),默認值為stretch,表示占滿整個副軸,因為上文中我把FlexboxLayout的高度設置為包裹內容,所以這個屬性大家可能沒看到效果,這裡我把FlexboxLayout的高度改為match_parent,我們再來看看效果:
代碼:
....
....

大家看到系統會自動放大子元素的高度以使之填滿父容器。
與副軸起點對齊(flex_start):
代碼:
....
....

與副軸終點對齊(flex_end):
...
...

還有兩個值,分別是space_around和space_between,意思和上文說的一樣,這裡不再贅述。
alignItems 也是描述元素在副軸上的對齊方向(針對單行),屬性含義和上文基本一致,只是多了一個baseline,表示基線對齊,其余屬性不贅述。
這裡說的都是父容器的屬性,那麼子元素都有哪些屬性呢?
app:layout_order="2"這個表示子元素的優先級,默認值為1,數值越大越靠後顯示。
app:layout_flexGrow="2"

app:layout_flexShrink="2"
Ok,以上就是FlexboxLayout的一個基本使用,更多資料請參考https://github.com/google/flexbox-layout
以上。
 使用root精靈root失敗怎麼辦|刷機精靈一鍵root失敗怎麼辦?
使用root精靈root失敗怎麼辦|刷機精靈一鍵root失敗怎麼辦?
如果你的手機無法通過刷機精靈實用工具中的“Root 解鎖”來獲取 Root 權限,那麼你可以參考本文進行操作。下載吧本教程適用於多數
 Activity最強生命周期
Activity最強生命周期
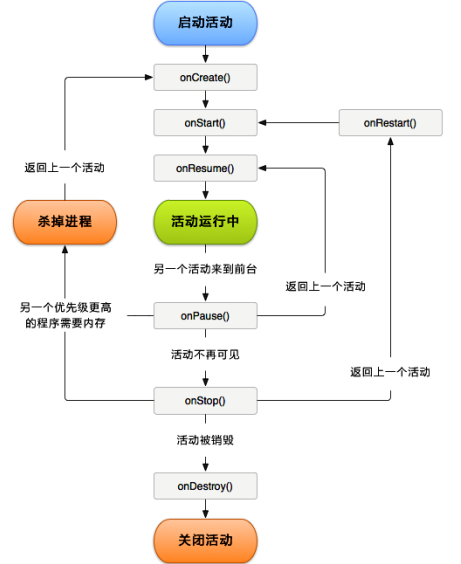
寫在前面:Googl官方的Android開發文檔關於生命周期的描述給出了這麼一張圖片:我對這張圖片的解讀是這樣的:Activity 類中定義的七個回調方法,覆蓋了活動生命
 Android 上實現非root的 Traceroute -- 非Root權限下移植可執行二進制文件 腳本文件
Android 上實現非root的 Traceroute -- 非Root權限下移植可執行二進制文件 腳本文件
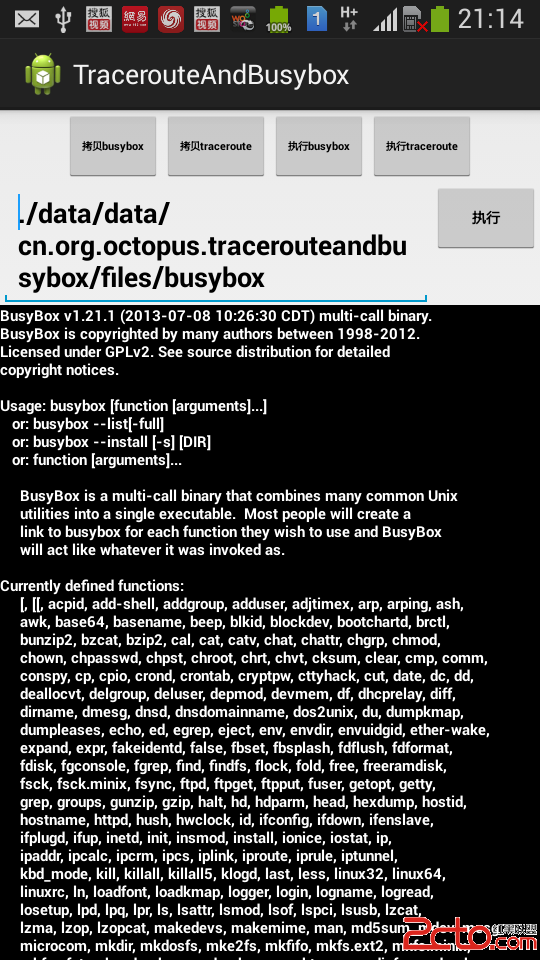
1. 原理思路 文件權限修改無法實現 : 如果 沒有 root 權限, 就不能改變二進制文件的文件權限; -- 將busybox
 Android 事件分發詳解及示例代碼
Android 事件分發詳解及示例代碼
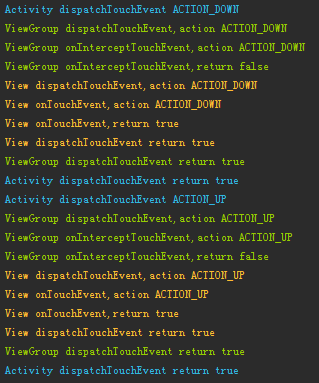
事件分發是Android中非常重要的機制,是用戶與界面交互的基礎。這篇文章將通過示例打印出的Log,繪制出事件分發的流程圖,讓大家更容易的去理解Android的事件分發機