編輯:關於Android編程
滑動的性能和流暢性有待提高,特別是快速滑動時的效果 沒有實現循環滾動的效果
經過這一段時間的不斷改進,現在基本上已經比較完美了,接近ios鬧鐘的滾輪時間選擇器的效果了。下面結合代碼,對比之前的版本,記錄一下我做的這些改進。

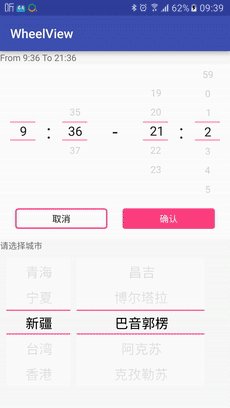
WheelView
性能優化說白了就是在得到相同結果的前提下進行最少的計算。在滾動的過程中,最大的計算量就是計算每一個item的位置,再根據位置來判斷每個item是否要進行繪制、如何繪制。
這部分計算,原先是通過遍歷所有的item來設定位置的。但是,所有item的相對位置是固定的,所以只要判斷了一個item的位置,其他item的位置也就可以得到了。這裡是將比較耗時的乘除運算用簡單的加減運算代替,可以提高幾倍的計算性能。
更進一步,設置toShowItems來記錄將會被顯示出來的item。先計算第一個item的位置,然後根據每個item的高度就可以得到可能顯示的item,將這些item記錄在toShowItems中。在實際繪制的時候,只需要對toShowItems進行遍歷計算就行了,這樣可以將時間復雜度由原來的O(n)變成O(1),計算效率大幅度提升(其中n代表item的個數)。
利用toShowItems以及相對位置的方法,還可以很方便的調整item顯示的位置,從而實現循環滾動的效果。
相關代碼如下
private class ItemObject {
/**
* id
*/
int id = 0;
/**
* 內容
*/
private String itemText = "";
/**
* y坐標,代表絕對位置,由id和unitHeight決定
*/
int y = 0;
/**
* 移動距離,代表滑動的相對位置,用以調整當前位置
*/
int move = 0;
}
private int moveDistance;//所有item的移動距離,用同一個變量記錄,減少計算
private ItemObject[] toShowItems;//其長度等於itemNumber+2
private void findItemsToShow(){
if (_isCyclic) {
//循環模式下,將moveDistance限定在一定的范圍內循環變化,同時要保證滾動的連續性
if (moveDistance > unitHeight * itemList.size()) {
moveDistance = moveDistance % ((int) unitHeight * itemList.size());
} else if (moveDistance < 0) {
moveDistance = moveDistance % ((int) unitHeight * itemList.size()) + (int) unitHeight * itemList.size();
}
int move = moveDistance;
ItemObject first = itemList.get(0);
int firstY = first.y + move;
int firstNumber = (int) (Math.abs(firstY / unitHeight));//滾輪中顯示的第一個item的index
int restMove = (int) (firstY - unitHeight * firstNumber);//用以保證滾動的連續性
int takeNumberStart = firstNumber;
synchronized (toShowItems) {
for (int i = 0; i < toShowItems.length; i++) {
int takeNumber = takeNumberStart + i;
int realNumber = takeNumber;
if (takeNumber < 0) {
realNumber = itemList.size() + takeNumber;//調整循環滾動顯示的index
} else if (takeNumber >= itemList.size()) {
realNumber = takeNumber - itemList.size();//調整循環滾動顯示的index
}
toShowItems[i] = itemList.get(realNumber);
toShowItems[i].move((int) (unitHeight * ((i - realNumber)%itemList.size())) - restMove);//設置滾動的相對位置
}
}
}else {
//非循環模式下,滾動到邊緣即停止動畫
if (moveDistance > unitHeight * itemList.size()-itemNumber/2*unitHeight-unitHeight) {
moveDistance = (int)( unitHeight * itemList.size()-itemNumber/2*unitHeight-unitHeight);
moveHandler.removeMessages(GO_ON_MOVE_REFRESH);
moveHandler.sendEmptyMessage(GO_ON_MOVE_INTERRUPTED);
} else if (moveDistance < -itemNumber/2*unitHeight) {
moveDistance = (int) (-itemNumber/2*unitHeight);
moveHandler.removeMessages(GO_ON_MOVE_REFRESH);
moveHandler.sendEmptyMessage(GO_ON_MOVE_INTERRUPTED);
}
int move = moveDistance;
ItemObject first = itemList.get(0);
int firstY = first.y + move;
int firstNumber = (int) (firstY / unitHeight);//滾輪中顯示的第一個item的index
int restMove = (int) (firstY - unitHeight * firstNumber);//用以保證滾動的連續性
int takeNumberStart = firstNumber ;
synchronized (toShowItems) {
for (int i = 0; i < toShowItems.length; i++) {
int takeNumber = takeNumberStart + i;
int realNumber = takeNumber;
if (takeNumber < 0) {
realNumber = -1;//用以標識超出的部分
} else if (takeNumber >= itemList.size()) {
realNumber = -1;//用以標識超出的部分
}
if (realNumber==-1){
toShowItems[i]=null;//設置為null,則會留出空白
}else {
toShowItems[i] = itemList.get(realNumber);
toShowItems[i].move((int) (unitHeight * (i - realNumber)) - restMove);//設置滾動的相對位置
}
}
}
}
//調用回調
if (onSelectListener!=null&&toShowItems[itemNumber/2]!=null){
callbackHandler.post(new Runnable() {
@Override
public void run() {
onSelectListener.selecting(toShowItems[itemNumber/2].id,toShowItems[itemNumber/2].getItemText());
}
});
}
}
除了上面的代碼,goonMove(),noEmpty(),slowMove()等函數中都有一些結合toShowItems的修改,可以在源碼查看。
原來實現滾輪的滾動效果時,我是使用了手指按下到抬起來所劃過的距離除以劃過這一段距離所用的時間來計算滑動的速度的,然後再根據速度來判斷是否要進行快速的連續滾動。這樣做有一些不足之處,包括:
* 如果先按下一段時間再快速滑動,則由於時間過長,導致計算得到的滑動速度很小
* 對先向下滑動再向上快速滑動,會判斷成滑動距離很短,導致計算得到的滑動速度很小
* 對於滑動距離極短,滑動時間也極短的情況,難以計算出合理的速度值
由於這些原因,導致滑動的效果並不是特別好,不過VelocityTracker完美的解決了這些問題,直接看代碼。
VelocityTracker的用法
@Override
public boolean onTouchEvent(MotionEvent event) {
if (mVelocityTracker == null) {
mVelocityTracker = VelocityTracker.obtain();
}
mVelocityTracker.addMovement(event);
int y = (int) event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//處理動作
break;
case MotionEvent.ACTION_MOVE:
//處理動作
break;
case MotionEvent.ACTION_UP:
//用速度來判斷是非快速滑動
VelocityTracker velocityTracker = mVelocityTracker;
velocityTracker.computeCurrentVelocity(1000, mMaximumFlingVelocity);
int initialVelocity = (int) velocityTracker.getYVelocity();
if (Math.abs(initialVelocity)>mMinimumFlingVelocity) {
goonMove(initialVelocity,y - downY);
} else {
//處理其他動作
}
mVelocityTracker.recycle();
mVelocityTracker = null;
break;
default:
break;
}
return true;
}
toShowItems和VelocityTracker結合使用,就是對WheelView進行改進的主要的部分,在這過程中也遇到了一些坑:
待選項數量少於itemNumber的情況下,如果使用循環滾動,則會造成不良效果,所以這種情況下強制關閉循環滾動; findItemsToShow()函數調用的時機,是在每一次重繪以前,也就是postInvalidate()或者invalidate()前調用,這樣才能保證每次繪制的是最新的位置; 用setDefault()設置默認選項的時候,會計算從當前選項滾動到目標選項的距離,
public void setDefault(int index) {
defaultIndex=index;
if (index > itemList.size() - 1)
return;
moveDistance=0;
for (ItemObject item :itemList){
item.move=0;
}
findItemsToShow();
float move = itemList.get(index).moveToSelected();
defaultMove((int) move);
}
性能優化和動畫效果優化是一個不斷嘗試和調優的過程,本文所述可能在不久以後就會被推翻重來。
如果你想使用這個WheelView,可以從github得到源碼
或者直接在build.gradle中添加依賴使用
dependencies {
compile 'com.pl:wheelview:0.6.4'
}
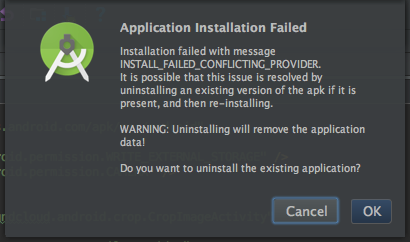
 解決 INSTALL FAILED CONFLICTING PROVIDER的問題方法
解決 INSTALL FAILED CONFLICTING PROVIDER的問題方法
解決 INSTALL FAILED CONFLICTING PROVIDER的問題方法 在安裝Android應用時出現INSTALL FAILED
 Android對稱加密與非對稱加密
Android對稱加密與非對稱加密
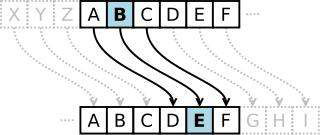
凱撒密碼1. 介紹凱撒密碼作為一種最為古老的對稱加密體制,在古羅馬的時候都已經很流行,他的基本思想是:通過把字母移動一定的位數來實現加密和解密。明文中的所有字母都在字母表
 寫一個android帶動畫效果的TabHost(類似微博客戶端的切換效果)
寫一個android帶動畫效果的TabHost(類似微博客戶端的切換效果)
先上圖: <frameLayout android:id=@android:id/tabcontent
 Android開發筆記(一百二十四)更好看的圖像控件
Android開發筆記(一百二十四)更好看的圖像控件
畫廊GalleryGallery是一個早期的畫廊控件,左右滑動手勢可展示內嵌的圖片列表,類似於一個平面的萬花筒。雖然Android現在將Gallery標記為Depreca