編輯:關於Android編程
布局
是不可見的容器(ViewGroup)
定義 UI 的可視化結構
通過布局參數(LayoutParams)定義子元素的尺寸、位置
Android的界面是有布局和組件協同完成的,布局好比是建築裡的框架,而組件則相當於建築裡的磚瓦。組件按照布局的要求依次排列,就組成了用戶所看見的界面。
簡單說,Android布局做兩件事:確定子元素的尺寸和停靠位置。
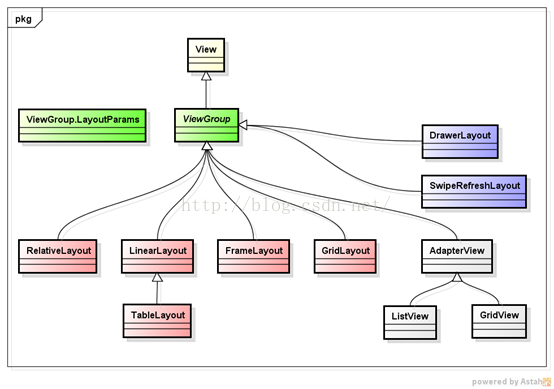
Android布局類型及關系:

由上圖可以看出:Android布局分為5種,分別是:線性布局LinerLayout、相對布局RelativeLayout、幀布局FrameLayout、表格布局TableLayout、網格布局GridLayout。這是最常用的5中布局。圖中可以看出,這些布局都直接或間接繼承自ViewGroup。
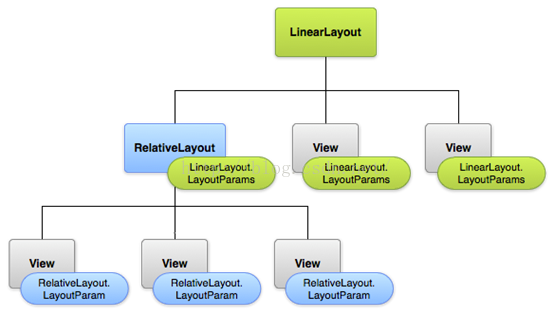
布局與布局參數:如下圖

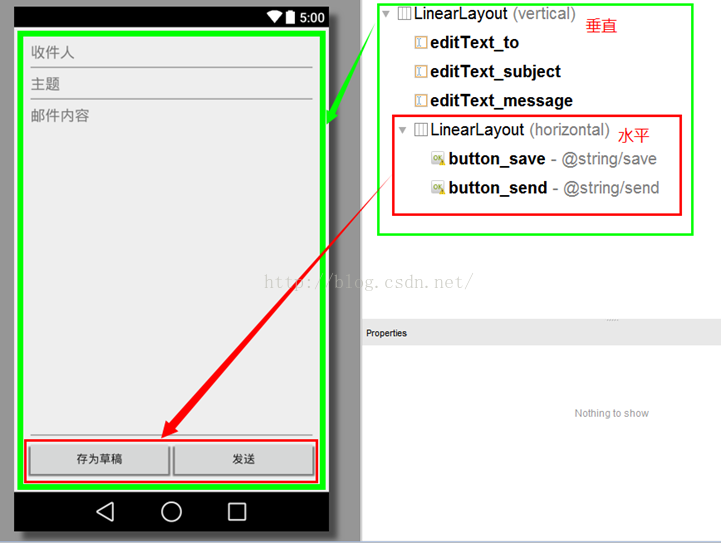
線性布局[LinerLayout]----最簡單的一種布局,可設置權重。
子元素被排列成一行或一列。LinearLayout按照垂直或者水平的順序依次排列子元素,每一個子元素都位於前一個元素之後。如果是垂直排列,那麼將是一個N行單列的結構,每一行只會有一個元素,而不論這個元素的寬度為多少;如果是水平排列,那麼將是一個單行N列的結構。如果搭建兩行兩列的結構,通常的方式是先垂直排列兩個元素,每一個元素裡再包含一個LinearLayout進行水平排列。
android:orientation:可以設置布局的方向--- horizontal(水平)、vertical(垂直)
android:gravity:用來控制組件的對齊方式
layout_gravity:設置該組件裡面的內容[子元素]的“位置”
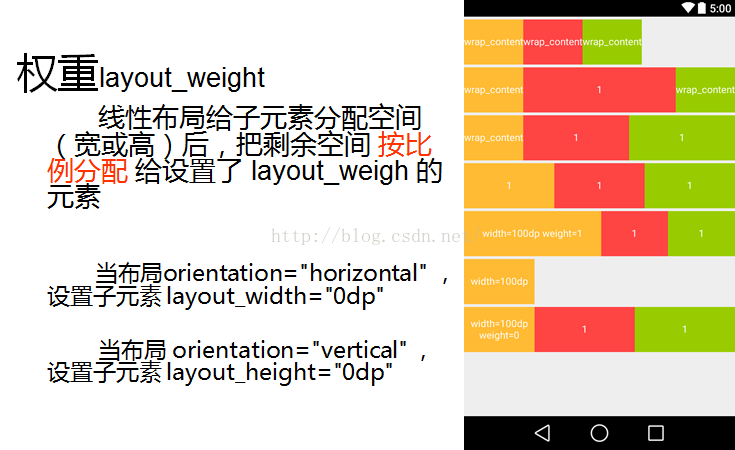
layout_weight:控制各個組件在布局中的相對大小,相當於權重。
gravity:對該View中內容的限定,即父元素設置其裡面的子元素的位置。比如一個button 上面的text. 你可以設置該text 相對於button[view]的靠左,靠右等位置。如android:gravity="bottom|right",該View裡面的內容[子元素]都處於右下位置。
layout_gravity: 設置該view相對與父view 的位置,即內容或子元素在父元素(布局或控件)中的位置。比如一個button 在linearlayout裡,你想把該button放在linearlayout裡靠左、靠右等位置就可以通過該屬性設置。
layout_gravity屬性值設定見下圖:
值
描述
top
在布局頂部(horizontal 時可用)
bottom
在布局底部(horizontal 時可用)
left
在布局左則(vertical 時可用)
right
在布局右側(vertical 時可用)
center_horizontal
水平居中(vertical 時可用)
center_vertical
垂直居中(horizontal 時可用)
center
水平或垂直居中(均有效)

(2) layout_weight:用於描述該子元素在剩余空間中占有的大小比例。layout_weight屬性是一個非負整數值。線性布局會根據該控件layout_weight值與其所處布局中所有控件layout_weight值之和的比值為該控件分配占用的區域。例如,在水平布局的LinearLayout中有兩個Button,這兩個Button的layout_weight屬性值都為1,那麼這兩個按鈕都會被拉伸到整個屏幕寬度的一半。如果layout_weight指為0,控件會按原大小顯示,不會被拉伸;對於其余layout_weight屬性值大於0的控件,系統將會減去layout_weight屬性值為0的控件的寬度或者高度,再用剩余的寬度或高度按相應的比例來分配每一個控件顯示的寬度或高度。也就是說:如果要一行全部平分寬度,需要設寬為0。即都不指定寬,然後按比重分。


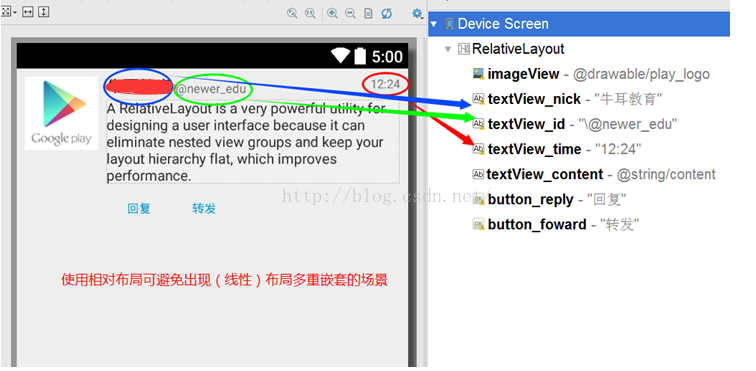
?元素在相對位置顯示
相對父元素(布局)
相對兄弟元素
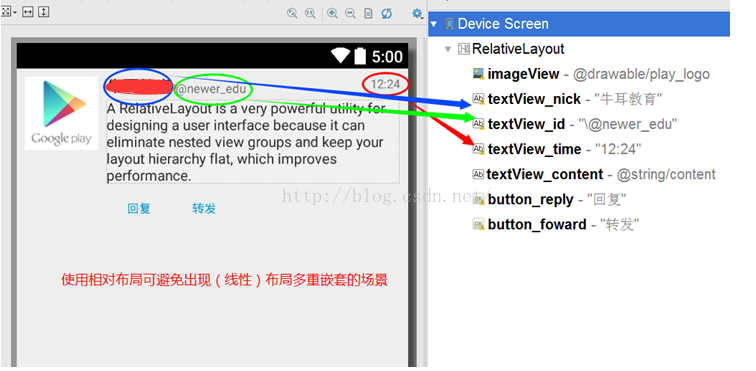
?可避免嵌套,保持簡潔的層次結構,提升性能
?RelativeLayout是Android五大布局結構中最靈活的一種布局結構,因為可以隨意拖動、擺放控件。
屬性名稱
描述
layout_alignParentTop
父元素頂部對齊(true)
layout_alignParentBottom
父元素底部對齊(true)
layout_alignParentStart
父元素左側對齊(true)
layout_alignParentEnd
父元素右側對齊(true)
layout_centerHorizontal
水平居中(true)
layout_centerVertical
垂直居中(true)
layout_marginTop
距離頂部
layout_marginBottom
距離底部
layout_marginStart
距離左側
layout_marginEnd
距離右側
屬性名稱
描述
layout_above
底部置於給定元素之上
llayout_below
頂部置於給定元素之下
layout_alignTop
頂部與給定元素頂部對齊
layout_alignBaseline
baseline 與給定元素的 baseline 對齊
layout_alignBottom
底部與給定元素底部對齊
layout_alignStart
左側對齊給定元素
layout_alignEnd
右側對齊給定元素
layout_toStartOf
右側對齊給定元素開始的位置
layout_toEndOf
左側對齊給定元素結束的位置

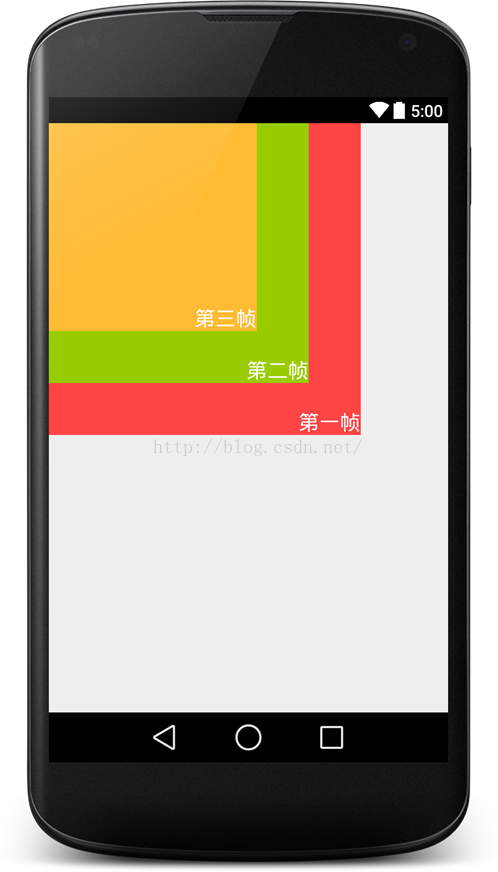
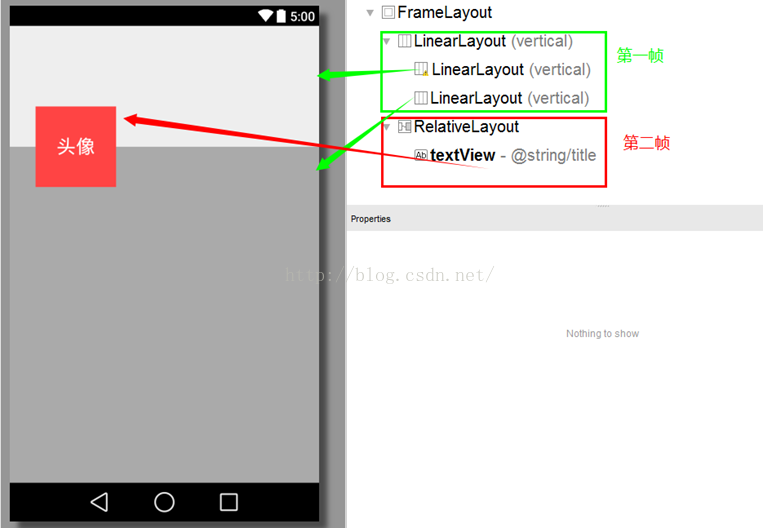
子元素逐個放入棧中(會重疊),最後添加的子元素顯示在最上面。
在這個布局中,整個界面被當成一塊空白備用區域,所有的子元素都不能被指定放置的位置,它們統統放於這塊區域的左上角,並且後面的子元素直接覆蓋在前面的子元素之上,將前面的子元素部分和全部遮擋。如下圖:


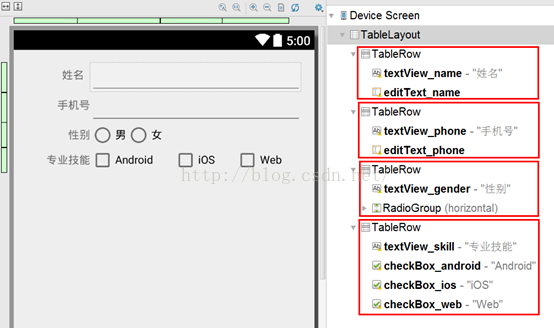
表格布局沒有邊框,由多個 TableRow (行)構成,每行有多個單元格(不能設置寬),其中可放置子元素。TableLayout並不需要明確地聲明包含多少行、多少列,而是通過TableRow、以及其他組件來控制表格的行數和列數,TableRow也是容器,因此可以向TableRow裡面添加其他組件,每添加一個組件該表格就增加一行,即增加一個TableRow。如果想TableLayout裡面添加組件,那麼該組件就直接占用一行。在表格布局中,列的寬度由該列中最寬的單元格決定,整個表格布局的寬度取決於父容器的寬度(默認是占滿父容器本身)。
layout_column 設置子元素在行中的位置(從 0 開始)。
屬性layout_span可以設置合並多個單元格。
表格布局是線性布局的子類,是嵌套的線性布局。
屬性
描述
collapseColumns
隱藏指定列(索引從 0 開始)
collapseColumns="0"
collapseColumns="1,2"
stretchColumns
伸展指定列(索引從 0 開始)
stretchColumns="0"
stretchColumns="0,1"
stretchColumns="*"
shrinkColumns
收縮指定列,避免溢出
shrinkColums="1"

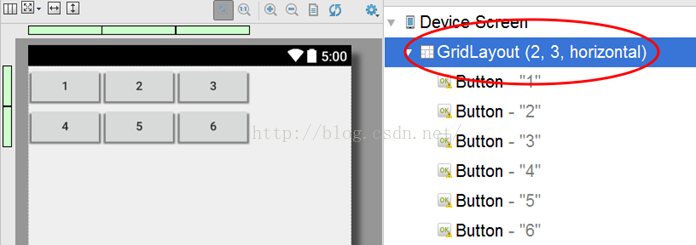
Android 4.0 引入的新布局方式,用行和列劃分布局,可直接指定子元素的位置,解決了線性布局和表格布局在多層嵌套時引發的性能問題。
屬性
描述
orientation
布局的方向(水平、垂直)
useDefaultMargins
使用默認邊距(默認 false)
rowCount
最大行數
columnCount
最大列數
layout_row
子元素所在的行(索引從 0 開始)
layout_column
子元素所在的列(索引從 0 開始)
layout_rowSpan
合並行
layout_columnSpan
合並列

1.絕對位置布局(AbsoluteLayout)
也有稱“坐標布局”。主要屬性就兩個 layout_x 和 layout_y 分別定義這個組件的絕對位置。即,以屏幕左上角為(0,0)的坐標軸的x,y值。
2.列表視圖(List View)
List View是可滾動的列表。以列表的形式展示具體內容,並且能夠根據數據的長度自適應顯示。
3.標簽布局(Tab Layout)
以標簽的方式顯示它的子視圖元素,就像在Firefox中的一個窗口中顯示多個網頁一樣。為了狂創建一個標簽UI(tabbed UI),需要使用到TabHost和TabWidget。TabHost必須是布局的根節點,它包含為了顯示標簽的TabWidget和顯示標簽內容的FrameLayout。
? 線性布局最簡單,可設置權重
? 相對布局最靈活
? 使用相對布局或網格布局避免線性布局的嵌套使用
? 使用網格布局替代表格布局
 Android入門教程之ListView的應用示例
Android入門教程之ListView的應用示例
本文實例講述了Android ListView的簡單應用。分享給大家供大家參考,具體如下:我們今天要講的內容是Android中ListView中的實現.一共分為四個步驟,
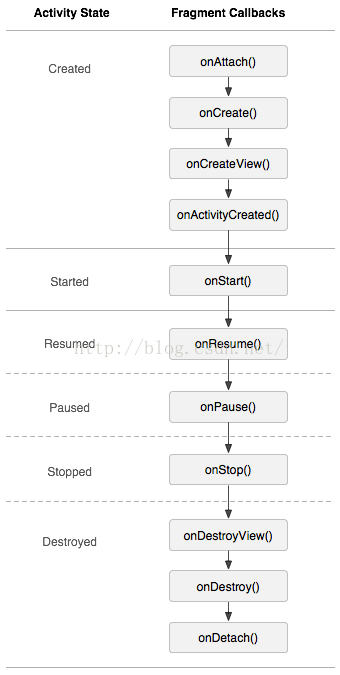
 Fragment
Fragment
為了讓界面可以在平板上更好地展示,Android在3.0版本引入了Fragment(碎片)功能。首先需要注意,Fragment是在3.0版本引入的,如果你使用的是3.0之
 自定義GridView並且實現拖拽(附源碼)
自定義GridView並且實現拖拽(附源碼)
寫在前面的話 本篇blog實現了GridView的拖拽功能。方法和上一篇自定義ListView實現拖拽ListItem項交換位置一個原理。只是在交換位置上記錄了X軸的相關
 Android ListView顯示倒計時的流暢實現
Android ListView顯示倒計時的流暢實現
有人在群裡問他實現的倒計時在ListView中很卡,有沒有好的方案,我就閒來沒事,實現了一下,供參考 package com.microchange;impor