編輯:關於Android編程
Android系統提供了很多豐富的API去實現UI的2D與3D動畫,最主要的劃分可以分為如下幾類:
View Animation: 視圖動畫在古老的Android版本系統中就已經提供了,只能被用來設置View的動畫。
Drawable Animation: 這種動畫(也叫Frame動畫、幀動畫)其實可以劃分到視圖動畫的類別,專門用來一個一個的顯示Drawable的resources,就像放幻燈片一樣。
Property Animation: 屬性動畫只對Android 3.0(API 11)以上版本的Android系統才有效,這種動畫可以設置給任何Object,包括那些還沒有渲染到屏幕上的對象。這種動畫是可擴展的,可以讓你自定義任何類型和屬性的動畫。
可以看見,當前應用程序開發涉及的主要動畫也就這三大類,我們接下來以類別為基礎來慢慢展開說明。
視圖動畫,也叫Tween(補間)動畫可以在一個視圖容器內執行一系列簡單變換(位置、大小、旋轉、透明度)。譬如,如果你有一個TextView對象,您可以移動、旋轉、縮放、透明度設置其文本,當然,如果它有一個背景圖像,背景圖像會隨著文本變化。
補間動畫通過XML或Android代碼定義,建議使用XML文件定義,因為它更具可讀性、可重用性。
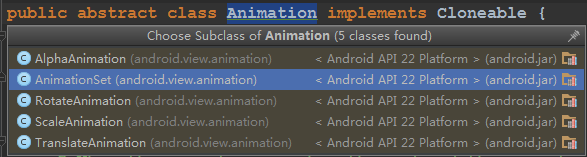
如下是視圖動畫相關的類繼承關系:

可以看出來Animation抽象類是所有補間動畫類的基類,所以基類會提供一些通用的動畫屬性方法,如下我們就來詳細看看這些屬性,關於這些屬性詳細官方解釋翻牆點擊我或者翻牆點擊我。
也就是說,無論我們補間動畫的哪一種都已經具備了這種屬性,也都可以設置使用這些屬性中的一個或多個。
那接下來我們就看看每種補間動畫特有的一些屬性說明吧。
AnimationSet繼承自Animation,是上面四種的組合容器管理類,沒有自己特有的屬性,他的屬性繼承自Animation,所以特別注意,當我們對set標簽使用Animation的屬性時會對該標簽下的所有子控件都產生影響。
通過上面對於動畫的屬性介紹之後我們來看看在Android中這些動畫如何使用(PS:這裡直接演示xml方式,至於Java方式太簡單了就不說了),如下:
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@[package:]anim/interpolator_resource"
android:shareInterpolator=["true" | "false"] >
<alpha
android:fromAlpha="float"
android:toAlpha="float" />
<scale
android:fromXScale="float"
android:toXScale="float"
android:fromYScale="float"
android:toYScale="float"
android:pivotX="float"
android:pivotY="float" />
<translate
android:fromXDelta="float"
android:toXDelta="float"
android:fromYDelta="float"
android:toYDelta="float" />
<rotate
android:fromDegrees="float"
android:toDegrees="float"
android:pivotX="float"
android:pivotY="float" />
<set>
...
<InterpolatorName xmlns:android="http://schemas.android.com/apk/res/android"
android:attribute_name="value"
/>
在你的補間動畫文件中引用該文件即可。
可以看見上面第二步修改的是現有插值器的一些屬性,但是有些插值器卻不具備修改屬性,具體如下:
無可自定義的attribute。
android:factor 浮點值,加速速率(默認值為1)。
android:tension 浮點值,起始點後拉的張力數(默認值為2)。
android:tension 浮點值,起始點後拉的張力數(默認值為2)。
android:extraTension 浮點值,拉力的倍數(默認值為1.5)。
無可自定義的attribute。
android:cycles 整形,循環的個數(默認為1)。
android:factor 浮點值,減速的速率(默認為1)。
無可自定義的attribute。
android:tension 浮點值,超出終點後的張力(默認為2)。
再來看看Java自定義插值器的(Java自定義插值器其實是xml自定義的升級,也就是說如果我們修改xml的屬性還不能滿足需求,那就可以選擇通過Java來實現)方式。
可以看見上面所有的Interpolator都實現了Interpolator接口,而Interpolator接口又繼承自TimeInterpolator,TimeInterpolator接口定義了一個float getInterpolation(float input);方法,這個方法是由系統調用的,其中的參數input代表動畫的時間,在0和1之間,也就是開始和結束之間。
如下就是一個動畫始末速率較慢、中間加速的AccelerateDecelerateInterpolator插值器:
public class AccelerateDecelerateInterpolator extends BaseInterpolator
implements NativeInterpolatorFactory {
......
public float getInterpolation(float input) {
return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f;
}
......
}
到此整個補間動畫與補間動畫的插值器都分析完畢了,接下來看下別的動畫。
3 Drawable Animation(Drawable動畫)使用詳解3-1 Drawable動畫概述Drawable動畫其實就是Frame動畫(幀動畫),它允許你實現像播放幻燈片一樣的效果,這種動畫的實質其實是Drawable,所以這種動畫的XML定義方式文件一般放在res/drawable/目錄下。具體關於幀動畫的xml使用方式翻牆點擊我查看,java方式翻牆點擊我查看。
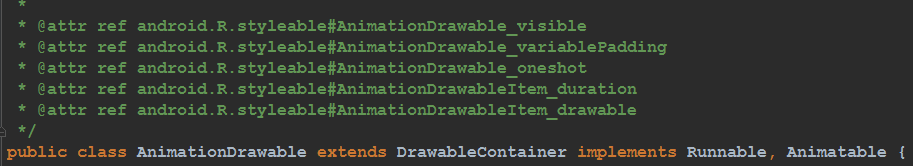
如下圖就是幀動畫的源碼文件:

可以看見實際的真實父類就是Drawable。
3-2 Drawable動畫詳細說明我們依舊可以使用xml或者java方式實現幀動畫。但是依舊推薦使用xml,具體如下:
必須是根節點,包含一個或者多個
android:oneshot true代表只執行一次,false循環執行。 類似一幀的動畫資源。 animation-list的子項,包含屬性如下:
android:drawable 一個frame的Drawable資源。android:duration 一個frame顯示多長時間。 3-3 Drawable動畫實例演示關於幀動畫相對來說比較簡單,這裡給出一個常規使用框架,如下:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot=["true" | "false"] >
<item
android:drawable="@[package:]drawable/drawable_resource_name"
android:duration="integer" />
-
 Android Volley框架完全解析
Android Volley框架完全解析
2013年Google I/O大會上推出了一個新的網絡通信框架——Volley。Volley可是說是把AsyncHttpClient和Univer
-
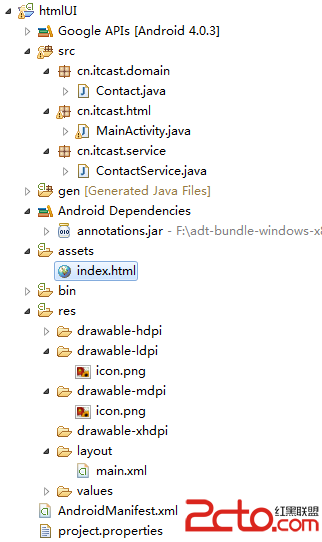
 Android 采用HTML設計界面
Android 采用HTML設計界面
因為Android軟件開發分工目前還沒有細化,程序員往往需要負責軟件界面的開發,雖然軟件的界面圖片已經由美工設計好了,但是如果使用layout技術把軟件做成漂亮的界面確實
-
 Android學習筆記(九)——更復雜的進度對話框
Android學習筆記(九)——更復雜的進度對話框
顯示操作進度的對話框
1、使用上一篇創建的同一項目,在activity_main.xml文件中添加一個Button:
2、在MainActivity.ja
-
 Android逆向工程-破解 哈皮妹-蘿莉
Android逆向工程-破解 哈皮妹-蘿莉
前言
新的一年新的開始,除了繼續我的原有課題之外,我還打算研究下Android逆向工程的一些東西,主要包括反編譯、Smali、APK打包、簽名、反逆向和移動
相關文章
- OPPO Find 5(X909)手動刷入recovery以及卡刷固件教程
- 史上最詳解的華為Ascend G7升級刷機教程
- 三星Galaxy Grand2 G7102安裝第三方recovery教程
- LG G3全系列機型Android L 5.0升級刷機教程
- 華為P8 EMUI4.0 ROOT教程 華為P8 Android 6.0獲取超級權限方法
- 索尼X Performance官方FTF固件rom包 強刷包下載
- 索尼X Performance強刷官方FTF系統包的具體教程
- 華為榮耀暢玩4C Android5.1 ROOT教程 榮耀暢玩4C獲取Android5.1的root權限
- 努比亞N1官方rom刷機包 nubia N1原版系統升級包下載
- 努比亞N1刷機教程 Nubia N1卡刷升級更新官方系統包
- 努比亞N1 NX541J線刷刷機教程 Nubia N1 NX541J線刷救磚包
- 安卓Android4.0刷機通用教程
- Android 安卓手機清理釋放內存空間技巧
- OPPO Find 5 完整使用小技巧
熱門文章
Android學習筆記之AsyncTask實現文件下載任務
Android DrawerLayout 抽屜
在android中使用rxjava rxAndroid
下載、編譯、運行android 7.1系統詳解(ubuntu 16.0.4)
Android學習筆記---Service及IntentService理解
Android實現果凍滑動效果的控件
閱讀排行版
Copyright © Android教程網 All Rights Reserved