編輯:關於Android編程
衛星菜單可能網上已經有很多博文了,but,這裡僅記錄下自己的學習路程~剛看到自定義衛星菜單的時候真的是一臉懵逼,看完所有的源碼覺得還可以接受,自己寫難度較大,功力太薄嗚嗚。這個還是學習蠻不錯的實例,涉及到動畫,自定義的ViewGroup,接口,如何全面的考慮問題等等,最重要的是 思想!
一:自定義的ViewGroup
自定義屬性
a.編寫attrs.xml
b.在布局文件中使用
c.在自定義控件中獲取屬性
對子view的測量 onMeasure()
確定子view的位置 onLayout() 設置主按鈕的旋轉動畫1.屬性文件 res->value->attrs.xml
<’declare-styleable name=”NAME”>
<’attr name=”” format=”string/dimension/color/reference”/>
………
<’/declare-styleable>
2.在構造方法中用代碼來獲取在attr.xml文件中自定義的那些屬性
TypeArray ta=context.obtainStyledAttributes(attrs,R.Styleable.NAME);
3.通過ta.getColor(),getString()…來獲取這些定義的屬性值
4.ta.recycle()
獲取玩所以得屬性值後,一般調用recycle方法來避免重新創建的時候的錯誤
a、attrs.xml
新建一個menu_right_bottom_layout.xml
就是一個主按鈕和幾個菜單按鈕
你可以在這裡自定義半徑的大小,子菜單的個數,菜單的位置(上下左右)
b、在主布局文件中調用
接下來是最重要的自定義view文件ArcMenu.java
首先要定義一些變量,比如菜單的半徑,位置(上下左右),控制菜單打開關閉的主按鈕,菜單當前的狀態等
/**
* 菜單的位置
*/
private Position mposition =Position.RIGHT_BOTTOM;
private static final int LEFT_TOP=0;
private static final int LEFT_BOTTOM=1;
private static final int RIGHT_TOP=2;
private static final int RIGHT_BOTOM=3;
/**
* 菜單的半徑
*/
private int mRadius;
/**
* 菜單的中心按鈕
*/
private View mCenterBtn;
/**
* 菜單的當前狀態
*/
private Status mCurrentStatus=Status.CLOSE;
private OnMenuItemClickListener menuItemClickListener;
/**
* 菜單的位置的枚舉類型
*/
private enum Position{
LEFT_TOP,LEFT_BOTTOM,RIGHT_TOP,RIGHT_BOTTOM
};
/**
* 菜單的狀態
*/
private enum Status{
OPEN,CLOSE
};
public interface OnMenuItemClickListener{
void onClick(View view,int pos);
}
public void setOnMenuItemClickListener(OnMenuItemClickListener menuItemClickListener) {
this.menuItemClickListener = menuItemClickListener;
}
這裡還寫了一個子菜單點擊的回調接口,在主活動中可以通過回調實現它的具體點擊內容。
接口的一般寫法,只要改名稱和方法即可:
1、寫一個接口類
public interface onMenuItemClickListener(名稱){
void onFinish(方法名)([參數]);
….;(多個方法)
}
2、實例一個接口
private onMenuItemClickListener mListener;
3、寫set方法
public void setOnMenuItemClickListener(onMenuItemClickListener listener ){
this.mListener = listener;
}
4、在活動中實現接口回調
targetView.setOnMenuItemClickListener(new onMenuItemClickListener(名稱){
void onFinish(方法名)([參數]){
//具體實現..
};
….(多個方法)
});
c、然後在它的構造方法中對自定義控件進行讀取
public ArcMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
/*
半徑默認值 100dp,TypedValue.applyDimension() 是轉變尺寸的函數,這裡COMPLEX_UNIT_DIP是單位,20是 數值,也就是20dp。
*/
mRadius = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,100,getResources().getDisplayMetrics());
//獲取自定義屬性的值
TypedArray ta=context.obtainStyledAttributes(attrs,R.styleable.ArcMenu);
mRadius = (int) ta.getDimension(R.styleable.ArcMenu_radius,
TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,100,getResources().getDisplayMetrics()));
//這裡要考慮主按鈕的位置,根據布局文件傳過來我們設置的位置,在這裡賦 給mposion
int pos = ta.getInt(R.styleable.ArcMenu_position,RIGHT_BOTOM);
switch (pos){
case LEFT_TOP:
mposition = Position.LEFT_TOP;
break;
case LEFT_BOTTOM:
mposition = Position.LEFT_BOTTOM;
break;
case RIGHT_TOP:
mposition = Position.RIGHT_TOP;
break;
case RIGHT_BOTOM:
mposition = Position.RIGHT_BOTTOM;
break;
}
Log.e("TAG","position="+mposition+",radius="+mRadius);
ta.recycle();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int count = getChildCount();
for (int i = 0; i <'count; i++) {
//測量child
measureChild(getChildAt(i),widthMeasureSpec,heightMeasureSpec);
}
}
有時候,當ViewGroup的寬和高是wrap_content的情況下,控件的寬和高要根據子view的寬和高去決定,要在onMeasure方法下做一些其他的操作,比如說遍歷它的子view,獲取它們的寬和高等,最後setMeasureDimension得到它最終的寬和高。這裡由於控件都是全屏的(match_parent),不用根據子view去獲得它的寬和高。
a、首先要確定主按鈕的位置
/**
* 確定主按鈕的位置
*/
private void layoutCenterBtn() {
mCenterBtn = getChildAt(0);//獲取主按鈕
mCenterBtn.setOnClickListener(this);//為其注冊點擊事件
int l=0;
int t=0;
int width = mCenterBtn.getMeasuredWidth();
int height = mCenterBtn.getMeasuredHeight();
switch (mposition){
case LEFT_TOP:
l = 0;
t = 0;
break;
case LEFT_BOTTOM:
l = 0;
t = getMeasuredHeight()-height;//屏幕的高度-按鈕的高度
break;
case RIGHT_TOP:
l = getMeasuredWidth()-width;
t = 0;
break;
case RIGHT_BOTTOM:
l = getMeasuredWidth()-width;
t = getMeasuredHeight()-height;
break;
}
mCenterBtn.layout(l,t,l+width,t+height);
}
這裡也是要考慮主按鈕在上下左右四種情況。
b、為主按鈕添加動畫
/**
*主按鈕旋轉
*/
private void rotateCenterBtn(View v, float start, float end, int duration) {
//使按鈕繞自身中心旋轉360度
RotateAnimation anim = new RotateAnimation(start,end, Animation.RELATIVE_TO_SELF,
0.5f,Animation.RELATIVE_TO_SELF,0.5f);
anim.setDuration(duration);
anim.setFillAfter(true);//保持改變後的狀態
v.startAnimation(anim);
}
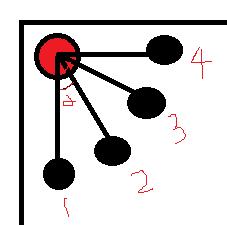
c、確定子菜單的位置
//菜單的left、top
int cl = (int) (mRadius* Math.sin(Math.PI/2/(count-2)*i));
int ct = (int) (mRadius*Math.cos(Math.PI/2/(count-2)*i));
//獲取菜單按鈕的寬度和高度
int cWidth = child.getMeasuredWidth();
int cHeight = child.getMeasuredHeight();
//如果菜單在底部
if (mposition == Position.LEFT_BOTTOM||mposition == Position.RIGHT_BOTTOM){
ct = getMeasuredHeight()-cHeight-ct;
}
//如果菜單在右邊
if (mposition == Position.RIGHT_TOP||mposition == Position.RIGHT_BOTTOM){
cl = getMeasuredWidth()-cWidth -cl;
}
child.layout(cl,ct,cl+cWidth,ct+cHeight);
}
}
這裡的難點是確定子菜單的left和top的位置。以左上角為例,如果有四個子菜單,那麼a=90/(菜單數-1);
menu i 的坐標為:radius*sin(i*a),radius*cos(i*a)

d、切換菜單
主按鈕和子菜單的位置都確定了,接下來就是菜單的打開和關閉了。
/**
* 切換菜單
*/
public void toggleMenu(int duration)
{
// 為menuItem添加平移動畫和旋轉動畫
int count = getChildCount();
for (int i = 0; i < count - 1; i++)
{
final View childView = getChildAt(i + 1);//1 ~ count個子菜單
childView.setVisibility(View.VISIBLE);
// end 0 , 0
// start
int cl = (int) (mRadius * Math.sin(Math.PI / 2 / (count - 2) * i));
int ct = (int) (mRadius * Math.cos(Math.PI / 2 / (count - 2) * i));
//當主按鈕在不同位置時,菜單平移的增量可能為正,可能為負,這裡要進行判斷
int xflag = 1;
int yflag = 1;
if (mposition == Position.LEFT_TOP
|| mposition == Position.LEFT_BOTTOM)
{
xflag = -1;
}
if (mposition == Position.LEFT_TOP
|| mposition == Position.RIGHT_TOP)
{
yflag = -1;
}
AnimationSet animset = new AnimationSet(true);
Animation tranAnim = null;
// to open
//子菜單的位置為0,0 ,只是設置為不可見,所以打開菜單時,是從四個角落裡移動到原來的位置
//如果是菜單的狀態是關閉的,就讓它打開
if (mCurrentStatus == Status.CLOSE)
{
tranAnim = new TranslateAnimation(xflag * cl, 0, yflag * ct, 0);
childView.setClickable(true);
childView.setFocusable(true);
} else
// to close
{
tranAnim = new TranslateAnimation(0, xflag * cl, 0, yflag * ct);
childView.setClickable(false);
childView.setFocusable(false);
}
tranAnim.setFillAfter(true);
tranAnim.setDuration(duration);
tranAnim.setStartOffset((i * 100) / count);//設置出場的偏移量,讓所有的子菜單在很短的時間內有序彈出來
tranAnim.setAnimationListener(new Animation.AnimationListener()
{
@Override
public void onAnimationStart(Animation animation)
{ }
@Override
public void onAnimationRepeat(Animation animation)
{ }
@Override
public void onAnimationEnd(Animation animation)
{
if (mCurrentStatus == Status.CLOSE)
{
childView.setVisibility(View.GONE);
}
}
});
// 旋轉動畫
RotateAnimation rotateAnim = new RotateAnimation(0, 720,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnim.setDuration(duration);
rotateAnim.setFillAfter(true);
animset.addAnimation(rotateAnim);
animset.addAnimation(tranAnim);
childView.startAnimation(animset);
final int pos = i + 1;
childView.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
if (menuItemClickListener != null)
menuItemClickListener.onClick(childView, pos);//在主活動中會重寫這個方法
menuItemAnim(pos - 1);//為菜單添加動畫
changeStatus();//這裡若是點擊了某個菜單項,要改變菜單的狀態,如果狀態是打開的要將其關閉。
}
});
}
// 切換菜單狀態
changeStatus();
}
把切換菜單的源碼附上:
/**
* 切換菜單狀態
*/
private void changeStatus() {
mCurrentStatus = (mCurrentStatus == Status.CLOSE?Status.OPEN:Status.CLOSE);
}
e、剩下的就是菜單的動畫,被點擊的菜單變大,透明度降低,其他菜單變小,透明度降低,比較容易理解。主要掌握AnimationSet和視圖動畫的巧妙運用。
/**
* 添加menuItem的點擊動畫
*/
private void menuItemAnim(int pos)
{
for (int i = 0; i < getChildCount() - 1; i++)
{
View childView = getChildAt(i + 1);
if (i == pos)
{
childView.startAnimation(scaleBigAnim(300));
} else
{
childView.startAnimation(scaleSmallAnim(300));
}
childView.setClickable(false);
childView.setFocusable(false);
}
}
private Animation scaleSmallAnim(int duration)
{
AnimationSet animationSet = new AnimationSet(true);
ScaleAnimation scaleAnim = new ScaleAnimation(1.0f, 0.0f, 1.0f, 0.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
AlphaAnimation alphaAnim = new AlphaAnimation(1f, 0.0f);
animationSet.addAnimation(scaleAnim);
animationSet.addAnimation(alphaAnim);
animationSet.setDuration(duration);
animationSet.setFillAfter(true);
return animationSet;
}
/**
* 為當前點擊的Item設置變大和透明度降低的動畫
*
* @param duration
* @return
*/
private Animation scaleBigAnim(int duration)
{
AnimationSet animationSet = new AnimationSet(true);
ScaleAnimation scaleAnim = new ScaleAnimation(1.0f, 4.0f, 1.0f, 4.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
AlphaAnimation alphaAnim = new AlphaAnimation(1f, 0.0f);
animationSet.addAnimation(scaleAnim);
animationSet.addAnimation(alphaAnim);
animationSet.setDuration(duration);
animationSet.setFillAfter(true);
return animationSet;
}
f、最後只剩下在活動中測試了,咳。
public class MainActivity extends AppCompatActivity {
private ArcMenu arcmenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
arcmenu = (ArcMenu) findViewById(R.id.arcmenu);
arcmenu.setOnMenuItemClickListener(new ArcMenu.OnMenuItemClickListener() {
@Override
public void onClick(View view, int pos) {
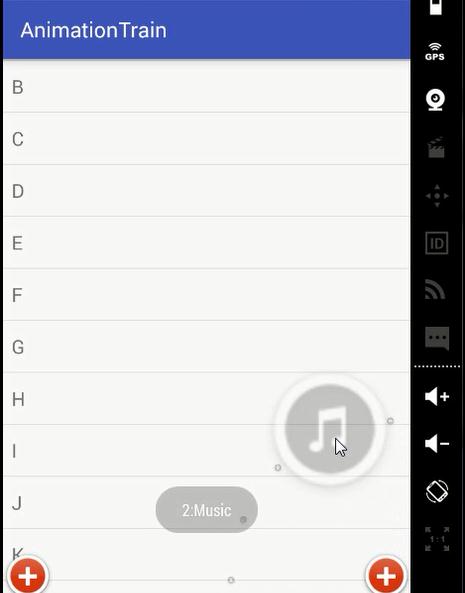
Toast.makeText(MainActivity.this,pos+":"+view.getTag(),Toast.LENGTH_SHORT).show();
}
});
}
}
你可以在主布局文件中添加其他的view,比如listview。
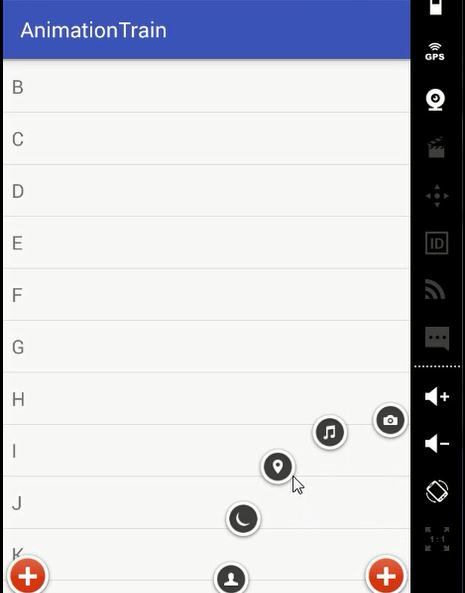
最後,來兩張截圖:

![這裡寫圖片描述]
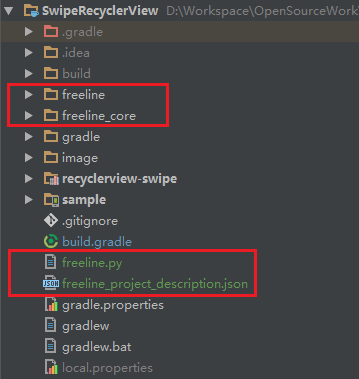
 Freeline 讓AndroidStudio快的飛起來
Freeline 讓AndroidStudio快的飛起來
你的AndroidStudio編譯時是否很卡?你的Gradle編譯時是否很慢,運行一次要等10分鐘?如果你還沒有遇到,那可能說明你的電腦配置夠好,或者項目還不夠大。尤其像
 Android提高之使用NDK把彩圖轉換灰度圖的方法
Android提高之使用NDK把彩圖轉換灰度圖的方法
一般而言在Android上使用JAVA實現彩圖轉換為灰度圖,與J2ME上的實現方法類似,不過遇到頻繁地轉換或者是大圖轉換時,就必須使用NDK來提高速度了。本文主要通過JA
 淺談Android布局
淺談Android布局
在前面的博客中,小編介紹了Android的極光推送以及如何實現登錄的一個小demo,對於xml布局頁面,擺控件這塊的內容,小編還不是很熟練,今天小編主要簡單總結一下在An
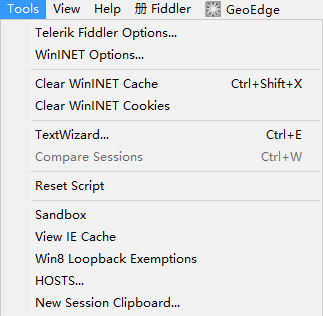
 如何使用Fiddler對Android應用進行抓包
如何使用Fiddler對Android應用進行抓包
1.場景還原之FliddlerFiddler是一款抓包神器,近日,由於項目中要嵌入H5頁面,公司又沒專門的UI設計師,所以你懂得,這個任務就要給我喽!可憐的我並沒有藝術細